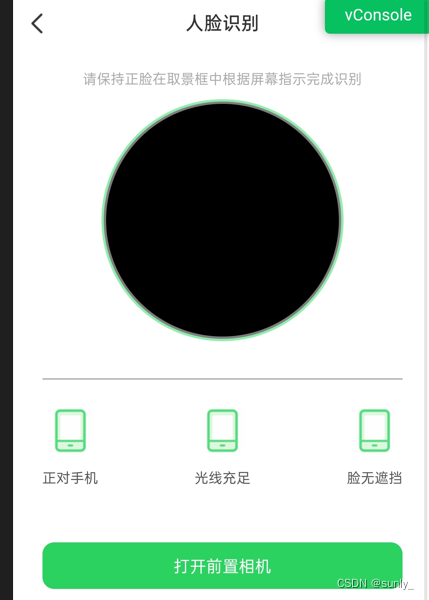
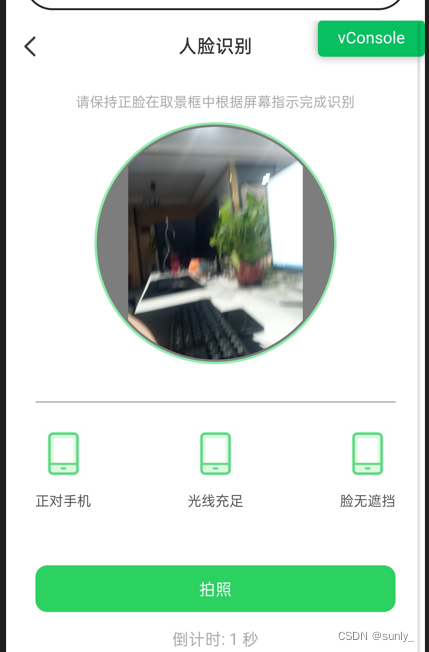
先看效果图H5:


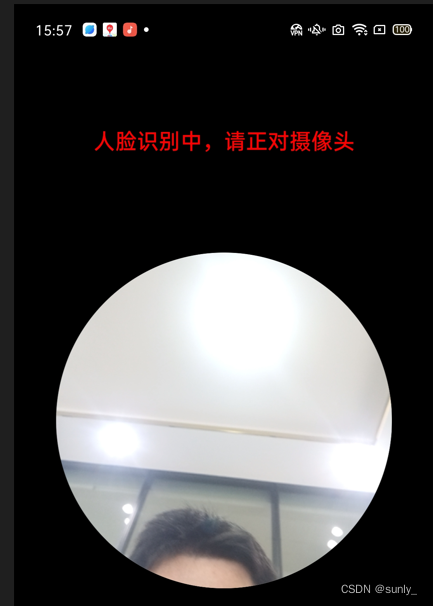
APP效果图:

H5:H5端代码用
.html实现,uniapp打包H5拉相机有问题,不多赘述。
时间原因没有适配,直接用的px单位,
注意:本地无法测试,必须传到线上之后,通过https访问才能正常开启摄像头!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Camera Capture</title>
<style>
.header {
padding: 20px 0 10px;
text-align: center;
}
.header .text1 {
font-size: 14px;
color: #141414;
margin-bottom: 15px;
}
.header .text2 {
font-size: 12px;
color: #AAAAAA;
}
.img {
width: 204px;
height: 204px;
border-radius: 50%;
border: 2px solid #8FEEAC;
background-color: #7D7D7D;
margin: 0 auto 32px;
display: flex;
align-items: center;
justify-content: center;
}
#camera {
width: 200px;
height: 200px;
border-radius: 50%;
background-color: #7D7D7D;
}
.list{
padding: 24px 0;
width: 90%;
margin: auto;
border-top: 1px solid #A0A0A0;
display: flex;
align-items: center;
justify-content: space-between;
}
.list img{
display: block;
margin: 0 auto 12px;
width: 40px;
height: 40px;
}
.list p {
text-align: center;
font-size: 12px;
color: #505050;
}
.btn {
display: block;
width: 90%;
height: 40px;
line-height: 40px;
background: #2CD25F;
border-radius: 10px;
margin: 12px auto 0;
text-align: center;
font-size: 14px;
color: #FEFEFE;
border: none;
}
.tips {
text-align: center;
font-size: 14px;
color: #AAAAAA;
}
</style>
</head>
<body>
<div class="header">
<div class="text1">确认某*某本人操作</div>
<div class="text2">请保持正脸在取景框中根据屏幕指示完成识别</div>
</div>
<div class="img">
<video