当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/main/src/voxgpu/sample/ModelLoadTest.ts
此示例渲染系统实现的特性:
1. 用户态与系统态隔离。
细节请见:引擎系统设计思路 - 用户态与系统态隔离-CSDN博客
2. 高频调用与低频调用隔离。
3. 面向用户的易用性封装。
4. 渲染数据(内外部相关资源)和渲染机制分离。
5. 用户操作和渲染系统调度并行机制。
6. 数据/语义驱动。
7. 异步并行的模型载入。
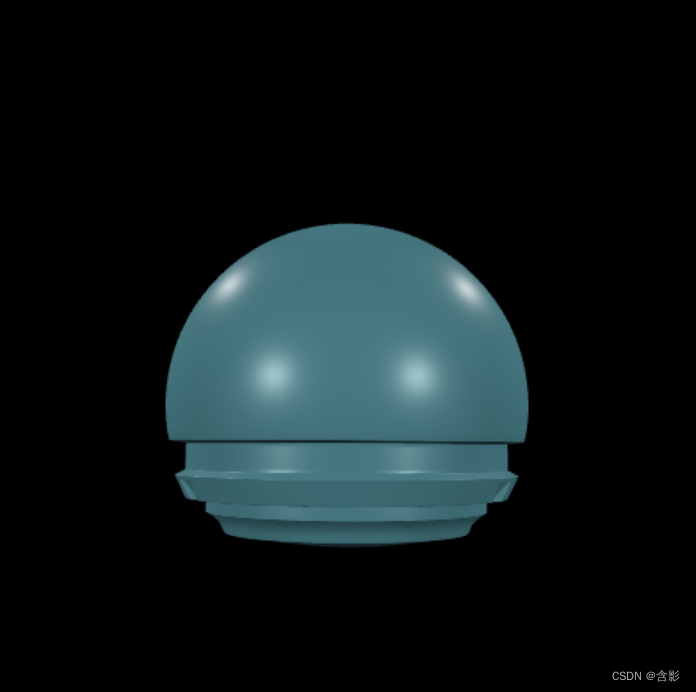
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class ModelLoadTest {
private mRscene = new RendererScene();
private mTeamLoader = new CoModelTeamLoader();
initialize(): void {
console.log("ModelLoadTest::initialize() ...");
const rc = this.mRscene;
rc.initialize();
this.initEvent();
this.initModels();
}
private initEvent(): void {
const rc = this.mRscene;
rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);
new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);
}
private createGeometry(gd: CoGeomDataType, normalEnabled = false): WGGeometry {
const geometry = new WGGeometry()
.addAttribute({ position: gd.vertices })
.addAttribute({ uv: gd.uvsList[0] })
.setIndices(gd.indices);
if (normalEnabled) {
geometry.addAttribute({ normal: gd.normals });
}
return geometry;
}
private initModels(): void {
let url0 = "static/assets/fbx/mat_ball.fbx";
let loader = this.mTeamLoader;
loader.load([url0], (models: CoGeomDataType[], transforms: Float32Array[]): void => {
console.log("loaded models: ", models);
for (let i = 0; i < models.length; ++i) {
this.createEntity(models[i]);
}
});
}
private mouseDown = (evt: MouseEvent): void => { };
private createEntity(model: CoGeomDataType): void {
const rc = this.mRscene;
const geometry = this.createGeometry(model, true);
let entity = new PrimitiveEntity({ geometry })
.setAlbedo(new Color4().randomRGB(1.5, 0.1))
.setARM(1.1, Math.random() * 0.95 + 0.05, Math.random() * 0.9 + 0.1);
rc.addEntity( entity );
}
run(): void {
this.mRscene.run();
}
}









![[C++ 中]:6.类和对象下(static成员 + explicit +友元函数 + 内部类 + 编译器优化)](https://img-blog.csdnimg.cn/68cea4236df5424fbdaa587eefd22ee7.png)