目录
一、天地图有哪些类型?
二、国家天地图提供哪些服务?
三、使用前你应该知道的天地图知识
1.天地图服务协议
2.天地图相关参数
3.如何申请天地图key
4.天地图瓦片预览
四、天地图在SuperMap产品中的使用方式
1.iDesktop&iDesktopX
2.iServer
3.iPortal
4.iClient
5.iClient3D
6.游戏引擎
7.iMobile
五、可能遇到的问题及解决办法
一、天地图有哪些类型?
天地图分为国家天地图与地方天地图。
国家天地图坐标系一般为4490和3857两种。
地方天地图是依据省、市、州、区、县为节点建立,地方天地图由于分级节点众多,坐标系并不完全统一,可通过提供的服务地址并结合GetCapabilities操作在其能力文档中查看坐标系。
|
天地图行政范围
|
比例尺层级
|
坐标系
|
服务地址举例
|
|
国家天地图 |
1/2.958293554545656E8
1/1.479146777272828E8 1/7.39573388636414E7 1/3.69786694318207E7 1/1.848933471591035E7 1/9244667.357955175 1/4622333.678977588 1/2311166.839488794 1/1155583.419744397 1/577791.7098721985 1/288895.85493609926 1/144447.92746804963 1/72223.96373402482 1/36111.98186701241 1/18055.990933506204 1/9027.995466753102 1/4513.997733376551 1/2256.998866688275 |
提供了4490和3857两种 |
http://t0.tianditu.gov.cn/img_c/wmts? REQUEST=GetCapabilities&tk= 1532f0b940f5926ae6392c7e119613d6 |
|
省级 (山东省为例) |
1/4622334
1/2311166.84 1/1155583.42 1/577791.71 1/288895.85 1/144447.93 1/72223.96 1/36111.98 1/18055.99 1/9028 1/4514 1/2257 |
4490 |
http://service.sdmap.gov.cn/tileservice/sdpubmap?tk=9cc3e9deb3cf643b6f133717c333d16d &service=WMTS&request=GetCapabilities |
|
市级
(江西省九江市为例) |
1/5.916587109091313E8
1/2.9582935545456564E8 1/1.4791467772728282E8 1/7.395733886364141E7 1/3.6978669431820706E7 1/1.8489334715910353E7 1/9244667.357955176 1/4622333.678977588 1/2311166.839488794 1/1155583.419744397 1/577791.7098721985 1/288895.85493609926 1/144447.92746804963 1/72223.96373402482 1/36111.98186701241 1/18055.990933506204 1/9027.995466753102 1/4513.997733376551 1/2256.9988666882755 1/1128.4994333441377 1/564.2497166720689 |
4490 |
https://jiangxi.tianditu.gov.cn/geostar/JJ_DSX/wmts?SERVICE=WMTS&VERSION=1.0.0&REQUEST =GetCapabilities |
|
州/区/县级
(杭州市余杭区为例) |
1/288571.87360433064
1/144285.93680216532 1/72142.96840108262 1/36071.48420054133 1/18035.742100270665 1/9017.871050135333 1/4508.935525067666 1/2254.467762533833 1/1127.233881266917 1/563.6169406334585 |
4490 |
http://dt.yuhang.gov.cn/wmtsproxy/wmts/yhimgmap_20151205 |
二、国家天地图提供哪些服务?
| 图层名称 | 服务地址 | 地图坐标系 |
| 矢量底图 | http://t0.tianditu.gov.cn/vec_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/vec_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 矢量注记 | http://t0.tianditu.gov.cn/cva_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/cva_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 影像底图 | http://t0.tianditu.gov.cn/img_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/img_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 影像注记 | http://t0.tianditu.gov.cn/cia_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/cia_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 地形晕渲 | http://t0.tianditu.gov.cn/ter_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/ter_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 地形注记 | http://t0.tianditu.gov.cn/cta_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/cta_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 全球境界 | http://t0.tianditu.gov.cn/ibo_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/ibo_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 矢量英文注记 | http://t0.tianditu.gov.cn/eva_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/eva_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 影像英文注记 | http://t0.tianditu.gov.cn/eia_c/wmts?tk=您的密钥 | EPSG:4490 |
| http://t0.tianditu.gov.cn/eia_w/wmts?tk=您的密钥 | EPSG:3857 | |
| 三维地名 | https://[ t0-t7 ].tianditu.gov.cn/mapservice/GetTiles?tk=您的密钥 | |
| 三维地形 | https://[ t0-t7 ].tianditu.gov.cn/mapservice/swdx?tk=您的密钥 |
除了WMTS服务之外,天地图官方也提供了:地名搜索、驾车规划、公交规划、地理编码查询、逆地理编码查询、行政区划、静态地图以及WFS等服务,可通过天地图开发资源查看。
在SuperMap中,主要是使用天地图提供的WMTS服务作为底图进行对接展示,下面一起来看下天地图WMTS服务在SuperMap中如何使用。
三、使用前你应该知道的天地图知识
1.天地图服务协议
天地图地图服务支持HTTP和HTTPS协议。
2.天地图相关参数
天地图地图服务采用OGC WMTS标准,通过WMTS加载天地图,我们需要提前了解天地图的相关参数,示例如下:
元数据查询(GetCapabilities):
https://t0.tianditu.gov.cn/img_c/wmts?REQUEST=GetCapabilities&tk=1532f0b940f5926ae6392c7e119613d6
核心参数如下:
| 天地图WMTS服务能力文件参数 | iClient for Javascript中对应的参数 |
| <ows:Title>img</ows:Title> | layer:"img" |
