目录
游戏主体部分--地狱模式
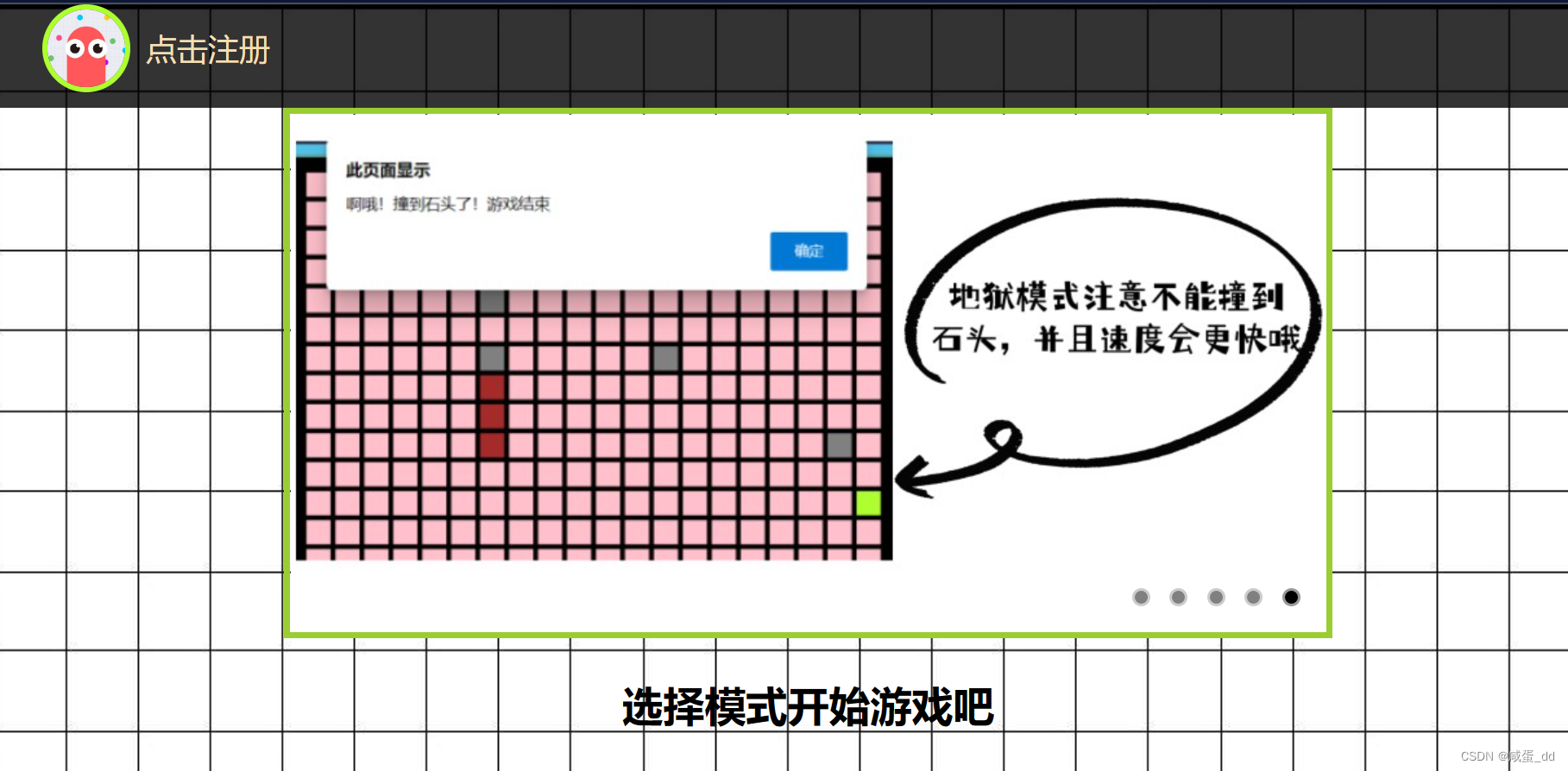
游戏主页入口 预览图
游戏入口代码
1.html
2.css
3.js
注册页面代码
游戏实现很简单,只写游戏主体的话只要三小时就够了。
话不多说,我们直接来看效果预览。

转成gif图之后有点卡,但是游戏效果并不卡,非常流畅。
简单描述一下这个游戏分为两种模式,普通模式和困难模式。
普通模式里面如果撞到墙会死,或者撞到自己也会死。
困难模式多设置了一些障碍物,如果撞到障碍物也会死,同时速度会更快,难度更大。
每个模式的界面下方都会记录一个当前得分和最高得分。
为了游戏的完整性,我还写了一个游戏的入口界面,和用户的注册界面。
代码的每一块都有注释。
如果需要完整压缩包的友友,请私信我,无偿免费。
游戏主体部分--普通模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.t2{
background-color: black;
}
.t1{
background-image: url("images/R-C\ \(1\).jfif");
background-size: 650px 600px;
}
.btn{
position: absolute;
top:11px;
left:320px;
border:4px solid black;
}
#sore{
margin: 0 auto;
width: 505px;
height: 60px;
background-color: black;
border: 3px solid rgb(93, 170, 170);
}
.mibtn{
height:150px;
width:60px;
background-color:yellowgreen;
font-size: large;
cursor: pointer;
}
/* 地图设计 */
#map {
/* 让地图居中显示 */
margin: 0 auto;
padding: 10px;
width: 485px;
height: 485px;
background-color: black;
border: 3px solid rgb(93, 170, 170);
}
/* 蛇身设计 */
.snake {
width: 20px;
height: 20px;
margin: 2px;
background-color: brown;
float: left;
}
/* 食物设计 */
.food {
width: 20px;
height: 20px;
margin: 2px;
background-color: greenyellow;
float: left;
}
/* 地图小格子设计 */
.ditu {
width: 20px;
height: 20px;
margin: 2px;
background-color: pink;
float: left;
}
#ss{
font-size: 24px;
text-align: center;
color:wheat;
line-height: 10px;
}
.deng{
position:absolute;
top:250px;
}
.open{
width:50px;
height:50px;
cursor: pointer;
border:5px solid black
}
.close{
width:50px;
height:50px;
cursor: pointer;
border:5px solid black;
}
</style>
<script>
// 地图数组
var arr = new Array();
// 横向和纵向小格子的数量
var X = 20;
var Y = 20;
//蛇身数组
var snakeX = [4, 5, 6];
var snakeY = [2, 2, 2];
//判断蛇身的标记数组
var st = new Array();
for (var i = 0; i < X; i++) {
st[i] = new Array();
for(var j=0;j<Y;j++){
st[i][j]=0;
}
}
//食物坐标
var foodX = 9;
var foodY = 3;
//方向坐标
var direct = 39;//方向 37-40对应左上右下四个方向
//记录分数
var sor=0;
var maxsor=0;
//创建地图
function create() {
var map = document.getElementById("map");
//这里原本使用的是class,但是因为getElementsByClassName获取的到的是数组的形式,无法准确定位,所以改成ID;
for (var y = 0; y < Y; y++) {
arr[y] = new Array();
for (var x = 0; x < X; x++) {
var mi = document.createElement("div");//创建一个div小格子;
mi.className = "ditu";
arr[y][x] = mi;
map.appendChild(mi);
}
}
}
// 创建蛇
function createSnake() {
var flag;
for (var i = 0; i < snakeX.length; i++) {
arr[snakeY[i]][snakeX[i]].className = "snake";
}
}
function createFood() {
flag = false;
do {
//math.random()随机返回一个float类型介于[0,1)的数
foodX = parseInt(Math.random() * X);
foodY = parseInt(Math.random() * Y);
for (var i = 0; i < snakeX.length; i++) {
