个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡经过前几次的学习,我们今天的学习任务主要是完成一个简单的购物车页面,该案例综合了之前所学到的知识点,非常适合新手们练习!让我们一起看下去吧!!!
文章目录
- 分析案例结构
- 实现功能
- 1.动态渲染商品数据
分析案例结构

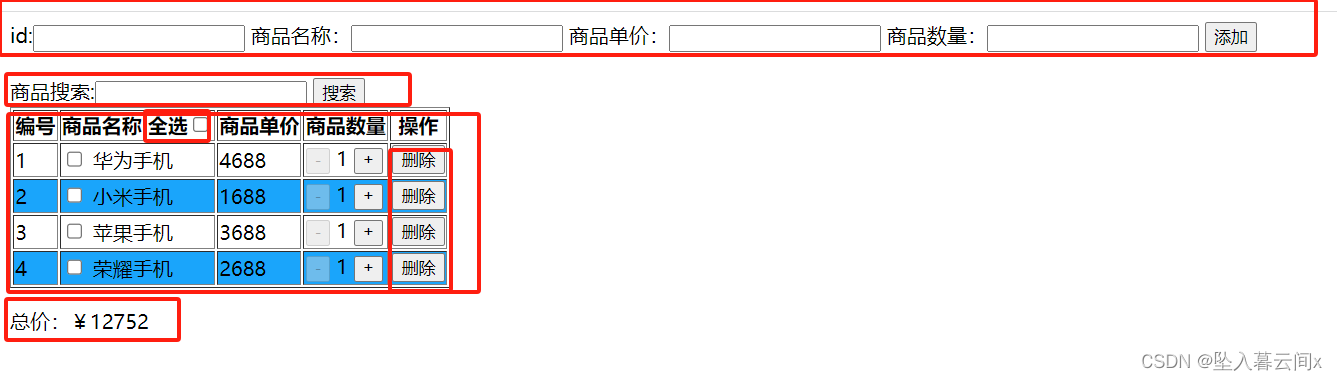
可以看出我们今天需要完成案例功能如下:
- 添加商品
- 动态渲染商品数据
- 商品搜索
- 完成商品全选
- 删除购物车中的商品
- 计算商品的总价
实现功能
1.动态渲染商品数据
首先开始写这个小案例之前,我们先复习一下之前所学过的知识:
- v-for:for循环遍历
- v-on:用于绑定事件监听器
- v-model:双向数据绑定
- @click:绑定点击事件
- :bind:实现双向数据绑定
- v-show:显示与隐藏
- v-if:条件判断语句
- @change:监听输入框变化事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.mycolor{
background-color: #1aa5fb;
}
</style>
</head>
<body>
<div id="app">
<div>
<!-- 商品添加-->
id:<input type="text" v-model="id">
商品名称:<input type="text" v-model="name">
商品单价:<input type="text" v-model="price">
商品数量:<input type="text" v-model="num">
<button @click="addGood">添加</button>
</div>
<br>
<div>
<!-- 商品搜索-->
商品搜索:<input type="text" v-model="keyword">
<button @click="searchGoods()">搜索</button>
</div>
<div>
<!-- 购物车-->
<!-- v-show:创建节点改display:none
v-if:创建或销毁节点
-->
<div v-if="goods.length!==0">
<table border="1">
<tr>
<th>编号</th>
<th>商品名称
全选<input type="checkbox" v-model="isAll" @change="selectAll">
</th>
<th>商品单价</th>
<th>商品数量</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in goods" :key="item.id" :class="{mycolor:(index+1)%2===0}">
<td>{{item.id}}</td>
<td>
<input type="checkbox" v-model="ckList" :value="item" @change="itemChange">
{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="item.num--" v-bind:disabled="item.num<=1">-</button>
{{item.num}}
<button @click="item.num++">+</button>
</td>
<td>
<button @click="deleteGood(index)">删除</button>
</td>
</tr>
</table>
<p>总价:¥{{totalPrice}}</p>
</div>
<div v-else> 购物车为空</div>
</div>
</div>
<script src="../vue2.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
goods:[{
id:1,
name:'华为手机',
price:4688,
num:1
},
{
id:2,
name:'小米手机',
price:1688,
num:1
},
{
id:3,
name:'苹果手机',
price:3688,
num:1
},
{
id:4,
name:'荣耀手机',
price:2688,
num:1
}
],
id:'',
name:'',
price:'',
num:'',
keyword:"",//搜索关键字
isAll:false,//是否全选
ckList:[],//绑定表格中复选框,存放复选框选中数据
mycolor: "mycolor",
},
methods: {
//删除商品
deleteGood(index){//形参index表示数组的索引
this.goods.splice(index,1);//点击删除按钮,删除该商品
},
//添加商品
addGood(){
//新添加商品对象的属性与goods一致
this.goods.push({
id:this.id,
name:this.name,
price:this.price,
num:this.num
});
},//搜索商品
searchGoods(index) {
const newArray=[];//存放搜索的结果
//遍历goods
this.goods.forEach((item)=>{
//判断
if(item.name.indexOf(this.keyword)!==-1){
//将匹配的数据添加到newArray
newArray.push(item);
}
});
//赋值给goods,实现响应式(实时刷新视图)
this.goods=newArray;
},
//全选
selectAll(){
//全选为选中状态时,将表格中的所有复选框都选中状态时,将goods的数据全部添加到cklist中
if(this.isAll){
//slice获取数组所有的数据并返回一个新数组
this.ckList=this.goods.slice();
}else{
//当全选为未选中的状态时,清空ckList
this.ckList=[];
}
},
//反向控制全选
itemChange(){
if(this.ckList.length===this.goods.length){
this.isAll=true;
}else {
this.isAll=false;
}
}
},
filters: {
},
computed: {
//计算属性 计算商品的总价
totalPrice() {
var total=0;
this.goods.forEach((item)=>{
total+=item.price*item.num;//累加
});//返回总价
return total;
}
},
watch: {
},
components: {
}
})
</script>
</body>
</html>
今日学习分享就结束了,有什么不明白的或是有不对的地方欢迎大家指正,欢迎大家在评论区讨论
谢谢!









![[一] C++入门](https://img-blog.csdnimg.cn/8ae10e69cefe4c16bdb078035e34a003.png)