文章目录
- ⭐前言
- ⭐搭建Electron打包环境
- 💖 npm镜像调整
- 💖 初始化项目
- 💖 配置index.js
- ⭐打包vue3
- ⭐打包react
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。。
vue3系列相关文章:
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
Electron前端框架
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
electron文档
⭐搭建Electron打包环境
安装预编译的 Electron 二进制文件
💖 npm镜像调整
切换镜像地址
ELECTRON_MIRROR="https://npmmirror.com/mirrors/electron/"
npm安装
$ sudo npm install electron --unsafe-perm=true
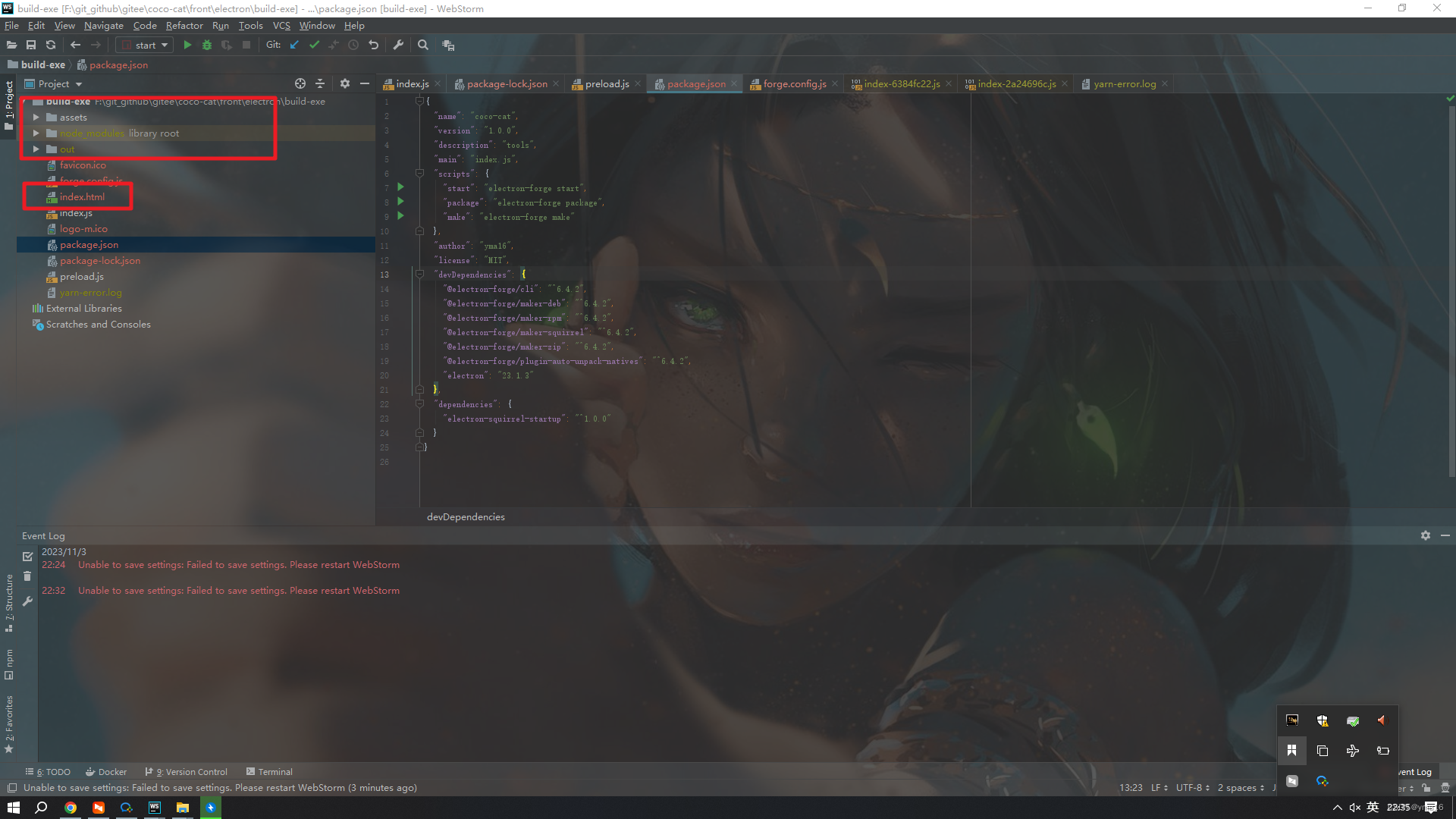
💖 初始化项目
npm初始化配置
$ npm init
package.json
{
"name": "coco-cat",
"version": "1.0.0",
"description": "tools",
"main": "index.js",
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
"author": "yma16",
"license": "MIT",
