1.自动升级
先全局安装升级插件
npm i npm-check npm-check-updates -g
检查依赖
npm-check
更新检查后的依赖并展示版本号,此时 package.json还没有更新
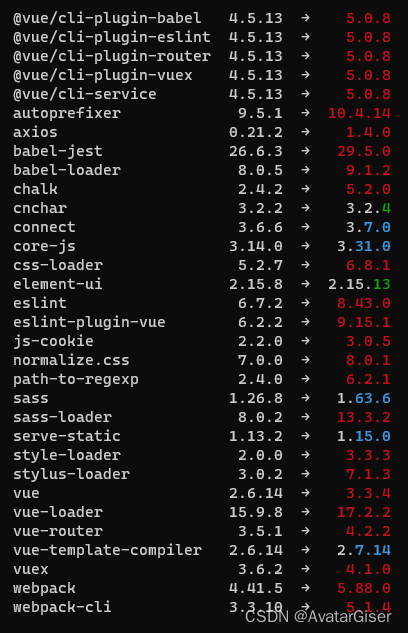
npm-check-updates

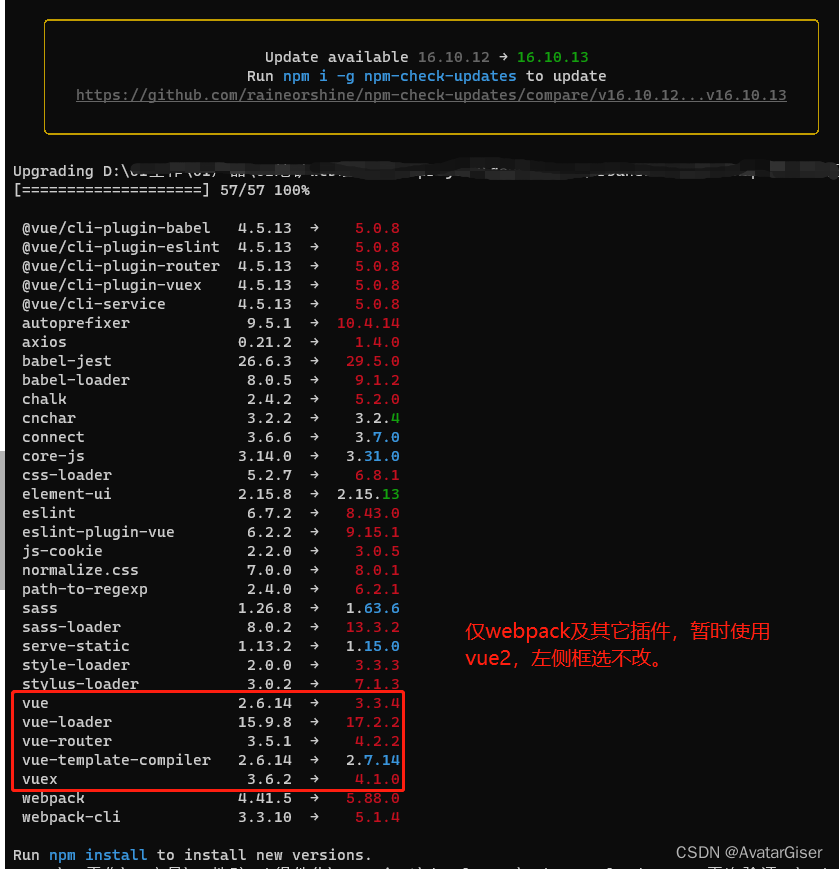
升级 package.json,下图显示更新版本,此时 package.json文件已变更。但我们是更新webpack,vue还是使用v2,先手动改回原来的版本号。
ncu -u

package.json中删除无用插件
"cache-loader": "4.1.0",
清理缓存和依赖,非常有必要,避免冗余插件,且会报奇怪的错误。或直接删除 node_modules 文件夹;
npm cache clean --force
npm install --legacy-peer-deps
删除原有 package-lock.json,安装依赖
npm install
2.解决系统启动时报错
Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin(‘preload’).use() first
解决:vue.config.js 中删除如下代码,暂无配置需要
config.plugin('preload').tap(() => [
{
rel: 'preload',
fileBlacklist: [/\.map$/, /hot-update\.js$/, /runtime\..*\.js$/],
include: 'initial'
}
])
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
webpack < 5 used to include polyfills for node.js core modules by default.
解决:安装 npm install path-browserify,vue.config.js 中配置
module.exports = {,
configureWebpack: {
resolve: {
fallback: { path: require.resolve("path-browserify") },
}
}
}
Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
解决:再嵌套一层,overlay 放在 client 中
// 错误
module.exports = {
devServer: {
overlay: {
warnings: false,
errors: true
},
}
}
// 正确 要套在 client 属性下
module.exports = {
devServer: {
client: {
// https://webpack.docschina.org/configuration/dev-server/#overlay
overlay:false,//禁止:当出现编译错误或警告时,在浏览器中显示全屏覆盖
}
}
}
export ‘default’ (imported as ‘pathToRegexp’) was not found in ‘path-to-regexp’
解决:从 v2.4.0 升级到 v6.2.1,要做如下调整。文件src\components\admin\Breadcrumb\index.vue
报错
import pathToRegexp from 'path-to-regexp'
正确
import * as pathToRegexp from 'path-to-regexp'
PostCSS Loader has been initialized using an options object that does not match the API schema
解决:再嵌套一层,plugins 放在 postcssOptions
//报错,适合 webpack 4-
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 16, // 16px = 1rem
unitPrecision: 5,
propList: ['*'],
replace: true,
mediaQuery: false,
minPixelValue: 0
})
]
}
}
}
// 正确:需要再嵌套一层 postcssOptions
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 16, // 16px = 1rem
unitPrecision: 5,
propList: ['*'],
replace: true,
mediaQuery: false,
minPixelValue: 0
})
]
}
}
}
}
3.解决系统启动后报错
CSS 中 background: url(…) 图片路径错误
解决:貌似无法使用相对路径,要使用绝对路径。如果图片在 public/images
// 报错:暂不理解为啥 webpack5 不可行,或是有其它配置未更新
background: url('/images/tools/bg-selected.png');
// 正确
background: url('../../../../public/images/tools/bg-selected.png');
// 正确(推荐):或把图片放 src/assets/images 下。避免多层级嵌套
background: url('@/assets/images/tools/bg-selected.png');
后台管理系统
sass变量export失败
解决:文件 src\layout\components\Sidebar\index.vue 。参考 VueCLI CSS Modules,Vite 也有类似说明,参考 Vite CSS Modules
// 错误:导出对象为空
import variables from '@/styles/variables.scss'
// 正确:新增前缀.module,被认为是一个CSS模块文件,导入时会返回一个相应的模块对象
import variables from '@/styles/variables.module.scss'