目录标题
- 一、官方文档
- 二、搭建环境
- 三、停止服务
- 四、使用 webstorm 一键创建项目
- 创建过程可能出现错误
- 五、启动和访问项目
- (一)启动
- (二)访问项目
- 六、项目目录讲解
一、官方文档
https://cn.vuejs.org/
二、搭建环境
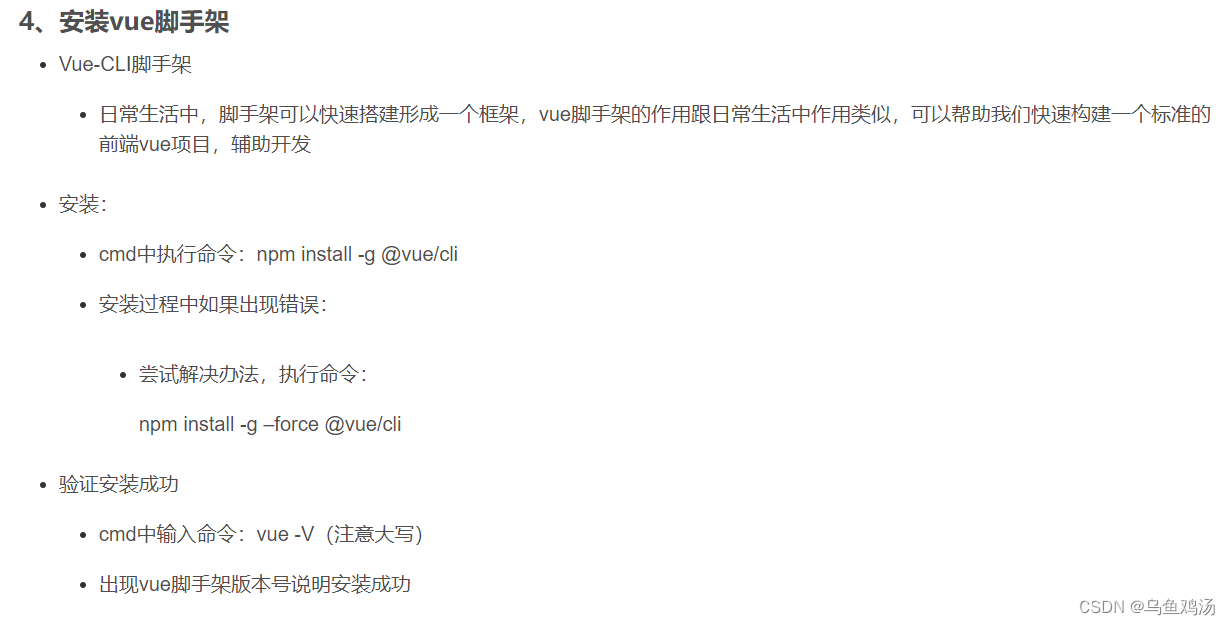
