nginx项目部署教程
1. 项目部署介绍
当我们的项目开发完毕后,我们需要将项目打包、部署到服务器上,供用户来使用。 目前,常见的部署方式有两种:
-
后端部署
-
前后端分离部署
1-1 后端部署
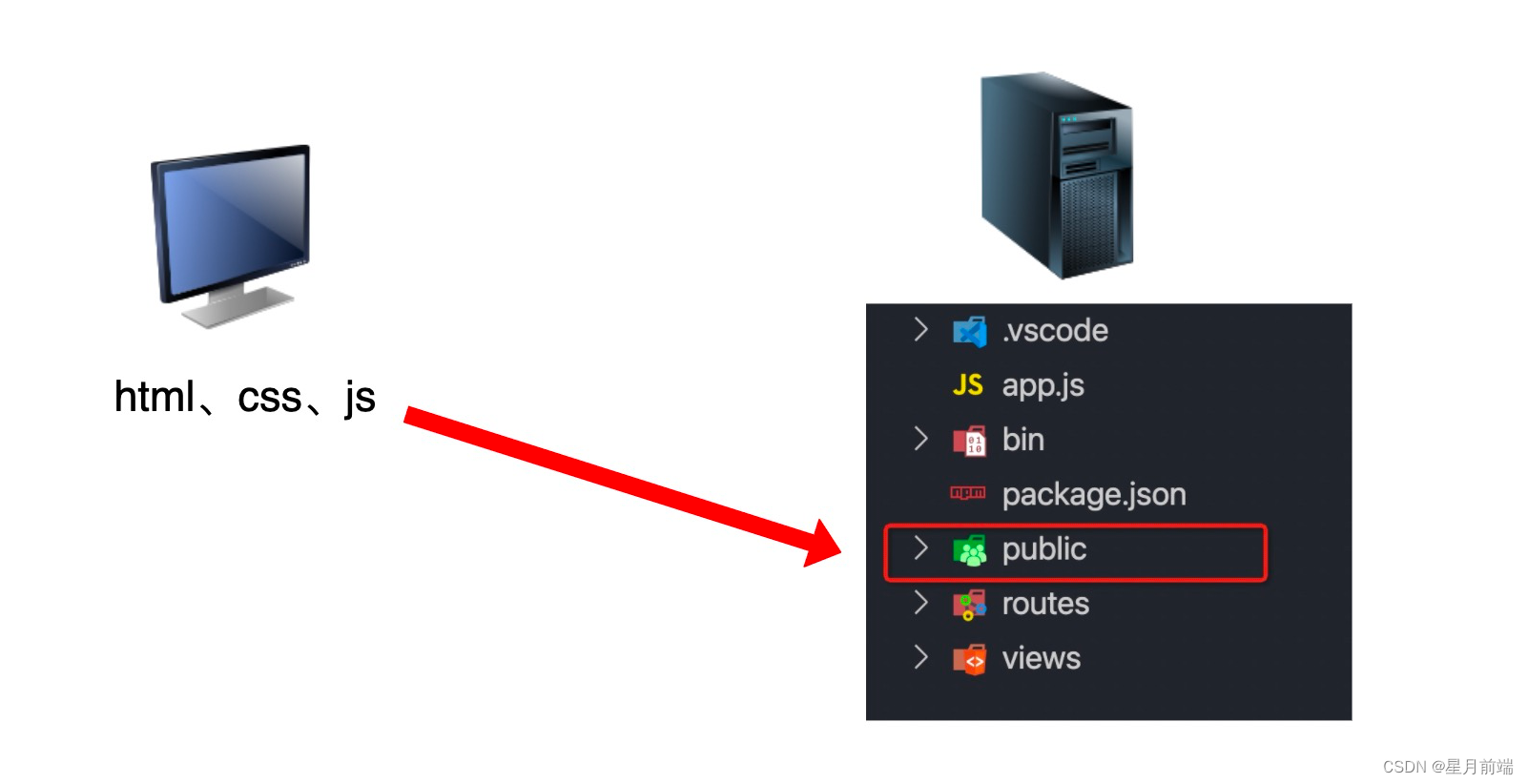
这是最古老的部署方式,也是最常见的一种部署方式。
我们前端只需要将我们的项目打包好,交给后端开发人员即可。后端开发人员会把我们打包好的项目放到后端的静态资源目录里面。

