1、M端事件
移动端也有自己独特的地方。比如触屏事件touch(也称触摸事件),Android 和 IOS都有。
- 触屏事件touch(也称触摸事件),Android和IOS都有。
- touch对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
- 常见的触屏事件如下:
触屏touch事件 说明 touchstart 手机触摸到一个DOM元素时触发 touchmove 手指在一个DOM元素上滑动时触发 touchend 手指从一个DOM元素上移开时触发
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div></div>
<script>
// 要在移动端才有效果
const div = document.querySelector('div')
// 1. 触摸
div.addEventListener('touchstart',function () {
console.log('开始了')
})
// 2. 离开
div.addEventListener('touchend',function () {
console.log('离开了')
})
// 3. 移动
div.addEventListener('touchmove',function () {
console.log('一直在里面移动')
})
</script>
</body>
</html>2、JS插件
插件:就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果
学习插件的基本过程:
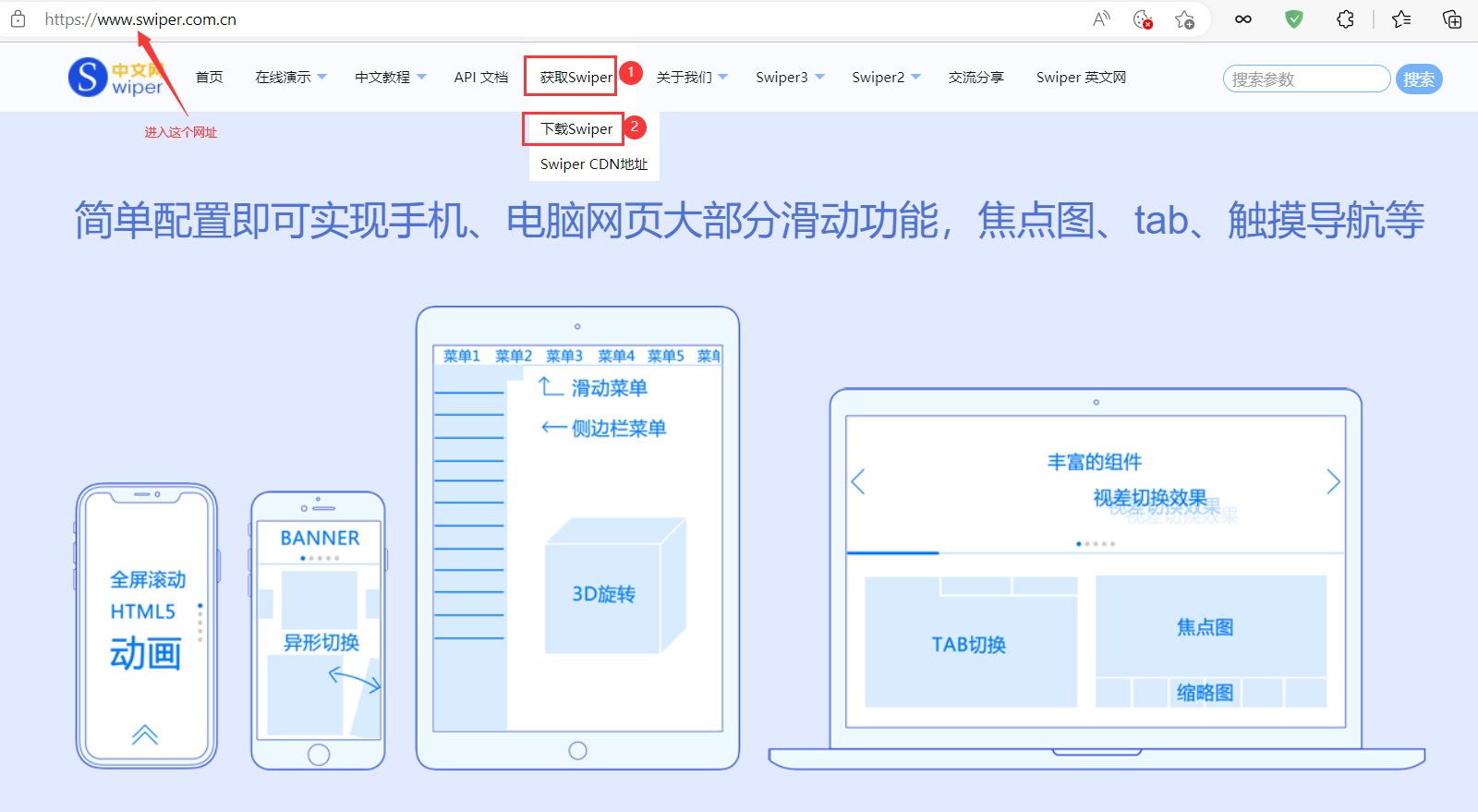
- 熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/
- 看在线演示,找到符合自己需求的demo https//www.swiper.com.cn/demo/index.html
- 查看基本使用流程 https://www.swiper.com.cn/usage/index.html
- 查看API文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html
- 注意:多个swiper同时使用的时候,类名需要注意区分
进入 https://www.swiper.com.cn/该网址,然后点击获取Swiper,下载Swiper,
也可以通过选择中文教程来使用


可以看到下面是swiper不同版本的压缩包,想下载那个就点击那个就可以了

