伴随着信息时代的到来,以及不断发展起来的微电子技术,这些都为在线购票带来了很好的发展条件。同时,在线购票的范围不断增大,这就需要有一种既能使用又能使用的、便于使用的、便于使用的系统来对其进行管理。在目前这种大环境下,收费工作将会得到很大的发展。尤其是随着网络技术的飞速发展与广泛使用,人们对于在线购票的使用要求也不断提高,于是,一个能帮助人们更好地处理许多现实问题的在线购票系统就出现了。其中,数据库的使用是整个系统的核心。
在互联网产业迅速发展的今天,在线购票工作涉及的范围很广,很难进行有效的控制。传统的在线购票制度的管理方式已经不能满足当今社会的发展需求,相反,它变得越来越麻烦,因此有必要对其进行构建和改进。
该制度的主要目的是:首先,在该制度的推出之后,它能够给人们提供很大的方便。由于该制度是一种十分精细的管理方式, 另一方面,在对该系统的进行的过程中,自己对该系统有了更为深刻的理解,而且还对该系统的研究有了很大的热情,在解决问题上也有了自己的一套自己的方法,这是在踏入社会前一次极好的磨练[1]。
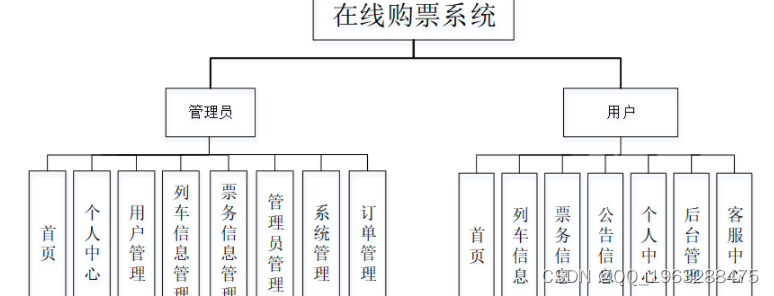
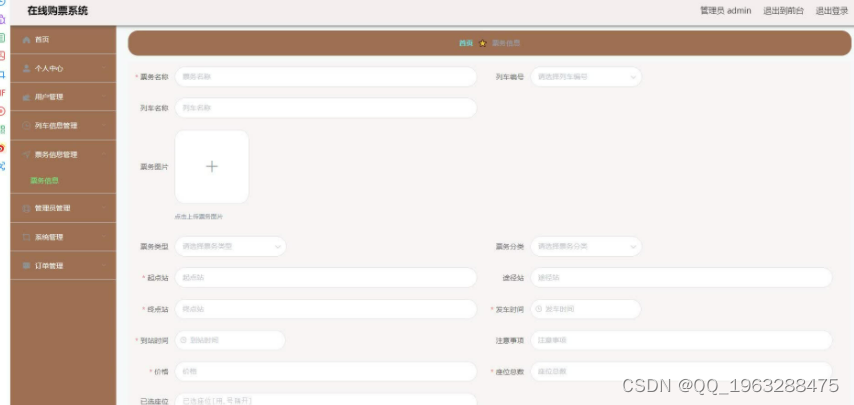
这套在线购票系统是根据当前的现实需要,从现实工作中着手,剖析了以往的在线购票系统中出现的一些问题, 管理人员增加了列车信息管理,票务信息管理,管理员管理,系统管理,订单管理等功能。这样可以方便地进行资料的检索和资料的正确性,从而节约经费,提升工作的效率。
该系统将计算机系统的结构、概念、模型、原理、方法相融合,在具有多种优点的条件下, 语言,将 Vue框架和 MYSQL数据库相融合,进行了系统的设计和实施。 这使得在线购票实现了信息化、网络化,经过对其进行了测试,达到了系统的设计目的。与常规的管理方式相比较,该系统对在线购票的数据资源进行了更加科学的使用,从而可以有效地降低了对在线购票的经济投资,极大地提升了对在线购票的工作效率。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
它需要大量的资料,因此,通过使用电脑进行的管理,可以使其更加准确,更加方便的就是对其进行的信息的检索,从而极大地提升了工作效率,并进一步提高了使用者的操作体验。利用电脑来对资料进行处理,以代替传统的手工方式进行资料处理,本文首先对该系统进行了详细地描述,然后对该系统进行了详细的描述。并改善了管理的品质。该系统由个人中心、用户管理、列车信息管理、票务信息管理、管理员管理、系统管理和订单管理等功能组成。

 目 录
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30