前言
个人信息: 大三 工商管理 逻辑算清晰 无编程基础 想学网页设计,打算从HTML开始 。
下面是问题:
- 需要先学一些更基础的语言(如C++之类的)吗?
- 有何建议: (1)看哪些书、泡哪些论坛、关注哪些大师的博客、看哪些视频、有没必要上个培训班什么的(我人在广州)? (2)不怕麻烦的话,请各位大概说下自己的学习HTML的过程?
- 随便说一些你还想说的东西。
正文
和题主一样大三公共事业管理,文科妹子,无编程基础,一个月之内做了个还算漂亮的官网~
分享一下我的入门经历吧!
step1:
首先我看了这道题目的回答,咨询了一些前端工程师们,决定从经典的
http://w3school.com.cn
入手,把上面的课程刷一遍!
刷到一半的时候心里没底了。。什么时候能看完呢?而且感觉概念这么多,就算刷完了也不记得几个啊!
怎么办!
step2:
接着,改变学习轨迹的恩人出现了!在
@彭猫
老师的指点下我决定把这个教程看一遍!
30 Days to Learn HTML & CSS
[这里是视频打包下载的地址:
学习网站开发必备推荐!30天学会HTML和CSS基础入门视频教程 (免费精品课程)
]
一天的时间边看边开着 sublime跟着同步做,同时用 evernote 做笔记。
基础知识差不多了,但是还觉得不太牢固,于是又刷了一遍书
Head First HTML with CSS & XHTML (豆瓣)
书的开头序中提到了「元认知」这个概念,就觉得这本书赞赞哒!看完之后果然符合认知心理学学习的原理。
发现两个东西的授课本质是一样的!
在这期间,无意间下了一个app 叫「Lrn」,卡片式地教你几种语言的基础知识。于是每晚和男神聊微信的间隙就顺手把html和css又刷了一遍(喂和男神聊天还这么不专心!!)



UI设计也很棒!推荐没事的时候也可以刷一下!
step3:
基础知识差不多啦,可以直接上手做项目了!
(我当时因为要做官网,还先用 bootstrap 做了一个,被嫌弃太丑就毙掉了= =)
你又问了,做什么项目呢?
最简单的就是搭一个自己的博客啦,或者是一个简单的静态展示类网页。一般的公司官网都可以哦~
依托于 github pages
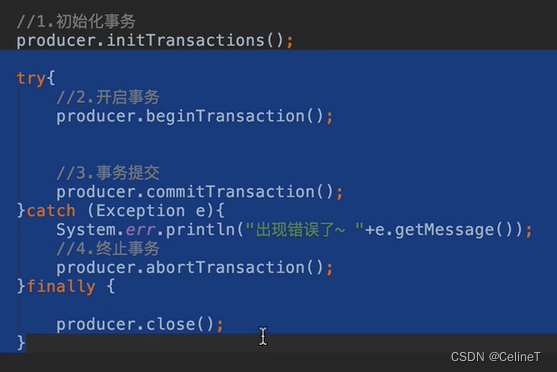
接着就是:
搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门
(这个教程还是感觉不够小白,我会再写一个哒)
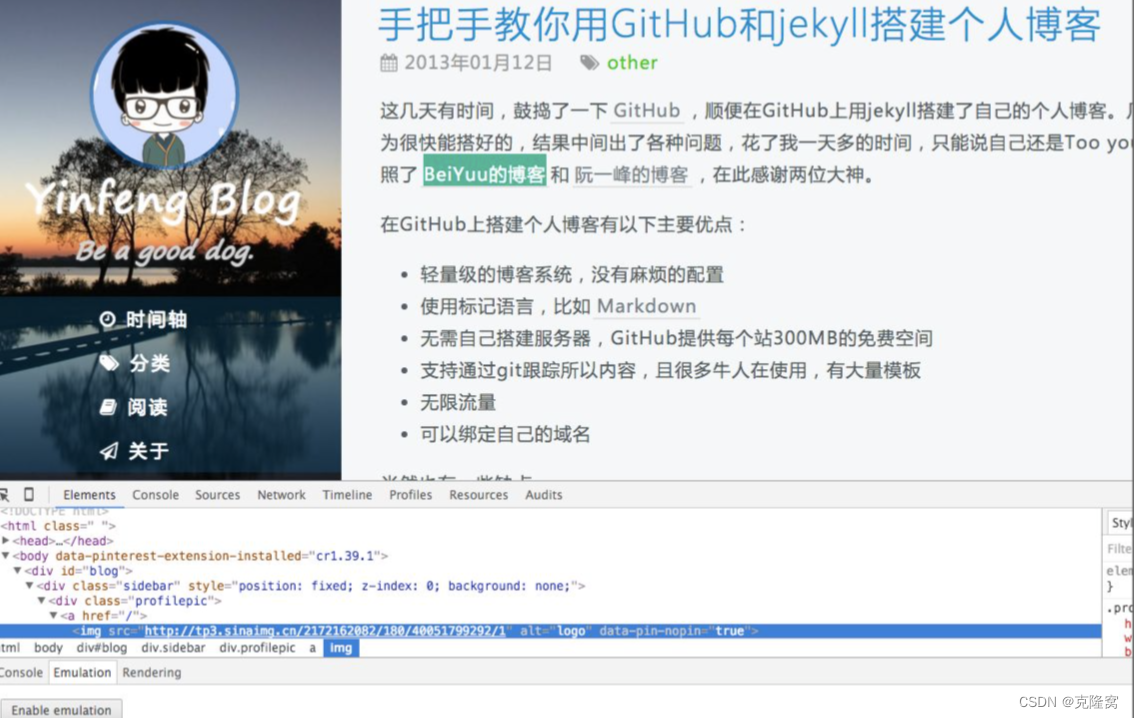
其实真的没有想象中那么难,初期就是看别人的网站很好,右键「检查元素」
直接把人家的代码复制粘贴过来就可以了。。。
像这样子!

在不断地复制粘贴中你不仅搭起来了自己的博客,还学会了80%以上的 HTML !
所以说,学编程最好的途径不是看一堆资料,而是
Just do it!
哦对了,最后这个教程也很推荐!!!
学习 | Codecademy
最后祝大家新年快乐,红包拿到手软!

更多干货🚀
- 如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “
👍点赞” “✍️评论” “💙收藏” 一键三连哦!💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多
前端 开发者,一起探讨 前端 Node 知识,互相学习」!