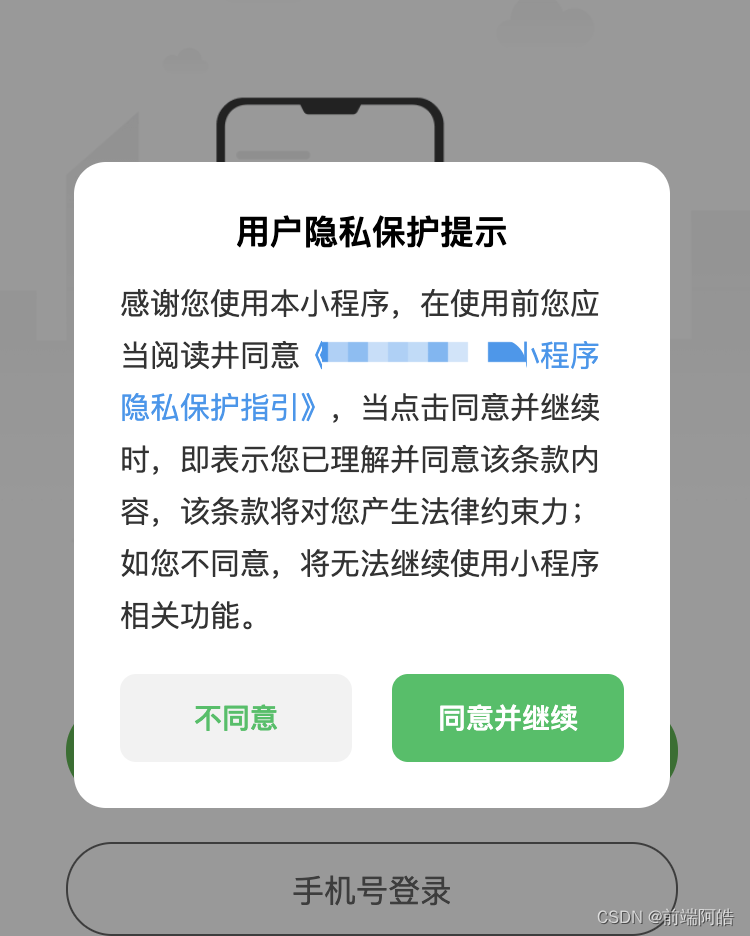
🚀 隐私弹窗效果图:

1、启用隐私相关功能在manifest.json文件中配置 usePrivacyCheck: true
"mp-weixin" : {
"__usePrivacyCheck__" : true,
},
2、创建组件
<template>
<view>
<!-- 隐私政策弹窗 -->
<uni-popup ref="popup">
<view class="popup-wrap">
<view class="pop-title">用户隐私保护提示</view>
<view class="popup-txt">
感谢您使用本小程序,在使用前您应当阅读井同意
<text class="blue-color" @click="handleOpenPrivacyContract">{{privacyContractName}}</text>
,当点击同意并继续时,即表示您已理解并同意该条款内容,该条款将对您产生法律约束力;如您不同意,将无法继续使用小程序相关功能。
</view>
<view class="popup-bot">
<button id="disagree-btn" type="default" @click="handleDisagree">不同意</button>
<button id="agree-btn" type="primary" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意并继续</button>
</view>
</view>
</uni-popup>
</view>
</template>
<script>
export default {
name: "privacyPopup",
data() {
return {
privacyContractName: "" //协议名称
};
},
mounted() {
this.checkPrivacy()
},
methods: {
// 判断是否授权协议
checkPrivacy() {
return new Promise((resolve,reject) => {
uni.getPrivacySetting({
success: res => {
if (res.needAuthorization) {
this.privacyContractName = res.privacyContractName;
this.$refs.popup.open('center')
} else {
resolve(res)
}
},
fail: (err) => {
reject(err)
}
})
})
},
// 关闭协议
handleDisagree(e) {
this.$refs.popup.close()
},
handleAgreePrivacyAuthorization(res) {
// 用户同意隐私协议事件回调
// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了
this.$refs.popup.close()
//通知父组件
this.$emit("agreePrivacy")
},
handleOpenPrivacyContract() {
// 打开隐私协议页面
uni.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: (res) => {
console.log(res, "openPrivacyContract complete");
}
})
},
}
}
</script>
<style lang="scss" scoped>
.popup-wrap {
width: 540upx;
box-sizing: border-box;
padding: 42upx;
background: white;
border-radius: 30upx;
.pop-title {
text-align: center;
font-size: 31upx;
color: #000;
font-weight: bold;
margin-bottom: 20upx;
}
.blue-color {
color: rgba(39, 152, 240, 1);
}
.popup-txt {
line-height: 48upx;
font-size: 28upx;
}
.popup-bot {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 30upx;
>button {
color: #FFF;
font-size: 26rpx;
font-weight: 500;
line-height: 80rpx;
width: 46%;
text-align: center;
height: 80rpx;
border-radius: 16rpx;
border: none;
background: #07c160;
}
>button:nth-of-type(1){
color: #07c160;
background: #f2f2f2;
}
}
}
</style>
3、组件使用
<privacyPopup @agreePrivacy="执行同意协议后的逻辑"></privacyPopup>
🚀 扩展:
因小程序中各个地方都会涉及到授权问题,依次引入组件过繁琐
1、可以将组件放置App.vue页面
2、通过vuex进入监听全局是否需要弹窗授权,可利用vux state变量进行触发
3、写一个公共方法判断是否授权协议去设置vuex即可