前言:博主文章仅用于学习、研究和交流目的,不足和错误之处在所难免,希望大家能够批评指出,博主核实后马上更改。
概述:
后续排序按照从上至下或从右至左的顺序进行,具体取决于方向属性的值。WrapPanel 位置子控件基于方向、水平方向 (默认) 从左到右的位置控件和从上到下垂直方向位置控件,一旦达到最大宽度或高度,控件会自动基于方向创建行或列。可以使用 HorizontalSpacing 和 VerticalSpacing 属性在项之间自动添加间距。 当“方向”为“水平”时,HorizontalSpacing 在每个单独的项之间添加统一的水平间距,而 VerticalSpacing 在每一行项之间添加统一的间距。当“方向”为“垂直”时,HorizontalSpacing 会在每列项之间添加统一的间距,而 VerticalSpacing 在各个项之间添加统一的垂直间距。
| 名称 | 说明 |
|---|---|
| Grid | 网格,根据行和列来设置控件的布局 |
| StackPanel | 栈式面板,包含的元素在竖直或水平方向排成一条直线 |
| WrapPanel | 自动折行面板,包含的元素在排满一行后,自动换行 |
| DockPanel | 泊靠式面板,内部的元素可以选择泊靠方向 |
| UniformGrid | 网格,UniformGrid就是Grid的简化版,每个单元格的大小相同。 |
| Canvas | 画布,内部元素根据像素为单位绝对坐标进行定位 |
| Border | 装饰的控件,此控件用于绘制边框及背景,在Border中只能有一个子控件 |
一、WrapPanel
| 常用属性 | 数据类型 | 可选值 | 说明 |
|---|---|---|---|
| Orientation | Orientation | Horizontal(水平排列)\Vertical(垂直排列) | 决定内部元素是水平还是垂直排列,默认值(Vertical) |
| Background | Brush | 背景色(Red/Yellow等等) | |
| HorizontalAlignment | HorizontalAlignment | Center(中心)/Left(靠左)/Right(靠右)/Stretch(拉伸以填充父元素) | 决定内部元素在水平方向的对齐方式 |
| VerticalAlignment | VerticalAlignment | Top(上方)/Center(中心)/Bottom(下方)/Stretch(拉伸以填充父元素) | 决定内部元素在垂直方向的对齐方式 |
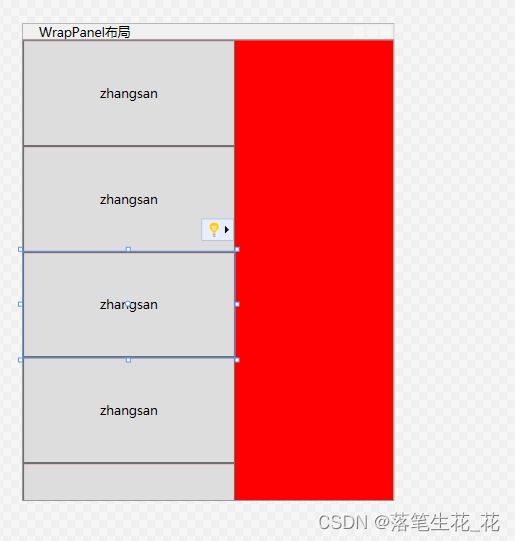
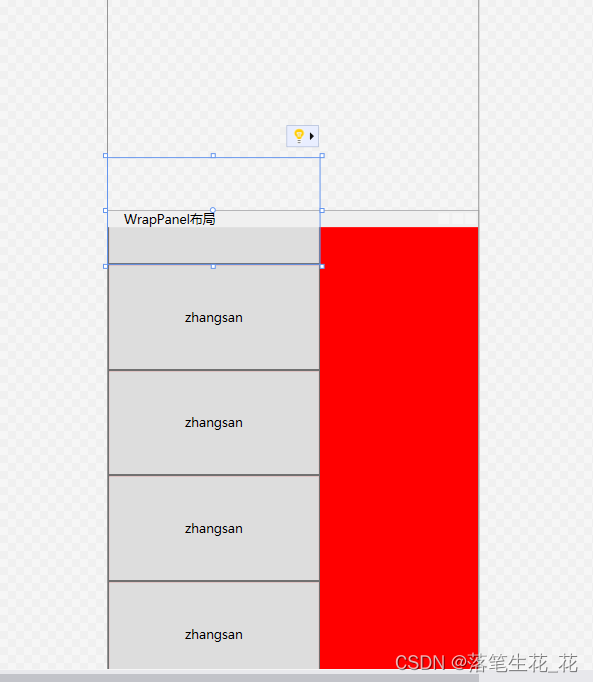
Orientation=“Vertical”
<WrapPanel Orientation="Vertical" Background="Red">
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
</WrapPanel>

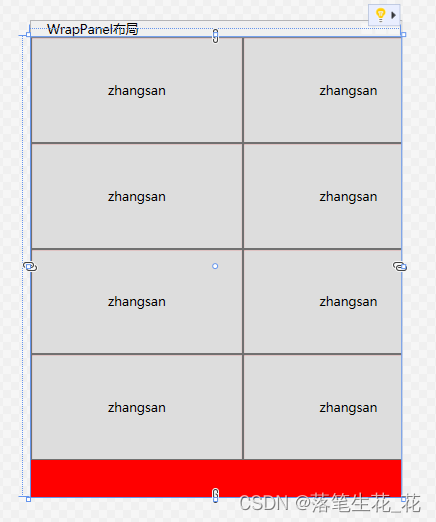
Orientation=“Horizontal”
<WrapPanel Orientation="Horizontal" Background="Red">
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
</WrapPanel>

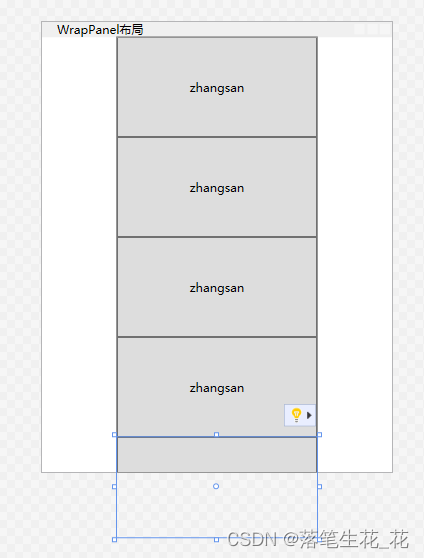
VerticalAlignment=“Bottom”
<WrapPanel Orientation="Horizontal" Background="Red" VerticalAlignment="Bottom">
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
</WrapPanel>

HorizontalAlignment=“Center”
<WrapPanel Orientation="Horizontal" Background="Red" HorizontalAlignment="Center">
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
<Button Width="200" Height="100">zhangsan</Button>
</WrapPanel>

总结
在实际工作中,我们可以使用Orientation、HorizontalAlignment、VerticalAlignment 这三个属性组合各种排列和对齐方式。














![Verilog刷题[hdlbits] :Module cseladd](https://img-blog.csdnimg.cn/03ba5258302c457b9110b24128b120de.png)