!+ tab键会生成标准的html格式代码
vue + tab键我也想让它生成我想要的格式代码,比方说经常用一些方法,生命周期,或者样式类型(less scss)
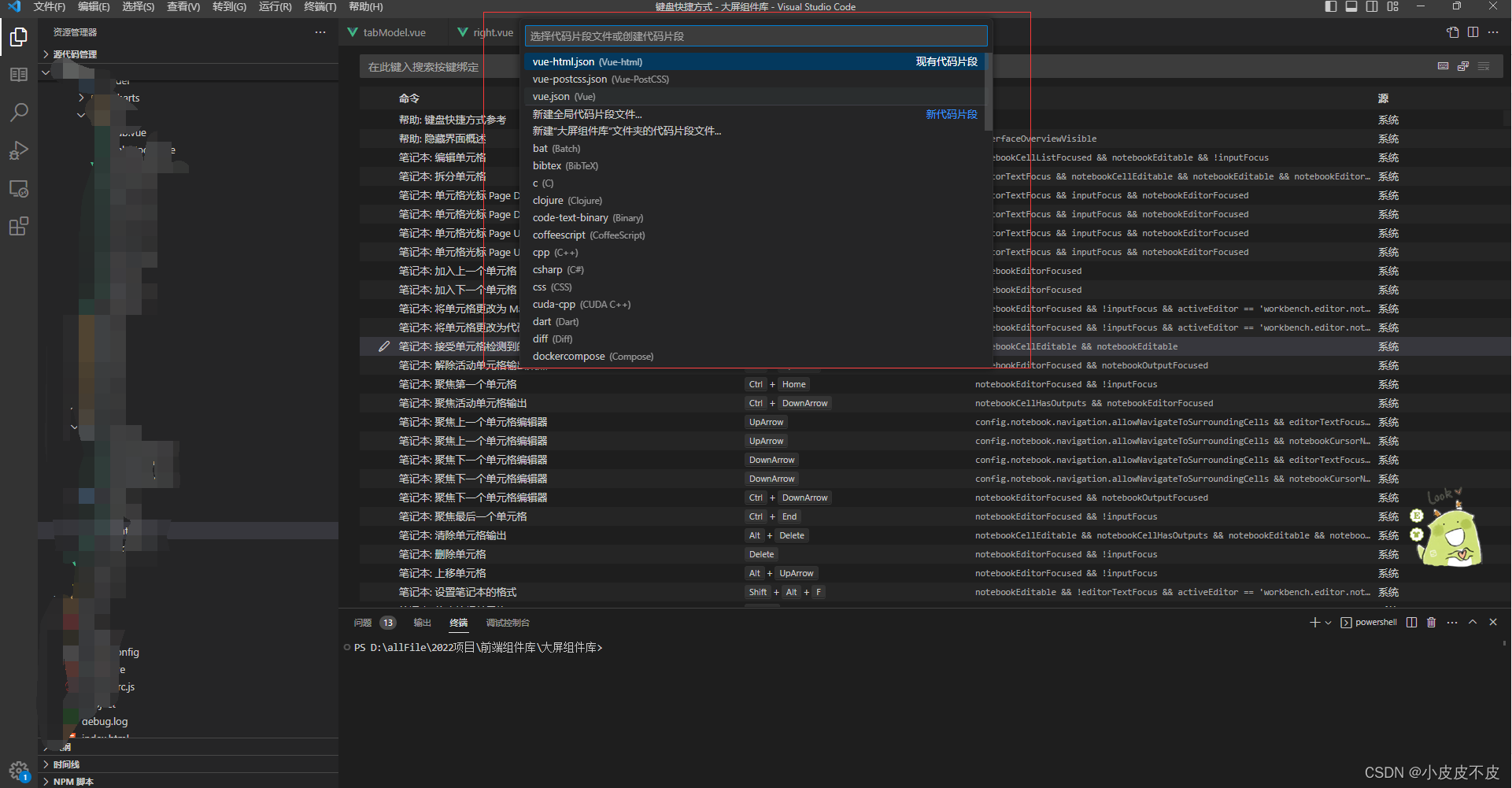
文件-> 首选项->配置用户代码片段 (点了之后可能会让github登录我的登录密码忘了就直接点了之后它显示了一个框)

然后找到vue.json
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "vue", // 这个是规定使用那个文字来快速生成指定的代码
"body": [
"<template>" +
" <div></div>" +
"</template>" +
"" +
"<script>" +
"export default {" +
" data () {" +
" return {}" +
" }," +
" mounted () {}," +
" methods: {}" +
"}" +
"</script>" +
"" +
"<style lang='css' scoped>" +
"</style>"
],
"description": "Log output to console"
}
}保存之后试试吧