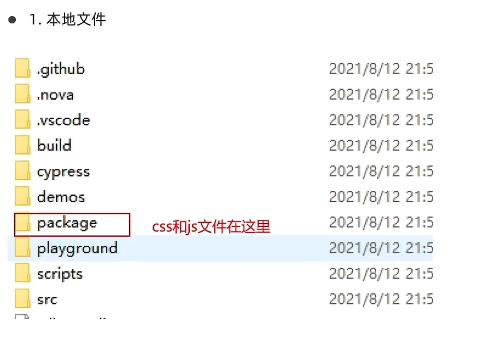
下载6.8.4以下的版本,可以找到css和js文件在这里,其他版本的找到后缀名为css,js的就可以。直接把他们复制到需要的项目里面就行

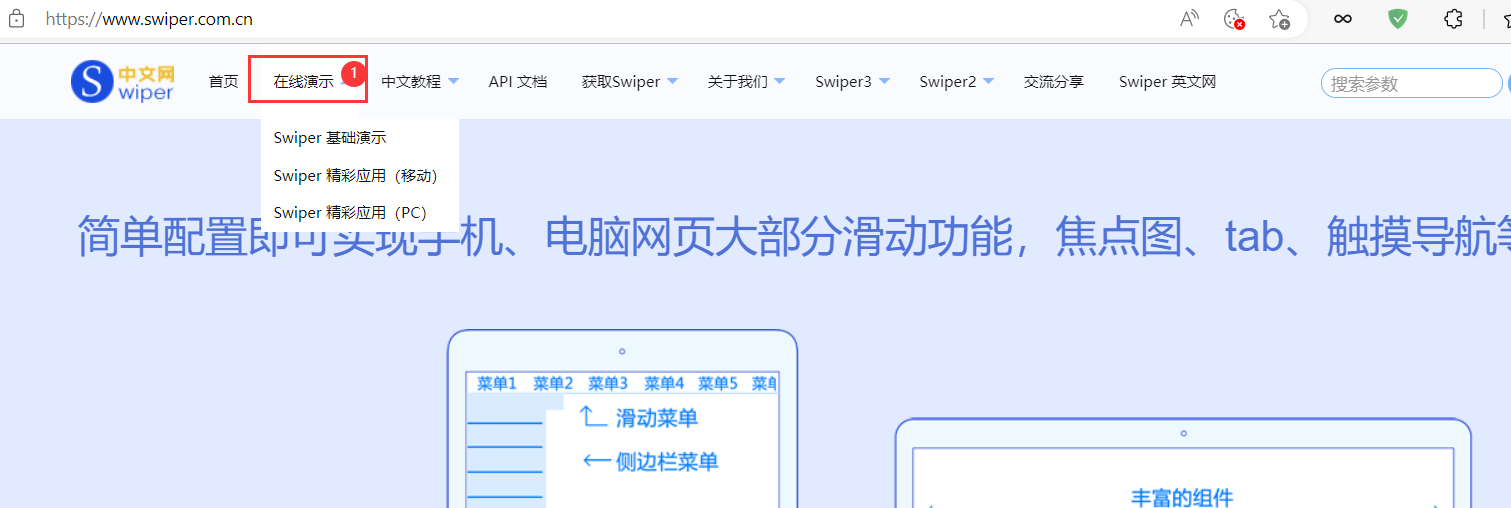
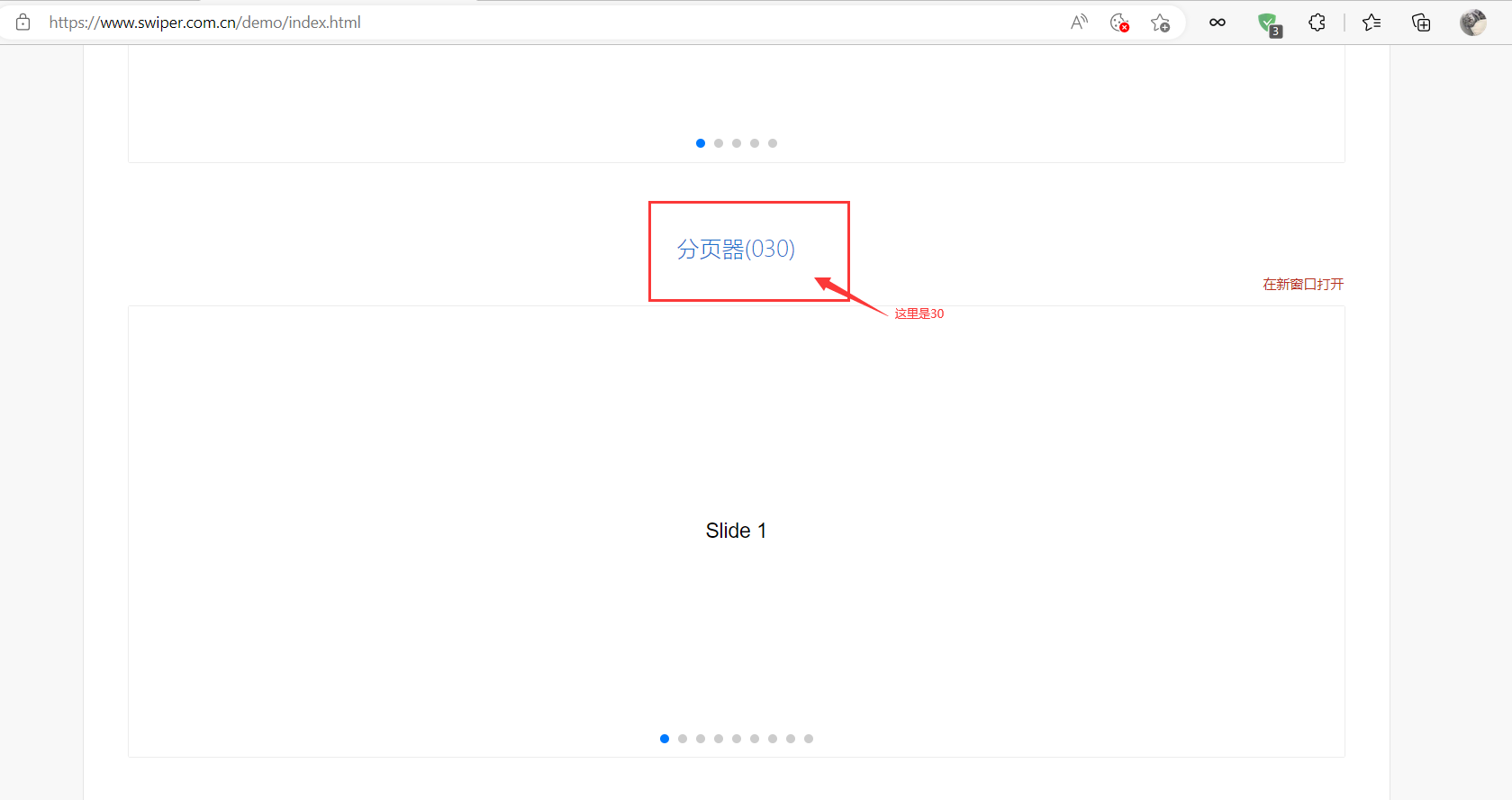
想知道怎么使用,可以查文档,进入Swiper,点击在线演示,选择对应的演示教程,然后选择自己需要的,我选择的是基础演示,选择的是分页器(030),


在有网的情况下,就可以直接点击新窗口打开,就可以直接右击查看源代码,然后复制粘贴就可以了

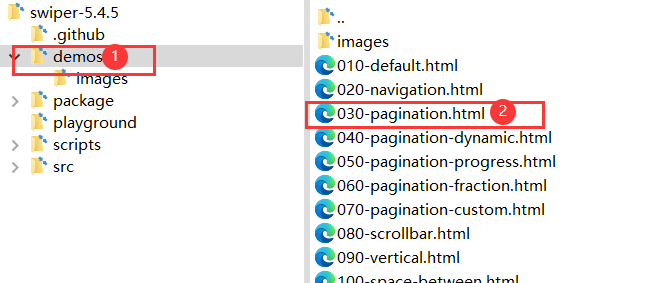
没网的情况下,可以直接进入刚刚下载的按照压缩包, 找到demos文档,找到前面排序为030的html文件就可以

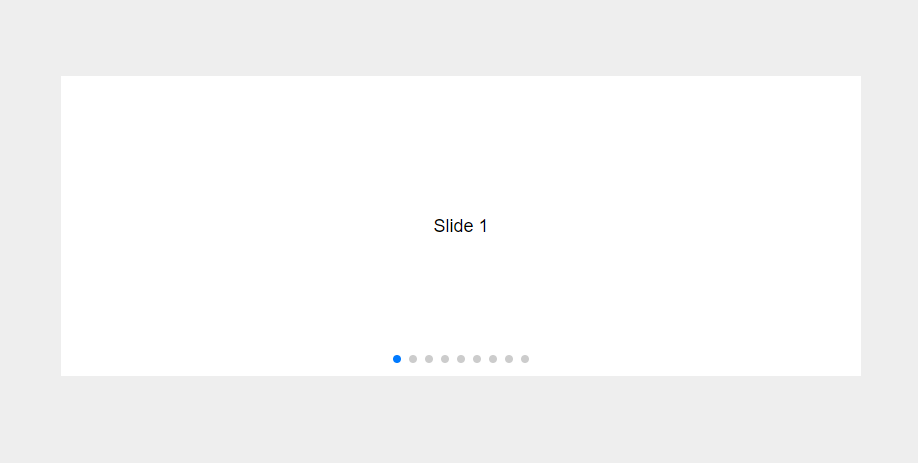
可以发现这个不能自己播放,可以查看API文档,我们现在需要的是它自动切换,可以找到Auto play(自动切换)


这里使用delay,让它一秒播放一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel = "stylesheet" href = "./css/swiper.min.css">
<style>
.box {
position: relative;
width: 800px;
height: 300px;
background-color: blueviolet;
margin: 100px auto;
}
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
overflow: hidden;
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<div class="box">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
<script src = "./js/swiper.min.js"></script>
<script>
var swiper = new Swiper(".mySwiper", {
// 小圆点
pagination: {
el: ".swiper-pagination",
},
// 自动播放
autoplay: {
delay: 1000,//1秒切换一次
disableOnInteraction: false, //鼠标点击 触摸之后,自动继续播放
},
// 可以键盘控制
