使用taro的网络请求工具时,并没有统一的请求封装工具,这里我来分享一下我的请求工具,可以设置base_url和超时时间,还有响应数据格式处理。
使用taro的网络请求工具时,并没有统一的请求封装工具,这里我来分享一下我的请求工具,可以设置base_url和超时时间,还有响应数据格式处理。
在utils/request.ts中封装请求:
import Taro from '@tarojs/taro';
const TIME_OUT = 60000;
const BASE_URL = 'http://xxxxxxxxxxx.cn:8087';
const request = (options) => {
// 判断是不是完整的地址,不是的话,拼接上baseUrl
let urlPath = '';
if (options.url.indexOf('http') === -1) {
urlPath = BASE_URL + options.url;
} else {
urlPath = options.url;
}
console.log('请求的url是:', urlPath);
return new Promise((resolve, reject) => {
Taro.request({
url: BASE_URL + options.url,
method: options.method || 'GET',
timeout: TIME_OUT,
data: options.data || {},
success(res) {
// 可以根据自己的数据状态处理响应
resolve(res.data);
},
fail(err) {
reject(err);
},
});
});
};
export default request;
在apis/index.ts中引入并封装不同的请求:
import request from '../utils/request'
export default {
getData(data) {
console.log('getUUID')
return request({
url: '/game/gamemgnt',
method: 'get',
data,
})
},
getBigData(data) {
return request({
url: '/game/gamemgnt',
method: 'post',
data,
})
},
getMsgType(params) {
return request({
url: '/message/messageType',
method: 'get',
params,
})
},
deleteMsg(data) {
return request({
url: '/message/delete',
method: 'post',
data,
})
},
}
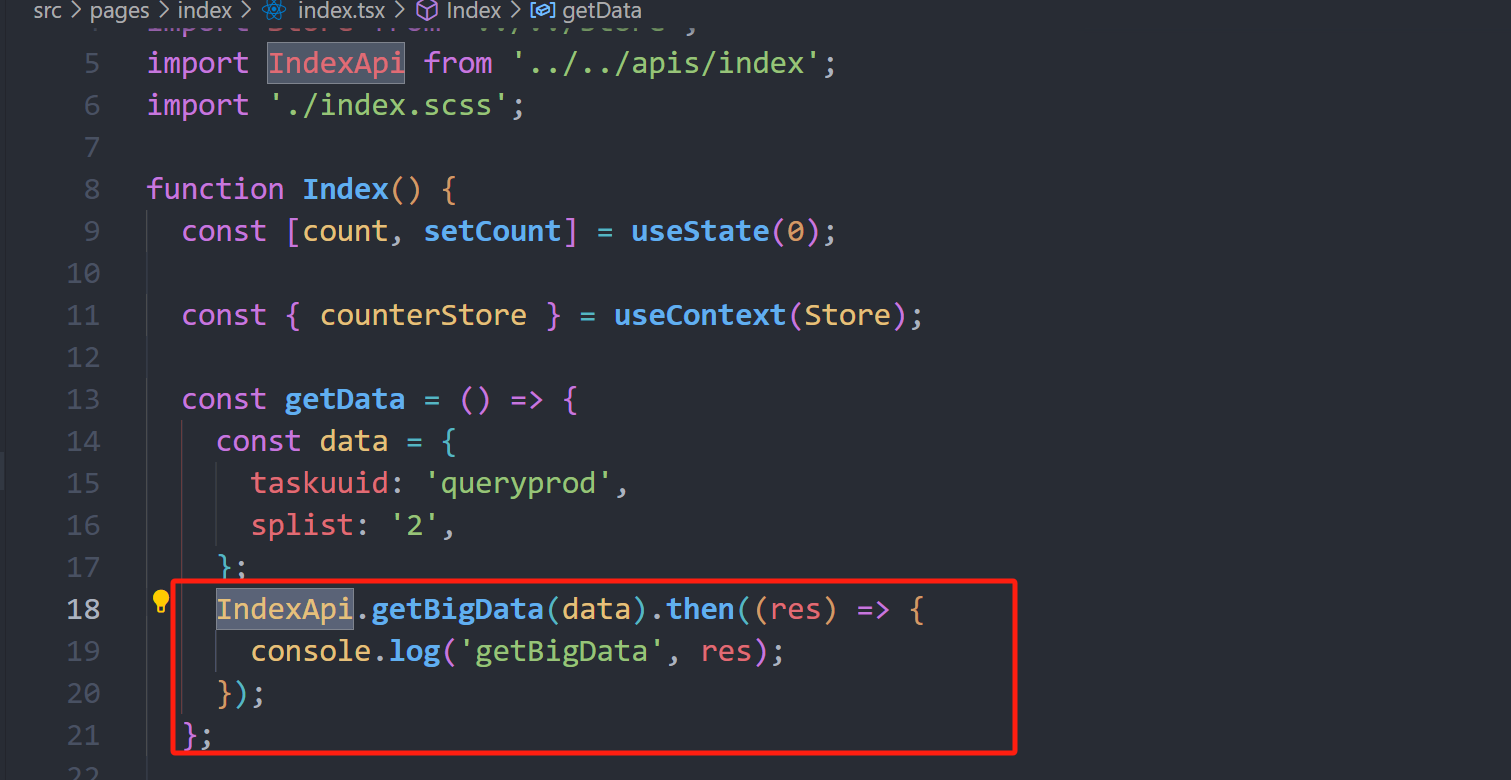
在页面中引入并使用:
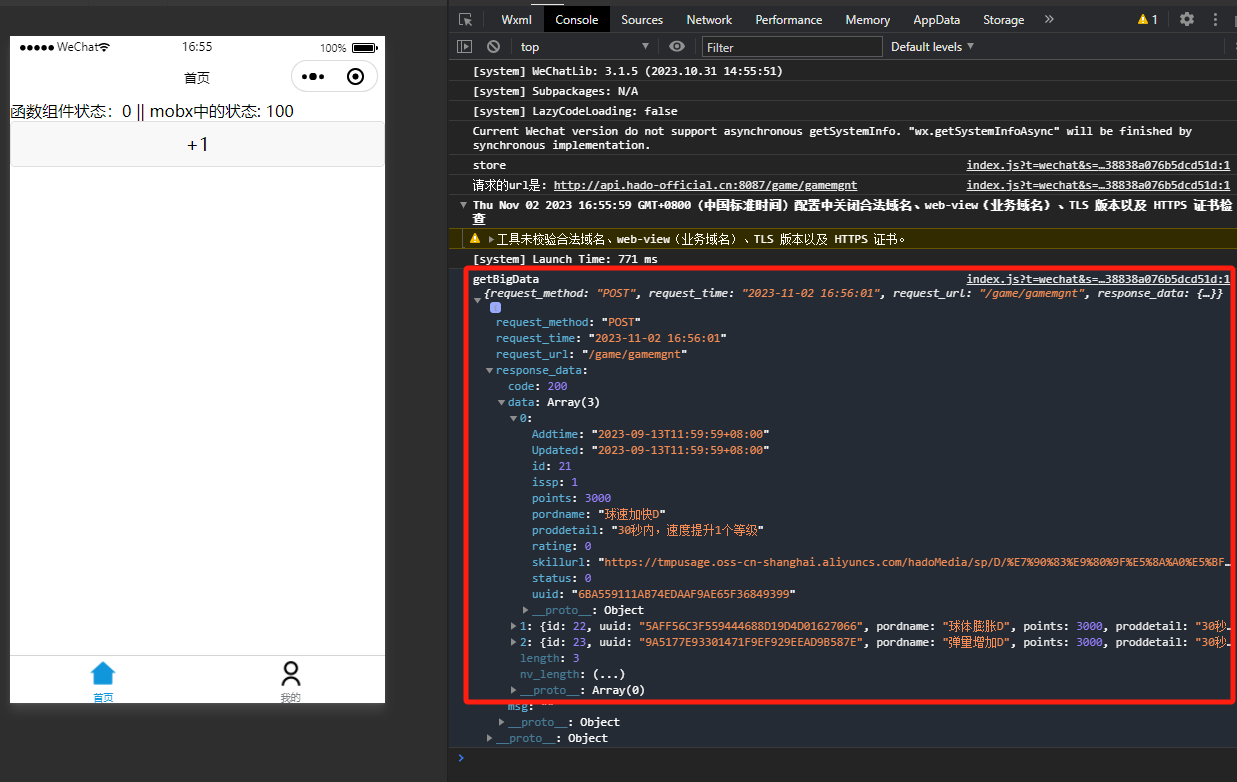
数据也可以正常返回: