前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约3000+字,整篇阅读大约需要5分钟。
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1. 需求分析
实现一个CMS内容管理系统,在后台进行内容编辑,在官网更新展示内容。
关于后台的编辑功能,大致分为两部分:组件拖拽预览、组件内容编辑实时预览。
对于组件拖拽预览,用户可以在含有各种功能组件的列表中,选择需要的组件进行拖拽。将组件拖拽到预览画布中后,可以在画布中预览组件的内容。
对于组件内容编辑实时预览,用户可以点击编辑按钮,显示对应组件的内容编辑信息。当修改组件内容时,在画布中可以实时预览组件的变化。


2. 实现步骤
2.1 关于拖拽组件库的选择
关于拖拽组件库,在github上有很多,最热门的当属vuedraggable这个库。
它基于Sortable.js,拥有完整的中文文档,所以很多朋友在做拖拽功能时,都会优先考虑它。

但是,我在使用的过程中,在组件拖拽、取消组件拖拽这里,遇到了一些小问题。不知道是我操作的问题,还是库本身存在BUG,所以最终没有选用它。
于是我发现了,一个更加好用的拖拽库vue-draggable-next。

它的出现是参考了vuedraggable这个库,所以说很多用法很相似,但是使用起来较之更加友善。总结为一个词,自由。
下面我们的拖拽功能实现,就是利用了vue-draggable-next这个库。
如果你对拖拽底层原理感兴趣,并且有空余时间,劳请阅至第三部分拖拽原理总结。
2.2 拖拽功能代码实例
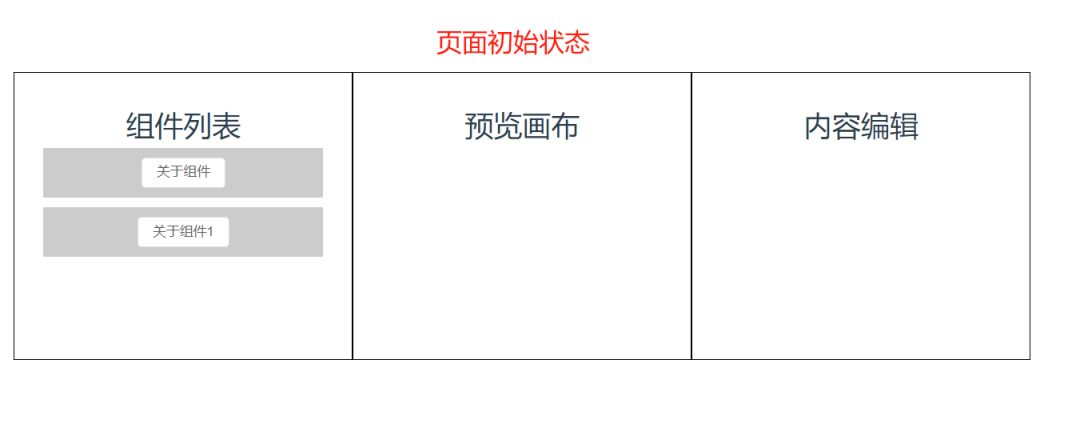
模版和逻辑中代码都分为了三部分:组件列表、预览画布、内容编辑。
布局时,样式根据需求自定义,此处只是提供了功能的基本逻辑实现。
使用时,关于拖拽组件的需求,根据文档中提供的属性和事件的描述,灵活配置完善。
vue-draggable-next库文档地址:https://github.com/anish2690/vue-draggable-next
安装依赖:
npm install vue-draggable-next
//or
yarn add vue-draggable-next模板代码:
<template>
<div style="display: flex;cursor: pointer;">
<!-- 组件列表 左侧 -->
<div style="width:30vw;padding:30px;height:300px;border: 1px solid #000;text-align: center">
<h1>组件列表</h1>
<VueDraggableNext :list="componentNameList" :group="{ name: 'people', pull: 'clone', put: false }" :sort="false">
<div v-for="element in componentNameList" :key="element.name">
<div style="padding: 10px;background: #ccc;margin-bottom: 10px">
<el-button> {{ element.name }}</el-button>
</div>
</div>
</VueDraggableNext>
</div>
<!-- 预览画布 中间 -->
<div style="width:30vw;padding:30px;height:300px;border: 1px solid #000;text-align: center">
<h1>预览画布</h1>
<VueDraggableNext :list="componentList" group="people" :sort="false">
<div v-for="(element, index) in componentList" :key="element.name">
<div>
<el-button @click="changeComponent(element)" size="small">编辑</el-button>
<el-button @click="deleteComponent(index)" size="small">删除</el-button>
</div>
<component :is="element.component" :details="element.details"></component>
</div>
</VueDraggableNext>
</div>
<!-- 内容编辑 右侧 -->
<div style="width:30vw;padding:30px;height:300px;border: 1px solid #000;text-align: center">
<h1>内容编辑</h1>
<div v-for="(nowDetails, index) in nowComponentDetail.details" :key="index">
{{ nowDetails.key }}: <el-input clearable v-model="nowDetails.value" />
</div>
</div>
</div>
</template>逻辑代码:
<script setup>
import {markRaw, reactive, ref, watch, nextTick} from "vue";
// 引入需要拖拽的组件
import About from "@/views/AboutView.vue"
// 引入拖拽库
import { VueDraggableNext } from "vue-draggable-next";
// 组件列表数据
const componentNameList = [
{
// 组件ID
componentId:0,
// 组件名
name:'关于组件',
// 组件描述
description: '关于组件',
// 组件信息
component: markRaw(About),
// 组件需要编辑内容
details: About.props.details.default
},
{
componentId:1,
name:'关于组件1',
description: '关于组件1',
component:markRaw(About),
details: About.props.details.default
},
];
// 预览画布数据
let componentList = reactive([]);
watch(componentList, () => {
console.log(componentList, 'componentList')
})
// 画布中删除的点击事件
const deleteComponent = (index) => {
