1.WordPress–一站式网站建设工具
·价格:基本版终身免费,个人版HK$30,高级版HK$63,商务版HK$1993
·推荐指数:★★★★

WordPress是一个使用PHP语言开发的博客平台。它可以在PHP和MySQL数据库的服务器上设置自己的网站,也可以在CMS(内容管理系统)上设置商业网站。提供的功能包括:所见即所得的文章编辑器,多作者共同撰写,永久链接,生成和使用静态页面Trackback/Pingback、会员注册登录等。
特色功能:
·安装方法简单易用,内置多站辅助工具,一键点击即可完成安装。
·有许多插件工具,支持扩展其功能,适用于DIY丰富的网站内容。
·第三方开发的免费模板,主题丰富,种类繁多,应有尽有!
·SEO搜索友好,收录时间快。
·强大的社区支持,数以千计的开发者对WP进行了贡献和审查,整个环境安全活跃。
2. 即时设计:协作式网站开发工具,效率更高
价格:对于个人及中小团队永久免费
推荐指数:★★★★★
即时设计是一款支持团队协作的网站开发工具,让整个设计团队可以一站式地完成网站开发工作,很大程度上提高了团队的工作效率。
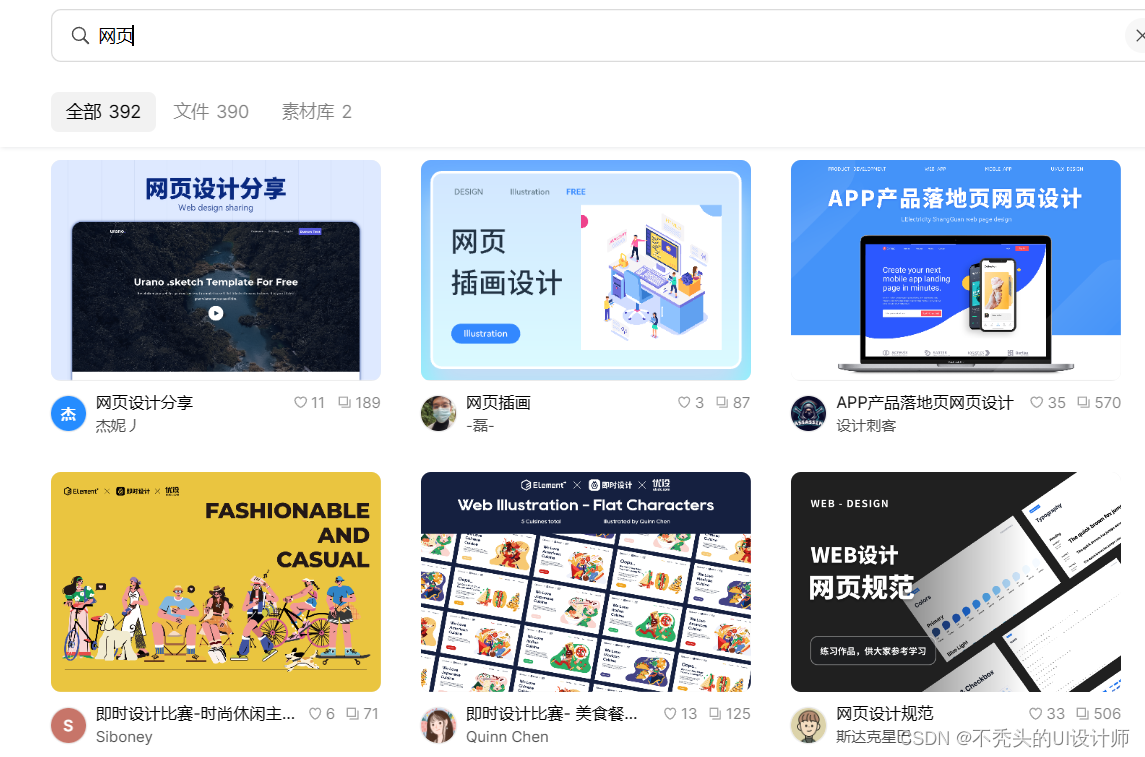
拿网页设计来说,即时设计「资源广场」版块提供了近 400 种不同风格,不同用途的网页设计模板,不仅支持设计师免费使用,还支持设计师再次编辑,让网页设计无需从 0 开始,更快地实现网站的设计与制作。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn11021
https://js.design/community?category=design&source=csdn&plan=bttcsdn11021

