代码路径:
vendor/mediatek/proprietary/custom/<project-name>/cgen/cfgdefault/CFG_WIFI_Default.h
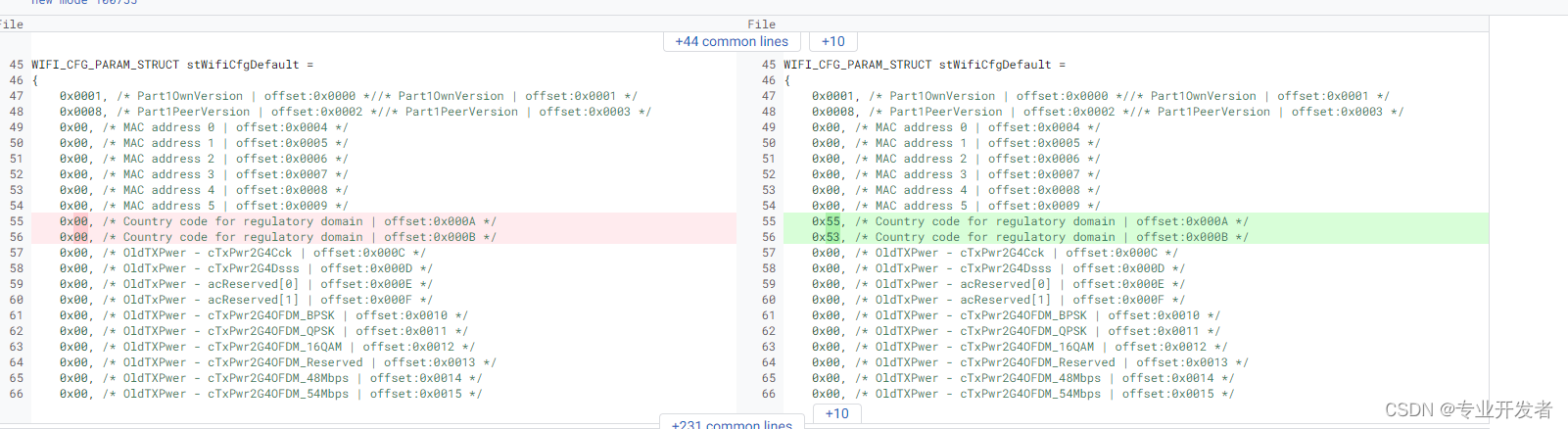
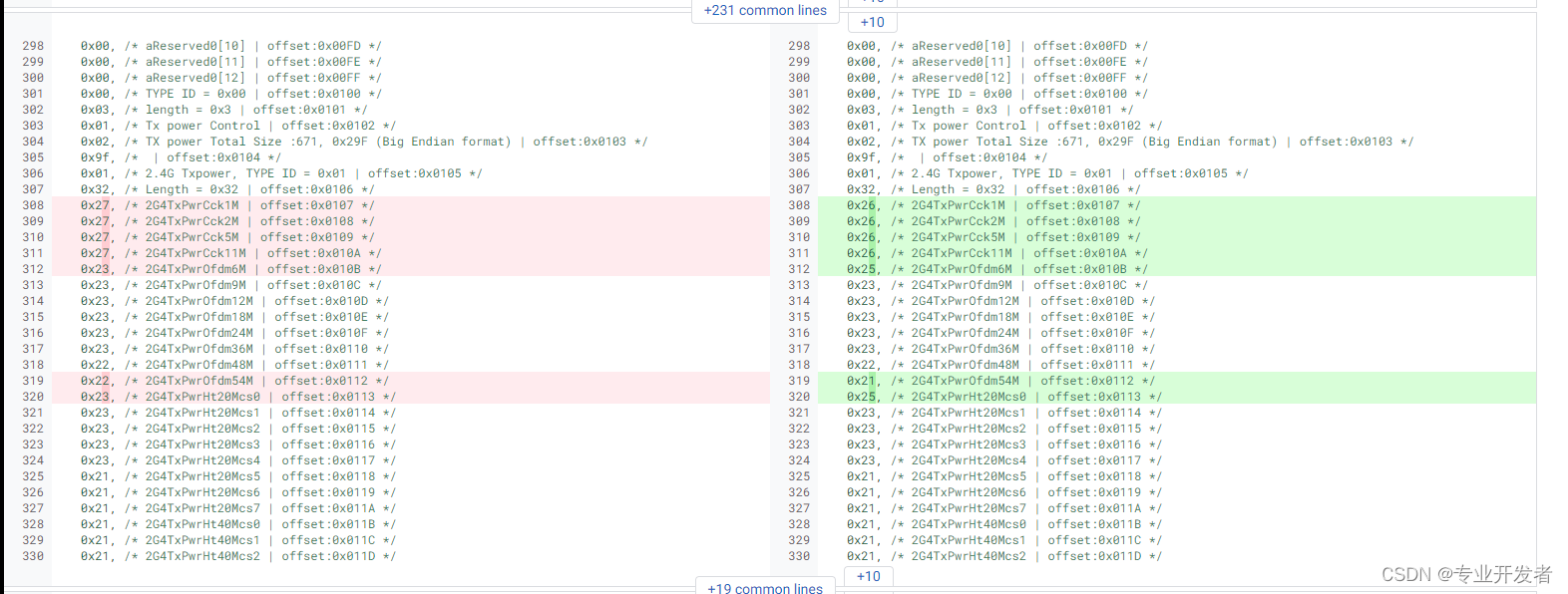
先看下面这张图片,这是修改了国家码 2.4Ghz 5Ghz的配置参数



简单举例:
修改了国家码US改了那2个参数,可以看到一个改了0x55代表U,一个改了0x53代表S
加起来是US
![]()
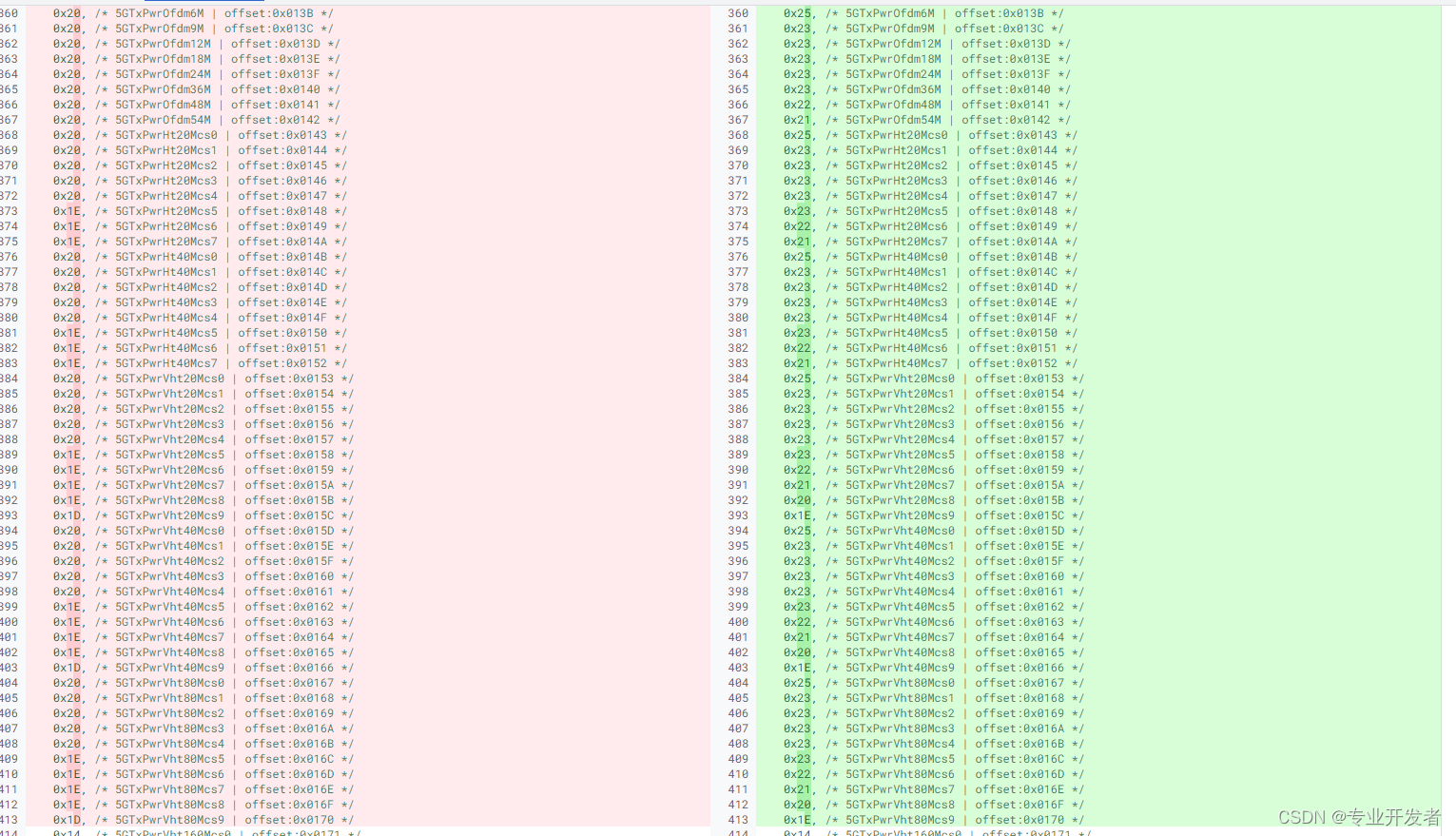
最下面是整个 CFG_WIFI_Default.h,大家可以自行查询配置参数
/*****************************************************************************
* Copyright Statement:
* --------------------
* 




![[开源]企业级在线办公系统,基于实时音视频完成在线视频会议功能](https://img-blog.csdnimg.cn/img_convert/7d5a07a3d4e524f20c4ea3d5243129c8.png)