vue官网网址:https://cn.vuejs.org/
vue脚手架文档网址:https://cli.vuejs.org/zh/
vue团队为了使得vue更加好的使用,维护了一些文档。
API是vue的字典,在编写vue的时候,遇到了一些不会的方法那么就去找API,


好像上面都在告诉你有哪些有用的属性和方法。API是在编码的时候遇到了不会的东西在这里面查阅一下。
之前在学习的时候肯定要在html页面当中引入vue.js,然后去编写vue相关的代码。那么以后在公司就需要使用脚手架。
安装和快速上手
快速上手 | Vue.js
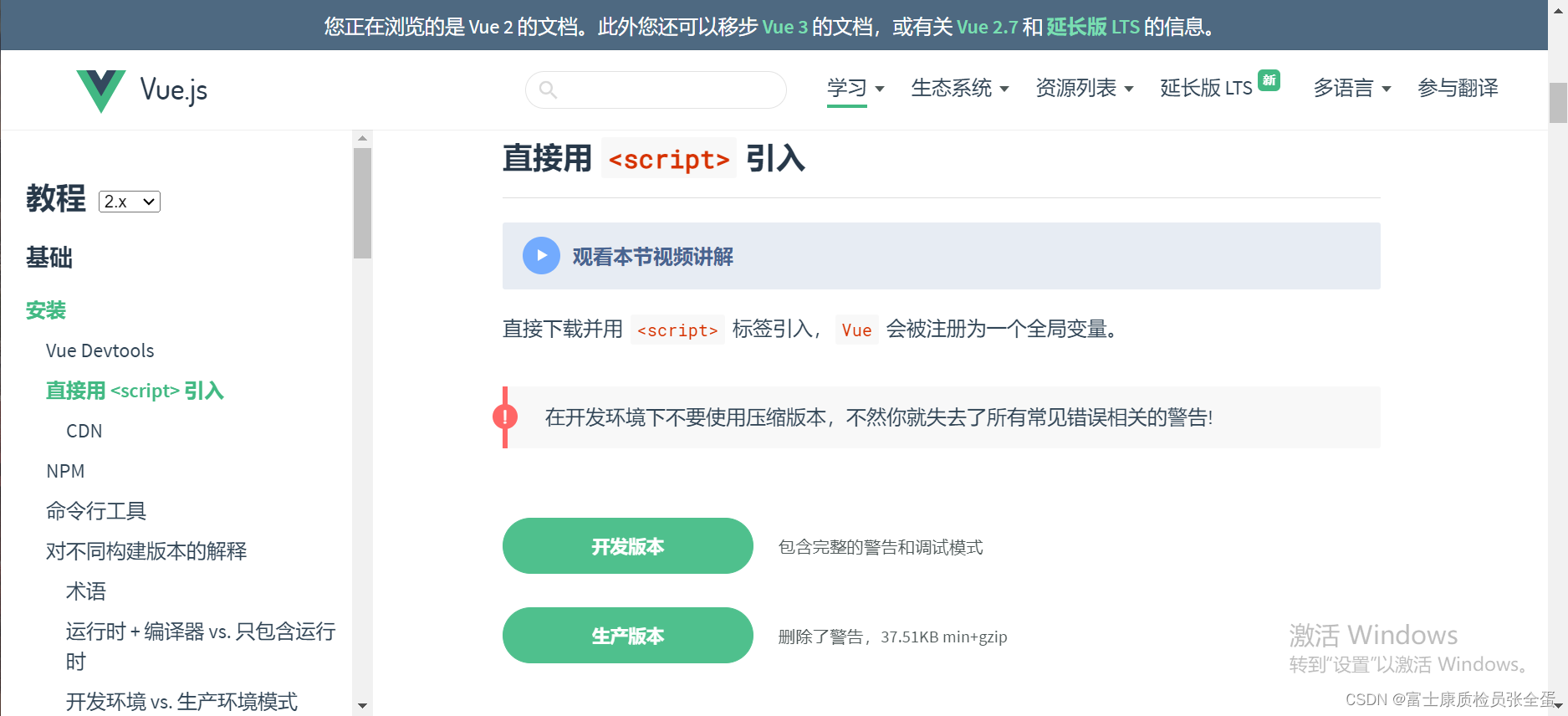
有两种安装vue的方式,一种是通过script标签去引入vue,还有一种是通过npm去安装vue。
如果使用npm去安装vue,那么往往会会配合着命令行工具去使用。
在使用script标签的时候里面有个属性叫做src,可以指定资源的位置。如果指定当前目录下面的表示引入的是本地的js文件。如果是src=http那么表示在线的,为了让这个地址加载的更加快,这里就需要去做cdn的加速。
这里两个版本都能够实现功能,开发的时候最好使用第一个,如果什么东西写错了,它会告诉你如何去解决,给你一些小提示。
如果是生产版本,那么为了让vue的体积更加小,那么会选择生产版本。因为出现问题都在开发的时候解决了。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<!--引入vue 这里引入vue那么这里就多了vue构造函数-->
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
</body>
</html>
第一个提示是请你下载vue的开发者工具,达到一个更加好的开发体验。推荐在chorm浏览器上面安装vue推荐的开发者工具。
第二个是你在运行开发版本的vue,请你确信不要在生产环境里面这样做。因为发现引入的vue.js体积有些大。里面包含着很多的警告,有些警告的提示都在里面,上线最好不要使用这个。

