目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
应用层:应用层是业务逻辑处理的中心,包括用户管理、商品管理、库存管理、订单管理等。应用层需要根据不同的业务需求进行功能模块划分,保证系统的可扩展性和灵活性。应用层还需要考虑系统的性能和可用性,保证系统的高并发访问和故障恢复能力。网上商城系统的架构设计通常分为三层:客户端层、应用层和数据层。
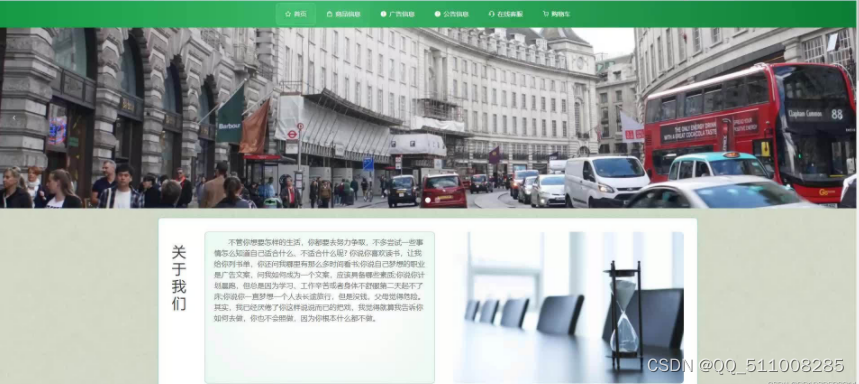
客户端层:客户端层是用户与系统交互的界面,包括Web页面、移动App等。用户可以通过客户端层进行商品浏览、下单、支付等操作。客户端层需要考虑用户体验和界面设计,提供良好的交互体验。
数据层:数据层是系统的核心组成部分,负责数据的存储和管理。数据层包括关系型数据库、非关系型数据库、缓存等。数据层需要考虑数据一致性、可靠性和安全性,保证数据的完整性和安全性。
在架构设计中,还需要考虑系统的安全性、可扩展性和可维护性。安全性是保证系统数据和用户信息安全的重要因素,可扩展性是保证系统能够应对日益增长的用户和数据量的重要因素,可维护性是保证系统能够持续运营和更新的重要因素。
总之,网上商城系统的架构设计需要综合考虑多个因素,包括用户需求、业务需求、性能需求、安全需求等,才能构建出一个稳定、高效、安全的商城系统。
给人非常差的操作感觉。针对现存的问题,对此进行改进,修复问题中的不足,进行项目体验和功能的完善,使得其更加具有高度界面友好的特性。提出对于系统而言具备可行性的方案,做好系统分析,编译出界面友好,此网站系统的开发方式和信息管理方式,借鉴前人设计的信息和研发。以网站商品信息为主,购物商品为核心功能来进行设计和研发,把网站信息和技术整合,开发出一套网上商城系统。用目前现有的新技术进行系统开发,提供后台管理员高度友好的界面操作以及迅捷的信息处理。
在网上商城系统的实现下,管理人员能够充分发挥信息化处理的优势,提高日常管理的处理速率,而用户一方可以更好的享受信息化处理带来的便利。
当今的社会正在高速发展,要提高人们的生活水平和质量,就必须重视科技的发展,科技兴国是硬道理,其中互联网科技就是一个特别重要的领域,而网上购物就是互联网科技发展给人们生活带来便利的很好体现。网上购物使我们的购物方式发生巨大的改变,商家们不再需要在硬件上为人们提供服务,只需要把商品挂在相应的购物平台就能让大家看到,买家也可以省去许多去实体店挑选商品的时间,只需要动动手指就能下单,之后只要等待东西送货上门就行了,所以线上购物真是一个给商家和买家都带来便利的购物方式,于是网上商城系统便应运而生。
目前在本课题范围内,分析了管理人员对商品的管理现状和现有的用户对管理人员的服务的要求。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
而前台的开发目标是以用户的需求作为主导,提供对用户而言非常友好的界面操作环境以及完善系统功能。
目前网上很多购物商城存在或多或少的问题,甚至有些网站的体验效果不佳,功能齐全的网上商城系统[1][2]。
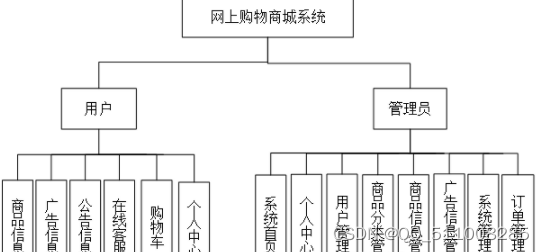
系统具有专门的供用户使用的前台和专门供管理人员使用的后台。对于管理人员而言通过使用该系统使得系统首页、个人中心、用户管理、商品分类管理、商品信息管理、广告信息管理、系统管理、订单管理等全部在网上进行,对于用户而言可以用积分兑换商品的流程以及在线购买商品的功能。