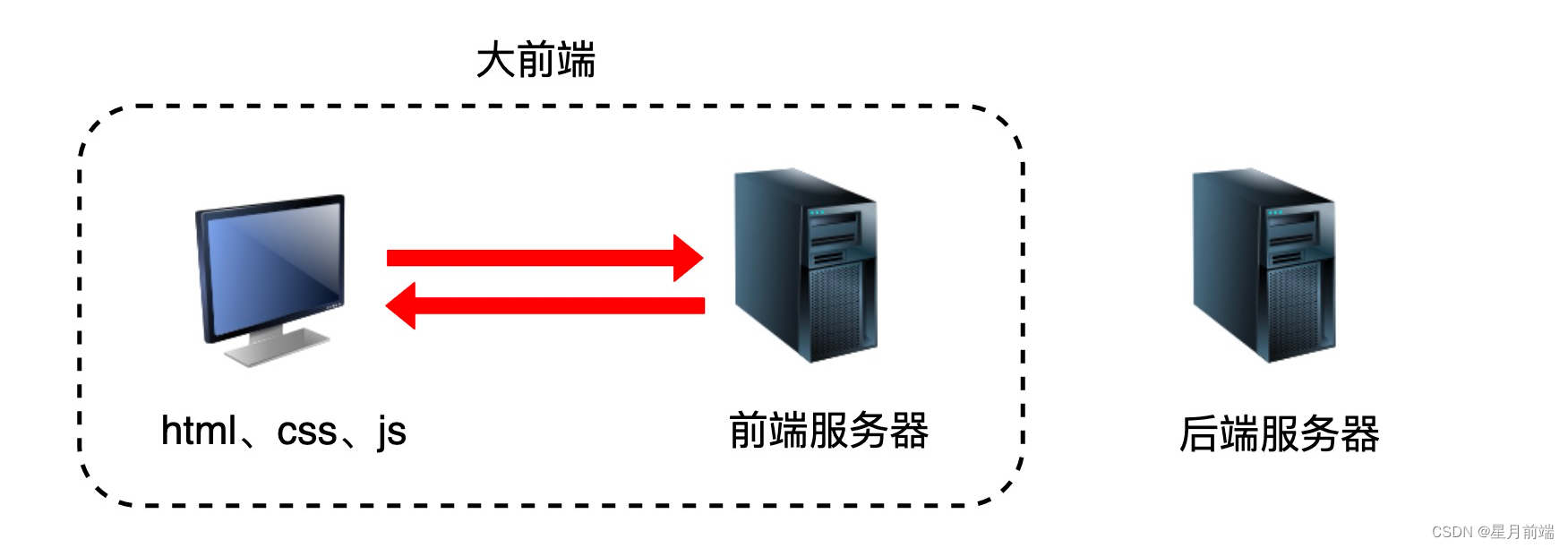
1-2 前后端分离部署
随着前后端分离开发模式的流行,现在可以采用前后端分离部署的形式。后端部署后端服务器的代码,前端将打包好的资源,部署到前端的服务器上面,用户在做请求的时候,从前端服务器请求静态资源,然后从后端服务器获取数据。

目前前端部署静态资源时,大多采用 Node.js 或者 Nginx 来做静态资源部署,我们这里选择 Nginx。
2. 部署具体流程
2-1 阿里云购买服务器
首先,我们需要一台服务器,现在流行的云服务器极大的节约了我们部署成本,我们能够很轻松的快速拥有一台服务器。
阿里云:https://www.aliyun.com/
(1)注册账号
(2)选择“云服务器 ECS”,点击查看详情