"devDependencies": {
"@electron-forge/cli": "^6.4.2",
"@electron-forge/maker-deb": "^6.4.2",
"@electron-forge/maker-rpm": "^6.4.2",
"@electron-forge/maker-squirrel": "^6.4.2",
"@electron-forge/maker-zip": "^6.4.2",
"@electron-forge/plugin-auto-unpack-natives": "^6.4.2",
"electron": "23.1.3"
},
"dependencies": {
"electron-squirrel-startup": "^1.0.0"
}
}
💖 配置index.js
electron 运行的main index.js 配置如下
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences:{
webSecurity:false
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
⭐打包vue3
vue3前端项目:
[python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示]
调整打包 ./
把所有axios的请求地址都改成完整路径
将dist目录放到electronjs项目中

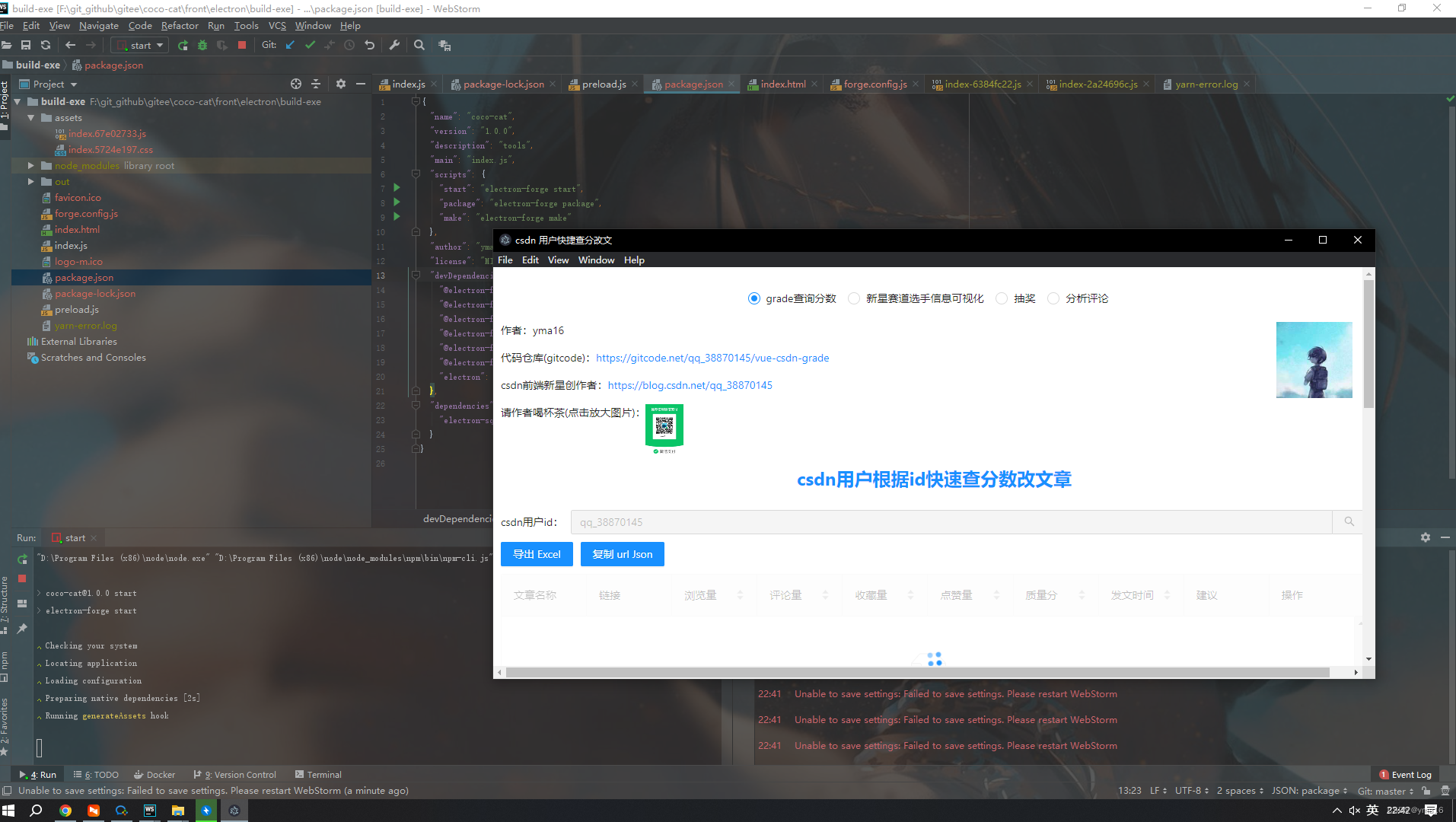
运行start 成功!

执行 make 命令打包!
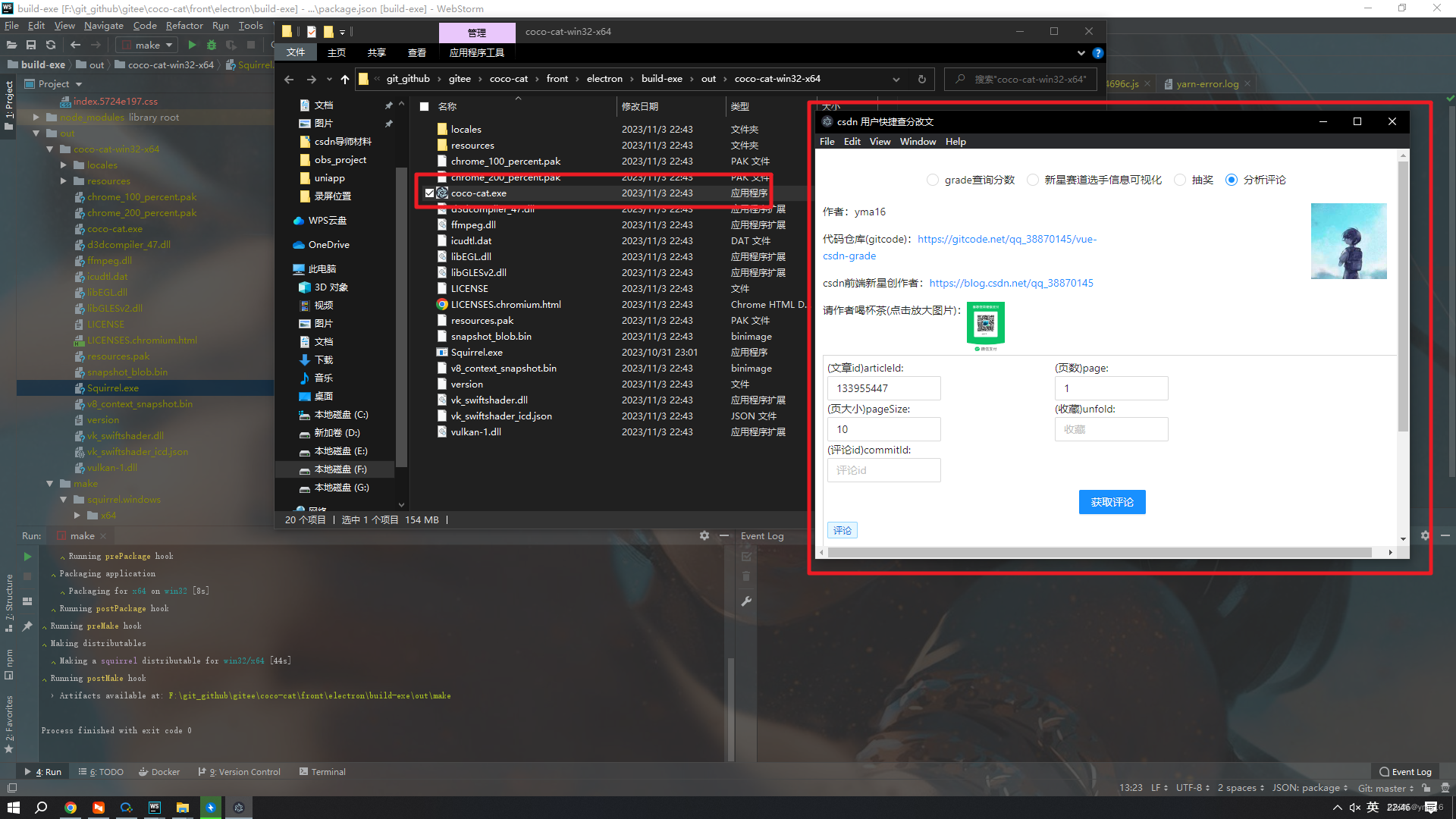
打包输出exe在out目录下

⭐打包react
react前端项目:
react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
调整资源引入路径改为 ./
请求改为完整路径
把打包dist访问初始化的electron项目
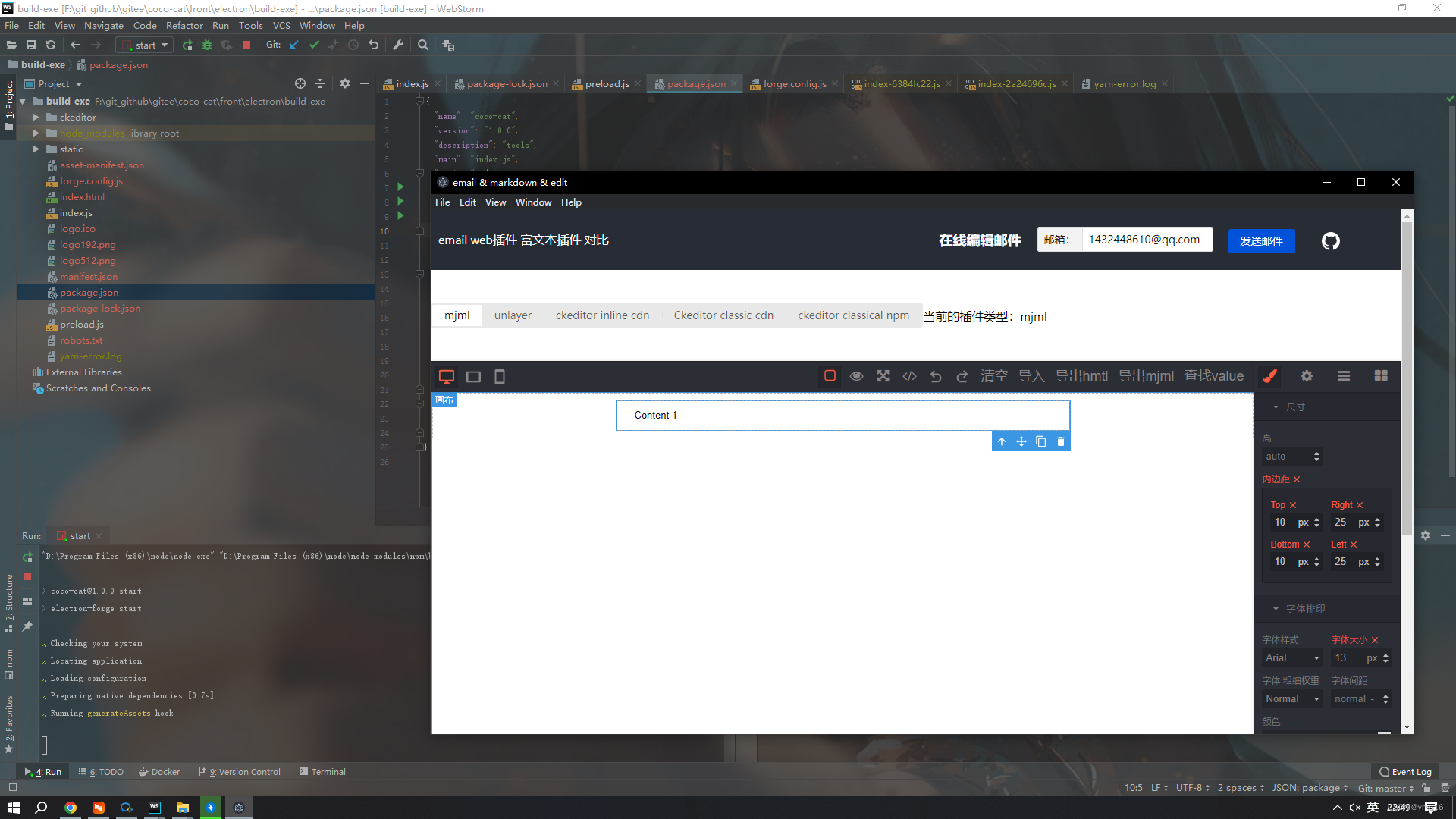
