快速解决看这里或者直接到 解决
packge.json中将build的vue-tsc命令删除
问题描述
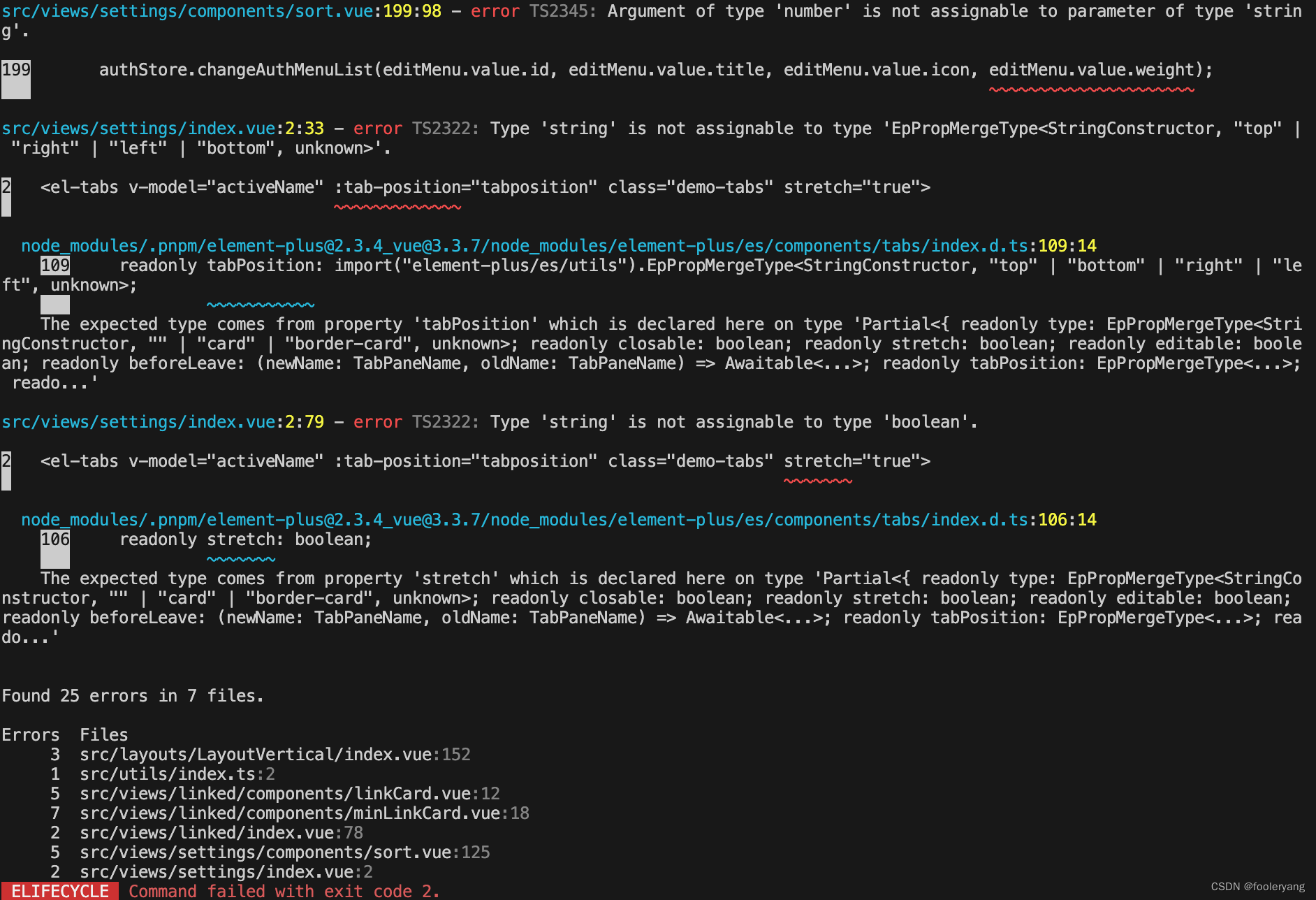
在执行 npm build时报错
node_modules/.pnpm/element-plus@2.3.4_vue@3.3.7/node_modules/element-plus/es/components/tabs/index.d.ts:106:14
106 readonly stretch: boolean;
~~~~~~~
The expected type comes from property 'stretch' which is declared here on type 'Partial<{ readonly type: EpPropMergeType<StringConstructor, "" | "card" | "border-card", unknown>; readonly closable: boolean; readonly stretch: boolean; readonly editable: boolean; readonly beforeLeave: (newName: TabPaneName, oldName: TabPaneName) => Awaitable<...>; readonly tabPosition: EpPropMergeType<...>; reado...'
Found 25 errors in 7 files.
Errors Files
3 src/layouts/LayoutVertical/index.vue:152
1 src/utils/index.ts:2
5 src/views/linked/components/linkCard.vue:12
7 src/views/linked/components/minLinkCard.vue:18
2 src/views/linked/index.vue:78
5 src/views/settings/components/sort.vue:125
2 src/views/settings/index.vue:2截图:

原因
这是因为TS会进行类型检查,在开发测试时很有用,但是在打包时莫名出现一些不必要的类型检查错误
解决
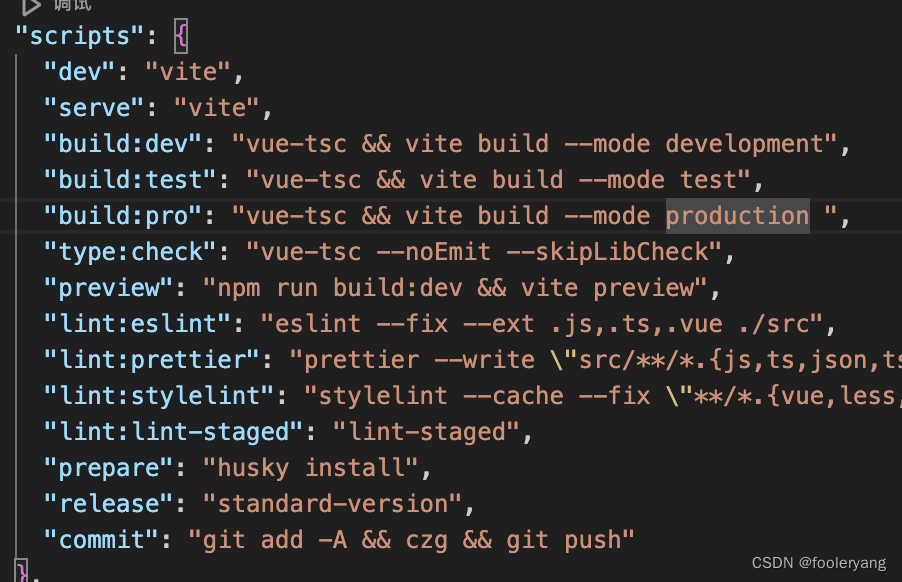
在 packge.json中查看,build时自行什么命令

vue-tsc 是Vue 官方提供的命令,用于执行 TS 的类型检查。它在执行时会根据项目中的 tsconfig.json 文件配置进行类型检查
所以取消vue-tsc命令就行
改成 "build:pro": "vite build --mode production ",