一、配置getters属性
当我们想对VueX中的state中的数据进行处理,我们就可以使用getter配置项。
就像是组件中的数据和计算属性之间的关系。
const getters = {
属性名 (state) {
return 处理结果;
}
}
我们能够直接拿到state进行操作,并返回操作结果。
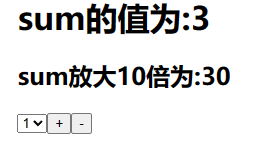
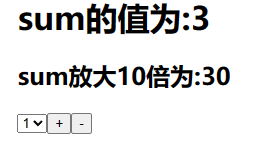
如:实现将sum数据放大10倍

注意:在创建store对象时要配置getters属性
二、读取getters属性
$store.getters.属性名


当我们想对VueX中的state中的数据进行处理,我们就可以使用getter配置项。
就像是组件中的数据和计算属性之间的关系。
const getters = {
属性名 (state) {
return 处理结果;
}
}
我们能够直接拿到state进行操作,并返回操作结果。
如:实现将sum数据放大10倍

注意:在创建store对象时要配置getters属性
$store.getters.属性名


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1164461.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!