if (snakeX[i] == foodX && snakeY[i] == foodY) {//判断food和snake是否重合
flag = true;//如果重合需要重新随机生成一个food
break;
}
}
} while (flag);
arr[foodY][foodX].className = "food";
}
function ini(){
direct=39;
sor=0;
snakeX = [4, 5, 6];
snakeY = [2, 2, 2];
document.getElementById("ss").innerHTML="当前得分:"+sor+" 最高分:"+maxsor;
}
//清除蛇,恢复原始状态
function clearSnake() {
for (var i = 0; i < snakeX.length; i++) {
arr[snakeY[i]][snakeX[i]].className = "ditu";
}
}
//蛇的运动
function snakeMove() {
//先清除再移动
clearSnake();
for (var i = 0; i < snakeX.length - 1; i++) {
//蛇整体移动
snakeX[i] = snakeX[i + 1];
snakeY[i] = snakeY[i + 1];
}
//snakeX[]
switch (direct) {
case 37:
snakeX[snakeX.length - 1]--;
break;
case 38:
snakeY[snakeY.length - 1]--;
break;
case 39:
snakeX[snakeX.length - 1]++;
break;
case 40:
snakeY[snakeY.length - 1]++;
break;
}
//先判断有没有撞到自己,然后再判断是否吃到了食物,否则食物会被误判成身体的一部分
for (var i = 0; i < X; i++) {
for(var j=0;j<Y;j++){
st[i][j]=0;
}
}
for (var i = 0; i < snakeX.length-1; i++) {
console.log(i+" "+st[snakeX[i]][snakeY[i]]+" "+snakeX.length);
if (st[snakeX[i]][snakeY[i]] == 1) {
arr[foodY][foodX].className="ditu";
if(sor>maxsor)
{
maxsor=sor;
document.getElementById("ss").innerHTML="当前得分:"+sor+" 最高分:"+maxsor;
}
clearInterval(move); //停止移動
alert("啊哦!撞到自己了!游戏结束");
return;
}
st[snakeX[i]][snakeY[i]] = 1;
}
//如果吃到食物了
if (snakeX[snakeX.length - 1] == foodX && snakeY[snakeY.length - 1] == foodY) {
//那么食物就成为了身体的一部分
snakeX[snakeX.length] = foodX;
snakeY[snakeY.length] = foodY;
//分数改变
sor++;
sorr=sor+"";
maxsorr=maxsor+"";
document.getElementById("ss").innerHTML="当前得分:"+sorr+" 最高分:"+maxsorr;
//重新组合
for (var i = snakeX.length - 1; i > 0; i--) {
snakeX[i]=snakeX[i - 1];
snakeY[i]=snakeY[i - 1];
}
//再次生成食物
createFood();
}
//输掉游戏的情况
//超出游戏边框的情况
if (snakeX[snakeX.length - 1] < 0 || snakeX[snakeX.length - 1] > X - 1 || snakeY[snakeY.length - 1] < 0 || snakeY[snakeY.length - 1] > Y - 1) {
//取消食物
arr[foodY][foodX].className="ditu";
if(sor>maxsor)
{
maxsor=sor;
document.getElementById("ss").innerHTML="当前得分:"+sor+" 最高分:"+maxsor;
}
clearInterval(move); //停止移動
alert("啊哦!撞到墙了!游戏结束");
return;
}
createSnake();
}
//判断用户输入的按键情况
function is() {
var key = event.keyCode;//获取按键
//如果与原方向相反 不行
if (direct == 37 && key == 39 || direct == 39 && key == 37 || direct == 38 && key == 40 || direct == 40 && key == 38)
return;
//符合要求
else if (key >= 37 && key <= 40) {
//用户按了某个方向键
direct = key;
}
else {
//其他按键
}
}
//运行
function run() {
//alert("按确认键开始游戏")
ini();
createSnake();
createFood();
move = setInterval("snakeMove()", 150);
document.onkeydown = is;
}
function f1(){
document.getElementById("bo").className="t1"
}
function f2(){
document.getElementById("bo").className="t2";
}
</script>
</head>