参考:如何创建Vue项目

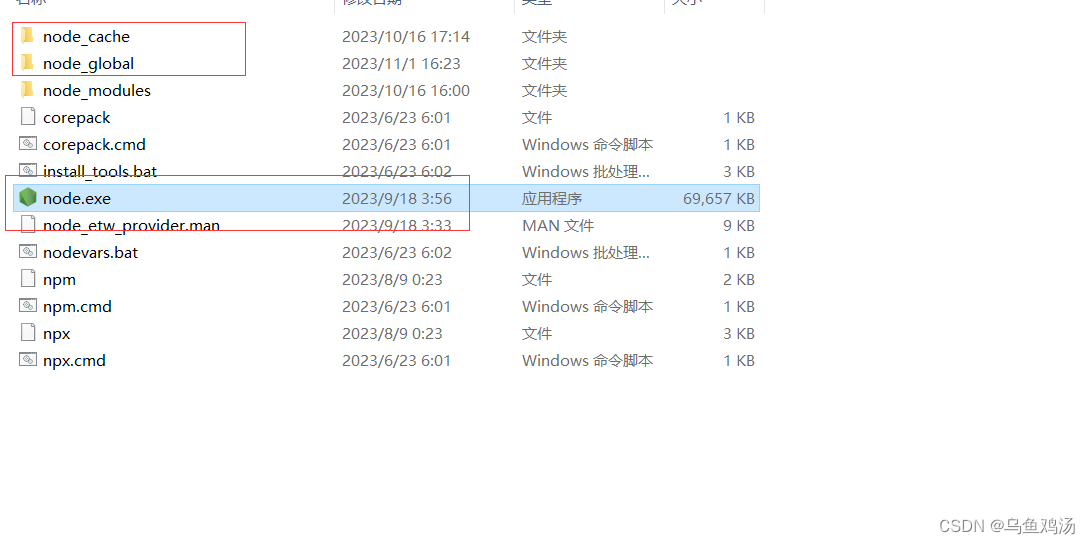
node 安装教程



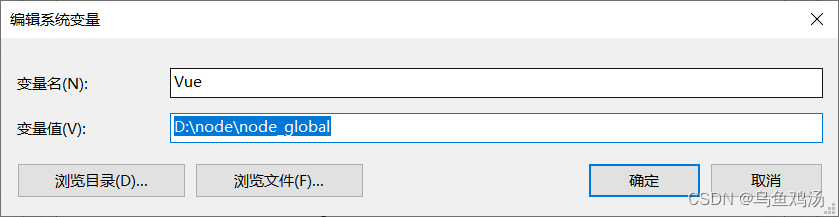
如果报不是命令:那么需要配环境变量 。

三、停止服务
npm run serve 启动服务后,ctr + c 停止服务。