即时设计的画布提供了 3 种设计模式,在“原型”模式下,设计师就可以为设计稿添加连线事件或者交互动作。除此之外,设计师还可以在「小组件」版块选择安装原型组件来丰富原型图中的内容。「小组件」版块提供了 40+ 设计师常用的原型组件,而且大多自带交互效果,让设计师不动手也能实现交互效果。
网页制作完成之后,设计师可以使用「插件广场」中的“Code.fun”工具将设计稿一键导出为前端代码,实现设计与开发并行,用更高的效率完成网站开发工作。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=bttcsdn11021
https://js.design/?source=csdn&plan=bttcsdn11021
3. Macaw – 革新性超前Web编辑器
· 价格: 免费
· 推荐指数:★★★★

Macaw是目前最流行的开发工具之一,被网友戏称为“金刚鹦鹉”。它是一款基于Mac平台、支持语义HTML和简单CSS的Web开发软件,可以生成多分辨率页面。同时,它还可以作为设计师的图像编辑工具,提供实时布局引擎,让元素以类似AdobePS的呈现方式操作,最终通过编辑当前网页图片生成HTML模板和JS代码。
特色功能:
·特定的宽度功能可以自动计算每行字符的数量,并支持用户指定的宽度生成自适应的网页布局。
·组件库功能,支持将自己设计的组件收集和保存到库中,并将其拖到任何页面。
·不同的组件类别可以自己设计或保存到指定的类别中,并快速应用到整个文档中。
·具有流计算的所有必要属性(漂浮、清除等)。),并将元素作为静态文件流。
4. Weebly – 主流Web开发及设计服务商
价格:基础版免费,个人版8美金/月,Pro版12美金/月,商务版25美金/月
推荐指数:★★★★

作为美国本土的自助建站服务商,Webly使用了大量的Ajax技术,在操作性和用户友好性方面做得很好。同类型的服务提供商包括Webs、Yola等。,但像Webly这样的中国用户很少单独添加中文网站。
特色功能:
·无论是视频、图片、地图还是文章,都可以拖到网站上,无需HTML或其他网页程序语言的支持,简单直观。
·直接使用专业模板设计,目前已有70个,而且在持续增长中,如果了解HTML/CSS,它们的编辑器可以直接定制。
·允许绑定个人顶级域名,绑定域名是免费的,可以直接提供IP地址,也可以在Webly上购买域名。
5. Adobe Dreamweaver – 最权威的网页开发及设计工具
价格:个人版$9.99-$82.99/月,商务版$33.99-$79.99/月
推荐指数:★★★★

相信很多开发设计的小伙伴对DW并不陌生。它是一个集网页制作和管理网站于一体的WYSIWYG网页代码编辑器,通过使用HTML、CSS、JavaScript等语言,程序员和设计师几乎可以在任何地方快速制作和推出网站。支持Windows和Mac操作系统是初学者或需要进步的大神的好选择。
特色功能:
·自适应网格,可使用CSS3自适应网格布局,创建跨平台和浏览器兼容网页设计,使用符合行业标准的代码为各种设备和计算机开发项目。
·实时视图,支持再发布前的测试页面,使用最新版本的WebKit转换引擎,提供优秀的HTML5支持。
·“多平面预览”面板支持智能手机、tablet和个人计算机的设计,开发人员还可以设计各种设备样式,实现渲染可视化。
以上是小编推荐的网页开发设计工具。显然,每个工具都有自己的优点。我们可以根据实际的开发需求和项目支持做出进一步的选择。