| <ows:Identifier>default</ows:Identifier> | style: "default" |
| <Format>tiles</Format> | format: "tiles" |
| <TileMatrixSet>c</TileMatrixSet> | tilematrixSet: "c" |
天地图WMTS能力文件:

WMTS服务初步的理解与读取,可参考博客:
五分钟学GIS | WMTS服务初步理解与读取![]() https://blog.csdn.net/supermapsupport/article/details/76806670?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166000956416782246487856%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=166000956416782246487856&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-5-76806670-null-null.nonecase&utm_term=wmts&spm=1018.2226.3001.4450
https://blog.csdn.net/supermapsupport/article/details/76806670?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522166000956416782246487856%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=166000956416782246487856&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-5-76806670-null-null.nonecase&utm_term=wmts&spm=1018.2226.3001.4450
3.如何申请天地图key
天地图官网申请密钥类型有以下三种:
1、 服务端:服务器密钥一般用于单机部署软件加载天地图使用(如iDesktop、Postman)。
2、 Android平台:移动端API加载使用。
3、 浏览器端:除以上列举情况,其他情况一般都是浏览器端。
各类型示例Token:
| 服务器Token | 浏览器Token | Android平台 |
| e1cc5022f3dee8c5c1e935c 31189dfe1 | 937f8f54b6765437c93251a 9a228bfda | 7765f1c52f8977d1765a70f5 40613cc1 |
如何申请:
步骤1:进入天地图官网页面,地址:天地图API
步骤2:进入控制台页面,已注册的用户直接登录即可。未注册的用户需先进行注册。


4.天地图瓦片预览
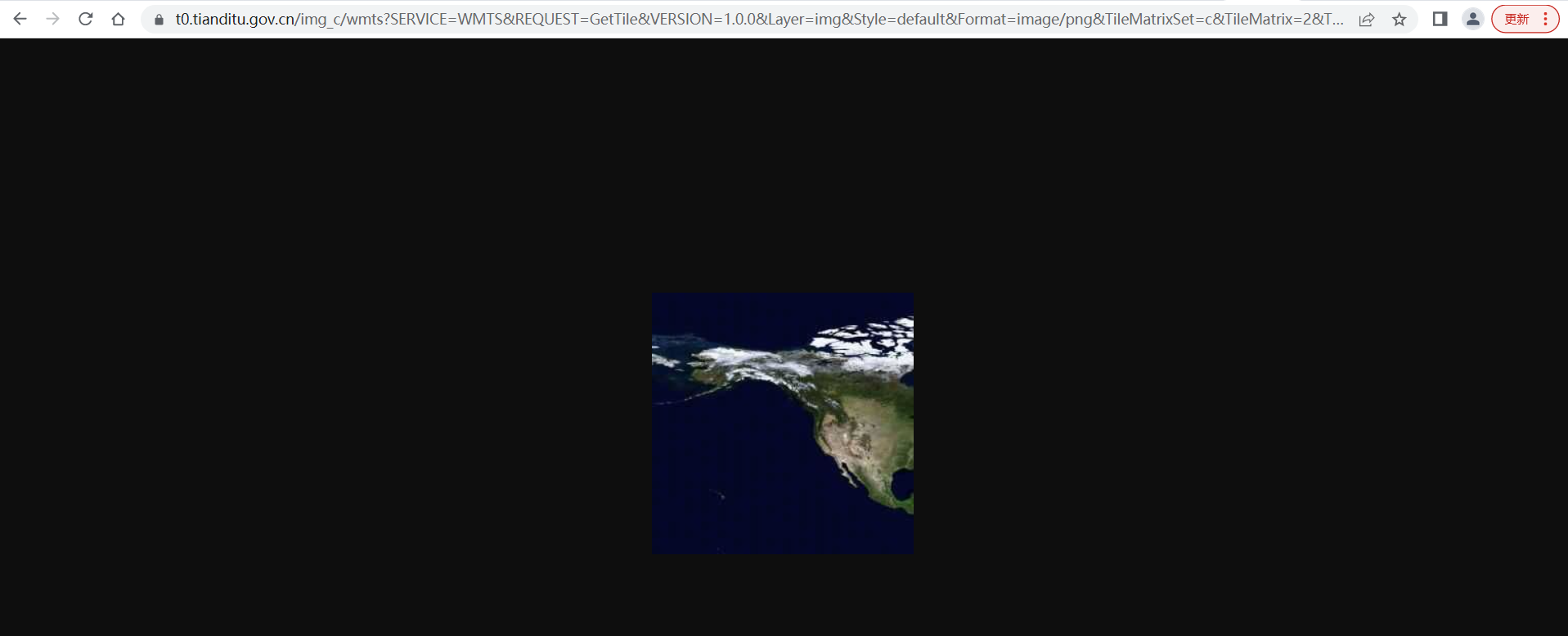
地图瓦片获取(GetTile):
https://t0.tianditu.gov.cn/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&Layer=img&Style=default&Format=image/png&TileMatrixSet=c&TileMatrix=2&TileRow=0&TileCol=0&tk=1532f0b940f5926ae6392c7e119613d6
一个简单的例子,不同的场景下如何选择key,以GetTile为例:
https://t0.tianditu.gov.cn/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&Layer=img&Style=default&Format=image/png&TileMatrixSet=c&TileMatrix=2&TileRow=0&TileCol=0&tk=密钥
1、如果上述请求以浏览器打开:需要使用浏览器端的key


3、如果上述请求在Android客户端打开:需要使用Android平台的key

四、天地图在SuperMap产品中的使用方式
1.iDesktop&iDesktopX
答:桌面可以将天地图添加到地图和场景中,下面分别介绍:
-
天地图添加到地图:
-
在桌面的“数据源”—“打开Web型数据源”,选择“MapWorld”类型,默认服务名和服务地址已预置好,下来选择对应服务,在“密钥”参数填写服务端Token值;
-