<body onload="create()" id="bo" class="t1">
<div class="btn">
<button class="mibtn" onclick="run()">开始游戏</button>
</div>
<div id="map">
</div>
<div id="sore">
<p id="ss">当前得分:0 最高分:0</p>
</div>
<div class="deng">
<button class="open" onclick="f1()">游戏模式</button>
<br>
<button class="close" onclick="f2()">沉浸模式</button>
</div>
</body>
</html>游戏主体部分--地狱模式
别看这么长,其实他和普通模式相比只是多了几行代码,百分之九十九都是复制粘贴的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.t2 {
background-color: black;
}
.t1 {
background-image: url("images/R-C\ \(1\).jfif");
background-size: 650px 600px;
}
.btn {
position: absolute;
top: 11px;
left: 320px;
border: 4px solid black;
}
#sore {
margin: 0 auto;
width: 505px;
height: 60px;
background-color: black;
border: 3px solid rgb(93, 170, 170);
}
.mibtn {
height: 150px;
width: 60px;
background-color: yellowgreen;
font-size: large;
cursor: pointer;
}
/* 地图设计 */
#map {
/* 让地图居中显示 */
margin: 0 auto;
padding: 10px;
width: 485px;
height: 485px;
background-color: black;
border: 3px solid rgb(93, 170, 170);
}
/* 蛇身设计 */
.snake {
width: 20px;
height: 20px;
margin: 2px;
background-color: brown;
float: left;
}
/* 食物设计 */
.food {
width: 20px;
height: 20px;
margin: 2px;
background-color: greenyellow;
float: left;
}
.stone {
width: 20px;
height: 20px;
margin: 2px;
background-color: gray;
float: left;
}
/* 地图小格子设计 */
.ditu {
width: 20px;
height: 20px;
margin: 2px;
background-color: pink;
float: left;
}
#ss {
font-size: 24px;
text-align: center;
color: wheat;
line-height: 10px;
}
.deng {
position: absolute;
top: 250px;
}
.open {
width: 50px;
height: 50px;
cursor: pointer;
border: 5px solid black
}
.close {
width: 50px;
height: 50px;
cursor: pointer;
border: 5px solid black;
}
</style>
<script>
// 地图数组
var arr = new Array();
// 横向和纵向小格子的数量
var X = 20;
var Y = 20;
//蛇身数组
var snakeX = [4, 5, 6];
var snakeY = [2, 2, 2];
//判断蛇身的标记数组
var st = new Array();
for (var i = 0; i < X; i++) {
st[i] = new Array();
for (var j = 0; j < Y; j++) {
st[i][j] = 0;
}
}
//石头数组,碰到石头会死
var stoneX = [1, 6, 12, 2, 6, 18];
var stoneY = [19, 4, 6, 2, 6, 9];
//食物坐标
var foodX = 9;
var foodY = 3;
//方向坐标
var direct = 39;//方向 1-4对应上下左右四个方向
//记录分数
var sor = 0;
var maxsor = 0;
//创建地图
function create() {
var map = document.getElementById("map");
//这里原本使用的是class,但是因为getElementsByClassName获取的到的是数组的形式,无法准确定位,所以改成ID;
for (var y = 0; y < Y; y++) {
arr[y] = new Array();
for (var x = 0; x < X; x++) {
var mi = document.createElement("div");//创建一个div小格子;
mi.className = "ditu";
arr[y][x] = mi;
map.appendChild(mi);
}
}
}
// 创建蛇
function createSnake() {
var flag;
for (var i = 0; i < snakeX.length; i++) {
arr[snakeY[i]][snakeX[i]].className = "snake";
}
}