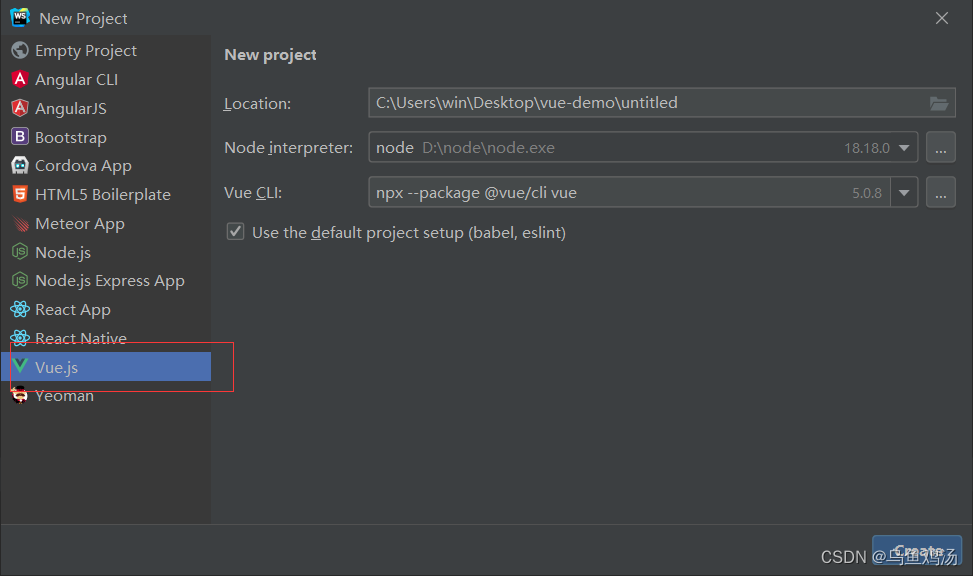
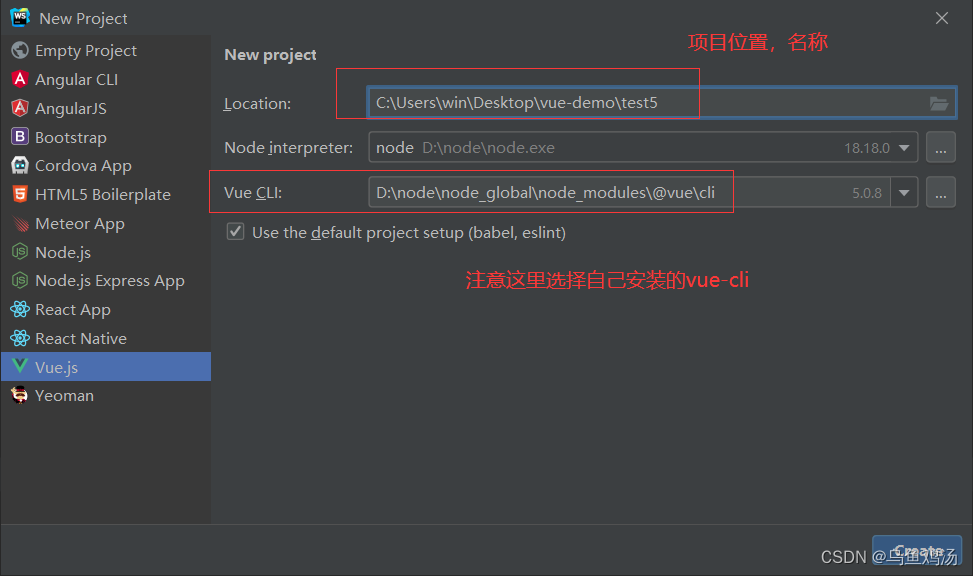
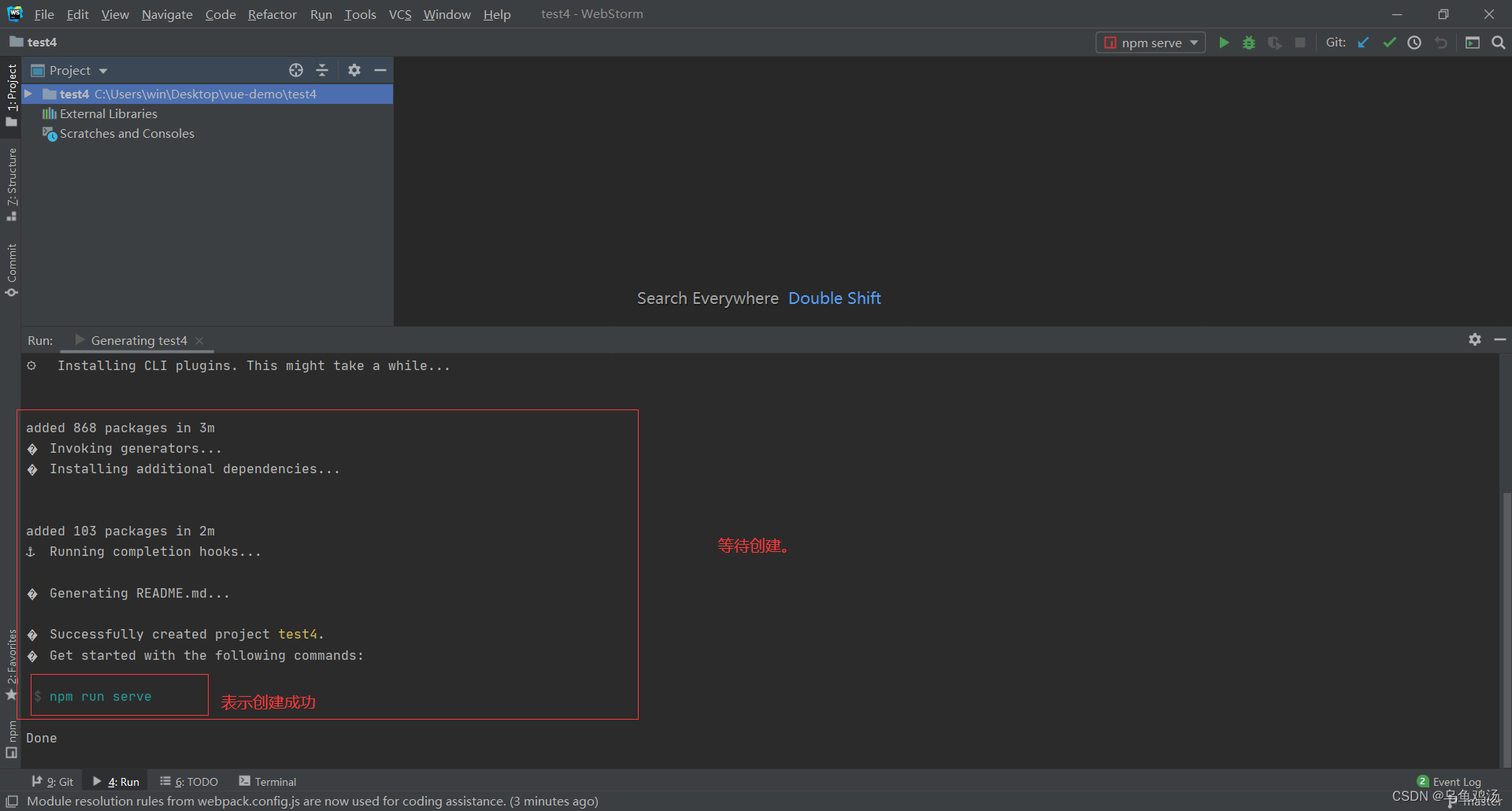
四、使用 webstorm 一键创建项目



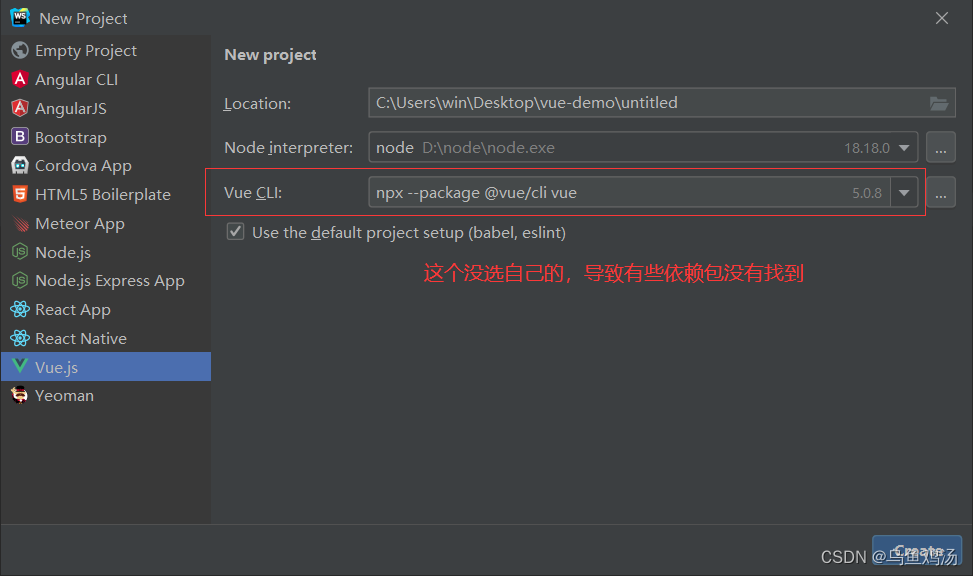
创建过程可能出现错误
-
