环境ubuntu22.10
nvm --version
0.33.11
node -v
v16.20.2
npm -v
8.19.4
node-gyp -v
v10.0.1
python3 --version
Python 3.10.7
python with pip:
sudo apt install python3-pip
gcc&g++ version 12.2.0 (Ubuntu 12.2.0-3ubuntu1)
Make 4.2.1
npm install mediasoup@3
sudo apt-get install build-essential
npm config set registry "http://registry.npm.taobao.org/" # 修改npm为国内镜像
npm config get registry #配置后可通过下面方式来验证是否成功
开启魔法
配置时出现问题记录在文末附录
拉下源码:
https://github.com/versatica/mediasoup-demo
源码里有以下目录其中,app网页的界面终端,broadcasters是广播,也就是他支持我们用ffmpeg推流上去给所有的成员广播,server是流媒体服务器。
源码包含了,https服务器用于浏览器获取界面,信令服务器用于房间管理,和流媒体服务器用于数据转发。
aiortc app broadcasters CHANGELOG.md LICENSE README.md server
cd mediasoup-demo
git checkout v3
cd server
npm install
安装的是此目录下,package.json中的 "dependencies": {}中的依赖项,安装完毕后,会放在同目录下的node_modules中。
下面先配置下server
他有两个配置文件,server.js和config.js,config.example.js是一个例子,worker只线程数,默认开启的线程数 = pc内核数 x 每个内核线程数。
cp config.example.js config.js
webRtcTransportOptions :
{
// listenIps is not needed since webRtcServer is used.
// However passing MEDIASOUP_USE_WEBRTC_SERVER=false will change it.
listenIps :
[
{
ip : process.env.MEDIASOUP_LISTEN_IP || '127.0.0.1',#这里如果部署为服务器的话可以为0.0.0.0,表示支持接受任何网口的信息,笔者为本地测试。
announcedIp : process.env.MEDIASOUP_ANNOUNCED_IP
}
],
//伪代码
npm start
其中是根据上两个配置文件启动。
cd app
npm install --legacy-peer-deps #跟官网提示的不同,我的node@16也需要安装对应旧版依赖。
npm install -g gulp-cli
npm start
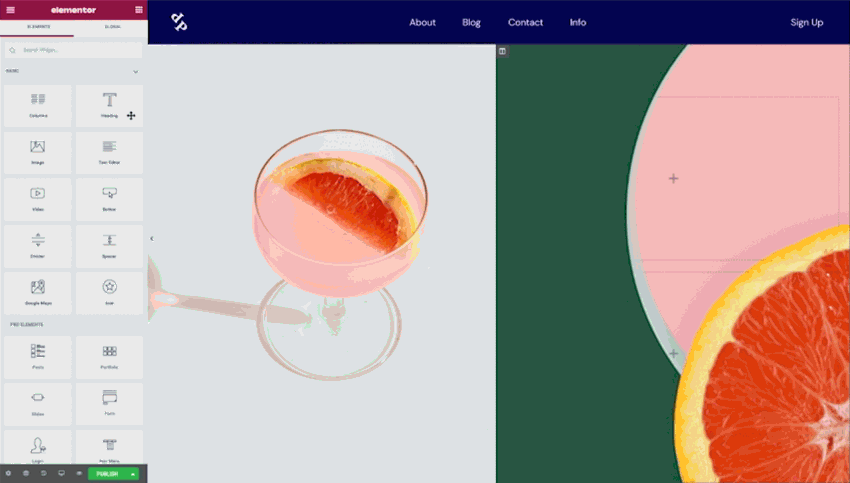
火狐浏览器无法使用,需使用chrome浏览器,如下:
 用两个浏览器打开,左下角为本地视频,上方为远端。
用两个浏览器打开,左下角为本地视频,上方为远端。
可以开关音频/视频,查看音频视频编码方式,可以看到右侧还有音频的流信息可实时查看。
附录
问题1:
报错Error: ENOENT: no such file or directory, open '/home/test/code/mediasoup-demo/server/certs/privkey.pem'
解决:手动创建certs目录
生成证书命令如下:
openssl genrsa > privkey.pem
openssl req -new -x509 -key privkey.pem > fullchain.pem
问题2:
npm ERR! code EINVALIDTAGNAME
npm ERR! Invalid tag name ">=^16.0.0" of package "react@>=^16.0.0": Tags may not have any characters that encodeURIComponent encodes.
安装旧版对等依赖项
npm install --legacy-peer-deps