天地图数据源打开后,即可将数据集添加到地图或布局。默认在Bin\Cache目录下会生成浏览过的天地图服务缓存瓦片;
-
天地图添加到场景:
-
在桌面“场景”—“新建球面场景”,点击菜单栏“场景”—“在线地图”下拉选择天地图;
-
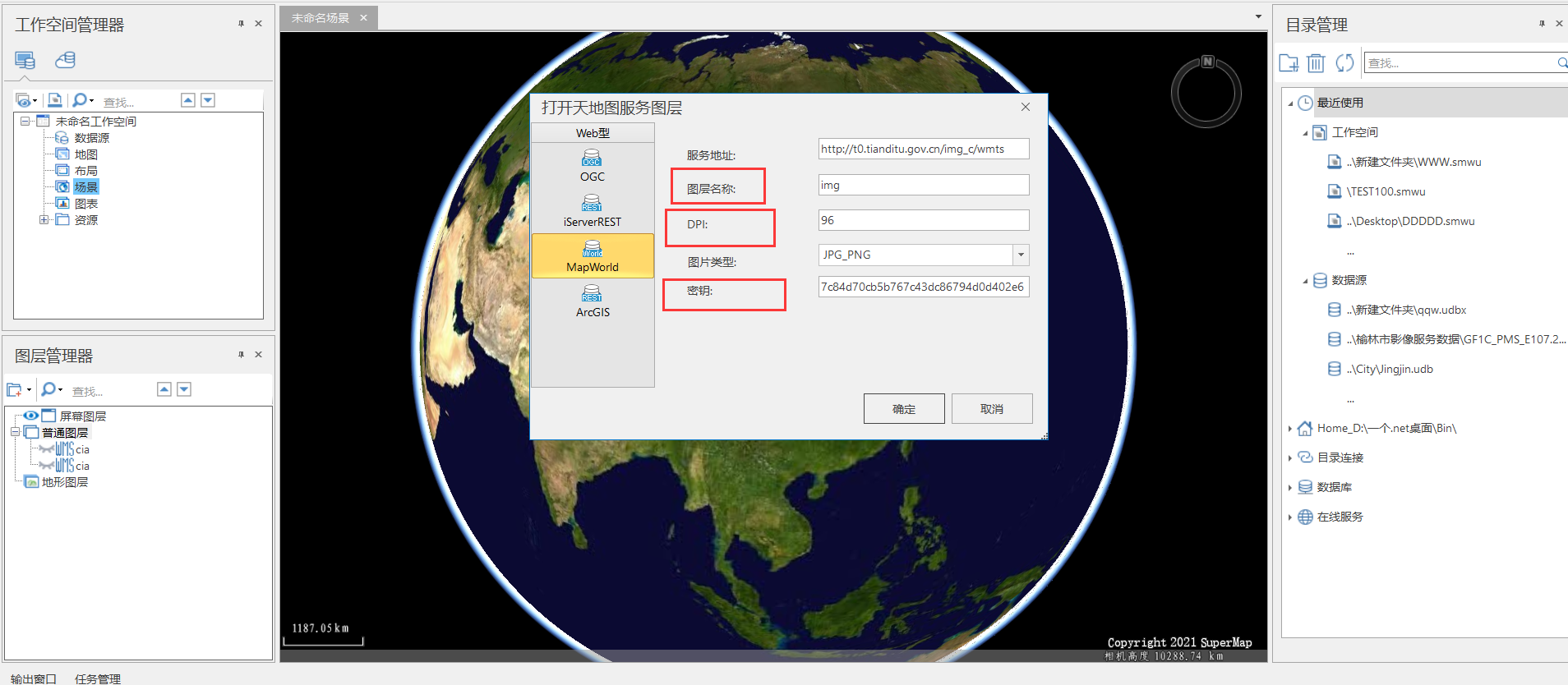
在“打开天地图服务图层”界面,设置“服务地址”、“图层名称”、“DPI”、“图片类型”和“密钥”等参数,“密钥”参数填写服务端Token值;
注:桌面打开天地图不支持多子域方式打开,以特定子域的服务打开。
2.iServer
答:如果项目需要对服务进行统一管理,需要服务入口来源于一个Web应用,iServer支持将天地图转发为本地地图服务。操作步骤如下:
-
在服务管理“首页”点击快速发布一个或一组服务,选择数据来源为" 天地图服务",点击“下一步”;
-
输入服务地址和开发许可(必填),开发许可是指浏览器端Token,服务地址示例:http://t0.tianditu.gov.cn ,数字可以是0-7之间的数字;
-
选择发布的服务类型,如 REST-地图服务,点击“下一步”;
-
进行缓存配置,默认为SMTiles类型,缓存瓦片存储在本地磁盘,点击“完成”发布流程;
-
可看到当前发布的服务名和链接,如 map-tianditu/rest,点击可直接访问服务;
3.iPortal
(1)数据上图(Dataviz)
-
通过iPortal首页进入“管理”页面,在“站点配置”->“数据上图”->“添加互联网底图”中配置天地图key(浏览器端),配置成功后,选择天地图地图即可。
-
先在iServer上转发天地图为本地REST地图服务(可参考此文档iServer部分进行操作),再通过iPortal中“资源中心”->"服务"->"注册服务"把服务注册到iPortal上。再进入数据上图页面中,选择“添加图层”->“通过搜索添加”,选择已注册的天地图服务即可。
(2)数据洞察(DataInsight)
-
通过iPortal首页进入“管理”页面,在“站点配置”->“数据洞察”->“添加互联网底图”中配置天地图key(浏览器端),配置成功后,选择天地图地图即可。
-
先在iServer上转发天地图为本地REST地图服务(可参考此文档iServer部分进行操作),再通过iPortal中“资源中心”->"服务"->"注册服务"把服务注册到iPortal上。再进入数据洞察页面中,选择“添加视图”->“地图”->“从我的地图选择”,选择已注册的天地图服务即可。
(3)地图大屏(Mapdashboard)
-
先在iServer上转发天地图为本地REST地图服务(可参考此文档iServer部分进行操作),再通过iPortal中“资源中心”->"服务"->"注册服务"把服务注册到iPortal上。再进入地图大屏页面中,新建一个大屏并将地图组件拖拽至大屏中,选择“选择地图”->“我的地图”,选择已注册的天地图服务即可。
(4)地图工作室(Mapstudio)
-
通过iPortal首页进入“管理”页面,在“站点配置”->“地图工作室”->“添加互联网底图”中配置天地图key(浏览器端),配置成功后,选择天地图地图即可。
-
先在iServer上转发天地图为本地REST地图服务(可参考此文档iServer部分进行操作),再通过iPortal中“资源中心”->"服务"->"注册服务"把服务注册到iPortal上。再进入地图工作室页面中,选择“添加图层”->“从资源中心添加”->"我的服务",选择已注册的天地图服务即可。
4.iClient
答:以下通过不同客户端进行介绍:
(1)Leaflet
使用TiandituTileLayer接口。layerType参数设置图层类型。( vec: 矢量图层,img: 影像图层,ter: 地形图层)
new L.supermap.TiandituTileLayer({
layerType: 'ter',
key: '1d109683f4d84198e37a38c442d68311'
}).addTo(map);(2)OpenLayers
使用Tianditu接口。layerType参数设置图层类型。( vec: 矢量图层,img: 影像图层,ter: 地形图层)
new ol.layer.Tile({
source: new ol.source.Tianditu({
layerType: 'img',
key: "1d109683f4d84198e37a38c442d68311",
})
})(3)Classic
使用WMTS接口。
var tiandituLayer = new SuperMap.Layer.WMTS({
name: "vec",
