echarts实现圆形进度图
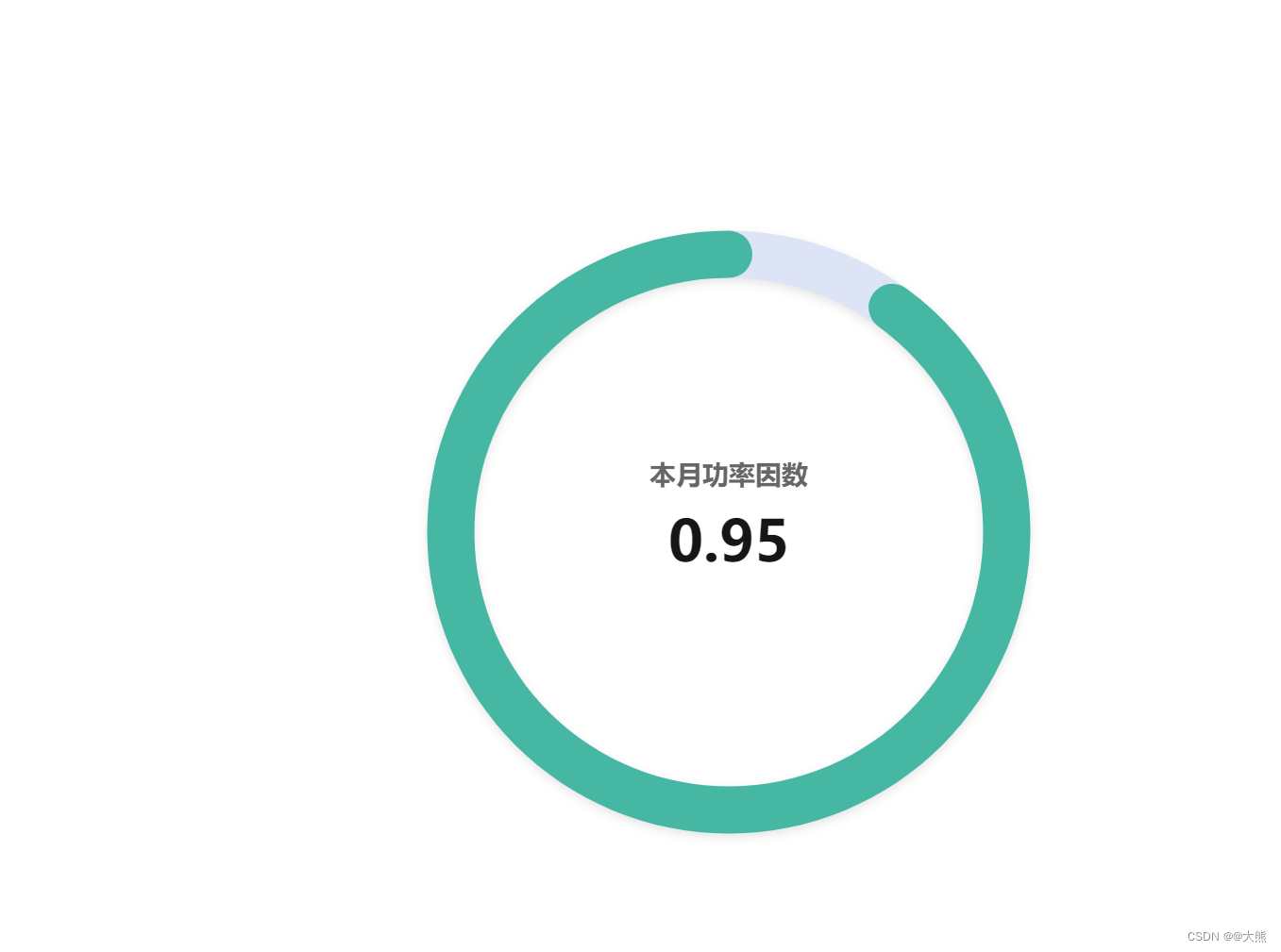
效果图

话不多说,代码如下
option = {
title: {
text: '本月功率因数',
textStyle: {
color: '#666666',
fontSize: 14
},
subtext: '0.95',
subtextStyle: {
color: '#161616',
fontSize:30,
fontWeight:700
},
itemGap: 15, // 主副标题距离
left: 'center',
top: '43%'
},
angleAxis: {
max: 100, // 满分
clockwise: false, // 逆时针
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
radiusAxis: {
type: 'category',
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
polar: {
center: ['50%', '50%'],
radius: '100%' //图形大小
},
series: [
{
type: 'bar',
data: [
{
name: '作文得分',
value: 90,
itemStyle: {
normal: {
color: '#46B7A2'
}
}
}
],
coordinateSystem: 'polar',
roundCap: true,
barWidth: 25,
barGap: '-100%', // 两环重叠
z: 2
},
{
// 灰色环
type: 'bar',
data: [
{
value: 100,
itemStyle: {
color: '#DDE4F6',
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 5,
shadowOffsetY: 2
}
}
],
coordinateSystem: 'polar',
roundCap: true,
barWidth: 25,
barGap: '-100%', // 两环重叠
z: 1
}
]
};