当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/main/src/voxgpu/sample/ScreenPostEffect.ts
此示例渲染系统实现的特性:
1. 用户态与系统态隔离。
细节请见:引擎系统设计思路 - 用户态与系统态隔离-CSDN博客
2. 高频调用与低频调用隔离。
3. 面向用户的易用性封装。
4. 渲染数据(内外部相关资源)和渲染机制分离。
5. 用户操作和渲染系统调度并行机制。
6. 数据/语义驱动。
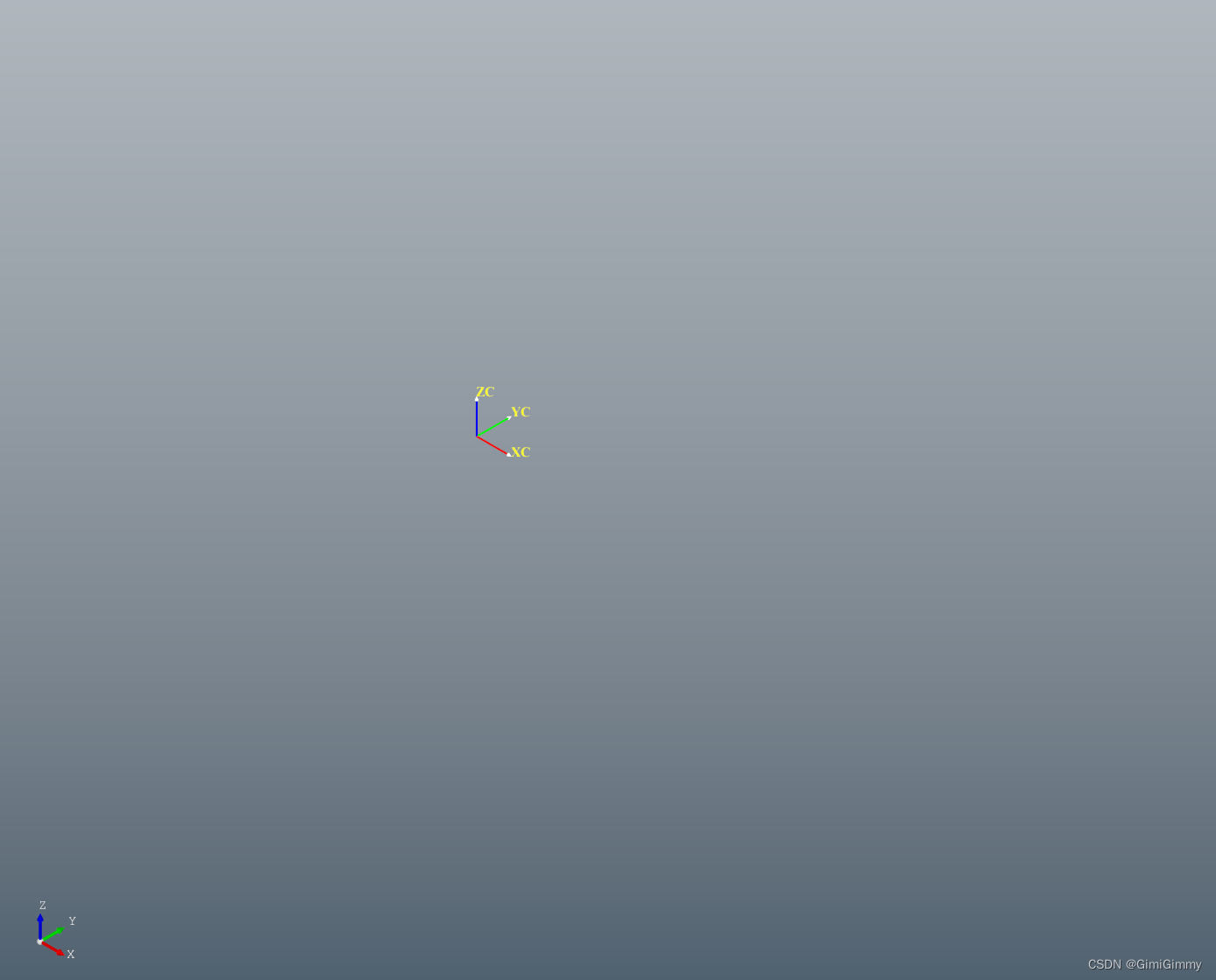
当前示例运行效果:

WGSL片段shader:
@group(0) @binding(0) var<uniform> color: vec4f;
@group(0) @binding(1) var<storage> params: array<vec4<f32>>;
fn calcColor3(vtxUV: vec2f) -> vec3f{
let stSize = params[1].zw;
let time = params[2].x;
let fragCoord = vtxUV * stSize;
let color1 = vec3f(1.7, 0.25, 0.5);
let color2 = vec3f(0.5, 0.7, 0.25);
let color3 = vec3f(0.25, 0.5, 0.7);
let point1 = stSize * 0.45 + vec2f(sin(time*2.0) * 10.0, cos(time*2.0) * 5.0);
let point2 = stSize * 0.5 + vec2f(sin(time) * 75.0, cos(time)*50.0);
let point3 = stSize * 0.55 + vec2f(sin(time) * 25.0, sin(time*2.0)*50.0)*2.0;
let dist1 = fragCoord - point1;
let intensity1 = pow(32.0/(0.01+length(dist1)), 2.0);
let dist2 = fragCoord - point2;
let intensity2 = pow(3.0/(0.01+length(dist2)), 2.0);
let dist3 = fragCoord - point3;
let intensity3 = pow(80.0/(0.01+length(dist3)), 1.0);
return vec3f((color1*intensity1 + color2*intensity2 + color3*intensity3)*modf(fragCoord.y/2.0).fract);
}
@fragment
fn main(
@location(0) uv: vec2f
) -> @location(0) vec4f {
let c3 = calcColor3(uv);
let c4 = vec4f(c3.xyz * color.xyz, color.w);
return c4;
}
此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class ScreenPostEffect {
private mRscene = new RendererScene();
initialize(): void {
console.log("ScreenPostEffect::initialize() ...");
const rc = this.mRscene;
rc.initialize();
this.initEvent();
this.initScene();
}
private initEvent(): void {
const rc = this.mRscene;
rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);
new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);
}
private mouseDown = (evt: MouseEvent): void => {};
private mColorV = new WGRUniformValue({ data: new Float32Array([1.0, 0.1, 0.2, 1.0]) });
private mParamsV = new WGRStorageValue({ data: new Float32Array(4 * 3), arrayStride: 16 });
private initScene(): void {
const rc = this.mRscene;
let param0 = this.mParamsV.data as Float32Array;
param0.set([1.0, 1.0, 1.0, 1.0]);
param0.set([0.5, 0.5, 512.0, 512.0], 4);
let shaderSrc = {
vertShaderSrc: { code: vertWGSL, uuid: "vert-screenPostEffect" },
fragShaderSrc: {
code: frag1WGSL,
uuid: "frag-screenPostEffect"
}
};
let uniformValues: WGRUniformValue[] = [this.mColorV, this.mParamsV];
let entity = new FixScreenPlaneEntity({ shaderSrc, uniformValues });
rc.addEntity(entity);
}
private mTime = 0;
run(): void {
let vs = this.mParamsV.data as Float32Array;
vs[8] += 0.01;
vs[4] = Math.cos(this.mTime) * 0.5 + 0.5;
this.mTime += 0.01;
this.mParamsV.upate();
this.mRscene.run();
}
}