url: "https://t0.tianditu.gov.cn/vec_c/wmts?tk=1d109683f4d84198e37a38c442d68311",
layer: "vec",
style: "default",
matrixSet: "c",
format: "tiles",
opacity: 1,
requestEncoding: "KVP"
});
map.addLayer(tiandituLayer);
map.setCenter(new SuperMap.LonLat(23, 37), 3);(4)MapboxGL
使用源生接口与方法可以实现加载
var vecUrl = "http://t0.tianditu.com/vec_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
var cvaUrl = "http://t0.tianditu.com/cva_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
//实例化source对象
var tdtVec = {
//类型为栅格瓦片
"type": "raster",
'tiles': [ vecUrl +"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"],
//分辨率
'tileSize': 256
};
var tdtCva = {
"type": "raster",
'tiles': [cvaUrl +"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"],
'tileSize': 256
};
//实例化Map地图对象
var map = new mapboxgl.Map({
//地图容器div的id
container: 'map',
style: {
//设置版本号,一定要设置
"version": 8,
//添加来源
"sources": {
"tdtVec": tdtVec,
"tdtCva": tdtCva
},
"layers": [{
//图层id,要保证唯一性
"id": "tdtVec",
//图层类型
"type": "raster",
//数据源
"source": "tdtVec",
//图层最小缩放级数
"minzoom": 0,
//图层最大缩放级数
"maxzoom": 17
},
{
"id": "tdtCva",
"type": "raster",
"source": "tdtCva",
"minzoom": 0,
"maxzoom": 17
} ],
},
//地图中心点
center: [113.679943564, 22.559617265],
//地图当前缩放级数
zoom: 8
});5.iClient3D
答:下面介绍三种iClient3D for Cesium中加载天地图的方式
(1)对国家天地图,通过TiandituImageryProvider影像服务提供者加载地图;
(2)对国家天地图,通过TiandituAnnotationProvider地形服务提供者加载地形;
(3)对非国家天地图,特别是坐标系等信息与国家天地图不一致的情况,通过解析能力文档进行加载地图;
-
通过TiandituImageryProvider影像服务提供者加载地图服务(影像地图、矢量地图等):
var TiandituimageryLayer=new Cesium.TiandituImageryProvider({
mapStyle: Cesium.TiandituMapsStyle[value],
token: "4a00a1dc5387b8ed8adba3374bd87e5e"
})
viewer.imageryLayers.addImageryProvider(TiandituimageryLayer);-
通过TiandituAnnotationProvider地形服务提供者加载地形:
var provider = new Cesium.TiandituTerrainProvider({
token:"4a00a1dc5387b8ed8adba3374bd87e5e"
});
viewer.terrainProvider = provider;-
通过解析能力文档加载地方天地图,以下代码以山东省天地图为例进行加载:
var matrixIds = [];
for (let i = 0; i < 19; i++) {
matrixIds[i] = i + 1;
}
var wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://www.sdmap.gov.cn/tileservice/SDRasterPubMap',
layer: '山东影像地图',
style: 'default',
format: 'tiles',
tileMatrixSetID: 'SDRasterPubMap',
tileMatrixLabels: matrixIds,
tilingScheme: new Cesium.GeographicTilingScheme({
ellipsoid: Cesium.Ellipsoid.CGCS2000,
numberOfLevelZeroTilesX: 2,
numberOfLevelZeroTilesY: 1
})
});
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);6.游戏引擎
(1)UE
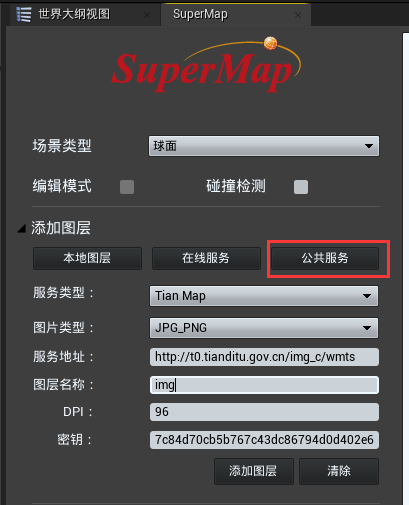
答:添加图层选择"公共服务",服务类型为“Tian Map”,默认添加的地图是天地图影像底图(EPSG:4490),如下图:

若想添加天地图其他类型的地图,可修改服务地址以及对应的图层名称即可。同时UE中使用的密钥是天地图的服务端key。
(2)Unity
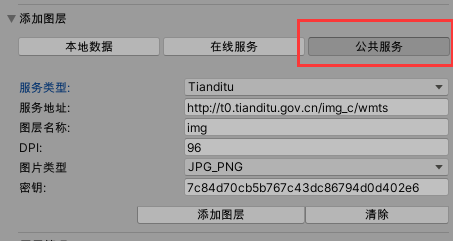
答:添加图层选择"公共服务",服务类型为“Tianditu”,默认添加的地图是天地图影像底图(EPSG:4490),如下图:

若想添加天地图其他类型的地图,可修改服务地址以及对应的图层名称即可。同时Unity中使用的密钥是天地图的服务端key。
7.iMobile
答:SuperMap iMobile支持将天地图服务添加到地图和场景中,下面分别介绍:
-
天地图添加到地图:
通过DatasourceConnectionInfo数据源连接参数类设置天地图服务地址setServer()、设置数据源连接引擎类型setEngineType()、设置数据源连接驱动名称setDriver()以及数据源别名setAlias()。(注意:1.天地图使用的token必须在天地图官网申请移动端的token;2.打开投影坐标系的天地图需要在url地址后面加上参数TOPLEFTCORNEREXCHANGE=1)。代码如下:
DatasourceConnectionInfo connectionInfo = new DatasourceConnectionInfo();
connectionInfo.setServer("http://t0.tianditu.gov.cn/vec_w/wmts?DPI=96&tk=855ff623d735789f262ec941e7f9bd21&TOPLEFTCORNEREXCHANGE=1");
connectionInfo.setAlias("sssd");
connectionInfo.setEngineType(EngineType.OGC);
connectionInfo.setDriver("WMTS");
Datasource datasource = m_Workspace.getDatasources().open(connectionInfo);
m_MapControl.getMap().getLayers().add(datasource.getDatasets().get(0),true);-
天地图添加到场景:
通过Layer3Ds.add()方法添加天地图服务,目前支持加载经纬度的天地图服务,代码如下:
sceneControl.getScene().setWorkspace(workspace);
String tianditu = "http://t0.tianditu.gov.cn/img_w/wmts?DPI=96&tk=855ff623d735789f262ec941e7f9bd21";
sceneControl.getScene().getLayers().add(tianditu, Layer3DType.WMTS,"img", ImageFormatType.JPG_PNG,96,true);
五、可能遇到的问题及解决办法
问题一:浏览器中访问天地图WMTS服务能力文档,浏览器页面报错418。

解决办法:出现这种情况的原因一般是由于key的权限不够或者key失效或者是IP问题导致,可尝试重新在天地图官网申请一个key,或使用手机热点提供的网络来确认是否网络原因。
问题二:桌面和移动端产品,经纬度坐标系的天地图影像服务打开后,与经纬度的地块图斑数据叠上有有很大的偏移,地块图斑漂到海上了是什么原因?