keyboard: {
enabled: true,
onlyInViewport: true,
},
});
</script>
</body>
</html>3、学生信息表案例
业务模块:
①:点击录入按钮可以录入数据
②:点击删除可以删除当前数据
说明:
尽量减少dom操作,采取操作数据的形式
增加和删除都是针对数组的操作,然后根据数组数据渲染页面
核心思路
①: 声明一个空的数组②: 点击录入,根据相关数据,生成对象,追加到数组里面(1). 首先取消表单默认提交事件(2). 创建新的对象,里面存储 表单获取过来的数据,格式如右图(3). 追加给数组(4). 渲染数据。 遍历数组, 动态生成tr, 里面填写对应td数据, 并追加给 tbody(5). 重置表单(6). 注意防止多次生成多条数据,先清空 tbody③: 根据数组数据渲染页面-表格的 行④: 点击删除按钮,删除的是对应数组里面的数据(1). 采用事件委托形式,给 tbody 注册点击事件(2). 点击链接,要删除的是对应数组里面的这个数据,而不是删除dom节点,如何找到这个数据?(3). 前面渲染数据的时候,动态给a链接添加 自定义属性 data-id=“0”,这样点击当前对象就知道索引号了(4). 根据索引号,利用 splice 删除这条数据(5). 重新渲染⑤: 点击新增需要验证表单(1). 获取所有需要填写的表单, 他们共同特点都有 name属性(2). 遍历这些表单,如果有一个值为空,则return 返回提示输入为空中断程序(3). 注意书写的位置,应该放到新增数据的前面, 阻止默认行为的后面
index.css
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color:#721c24;
}
h1 {
text-align: center;
color:#333;
margin: 20px 0;
}
table {
margin:0 auto;
width: 800px;
border-collapse: collapse;
color:#004085;
}
th {
padding: 10px;
background: #cfe5ff;
font-size: 20px;
font-weight: 400;
}
td,th {
border:1px solid #b8daff;
}
td {
padding:10px;
color:#666;
text-align: center;
font-size: 16px;
}
tbody tr {
background: #fff;
}
tbody tr:hover {
background: #e1ecf8;
}
