一、模板的路由的配置
首先我们需要登录页,首页,404页面,任意路由。
1.安装依赖
pnpm install vue-router
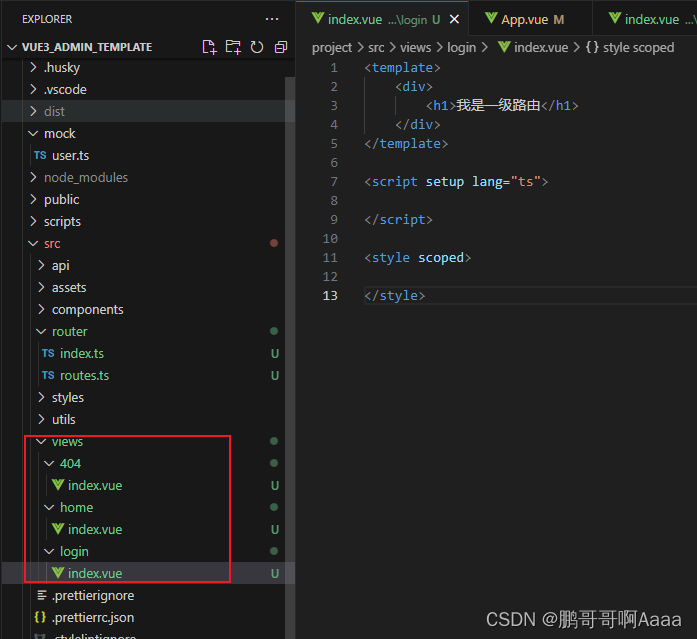
2.新建三个页面
新建登录页面、首页、404页面。
在src下面新建views文件夹,然后分别新建login,home,404三个文件夹,然后每个文件夹内新建一个index.vue。我们这里index.vue都只给一行文字即可。
<template>
<div>
<h1>我是一级路由</h1>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
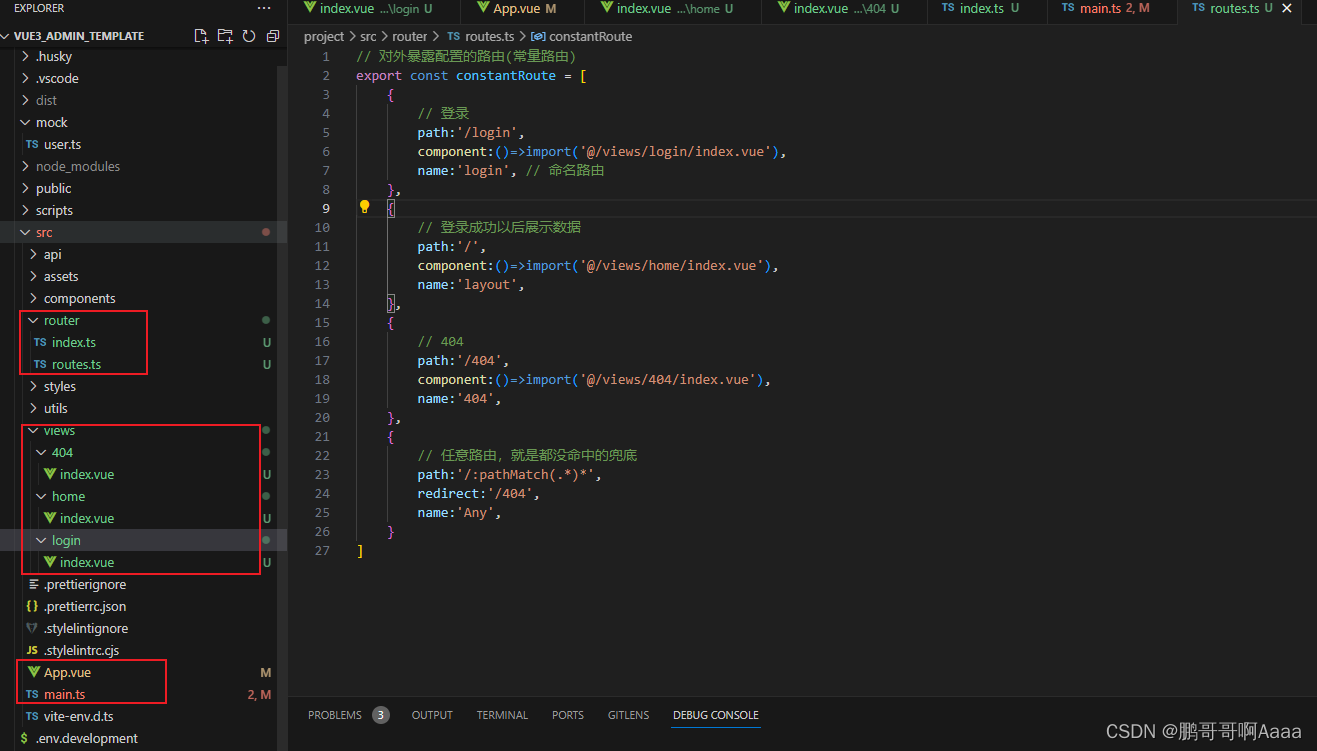
3.新建路由器
在src下面新建router目录,然后新建两个ts文件:index.ts,routes.ts。
其中routes.ts是index.ts中具体跳转方法提成的一个文件。
routes.ts:
// 对外暴露配置的路由(常量路由)
export