镜像选择 CentOS。
进入到 Linux 系统后,使用命令来进行操作,先介绍几个命令:
ls:查看当前目录下的文件有哪些
exit:退出系统
clear:清屏
touch:创建文件,例如 touch 文件名
mkdir:创建目录,例如 mkdir 目录名称
mv:移动目录或者文件,例如 mv 要移动的文件或者目录 要移动到哪儿
rm -rf 要删除的目录或者文件名:删除目录或者文件
本地连接云服务器:ssh -p 22 root@xxx.xxx.xxx.xxx
具体的操作流程见视频。
2-2 安装 Node.js
安装 Node.js:https://help.aliyun.com/document_detail/50775.html
2-3 安装 MongoDB
安装依赖库:
yum -y install pcre*
yum -y install openssl*
安装 MongoDB:
下载:curl -O https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-4.2.1.tgz
解压:tar zxvf mongodb-linux-x86_64-4.2.1.tgz
移动:mv mongodb-linux-x86_64-4.2.1/ /usr/local/mongodb
创建数据文件夹、日志文件和mongo配置文件:
mkdir -p /usr/local/mongodb/data/db
touch /usr/local/mongodb/mongod.log
touch /usr/local/mongodb/mongodb.conf
dbpath=/usr/local/mongodb/data/db
logpath=/usr/local/mongodb/log/mongod.log
logappend = true
port = 27017
fork = true
auth = true
切换到 mongodb 的 bin 下:

启动:
./mongod --dbpath /usr/local/mongodb/data/db mongod
-dbpath=/usr/local/mongodb/data/db --bind_ip 0.0.0.0
指定所有的 ip 都可以连接上,当然现在只是暂时的,后面项目部署上去后,肯定是要关闭的。
可能遇到的错误以及解决方案:
Segmentation fault (core dumped):
https://blog.csdn.net/weixin_44320761/article/details/107671990 error
while loading shared libraries: libssl.so.10,既libssl.so.10缺失库文件的解决办法:
https://blog.csdn.net/xcyja/article/details/115357818
2-4 上传服务器代码以及数据库数据
导出数据库的数据,详细参见文档。
如果是 widnows 系统,参阅:https://www.runoob.com/mongodb/mongodb-mongodump-mongorestore.html
接下来,我们需要将打包好的数据库数据压缩包以及服务器代码压缩包(删除 node_modules)上传到云服务器。
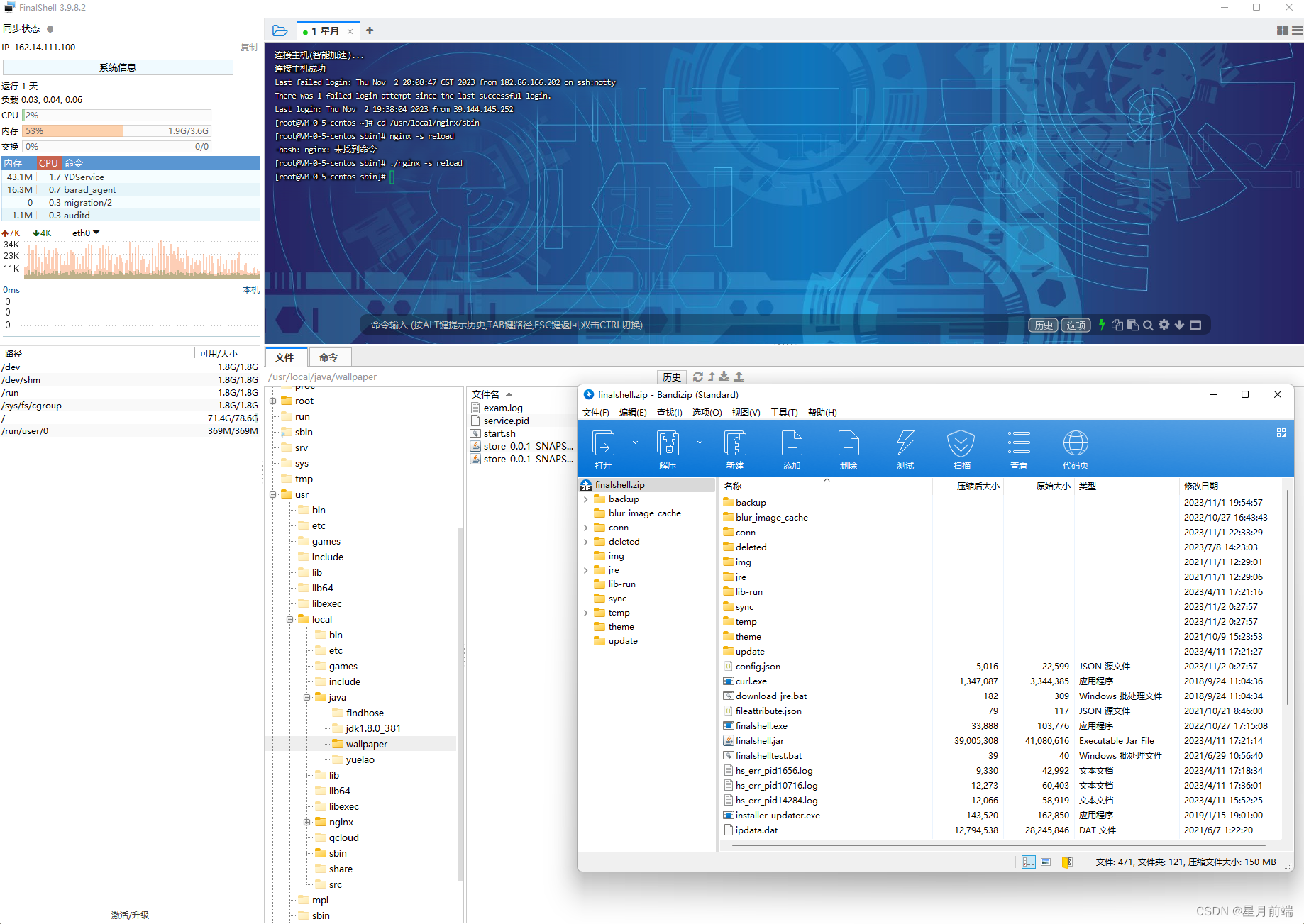
windows 系统:可以使用 finalshell(使用方法很简单,安装,连接服务器,将要上传的文件拖动到对应窗口即可)
mac 系统:可以使用自带的 shell 工具。
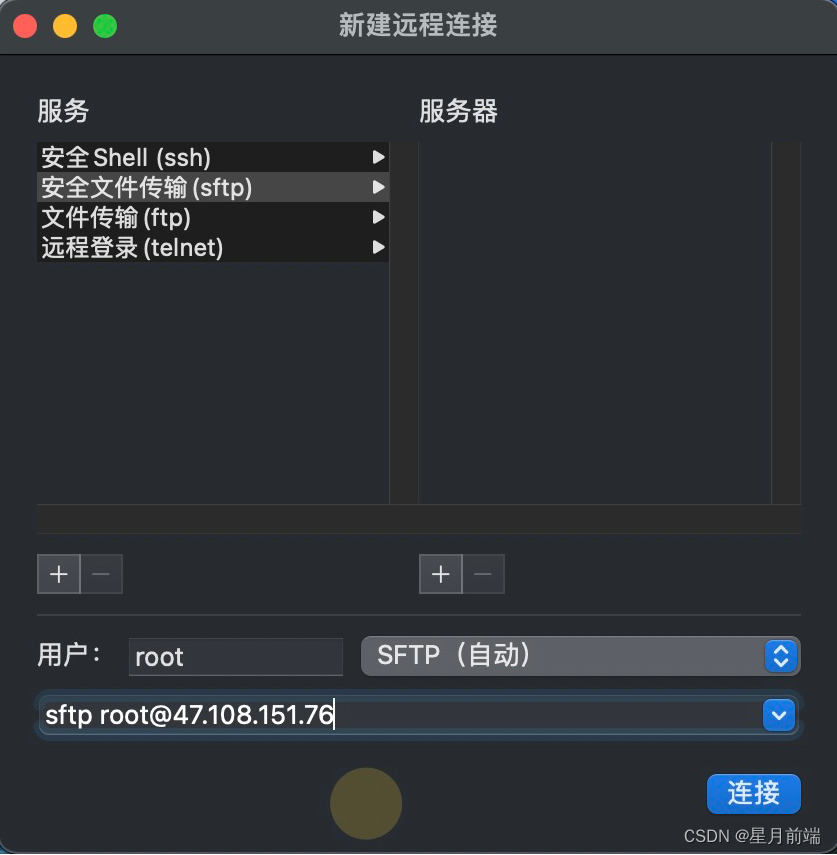
打开 shell 工具,选择【新建远程连接】