function createStone() {
for (var i = 0; i < stoneX.length; i++) {
arr[stoneY[i]][stoneX[i]].className = "stone";
}
}
function createFood() {
flag = false;
do {
//math.random()随机返回一个float类型介于[0,1)的数
foodX = parseInt(Math.random() * X);
foodY = parseInt(Math.random() * Y);
for (var i = 0; i < snakeX.length; i++) {
if (snakeX[i] == foodX && snakeY[i] == foodY) {//判断food和snake是否重合
flag = true;//如果重合需要重新随机生成一个food
break;
}
}
} while (flag);
arr[foodY][foodX].className = "food";
}
function ini() {
direct = 39;
sor = 0;
snakeX = [4, 5, 6];
snakeY = [2, 2, 2];
document.getElementById("ss").innerHTML = "当前得分:" + sor + " 最高分:" + maxsor;
}
//清除蛇,恢复原始状态
function clearSnake() {
for (var i = 0; i < snakeX.length; i++) {
arr[snakeY[i]][snakeX[i]].className = "ditu";
}
}
//蛇的运动
function snakeMove() {
//先清除再移动
clearSnake();
for (var i = 0; i < snakeX.length - 1; i++) {
//蛇整体移动
snakeX[i] = snakeX[i + 1];
snakeY[i] = snakeY[i + 1];
}
//snakeX[]
switch (direct) {
case 37:
snakeX[snakeX.length - 1]--;
break;
case 38:
snakeY[snakeY.length - 1]--;
break;
case 39:
snakeX[snakeX.length - 1]++;
break;
case 40:
snakeY[snakeY.length - 1]++;
break;
}
//先判断有没有撞到自己,然后再判断是否吃到了食物,否则食物会被误判成身体的一部分
for (var i = 0; i < X; i++) {
for (var j = 0; j < Y; j++) {
st[i][j] = 0;
}
}
for (var i = 0; i < snakeX.length - 1; i++) {
console.log(i + " " + st[snakeX[i]][snakeY[i]] + " " + snakeX.length);
if (st[snakeX[i]][snakeY[i]] == 1) {
arr[foodY][foodX].className = "ditu";
if (sor > maxsor) {
maxsor = sor;
document.getElementById("ss").innerHTML = "当前得分:" + sor + " 最高分:" + maxsor;
}
clearInterval(move); //停止移動
alert("啊哦!撞到自己了!游戏结束");
return;
}
st[snakeX[i]][snakeY[i]] = 1;
}
//如果吃到食物了
if (snakeX[snakeX.length - 1] == foodX && snakeY[snakeY.length - 1] == foodY) {
//那么食物就成为了身体的一部分
snakeX[snakeX.length] = foodX;
snakeY[snakeY.length] = foodY;
//分数改变
sor++;
sorr = sor + "";
maxsorr = maxsor + "";
document.getElementById("ss").innerHTML = "当前得分:" + sorr + " 最高分:" + maxsorr;
//重新组合
for (var i = snakeX.length - 1; i > 0; i--) {
snakeX[i] = snakeX[i - 1];
snakeY[i] = snakeY[i - 1];
}
//再次生成食物
createFood();
}
//输掉游戏的情况
//超出游戏边框的情况
if (snakeX[snakeX.length - 1] < 0 || snakeX[snakeX.length - 1] > X - 1 || snakeY[snakeY.length - 1] < 0 || snakeY[snakeY.length - 1] > Y - 1) {
//取消食物
arr[foodY][foodX].className = "ditu";
if (sor > maxsor) {
maxsor = sor;
document.getElementById("ss").innerHTML = "当前得分:" + sor + " 最高分:" + maxsor;
}
clearInterval(move); //停止移動
alert("啊哦!撞到墙了!游戏结束");
return;
}
for (var j = 0; j < snakeX.length; j++) {
for (var i = 0; i < stoneX.length; i++) {
if (snakeY[j] == stoneY[i] && snakeX[j] == stoneX[i]) {
arr[foodY][foodX].className = "ditu";