.info {
width: 900px;
margin: 50px auto;
text-align: center;
}
.info input, .info select {
width: 80px;
height: 27px;
outline: none;
border-radius: 5px;
border:1px solid #b8daff;
padding-left: 5px;
box-sizing: border-box;
margin-right: 15px;
}
.info button {
width: 60px;
height: 27px;
background-color: #004085;
outline: none;
border: 0;
color: #fff;
cursor: pointer;
border-radius: 5px;
}
.info .age {
width: 50px;
}学生信息表案例.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>学生信息管理</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<h1>新增学员</h1>
<form class="info" autocomplete="off">
姓名:<input type="text" class="uname" name="uname" />
年龄:<input type="text" class="age" name="age" />
性别:
<select name="gender" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
薪资:<input type="text" class="salary" name="salary" />
就业城市:<select name="city" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">录入</button>
</form>
<h1>就业榜</h1>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--
<tr>
<td>1001</td>
<td>欧阳霸天</td>
<td>19</td>
<td>男</td>
<td>15000</td>
<td>上海</td>
<td>
<a href="javascript:">删除</a>
</td>
</tr>
-->
</tbody>
</table>
<script>
// 获取元素
const uname = document.querySelector('.uname')
const age = document.querySelector('.age')
const gender = document.querySelector('.gender')
const salary = document.querySelector('.salary')
const city = document.querySelector('.city')
const tbody = document.querySelector('tbody')
// 获取所有带有name属性的 元素
const items = document.querySelectorAll('[name]')
// 声明一个空的数组, 增加和删除都是对这个数组进行操作
const arr = []
// 1. 录入模块
// 1.1 表单提交事件
const info = document.querySelector('.info')
info.addEventListener('submit', function (e) {
// 阻止默认行为 不跳转
e.preventDefault()
// console.log(11)
// 这里进行表单验证 如果不通过,直接中断,不需要添加数据
// 先遍历循环
for (let i = 0; i < items.length; i++) {
if (items[i].value === '') {
return alert('输入内容不能为空')
}
}
// 创建新的对象
const obj = {
stuId: arr.length + 1,
uname: uname.value,
age: age.value,
gender: gender.value,
salary: salary.value,
city: city.value
}
// console.log(obj)
// 追加给数组里面
arr.push(obj)
// console.log(arr)
// 清空表单 重置
this.reset()
// 调用渲染函数
render()
})
// 2. 渲染函数 因为增加和删除都需要渲染
function render() {
// 先清空tbody 以前的行 ,把最新数组里面的数据渲染完毕
tbody.innerHTML = ''
// 遍历arr数组
for (let i = 0; i < arr.length; i++) {
// 生成 tr
const tr = document.createElement('tr')
tr.innerHTML = `
