文章目录
- 支付前置条件
- 微信支付流程
- 关键代码
- 一、获取微信用户唯一标识openId
- 第一步:用户同意授权,获取code
- 第二步:通过code换取网页授权access_token
- 第三步:通过access_token获取用户的openId
- 一、微信公众号支付
- 第一步:安装jweixin-module模块
- 第二步:调用后台创建微信支付订单接口,并支付
支付前置条件
` 要在微信公众号中实现微信支付的功能,需要的条件包括:
1、在微信公众平台申请一个微信公众号(服务号)微信公众平台官网地址
2、在微信支付平台开通支付功能微信支付平台地址,建议jsapi微信支付
3、接着在公众号中绑定该商户号
4、申请https域名,并且域名需要备案通过
5、在微信公众平台设置域名的相关信息
提示:这些是在公众号实现微信支付的前提条件,缺一不可,尤其要注意,域名必须是备案通过的
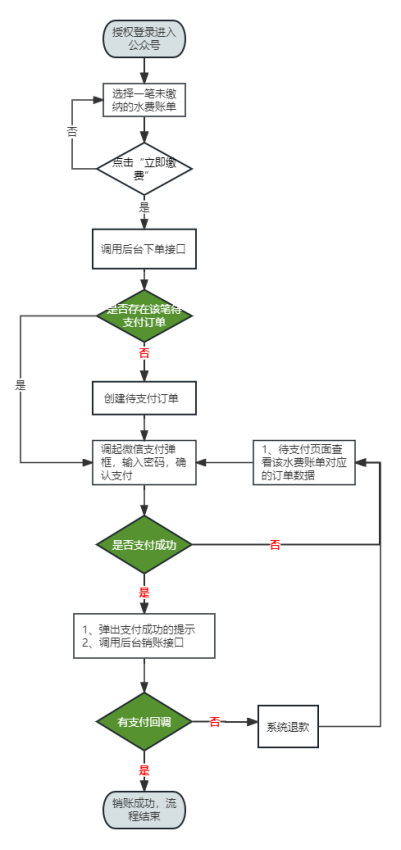
微信支付流程

关键代码
一、获取微信用户唯一标识openId
微信官网api参考地址
第一步:用户同意授权,获取code
mounted() {
this.getCode();
},
getCode() {
let local = window.location.href;
this.code = this.getUrlCode().code; // 截取code
if (this.code == null || this.code == '') {
location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxbb3a1ff0e1be2c71&redirect_uri=${encodeURIComponent(local)}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`
}else{
this.$refs.uToast.show({
type: res.success === true ? 'success' : 'error',
icon: false,
message: this.code,
});
}
},
// 截取url中的code方法
getUrlCode() {
var url = location.search;
var theRequest = new Object()
if (url.indexOf("?") != -1) {
var str = url.substr(1)
var strs = str.split("&")
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = (strs[i].split("=")[1])
}
}
return theRequest
},
尤其注意:跳转回调redirect_uri,应当使用https链接来确保授权code的安全性。
第二步:通过code换取网页授权access_token
在前端通过第一步获取code后,需要后台调用如下接口,获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
尤其注意:此接口只能后台调用,前端需将第一步获取的code传递给后台接口
第三步:通过access_token获取用户的openId
在获取到了access_token的前提下,后台通过调用https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN,来获取用户的openId,并将获取到的openId返回给前端
一、微信公众号支付
第一步:安装jweixin-module模块
npm install jweixin-module
第二步:调用后台创建微信支付订单接口,并支付
微信官方参考地址
var wx = require('jweixin-module');
let params = {
amount: 30, // 支付金额
openId : uni.getStorageSync('openId') // 前面获取的openId
};
// 调用后台下单接口,下单成功则弹起微信支付输入密码框
this.$getData.Getwxpay(params).then((res) => {
// 如果下单失败
if(!res.success){
this.$refs.uToast.show({
type: 'warning',
icon: false,
message: res.message,
});
return;
}
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wxbb3a1ff0e1be2c71', // 必填,公众号的唯一标识
timestamp: res.result.timestamp, // 必填,生成签名的时间戳
nonceStr: res.result.nonce_str, // 必填,生成签名的随机串
signature: res.result.sign, // 必填,签名
jsApiList: ['chooseWXPay'] // 必填,需要使用的JS接口列表
})
wx.ready(function() {
wx.chooseWXPay({
timestamp: res.result.timestamp, // 时间戳
nonceStr: res.result.nonce_str, // 随机数
package: `prepay_id=${res.result.prepay_id}`, //
signType: 'MD5',
paySign: res.result.sign, // 签名
success: function() {
uni.showToast({ title:'支付成功' });
setTimeout(() => {
uni.navigateTo({
url: `/pages_pay/cxjf/index?userCode=${that.userCode}`
});
},2000);
},
cancel: function() {
uni.showToast({ title:'取消支付', icon:'none' });
setTimeout(() => {
uni.navigateTo({
url: `/pages_pay/dzf/index`
});
},2000);
},
fail: function() {
uni.showToast({title:'支付失败',icon:'none'});
setTimeout(() => {
uni.navigateTo({
url: `/pages_pay/dzf/index`
});
},2000);
}
})
})
});
},