if (sor > maxsor) {
maxsor = sor;
document.getElementById("ss").innerHTML = "当前得分:" + sor + " 最高分:" + maxsor;
}
console.log(snakeY[j]+"***"+snakeX[j]+"****"+stoneY[i]+"****"+stoneX[i]);
clearInterval(move); //停止移動
alert("啊哦!撞到石头了!游戏结束");
return;
}
}
}
createSnake();
}
//判断用户输入的按键情况
function is() {
var key = event.keyCode;//获取按键
//如果与原方向相反 不行
if (direct == 37 && key == 39 || direct == 39 && key == 37 || direct == 38 && key == 40 || direct == 40 && key == 38)
return;
//符合要求
else if (key >= 37 && key <= 40) {
//用户按了某个方向键
direct = key;
}
else {
//其他按键
}
}
//运行
function run() {
//alert("按确认键开始游戏")
ini();
createSnake();
createStone();
createFood();
move = setInterval("snakeMove()", 80);
document.onkeydown = is;
}
function f1() {
document.getElementById("bo").className = "t1"
}
function f2() {
document.getElementById("bo").className = "t2";
}
</script>
</head>
<body onload="create()" id="bo" class="t1">
<div class="btn">
<button class="mibtn" onclick="run()">开始游戏</button>
</div>
<div id="map">
</div>
<div id="sore">
<p id="ss">当前得分:0 最高分:0</p>
</div>
<div class="deng">
<button class="open" onclick="f1()">游戏模式</button>
<br>
<button class="close" onclick="f2()">沉浸模式</button>
</div>
</body>
</html>游戏主页入口 预览图
主体是一个登录按钮和轮播图
轮播图里面写的是游戏规则。
每一张图都是我自己制作的,有需要可以私信我,这里就不放了,因为太多了。

游戏入口代码
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lun.css" type="text/css">
<style>
body{
background-image: url("images/格子4.jfif");
background-size: 1400px 1000px;
}
.header{
width:100%;
height:80px;
background-color: rgba(0,0,0,0.8);
}
.header img{
width:60px;
height:60px;
border-radius: 50%;
border:4px solid greenyellow;
margin-left: 40px;
float:left;
}
.header p{
color:wheat;
float:left;
position:absolute;
top:18px;
left:120px;
font-size: 150%;
}
h1{
text-align: center;
}
.moshi{
margin-left:230px;
}
.moshi img{
height:300px;
width:300px;
float:left;
margin:50px;
border:4px solid rgb(116, 172, 32);
}
.footer{
height:100px;
width:100%;
background-color: rgb(67, 61, 61);
position: absolute;
top:1000px;
}
</style>
</head>
<body>
<div class="header">
<img src="images/头像1.jfif">
<a href="test1.html" target="_blank"><p>点击注册</p></a>
</div>
<div class="wrap">
<ul class="list">
<li class="item active"><img src="images/教程1.png"/></li>
<li class="item"><img src="images/教程2.png"/></li>
<li class="item"><img src="images/教程3.jpg"/></li>
<li class="item"><img src="images/教程4.jpg"/></li>
<li class="item"><img src="images/地狱教程.jpg"/></li>
</ul>
<ul class="pointList">
<li class="point active" data-index='0'></li>
<li class="point" data-index='1'></li>
<li class="point" data-index='2'></li>
<li class="point" data-index='3'></li>