解决办法:出现大尺度的偏移,可能是服务的dpi不正确。尝试以下两种方式解决:
(1)清空Bin目录下的天地图缓存(桌面中地址如:bin\Cache\WebCache\WMTS\0.tianditu.com\vec_c\wmts\vec ),重新打开天地图,且需在天地图url中加上参数DPI=96,如下所示:
(2)不清空缓存,参考第一步修改url后,修改找到天地图服务缓存 sci 文件,例如 vec.sci,编辑文件,检查<sml:CoordRatio>节点的值是否为3.779527559055119,如果不是,将其改为该数值。桌面的vec.sci文件路径在 bin\Cache\WebCache\WMTS\0.tianditu.com\vec_c\wmts\vec 目录,移动端的vec.sci文件路径在 SuperMap\data\WMTS\0.tianditu.com\vec_c\wmts\vec 目录。
问题三:桌面打开天地图预览是空白的?
解决办法:桌面打开天地图预览空白,从以下几个点排查:
-
确保桌面所在机器能正常进行互联网连接,以及IP未被天地图封禁;
-
确保填写的url地址没有问题,
-
填写的token类型是服务端Token。
问题四:MapboxGL无法加载天地图?
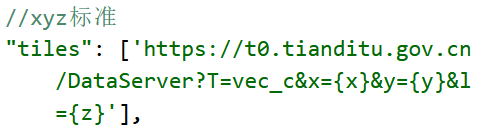
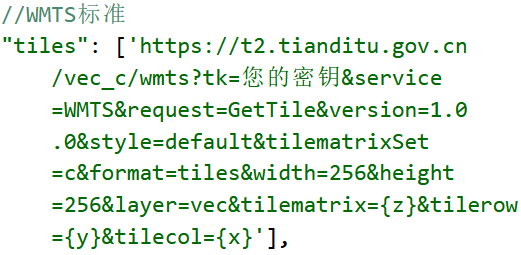
解决办法:MapboxGL原生支持以xyz标准和WMTS标准加载瓦片,如下图所示:


但是,MapboxGL原生仅支持EPSG:3857坐标系,天地图的默认坐标系为EPSG:4490,因此无法直接加载。需要引入mapbox-gl-enhance.js后,才能够在MapboxGL中加载采用其他坐标系的地图服务,支持的坐标系包括:EPSG:4326、EPSG:4490、EPSG:4214、EPSG:4610等。
问题五:iClient for JavaScript对接天地图出图较慢,是否有方法提升加载效率?
解决办法:由于浏览器对同一个域名服务的并发请求数量有限制,天地图官方提供了t0-t7多个二级域名。前端可以使用多子域的方式加载天地图,以提升地图加载效率。下面以Leaflet为例:
Leaflet使用subdomains参数,url中加入{s}占位符,代码如下:
L.supermap.wmtsLayer("http://t{s}.tianditu.gov.cn/img_c/wmts?tk=1532f0b940f5926ae6392c7e119613d6",
{
subdomains:[0,1,2,3,4,5,6,7],
layer: "img",
style: "default",
tilematrixSet: "c",
format: "image/png",
requestEncoding: 'KVP',
attribution: "Map Data <span>© <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span>"
}
).addTo(map);问题六:WebGL加载天地图时报错403,但该key在官网范例加载是正常的,重新申请key也是一样的问题,这种情况应如何排查问题?