选择【安全文件传输(sftp)】,下面要填写用户名和对应的服务器的 ip 地址

点击【连接】,如下:

使用命令:put 要上传的文件的地址 远程服务器的具体地址
例如:put /Users/Jie/Desktop/dbData.zip /usr/local
解压 zip 压缩包命令:unzip 压缩包名
例如:unzip dbData.zip
启动服务器:进入到服务器目录,安装依赖包,npm start 启动即可
2-5 安装 Nginx 静态资源服务器
(1)下载依赖
yum -y install pcre*
yum -y install openssl*
(2)下载 wget(类似于迅雷,用来下载文件的)
yum install wget
(3)下载 nginx
wget http://nginx.org/download/nginx-1.21.1.tar.gz
(4)解压
tar zxvf nginx-1.21.1.tar.gz
(5)进入到解压后的目录,编译
./configure
(6)安装
make install
安装完毕后,会在同级目录生成一个 nginx 的目录,这个才是我们的服务器目录 进入到sbin启动 nginx 常用命令:
-
nginx:启动
-
nginx -v:查看版本
-
nginx -s stop:停止
-
nginx -s reload:重启
2-6 打包静态资源
打包前台代码:
npm run build
打包后台代码:
npm run build:prod
将打包好的前台代码放入 nginx 的 html 目录下,将打包好的后台代码放入到 nginx/html/admin 目录下 修改
nginx 的配置文件,该文件位于 conf 目录下的 nginx.conf,添加代理设置:
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:7001;
}
location /res {
proxy_pass http://127.0.0.1:7001;
}
location /static {
proxy_pass http://127.0.0.1:7001;
}
2-7 进程守护
在 Linux 中,可以输入:
nohup command &
来把进程挂起,这样即使我们退出了远程连接,也能够继续保持进程。
使用示例:
nohup npm start &
挂起进程之后,使用 exit 命令来退出远程连接。
java项目进程守护启动脚本
#!/bin/bash
cd $(dirname $(readlink -f "$0"))
APP_NAME=store-0.0.1-SNAPSHOT.jar
APP_PID=service.pid
touch $APP_PID
pid=$(cat $APP_PID)
if [ "stop"x == "$1"x ]; then
if [ -z "$pid" ]; then
echo "stop fail. process id is not found"
else
pstree $pid -p | awk -F'[()]' '{for(i=0;i<=NF;i++)if($i~/(^[0-9])+/)print $i}' | xargs kill -9 >/dev/null 2>&1
echo "" >"$APP_PID"
echo "stopping"
fi
else
JAVA_HOME=/usr/local/java/jdk1.8.0_381/jre
if [ -z "$pid" ]; then
nohup ${JAVA_HOME}/bin/java -Dfile.encoding=utf-8 -Dloader.path="cfg/" -Xms128M -Xmx128M -jar ${APP_NAME} >/dev/null 2>&1 &
echo $! >"$APP_PID"
echo "starting success"
else
echo "${APP_NAME} is already running. pid=${pid} ."
fi
fi
# nohup java -jar store-0.0.1-SNAPSHOT1.jar 2>&1 &
# nohup java -jar store-0.0.1-SNAPSHOT1.jar >exam.log 2>&1 &

教程来自朋友博客:章鱼🐙
http://lzyblog.cn/article/64360cd10835ebf7fbcdfde1
nginx连接软件和配置文件等一些工具git地址:https://gitee.com/xingyueqianduan/nginx

觉得文章对你有帮助的话点个赞关注一下奥,跪谢~~