<li class="point" data-index='4'></li>
</ul>
<button type="button" class="btn" id="goPre"><</button>
<button type="button" class="btn" id="goNext">></button>
</div>
<div style="height:30px;"></div>
<h1>选择模式开始游戏吧</h1>
<div class="moshi">
<a href="putong.html" target="_blank"><img src="images/QQ图片20221211211210_副本.png"></a>
<a href="diyv.html" target="_blank"><img src="images/蛇_副本.png"></a>
</div>
<div class="footer">
<p style="text-align:center; color:wheat; font-size: 120%;">©版权所属:咸蛋dd <br>Copyright2022.All Rights Reserved<br>联系我们:1761662039</p>
</div>
<script src="lun.js"></script>
</body>
</html>2.css
*{
margin:0;
padding:0;
list-style:none;
}
img{
width:800px;
height:400px;
}
.wrap{
width:800px;
height:400px;
position:relative;
margin:0 auto;
border:5px solid yellowgreen;
}
.list{
width:700px;
height:400px;
position:relative;
}
.item{
width:100%;
height:100%;
font-size:20px;
opacity: 1;
position:absolute;
transition: all 2s;
}
.btn{
width:50px;
height:100px;
top:150px;
position:absolute;
font-size:30px;
border-radius: 30%;
opacity: 0.5;
border:0px;
display:none;
cursor: pointer;
z-index: 100;
}
.item.active{
z-index:99;
opacity: 1;
}
#goPre{
left:0px;
}
#goNext{
right:0px;
opacity: 1;
}
div:hover .btn{
display:block;
}
.pointList{
position: absolute;
z-index: 1000;
right:20px;
bottom:20px;
}
.point{
width:10px;
height:10px;
background-color:gray;
border-radius: 100%;
float:left;
margin-left:15px;
border-style:solid;
border-width:2px;
border-color:rgb(255, 255, 255, 0.6);
cursor: pointer;
}
.point.active{
background-color:rgb(0,0,0);
}3.js
var items=document.getElementsByClassName('item');
var points=document.getElementsByClassName('point');
var goPrebtn=document.getElementById('goPre');
var goNextbtn=document.getElementById('goNext');
var index=0;
var clearActive=function(){
for(var i=0;i<items.length;i++){
// console.log(i);
points[i].className='point';
items[i].className='item';
}
}
var goIndex=function(){
clearActive();
items[index].className='item active';
points[index].className='point active';
}
var goPre=function(){
index--;
if(index<0)
index=items.length-1;
goIndex();
}
goPrebtn.addEventListener('click',function(){
goPre();
})
var goNext=function(){
index++;
console.log(index);
if(index>=items.length)
index=0;
goIndex();
}
goNextbtn.addEventListener('click',function(){
goNext();
})
for(var i=0;i<points.length;i++){
points[i].addEventListener('click',function(){
var pointIndex=this.getAttrabute('data-index');
index=pointIndex;
goIndex();
})
}
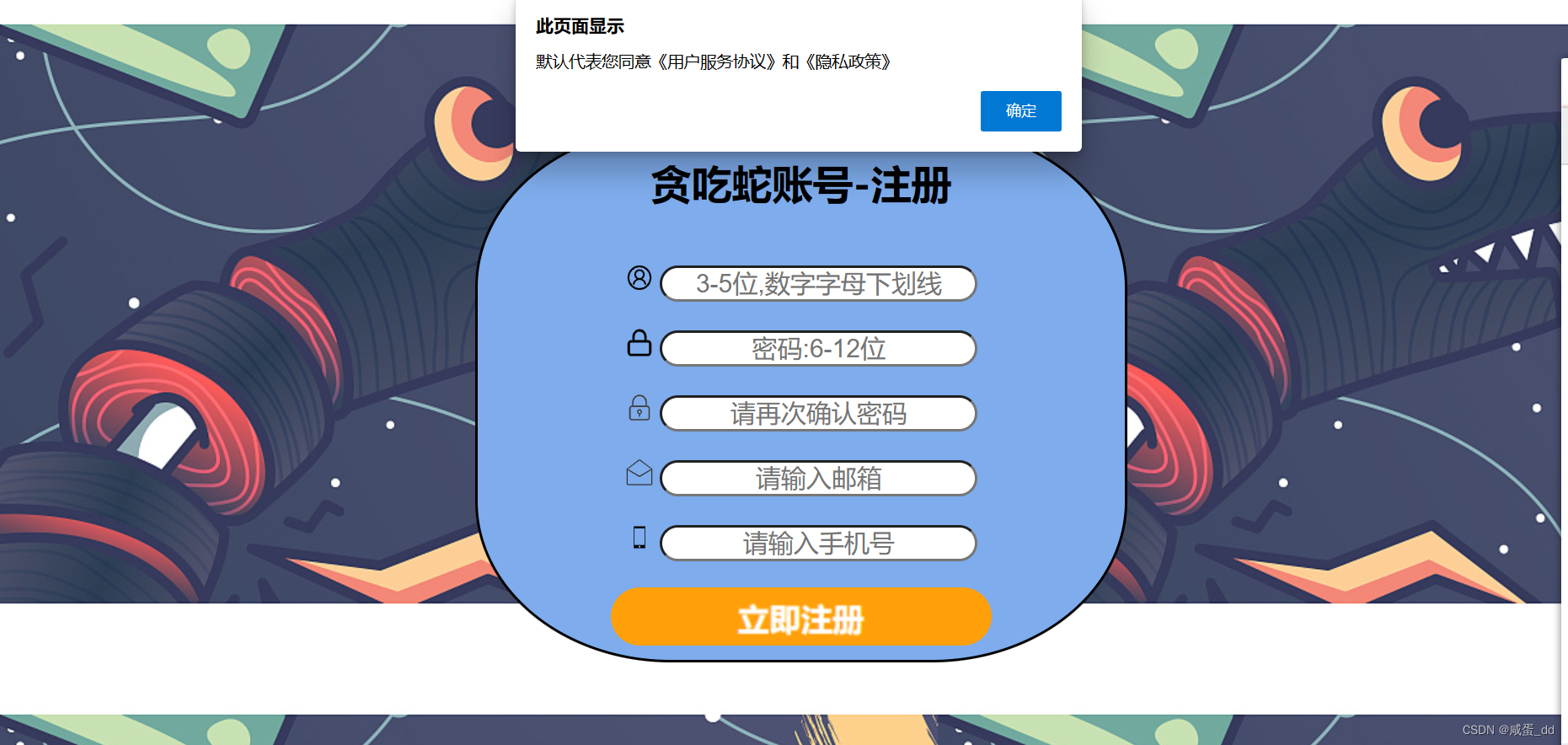
setInterval ("goNext()","4000");注册页面代码
预览:

<!DOCTYPE>
<html>
<html lang="ch">
<head>
<title>注册</title>