componentList.splice(index, 1);
};
// 内容编辑数据
let nowComponentDetail = ref({});
// 画布中编辑的点击事件
const changeComponent = (element) => {
nowComponentDetail.value = element;
};
</script>2.3 功能组件代码实例(参考)
此处提供了组件列表中,任意功能组件的编写实例,组件的具体功能根据需求自定义。
特别注意,组件Props中details对象属性的结构写法,要灵活应用。
模版代码:
<template>
<div style="padding: 10px;background: pink;margin-bottom: 10px">
{{ props.details.content }}
</div>
</template>
逻辑代码:
<script setup>
import { defineProps } from "vue";
const props = defineProps({
details: {
type: Object,
default: {
content: {
key: '内容',
value: "我是About",
},
}
}
})
</script>
3. 问题详解
3.1 拖拽实现的底层原理
拖拽的实现原理可以简单描述为以下几个步骤:
-
触发拖拽:通过监听鼠标或触摸事件,当用户按下鼠标左键或触摸屏幕时,表示开始拖拽操作。 -
记录拖拽信息:在拖拽开始时,记录拖拽起始位置(鼠标或触摸点的坐标),以及需要拖拽的元素的初始位置(相对于文档的坐标)。 -
更新拖拽元素位置:在拖拽过程中,通过监听鼠标移动或触摸滑动事件,计算鼠标或触摸点的当前位置,并根据鼠标或触摸点的位置变化,更新拖拽元素的位置。这可以通过修改元素的 CSS 属性(如 left 和 top)或使用 CSS 变换(如 translateX 和 translateY)来实现。 -
处理拖拽结束:当用户释放鼠标左键或触摸结束时,表示拖拽结束。此时可以执行一些操作,如更新拖拽元素的最终位置、触发事件或回调函数等。
以下是拖拽实现的基本原理代码实例:
// 获取拖拽元素
const draggableElement = document.getElementById('draggable');
// 记录拖拽起始位置和拖拽元素的初始位置
let startX, startY, initialX, initialY;
// 监听鼠标按下事件
draggableElement.addEventListener('mousedown', dragStart);
draggableElement.addEventListener('touchstart', dragStart);
// 监听鼠标移动事件
document.addEventListener('mousemove', drag);
document.addEventListener('touchmove', drag);
// 监听鼠标释放事件
document.addEventListener('mouseup', dragEnd);
document.addEventListener('touchend', dragEnd);
// 拖拽开始事件处理程序
function dragStart(event) {
event.preventDefault();
if (event.type === 'touchstart') {
startX = event.touches[0].clientX;
startY = event.touches[0].clientY;
} else {
startX = event.clientX;
startY = event.clientY;
}
initialX = draggableElement.offsetLeft;
initialY = draggableElement.offsetTop;
}
// 拖拽事件处理程序
function drag(event) {
event.preventDefault();
if (event.type === 'touchmove') {
const currentX = event.touches[0].clientX - startX;
const currentY = event.touches[0].clientY - startY;
draggableElement.style.left = initialX + currentX + 'px';
draggableElement.style.top = initialY + currentY + 'px';
} else {
const currentX = event.clientX - startX;
const currentY = event.clientY - startY;
draggableElement.style.left = initialX + currentX + 'px';
draggableElement.style.top = initialY + currentY + 'px';
}
}
// 拖拽结束事件处理程序
function dragEnd() {
// 执行拖拽结束后的操作
}
3.2 关于vue-draggable-next 库的功能总结
vue-draggable-next 库特点和功能的补充说明:
-
基于 Vue 3:vue-draggable-next 是为 Vue.js 3 版本设计的拖拽库,充分利用了 Vue 3 的响应式系统和组合式 API。 -
轻量级和简单易用:该库的代码量较少,易于理解和使用。它提供了一组简单的指令和组件,可以轻松地将拖拽功能集成到 Vue.js 应用程序中。 -
支持多种拖拽模式:vue-draggable-next 支持多种拖拽模式,包括自由拖拽、列表拖拽、网格拖拽等。您可以根据需求选择适合的拖拽模式。 -
自定义拖拽样式和行为:该库允许您自定义拖拽元素的样式和行为。您可以定义拖拽时的样式、占位符元素、限制拖拽的范围等。 -
事件和回调支持:vue-draggable-next 提供了一组事件和回调函数,可以在拖拽过程中监听和处理各种事件。例如,您可以监听拖拽开始、拖拽结束、拖拽元素排序等事件,并执行相应的操作。 -
支持触摸设备:该库对触摸设备提供了良好的支持,可以在移动设备上实现流畅的拖拽交互。
结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,让我们一起解决实现所有BUG!


![[推荐]SpringBoot java实现文件/附件上传下载 服务器 数据库 拿来就用,简单实用](https://img-blog.csdnimg.cn/012d451b6cde456e90531b2ce07dd342.png)