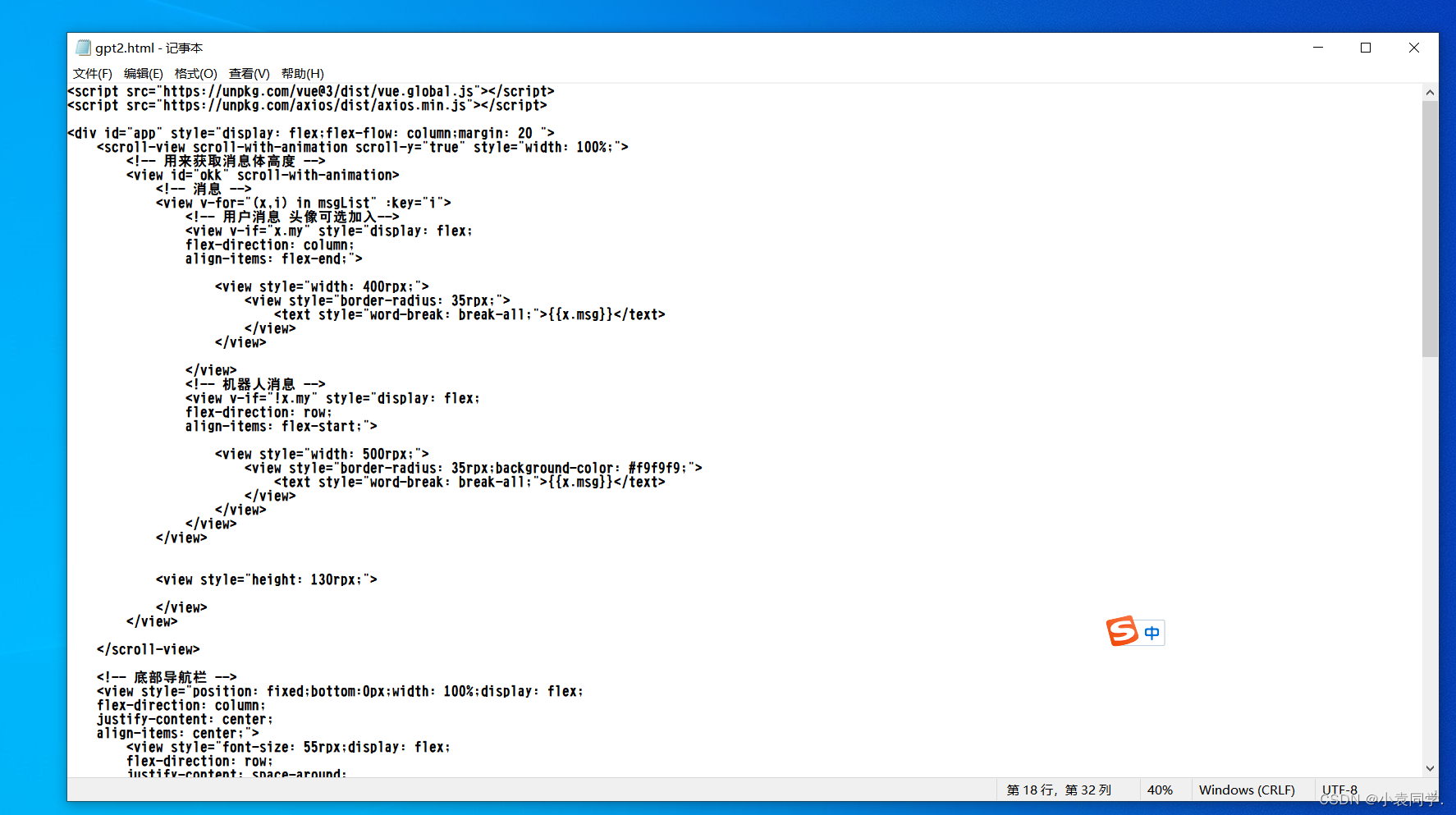
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> </ body> </ html> 1. <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
2. <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>
3. 元素出现在文档的开头部分.其之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义
4. <title></title>定义网页标题,在浏览器标题栏显示
5. <body></body>之间的文本是可见的网页主体内容
6. <meta charset="UTF-8"> 声明编码方式用utf8
7. 标签分为自动闭合标签(如meta)和非自动闭合标签(如html)
块级标签(block)
内联标签(inline)
1.按内容占宽 2.不可以设置长宽 举例:img、b、strong、em 嵌套原则
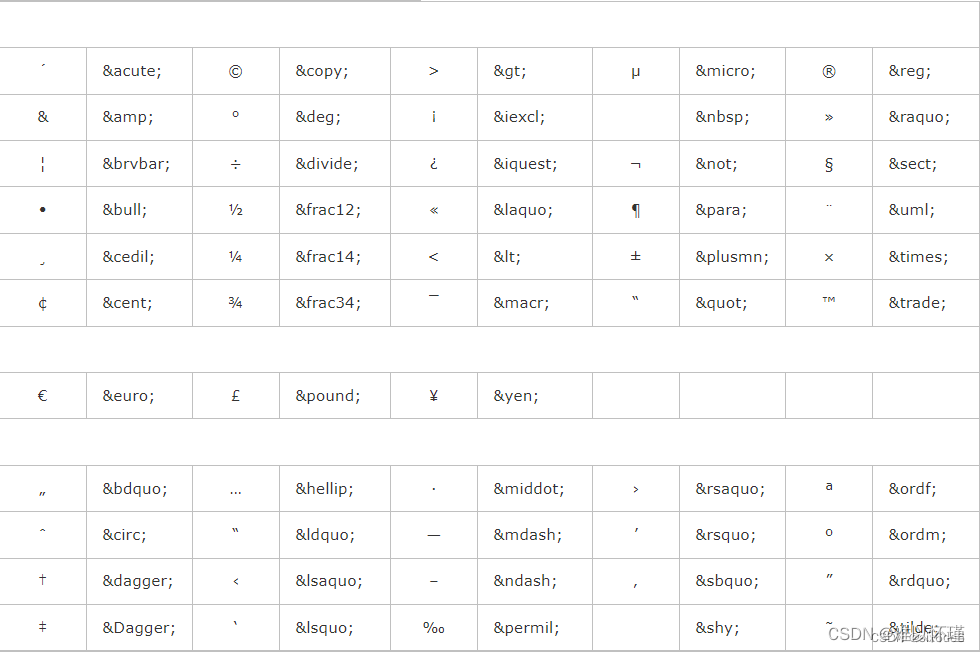
块级便签可以嵌套内联标签,也可以嵌套块级标签(p标签除外) 内联标签可以内联标签, < h1> </ h1> < h2> </ h2> < h3> </ h3> < h4> </ h4> < h5> </ h5> < h6> </ h6> 段落标签(paragraph 块级标签、独占一行 有段落感 上下文不会那么拥挤) < p> </ p> < p> </ p> < p> </ p> 换行标签(break 不是内联标签 也不是块标签) 大江东去< br> < br> < br> 可以看出br与p上下文间隔不同 文本格式化标签 < b> </ b> < br/> < strong> </ strong> < br/> < em> </ em> < br/> < i> </ i> < br/> < del> </ del> < br/> < i> < b> </ b> </ i> ® # 商标
# 空格 Non-Breaking Space
© # 版权所有
< # 小于












![[网络工程师]-STP](https://img-blog.csdnimg.cn/6b2f663c6ea74422b7a02905de188a45.png)