<script type="text/javascript">
function fun() {
alert("默认代表您同意《用户服务协议》和《隐私政策》");
}
function onclickfun() {
var nameobj = document.getElementById("zcname");
var nametext = nameobj.value;
var namespanobj = document.getElementById("namespan");
var natt = /^\w{3,8}$/;
// 正则表达式,三到八位的数字字母下划线
if (natt.test(nametext) != true) {
namespanobj.innerHTML = "用户名不合要求";
}
var passobj = document.getElementById("zcpass");
var passtext = passobj.value;
var passspanobj = document.getElementById("passspan");
var patt = /^\w{6,12}$/;
// 六到十二的位的数字字母下划线
if (patt.test(passtext) != true) {
passspanobj.innerHTML = "密码不合要求";
}
var passrobj = document.getElementById("zcrpass");
var passrtext = passrobj.value;
var passrspanobj = document.getElementById("passrspan");
if (passrtext != passtext) {
passrspanobj.innerHTML = "密码不正确";
}
return false;
}
</script>
<meta charset="utf-8">
<style type="text/css">
#lunkuo {
position: absolute;/*设置相对定位*/
top: 50%;
/*顶部到元素*/
left: 30%;
width: 40%;
height: 420px;
margin-top: -200;
/*边缘到底部*/
background-color: #7eacec;
text-align-last: center;
border-radius: 30%;
border-style: solid;
}
#lunkuo input {
font-size: 20px;
text-align: center;
border-radius: 25px;
}
</style>
</head>
<body background="images/背景3.jpg" background-size="1400px 1400px " onload="fun()">
<!-- onload指加载页面完成后发生 -->
<div id="lunkuo">
<h1>贪吃蛇账号-注册</h1><br />
<form action="#" method="post">
<svg t="1586146954028" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="2643" width="23" height="23">
<path d="M904.4 346.2c-21.5-50.7-52.2-96.3-91.3-135.4-39.1-39.1-84.6-69.8-135.4-91.3C625.3 97.4 569.5 86.1 512 86.1s-113.3 11.3-165.8 33.5c-50.7 21.5-96.3 52.2-135.4 91.3-39.1 39.1-69.8 84.6-91.3 135.4C97.4 398.7 86.1 454.5 86.1 512c0 57.5 11.3 113.3 33.5 165.8 21.5 50.7 52.2 96.3 91.3 135.4 39.1 39.1 84.6 69.8 135.4 91.3 52.5 22.2 108.3 33.5 165.8 33.5s113.3-11.3 165.8-33.5c50.7-21.5 96.3-52.2 135.4-91.3 39.1-39.1 69.8-84.6 91.3-135.4 22.2-52.5 33.5-108.3 33.5-165.8-0.2-57.5-11.5-113.3-33.7-165.8zM770.7 770.7c-69.1 69.1-161 107.2-258.7 107.2s-189.6-38.1-258.7-107.2-107.2-161-107.2-258.7 38.1-189.6 107.2-258.7 161-107.2 258.7-107.2 189.6 38.1 258.7 107.2 107.2 161 107.2 258.7-38.1 189.6-107.2 258.7z"p-id="2644"></path>
<path d="M618.9 552.8c47.3-33.6 78.2-88.7 78.2-151 0-102-83-185.1-185.1-185.1s-185.1 83-185.1 185.1c0 62.3 30.9 117.4 78.2 151-67.5 32.9-118.4 96-133.4 173.5-3.1 16.3 7.5 32 23.8 35.1 1.9 0.4 3.8 0.5 5.7 0.5 14.1 0 26.7-10 29.4-24.3 16.7-86.6 93-149.5 181.3-149.5 88.4 0 164.6 62.9 181.3 149.5 3.1 16.3 18.9 26.9 35.1 23.8 16.3-3.1 26.9-18.9 23.8-35.1-14.8-77.6-65.7-140.7-133.2-173.5zM512 276.7c69 0 125.1 56.1 125.1 125.1s-56.1 125-125.1 125-125.1-56.1-125.1-125.1 56.1-125 125.1-125z"p-id="2645"></path>
