目标
-
灵活掌握react组件的生命周期以及组件的活动过程。
-
能够灵活使用react的生命周期
知识点
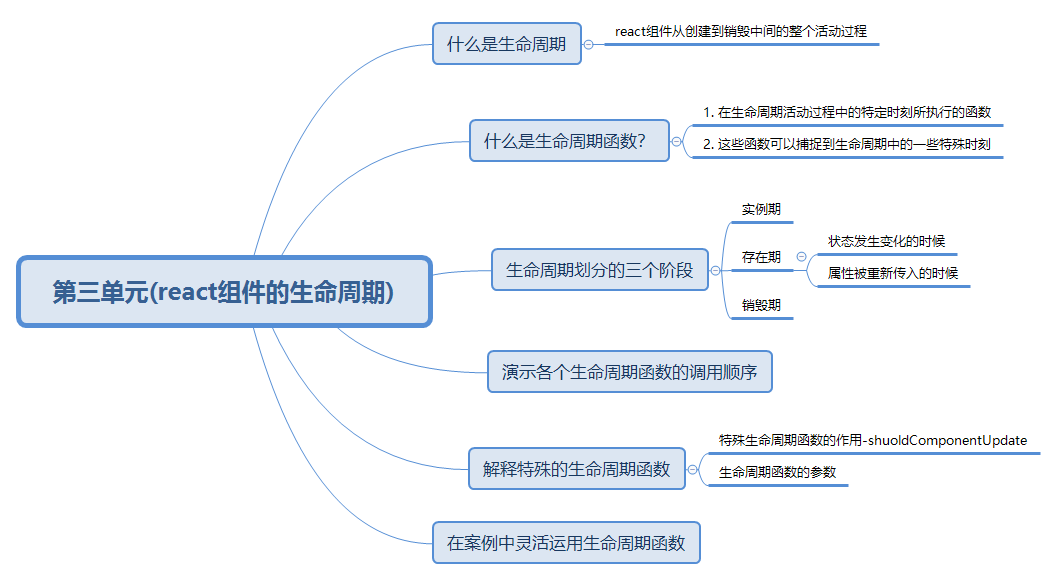
- react的类组件的生命周期分为三个阶段
- 实例期
- 存在期
- 销毁期
- 实例期在组件第一次被实例化的时候触发一次,在这个过程中会执行的生命周期函数如下:
- constructor
- componentWillMount
- render
- componentDidMount
- 存在期分为两种情况:
- 在组件内部调用了
this.setState,此时会触发的生命周期如下:- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
- 该组件的属性被再次传入的时候,此时会触发的生命周期如下:
- componetWillReceiveProps
- shouleComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
-
销毁期指的是组件被卸载的时候,此时有一个声明周期函数会执行:(一般这个生命周期函数中可以做一些清除的工作)
- compoentWillUnmount
-
一般在
constructor componentWillMount componentDidMount这些生命周期中初始化调用请求接口。尽量不要在componentWillUpdate componentDidUpdate render中去调用请求接口,也不要去写太多的逻辑、不要调用this.setState。 -
每个生命周期接收的参数
- componentWillReceiveProps(nextProps){}
- shouldComponentUpdate(nextProps, nextState){}
- componentWillUpdate(nextProps, nextState){}
- componentDidUpdate(prevProps, prevState){}
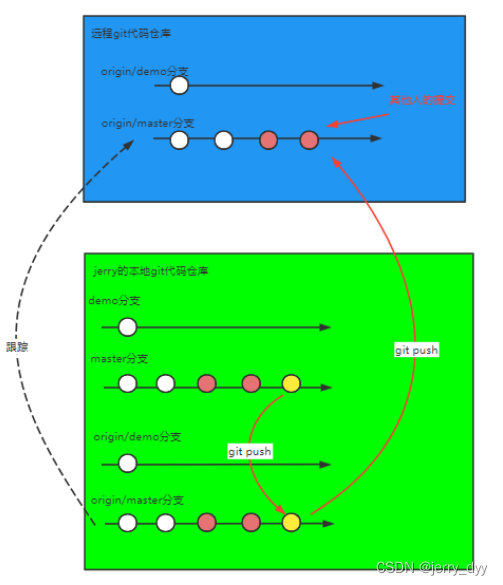
- react生命周期图示

授课思路


![[附源码]Python计算机毕业设计 校园疫情防控系统](https://img-blog.csdnimg.cn/a55a42dd06fa4f72be7bb8e3d80e7e38.png)