虽然设计审美很重要,但软件只是一种工具,但就像走楼梯和坐电梯到达顶层一样,电梯的效率显然更高,易于使用的设计工具也是如此。让我们了解一下UI设计的主流软件,以及如何选择合适的设计软件。
即时设计
软件介绍
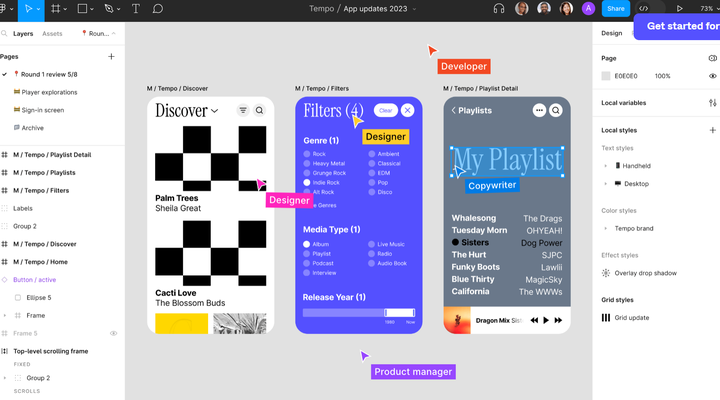
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。
支持平台:全平台
载体:在线/本地客户端
界面语言:中文

即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=yscsdn11021
https://ad.js.design/special/figma/?source=csdn&plan=yscsdn11021
功能特点
1、研发预览模式:
完美适配国内团队习惯,解决设计开发交付场景痛点;
2、团队和个人字体共享:
本地字体导入云端建立线上字体库,所有协作成员无需下载安装;
3、移动端 App:
不仅能实时预览设计效果,还能进行文件管理、打点评论在线沟通;
4、资源广场:
与工具集成,精选的设计规范、组件、图标等资源无需下载直接在线使用;
5、个人资源库:
引用组件、变体、图标等内容一键上传到云端保存,随时随地复用;
6、主流文件格式支持:
XD 导入、Sketch 导入导出,满足不同工具用户的项目迁移和备份需求
Sketch
软件介绍
Sketch是一款矢量绘图应用,也是目前主流的UI设计软件之一。它比PS轻,官方称之为图标设计和界面设计。

支持平台:mac
使用载体:本地
界面语言:英语
功能特点
1、界面设计的鼻祖
Sketch是为界面设计而生的。软件的特点是易于理解和使用。对于有设计经验的UI设计师来说,入门门槛很低。对于绝大多数数字产品设计,Sketch可以取代AdobePhotoshop。
2、丰富的插件
Sketch的资源库和插件库非常丰富,因为它比较成熟,所以配套的插件开发也比较多,在设计上也很方便。
AdobeXD
软件介绍
AdobeXD是Adobe系列中一款优秀的交互原型设计工具,是一款关于设计、原型、矢量的软件,AdobeXD可用于为网站设计网页和移动应用程序设计和原型化UX/UI解决方案。
支持平台:mac/win
使用载体:本地
界面语言:英语(可汉化)
功能特点
1、Adobe家族成员
作为整个Adobe家庭的成员之一,XD的功能无疑是非常完整的,可以很容易地从线框、视觉设计、交互设计、原型制作、预览和共享等功能集成到AdobeXD的强大工具中。
2、可以做交互过程
在原型区域向项目添加交互和动画时,使用鼠标在图板之间建立连接,并使用上下文菜单来管理动画。
Figma
软件介绍
Figma是一种设计编辑器和原型设计工具。

支持平台:全平台
载体:在线/本地客户端
界面语言:英语
功能特点
1、强大的组件库
Sketch也可以作为组件库,但Figma在这方面更为强大。Figma强大的例子Instances功能可以直接在图层上修改,而不影响父级图层、组件库一键切换颜色等强大功能,无需提前预设样式。
2、全过程设计平台
大部分软件都集中在设计部分,Figma可以进行全过程设计,从原型到交互到设计稿,一站式设计。