错误1.(可能选错了vue-cli)
ERR! code EPERM。
npm ERR! syscall open。

-
错误2. 说明(没给权限)
npm ERR! code EPERM。
npm ERR! syscall mkdir。
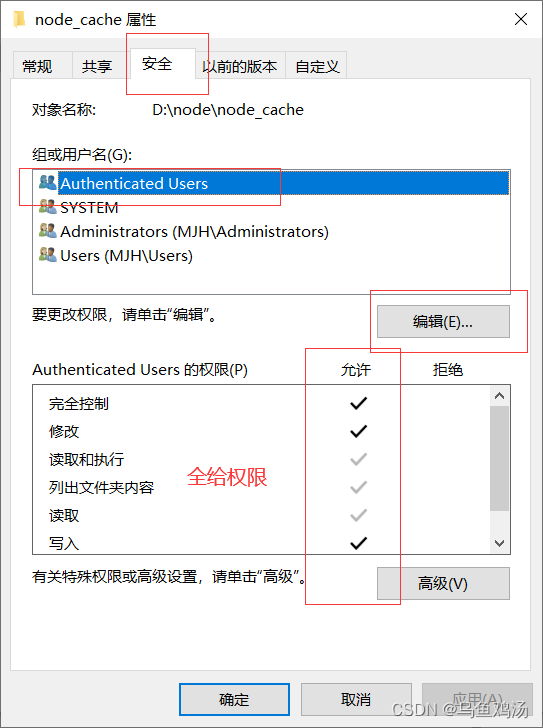
这三个修改使用权限

选择文件右键,选属性。

五、启动和访问项目
