1、application/x-www-form-urlencoded
最常见 POST 提交数据的方式。
浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
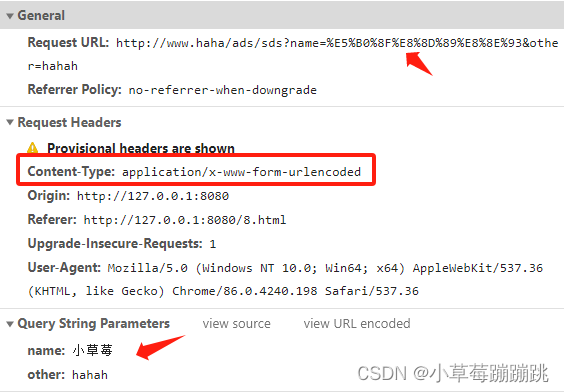
<form action="http://www.haha/ads/sds?name=小草莓&other=hahah" method="post">
<input type="text" value="123">
</form>Cntent-Type 被指定为 application/x-www-form-urlencoded。
其次,提交的数据按照【name=小草莓&other=hahah】的方式进行编码,name 和 other 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。

2、multipart/form-data
一种常见的 POST 数据提交的方式。
我们在使用表单上传文件时,必须让 form 的 enctyped 等于这个值。
<form action="http://www.haha/ads/sds" method="post" enctype="multipart/form-data">
<input type="file">
<input type="submit" value="Submit" />
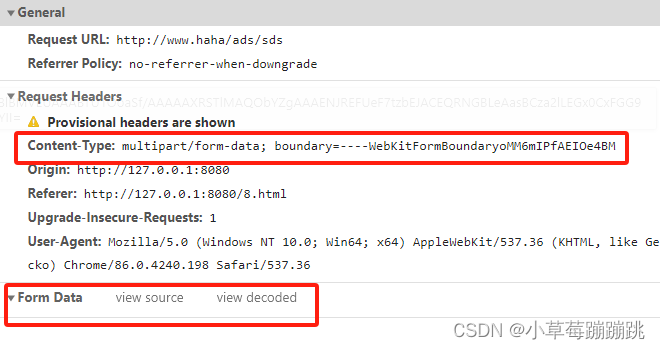
</form>如下,首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。
然后 Content-Type 里指明了数据是以 mutipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。
如果传输的是文件,还要包含文件名和文件类型信息。
消息主体最后以 --boundary-- 标示结束。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。

上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段原生 form 表单也只支持这两种方式。
但是随着越来越多的 Web 站点,尤其是 Web/App,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
3、application/json
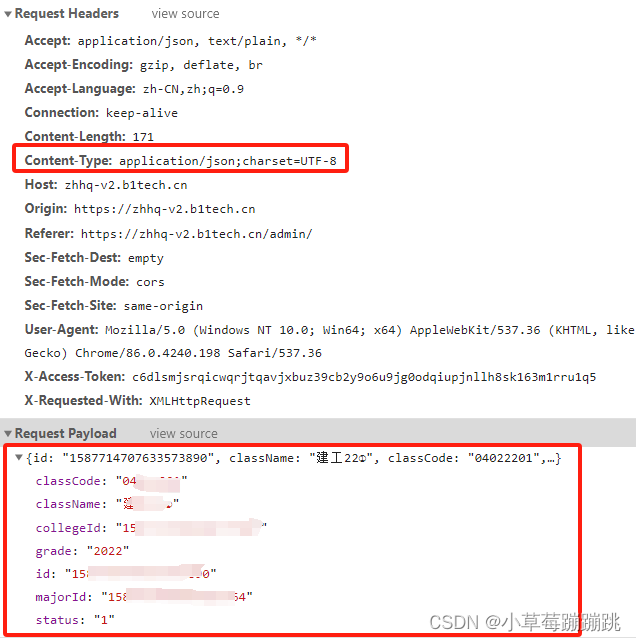
现在越来越多的人把 application/json 作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。
由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。
这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTFRL 的接口。

4、text/xml
XML-RPC(XML Remote Procedure Call)。它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。
XML-RPC 协议简单、功能够用,各种语言的实现都有。
它的使用也很广泛,如 WordPress 的 XML-RPC Api,搜索引擎的 ping 服务等等。