可以看到引入了vue这个构造函数。



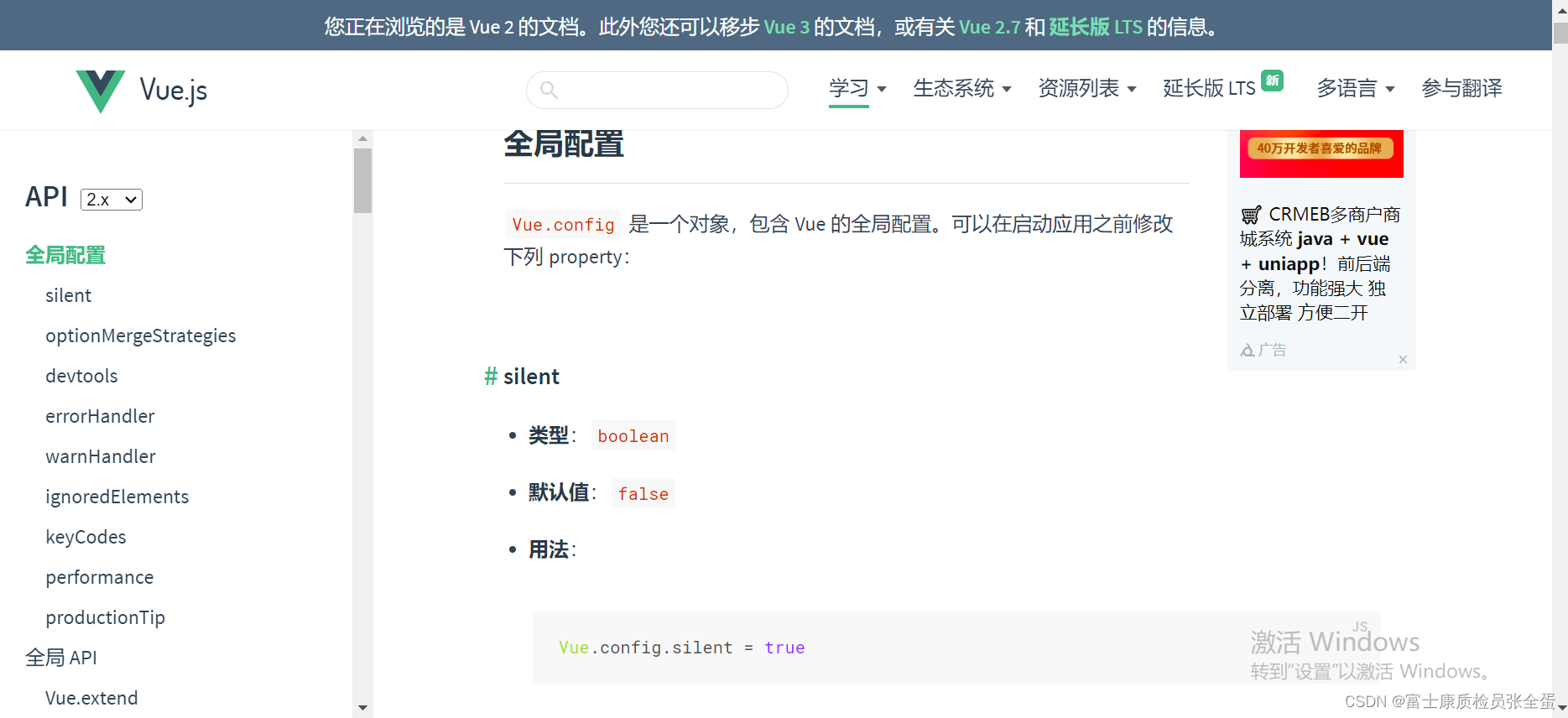
这里面所有的东西都是对vue的全局配置,也就是一次修改到处都可以使用。
上面就将vue的开发环境搭建完毕了,第一件事下载了开发版本的vue,其次安装了开发者调试工具,最后一步关闭了烦人的提示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<!--引入vue 这里引入vue那么这里就多了vue构造函数-->
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<script type="text/javascript">
Vue.config.productionTip = false
</script>
</body>
</html>