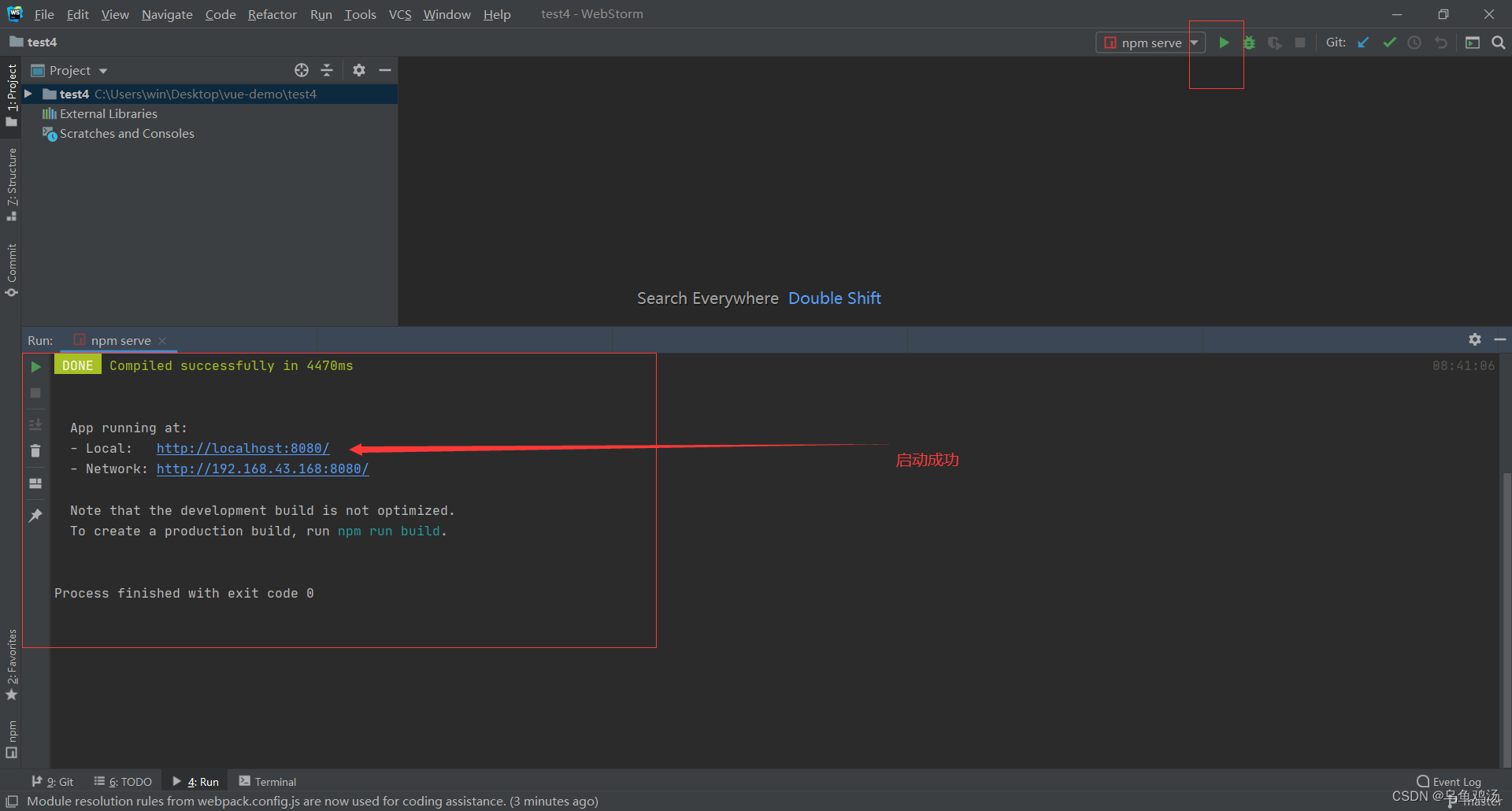
(一)启动


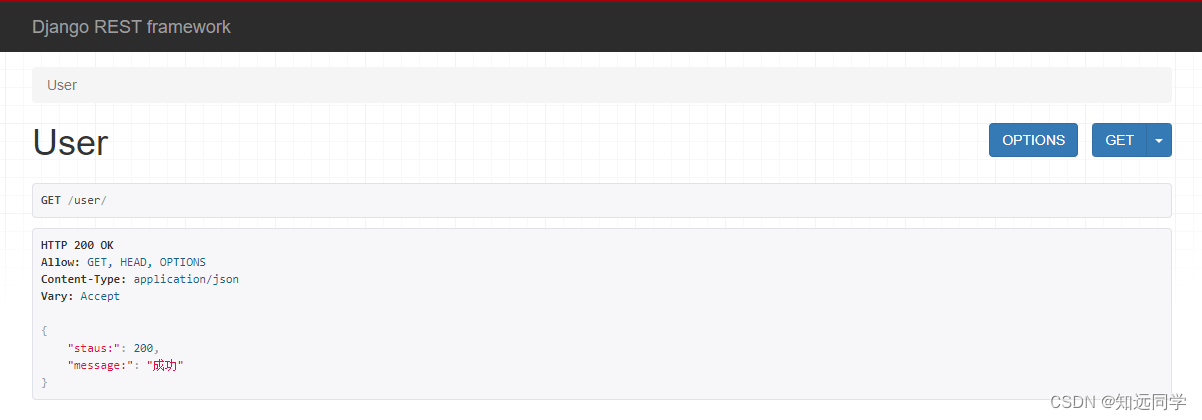
(二)访问项目
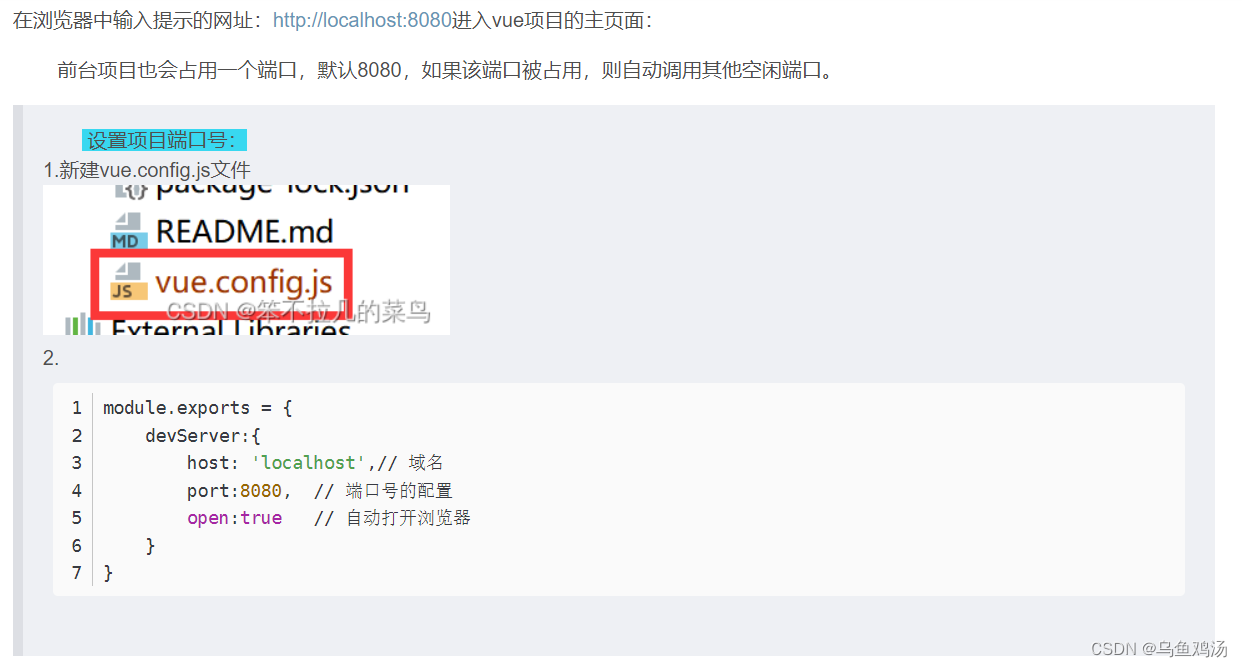
- 新建一个vue.config.js 文件(注意:
使用webstorm 创建项目,这个文件已经存在了) - 添加配置,更改默认的端口8080
module.exports = {
devServer:{
host: 'localhost',// 域名
port:81, // 端口号的配置
open:true // 自动打开浏览器
}
}

图来自:如何创建Vue项目
六、项目目录讲解
Vue学习–Vue项目根目录介绍(1)这篇文章讲得很详细,可以自行阅读。