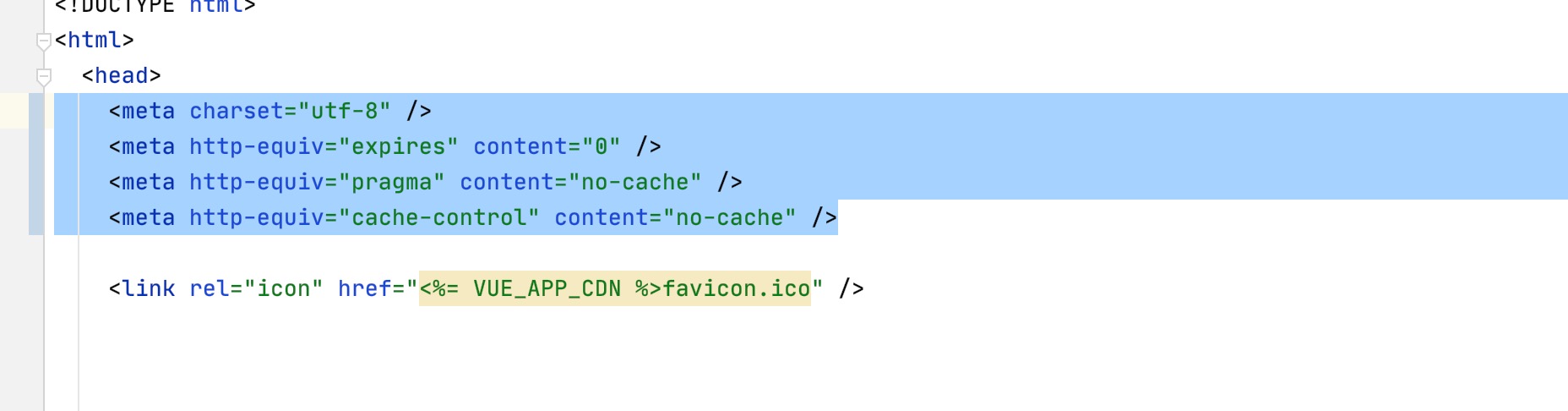
解决办法:官网示例里加上客户的天地图地址是可以正常浏览的,但是客户项目里运行会报403,项目使用的框架是基于vue的开源pigx框架,替换请求头就可以访问不报错了,如下图是基于vue的开源pigx框架的请求头。

问题七:天地图服务经iServer转发后,前端调用浏览速度变慢,有什么优化方法吗?
解决办法:iServer转发天地图为本地服务,转发后的效率与前端直接加载并无差别。如想提高加载效率,推荐在转发时选择【是否启用缓存】,即对原始天地图服务启用服务器缓存,转发后的天地图服务,首次加载效率不变,第二次加载相同区域,效率会因缓存文件有所提升。
问题八:在使iDesktop加载天地图后,放大到一定程度就不能继续放大了,请问是什么原因?
解决办法:天地图本身是有一套比例尺的 ,如国家天地图仅到18级,19级开始就没图了,如果还想继续放大地图,可以在地图属性->固定比例尺中去添加比例尺 。
问题九:iDesktop里在场景中打开天地图服务,影像和注记都加载不出来,这是什么原因呢?
解决办法:场景中打开天地图服务需要检查三要求,具体如下图所示:
-
密钥正确性(此项最为重要,密钥的类型需要填写浏览器端Token);
-
图层名称正确性;
-
DPI正确性,需要设置为96;

问题十:iDesktop里在地图中打开天地图矢量服务,在最后一级以及更大比例尺下显示显示为空的,没有内容?
问题原因:天地图矢量服务共19级,其中1-18级瓦片均有内容,最后一级19级瓦片是空的,没有地图内容,只是瓦片背景色是浅灰的。可以通过如下链接看19级瓦片就是空白的,没有内容。
http://t0.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&Layer=vec&Style=default&Format=tiles&TileMatrixSet=c&TileMatrix=19&TileRow=131070&TileCol=262145&tk=937f8f54b6765437c93251a9a228bfda
解决办法:问题属于正常现象,可以在地图里开启固定比例尺,固定到最大一级为18级,这样就不会出现大比例尺出现空白的现象。