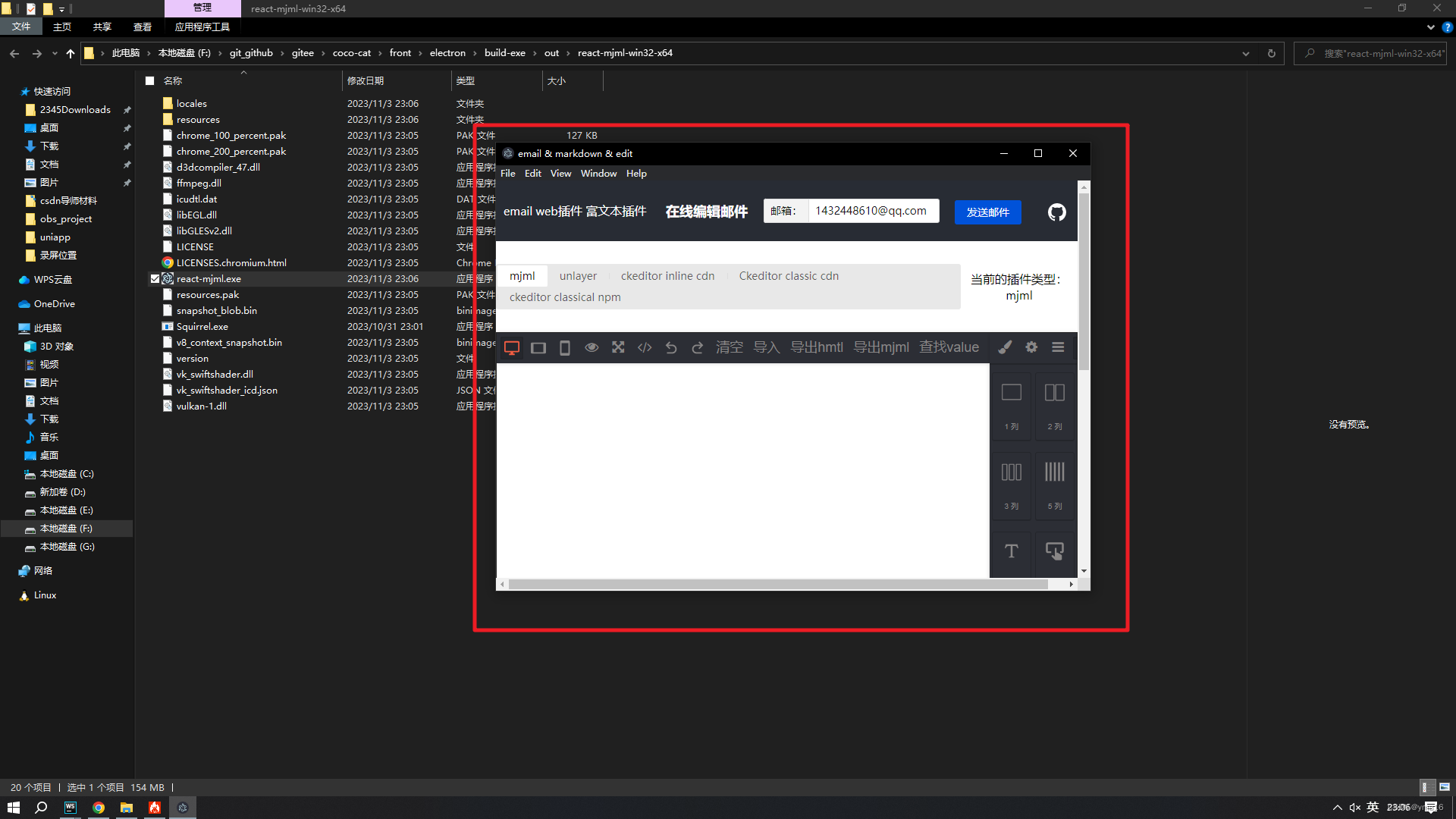
运行检查打包文件

make 打包exe文件。

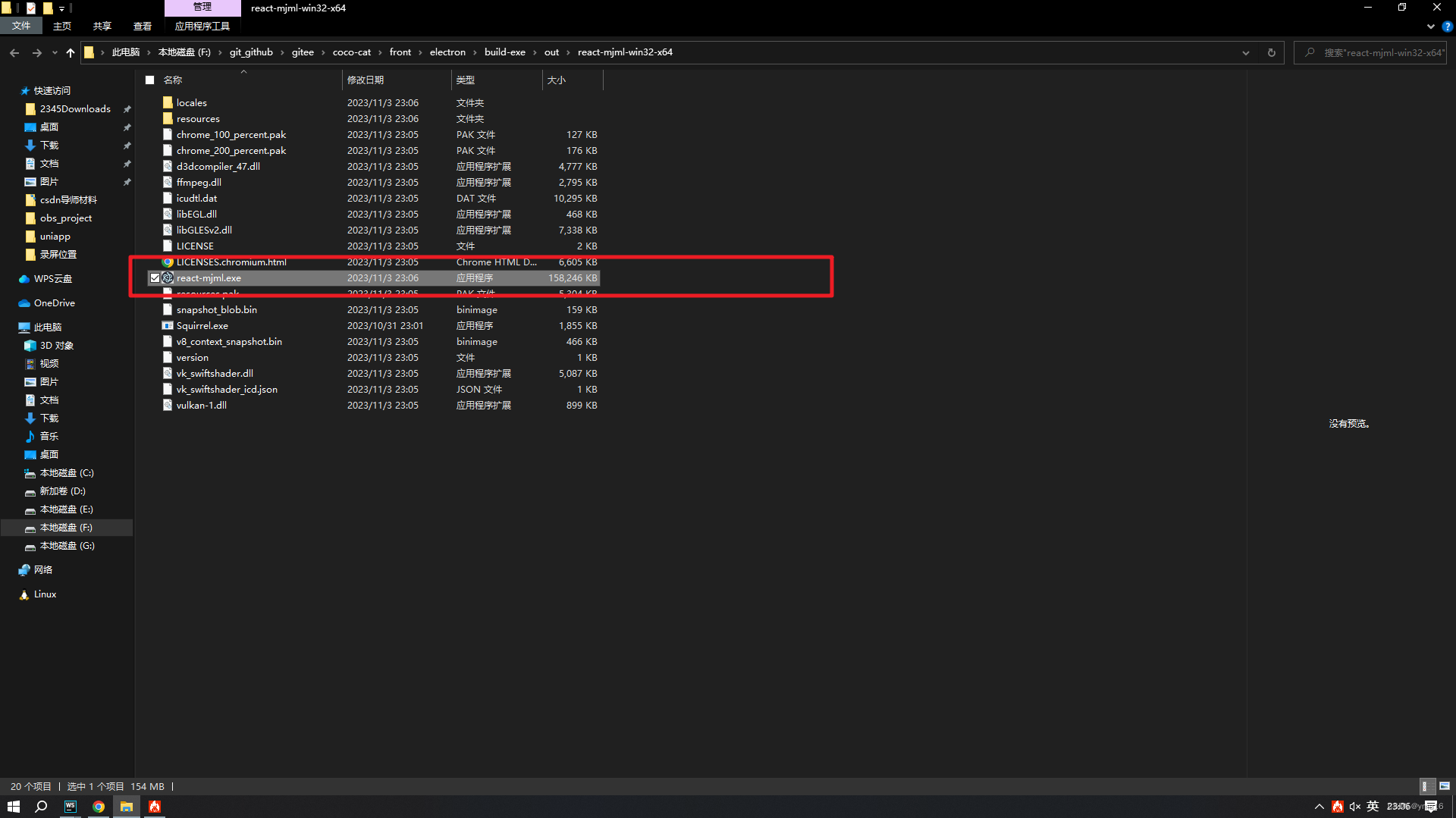
打包成功!

⭐总结
前端dist文件
- 前端的文件静态资源路径改为相对
./ - axios请求地址使用完整地址
electronjs配置
- 配置国内镜像
- 配置package的信息其中包含打包的exe名称
- index.js 配置打包html的入口文件
electronjs 优势
electronjs 打包前端文件为exe不需要很深代码能力即可实现,是一个基于 React 的框架,对于初级前端开发十分友好,具有以下优势:
-
高效性:relectron 充分利用了 React 的虚拟 DOM 和组件化的特性,能够快速构建高效的应用程序。
-
跨平台:relectron 支持 Windows、Linux 和 macOS 等多个平台,可以在不同的设备上运行。
-
可扩展性:relectron 支持第三方插件和模块,可以方便地集成其他的功能和服务。
-
开发效率:relectron 能够让开发者使用熟悉的 React 开发工具和技术,减少学习成本,提高开发效率。
-
应用性能:relectron 通过使用本地编译方式提升应用程序的性能,同时支持多窗口和离线使用等特性,提高用户体验。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!







![[推荐]SpringBoot java实现文件/附件上传下载 服务器 数据库 拿来就用,简单实用](https://img-blog.csdnimg.cn/012d451b6cde456e90531b2ce07dd342.png)