目录
一、前言
二、低代码平台
三、低代码平台的优劣
四、低代码能解决哪些问题?
五、好用且强大的低代码平台
六、结语
一、前言
目前低代码平台如火如荼。这一新兴技术为企业提供了一种高效、灵活、快速开发应用程序的方法,并在短时间内取得了巨大成功。然而,我们不得不面对低代码平台的优劣以及其所带来的挑战。本文将深入探讨低代码平台在不同情况下的优劣势,并与您分享我个人的经验和见解。
二、低代码平台
低代码作为一组数字技术工具平台,能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。它能缓解甚至解决庞大的市场需求与传统的开发生产力引发的供需关系矛盾问题,是数字化转型过程中降本增效趋势下的产物。
到底啥是低代码,在我看来就是拖拉拽,呼呼呼,一通操作,搞出一套能跑的系统,前端,后端,数据库,一把完成。当然这可能是最终目标。
总而言之,低代码平台是一个能够为开发者或业务人员提供图形化界面,或配置的方式,快速生成应用程序的平台软件。

三、低代码平台的优劣
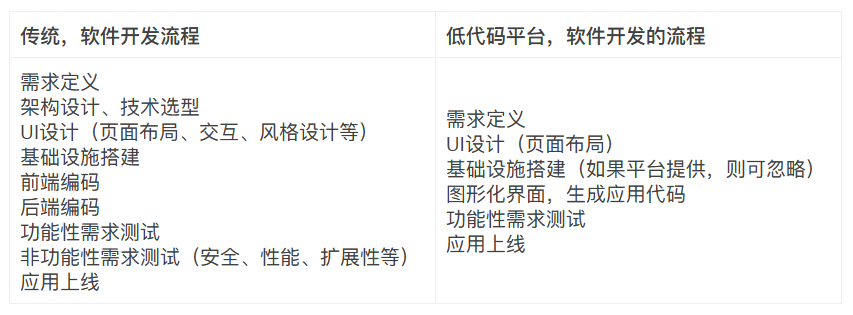
在讨论低代码平台的优劣之前,先要探讨使用低代码平台进行软件开发的流程是怎样的,与传统开发流程的差异在哪里,其对哪些环节做了优化。

对比可以发现,低代码平台对比传统开发方式,在以下开发环节做了优化:
- UI设计:传统流程中的UI设计,需要对交互、应用风格进行设计。由于低代码平台已经定义好通用的组件和组件的交互方式,使用者只需关心页面布局,由此可保证UI的整体一致性,也可减少设计人员的工作量。对于风格的特殊化,部分平台也支持自定义theme。
- 架构设计、技术选型:传统开发流程中,在项目之初,项目开发者需要了解项目需求和目标,使用DDD等手段拆分微服务,选择适合业务场景的前端后技术栈。由于低代码平台的封装,使用者无需关心平台生成应用背后的技术栈和架构设计,这些早已被平台定制化。
- 基础设施搭建:传统流程中的基础设施搭建,需要包含前后端项目搭建、CI/CD流水线、数据存储、应用部署。对于部分融合了云平台的低代码产品,例如阿里宜搭,已经提供端到端解决方案,数据存储、环境搭建等,整个基础设施的搭建均不需要使用者关心。对于暂不支持端到端解决方案的低代码平台,仍需使用者准备数据存储和手动部署应用。
- 图形化界面,生成应用代码:低代码平台通过界面拖拽和配置生成前端代码,通过数据字段映射、通用API、流程引擎的配合生成后端代码,替代了传统软件开发中的前端和后端编码。前端和后端的编码环节,在整个开发流程中占据了主要的成本和时间。低代码平台以图形化界面的开发方式,提高效率,节约成本。
- 非功能型需求测试:传统开发流程,需要关注应用最终的非功能需求,例如安全性,防止代码中存在安全隐患;或者性能,需要满足多少吞吐量和并发。对于低代码平台,代码的安全性和性能,已经交于平台负责,在使用者选用低代码平台时,应关注平台在该方面的能力,而非在在应用开发后测试。