<td>${arr[i].stuId}</td>
<td>${arr[i].uname}</td>
<td>${arr[i].age}</td>
<td>${arr[i].gender}</td>
<td>${arr[i].salary}</td>
<td>${arr[i].city}</td>
<td>
<a href="javascript:" data-id=${i}>删除</a>
</td>
`
// 追加元素 父元素.appendChild(子元素)
tbody.appendChild(tr)
}
}
// 3. 删除操作
// 3.1 事件委托 tbody
tbody.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// 得到当前元素的自定义属性 data-id
// console.log(e.target.dataset.id)
// 删除arr 数组里面对应的数据
arr.splice(e.target.dataset.id, 1)
console.log(arr)
// 从新渲染一次
render()
}
})
</script>
</body>
</html>4、重绘与回流
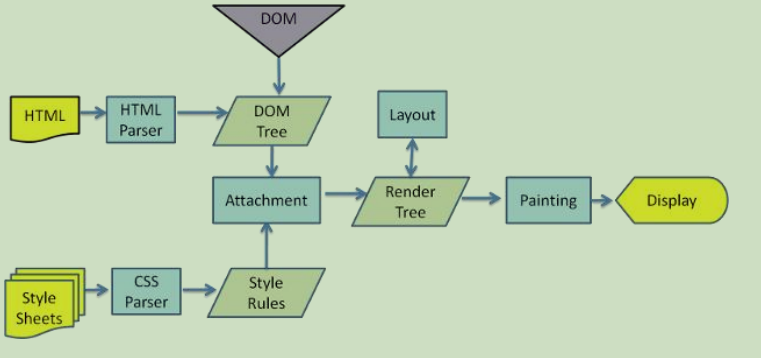
4.1 浏览器是如何进行界面渲染的

- 解析(Parser)HTML,生产DOM树(DOM Tree)
- 同时解析(Parser)CSS,生成样式规则(Style Rules)
- 根据DOM树和样式规则,生成渲染树(Render Tree)
- 进行布局(Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
- 进行绘制Painting(重绘):根据计算和获取的信息进行整个页面的绘制
- Dispaly:展示在页面上
4.2 回流(重排)
当Render Tree中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为 回流。
4.3 重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局(比如:color、background-color、outline等),称为重绘。
重绘不一定引起回流,而回流一定会引起重绘。
- 会导致回流(重排)的操作:
- 页面的首次刷新
- 浏览器的窗口大小发生改变
- 元素的大小或位置发生改变
- 改变字体的大小
- 内容的变化(如:input框的输入,图片的大小)
- 激活CSS伪类(如:hover)
- 脚本操作DOM(添加或者删除可见的DOM元素)
简单理解影响到布局了,就会有回流