内置对象和方法
RegExp对象
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。前端基础之BOM和DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
window对象
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
当你访问一个链接的时候,如果是通过浏览器访问的,请求头中会自动携带User-Agent参数,有了这个参数,说明此时来的请求是人访问的(浏览器访问的)
我们访问一个链接地址的时候,可以通过浏览器发起请求,还可以通过程序去访问啊
爬虫:我们使用程序去获取别人家网站上的数据就是爬虫,但是人家会愿意码?对方肯定有反爬机制,阻止不让你爬啊,其中一个方式就是限制请求方式'必须是浏览器访问'
当你访问别人家的网址的时候,人家会检测你的请求头中有没有这个参数:User-Agent参数
专业的爬虫:会Python、专业的爬虫库、爬虫框架、你得会很多的前端知识(懂数据过滤、清洗等)
window的子对象
navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统screen对象
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页location对象(重要)
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面弹出框
alert("你看到了吗?");警告框
confirm("你确定吗?");确认框
prompt("请在下方输入","你的答案");提示框计时相关
setTimeout()
var t=setTimeout("JS语句",毫秒)setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
clearTimeout()
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
clearInterval(setinterval返回的ID值)
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒执行一次
function inner(){
clearInterval(t) // 清除定时器
}
setTimeout(inner,9000) // 9秒中之后触发
}
show()DOM
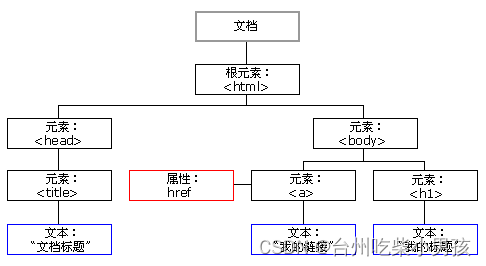
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
● 文档节点(document对象):代表整个文档
● 元素节点(element 对象):代表一个元素(标签)
● 文本节点(text对象):代表元素(标签)中的文本
● 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
● 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
● JavaScript 能够改变页面中的所有 HTML 元素
● JavaScript 能够改变页面中的所有 HTML 属性
● JavaScript 能够改变页面中的所有 CSS 样式
● JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素节点操作
创建节点
var divEle = document.createElement("div");添加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
img.src='234.png';
img.alt='哈哈哈'
img.id='img1';
// img.username='jerry'; // 如果是点语法,只能够增加自带的属性,自定义的属性不能增加
img.setAttribute('username', 'kevin'); // 设置自定义属性的时候用setAttribute删除节点
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)替换节点
somenode.replaceChild(newnode, 某个节点);属性节点
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"attribute操作
// 创建一个a标签出来
// 创建a标签
var a = document.createElement('a'); // <a></a>
var div = document.getElementById('d1');
// 增加属性
a.href='http://www.baidu.com';// <a href='http://www.baidu.com'></a>
a.title='点我解解困把';// <a href='http://www.baidu.com' title='点我解解困把'></a>
a.setAttribute('username',' aaa');
a.getAttribute('username')
// 增加文本内容
// a.innerText = '<h1>点我看美女</h1>';// <a href='http://www.baidu.com' title='点我解解困把'>点我看美女</a>
a.innerHTML = '<h1>点我看美女</h1>';// <a href='http://www.baidu.com' title='点我解解困把'>点我看美女</a>
console.log(a);
div.appendChild(a);
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
- value不能获取文件数据,获取文件数据要用files
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加指定CSS操作
var div = document.getElementById('d1');
div.style.color = 'red';
div.style.fontSize='30px';
div.style.fontWeight='bolder';
// div.style.border='3px solid black';
// div.style.borderLeftWidth='3px'
// div.style.borderLeftColor='black'
// div.style.borderLeftStyle='solid'
div.style.borderLeft='3px black solid';事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。