由此,也可以发现,对比传统的软件开发方式,低代码平台具备以下优势:
(1)提升效率:
利用图形化界面生成代码的方式,减少前端和后端代码工作,缩短开发时间;组件、功能的复用,避免重复造轮子;业务人员可以跳过开发,直接从需求到产品;对于支持端到端解决方案的低代码平台,能够节省基础设施的搭建工作。
(2)降低成本:
低代码平台降低开发人员要求,初级开发人员和业务人员也可以利用平台快速开发应用软件,降低软件开发成本;由于开发流程的的优化,应用软件开发周期随之缩短,最终降低应用软件开发的支出。
(3)增加灵活性:
人员配置更加灵活,低代码平台降低了使用者的学习成本和使用成本,使得初级开发人员和业务人员也可以开发应用;业务方面增加灵活性,应用开发达到了所见即所得的效果,便于产品快速试错。
(4)一致用户体验:
传统前端开发,UI界面自定义程度较高,再加上多端多团队开发,容易导致UI界面不一致,造成用户体验感下降;低代码平台内置统一的交互和设计风格,生成应用软件UI高度统一;页面布局,可根据不同业务场景进行调整。
(5)安全性有保证:
减少了人这一不确定因素的参与。软件开发中,最不稳定因素来源于开发人员,低代码平台对于组件、流程引擎、统一接口等公共功能进行封装,避免重复造轮子,从而也减少了bug产生;低代码平台已内置统一的安全管控,例如XSS攻击防护、权限管理,从而保证应用软件的整体安全性,无需使用者重点关注。

四、低代码能解决哪些问题?
预计到2024年,低代码平台将会参与到65%的应用开发活动。到2024年,75%的低代码平台开发将被局限在非关键型任务、中小型应用。到2024年,75%的大型企业将至少拥有四套低代码开发工具。
--《Low-Code Development Technologies Evaluation Guide》
从低代码平台的特征及现有产品,可以发现低代码平台能够解决一些通用性问题,支持一些具备共性的业务场景。但同时也需要注意到,低代码平台也并非银弹,无法解决所有问题。
低代码平台能够解决:
1.重复开发,耗时耗力:在非核心业务场景,存在大量相似场景,例如表单应用,此类应用开发难度较低、但开发成本高、周期长。在该场景下,利用低代码平台,较少的开发人员和业务人员,可以在较短时间内生成应用。从而帮助客户解决相似功能应用重复开发,耗时耗力的问题。
2.快速验证和试错:对于部分核心场景,低代码平台可以利用其低成本、高效率的优势,帮助客户生成试验版本,在市场中进行快速验证或试错。帮助客户以往试错成本高,无法紧跟市场变化的问题。
3.快速应对临时业务:对于临时业务,例如疫情期间的打卡程序,传统开发方式耗费人力和时间,且ROI较低。可以通过低代码平台,快速生成应用,避免过大的成本投入。帮助客户解决临时业务高成本、低产出的问题。

五、好用且强大的低代码平台
经过这几年的发展,国内出现了很多很不错的主流数据可视化平台,鉴于各个工具的优缺点和发展势头,来向大家介绍一款很不错的平台。
JNPF是一款基于SpringBoot+Vue3的全栈开发平台,采用微服务、前后端分离架构,基于可视化流程建模、表单建模、报表建模工具,快速构建业务应用,平台即可本地化部署,也支持K8S部署。
应用体验地址:https://www.jnpfsoft.com/?csdn
除了上述功能,还精心配置了图表引擎、接口引擎、门户引擎、组织用户引擎等可视化功能引擎,基本实现页面UI的可视化搭建。内置有百种功能控件及使用模板,使得在拖拉拽的简单操作下,也能大限度满足用户个性化需求。由于JNPF平台的功能比较完善,本文选择这项工具进行展开,使你更加直观看到低代码的优势。

六、结语
低代码应用平台的核心价值在于运行应用所依赖的基础架构,改变了应用交付和管理的模式,大幅缩减交付周期,最终帮助业务加速创新。也就是说如果低代码平台的打造核心一直盯着少写代码的话,产品很大概率会走偏。
如果你是不会代码的普通员工,深刻了解业务但却厌倦了求人做开发的日子,在JNPF你将拥有一个全新的身份——「低代码开发者」。