</svg>
<input type="text" name="username" id="zcname" placeholder="3-5位,数字字母下划线" /><span id="namespan" style="color: red;"></span><br /><br />
<svg t="1586146995954" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="3403" width="23" height="23">
<path
d="M512 128a170.666667 170.666667 0 0 0-170.666667 170.666667v128h341.333334V298.666667a170.666667 170.666667 0 0 0-162.133334-170.453334L512 128z m298.666667 384H213.333333a42.666667 42.666667 0 0 0-42.666666 42.666667v298.666666a42.666667 42.666667 0 0 0 42.666666 42.666667h597.333334a42.666667 42.666667 0 0 0 42.666666-42.666667v-298.666666a42.666667 42.666667 0 0 0-42.666666-42.666667zM512 42.666667a256 256 0 0 1 256 256v128h42.666667a128 128 0 0 1 128 128v298.666666a128 128 0 0 1-128 128H213.333333a128 128 0 0 1-128-128v-298.666666a128 128 0 0 1 128-128h42.666667V298.666667a256 256 0 0 1 246.4-255.829334L512 42.666667z"
p-id="3404"></path>
</svg>
<input type="password" name="password1" id="zcpass" placeholder="密码:6-12位" /><span id="passspan"
style="color: red;"></span><br /><br />
<svg t="1586147123231" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="5214" width="23"
height="23">
<path
d="M512 572.8c-48 0-88 40-88 88 0 41.6 28.8 76.8 67.2 84.8v75.2c0 11.2 8 19.2 19.2 19.2h3.2c11.2 0 19.2-8 19.2-19.2v-75.2c38.4-9.6 67.2-44.8 67.2-84.8 0-48-40-88-88-88z m0 134.4c-25.6 0-46.4-20.8-46.4-46.4s20.8-46.4 46.4-46.4 46.4 20.8 46.4 46.4-20.8 46.4-46.4 46.4z"
fill="#3E3A39" p-id="5215"></path>
<path
d="M780.8 448h-3.2v-118.4c0-145.6-118.4-264-264-264s-264 118.4-264 264V448h-4.8C188.8 448 144 492.8 144 547.2v313.6c0 54.4 44.8 99.2 99.2 99.2h537.6c54.4 0 99.2-44.8 99.2-99.2V547.2c0-54.4-44.8-99.2-99.2-99.2z m-484.8-118.4c0-120 97.6-216 216-216s216 97.6 216 216V448h-432v-118.4zM832 860.8c0 28.8-22.4 51.2-51.2 51.2H243.2c-28.8 0-51.2-22.4-51.2-51.2V547.2c0-28.8 22.4-51.2 51.2-51.2h537.6c28.8 0 51.2 22.4 51.2 51.2v313.6z"
fill="#3E3A39" p-id="5216"></path>
</svg>
<input type="password" name="password2" id="zcrpass" placeholder="请再次确认密码" /><span id="passrspan"
style="color: red;"></span><br /><br />
<svg t="1586147028498" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="4245" width="23"
height="23">
<path
d="M971.52 412.672a49.152 49.152 0 0 0-20.096-39.616L540.992 73.024a49.792 49.792 0 0 0-57.984 0L72.64 373.056a48.64 48.64 0 0 0-13.568 15.552 16.576 16.576 0 0 0-4.16 4.736 18.816 18.816 0 0 0-1.792 13.952c-0.192 1.792-0.64 3.52-0.64 5.376v498.496c0 27.072 22.016 49.152 49.152 49.152h820.736a49.408 49.408 0 0 0 49.152-49.152V412.672zM504.832 102.848c2.048-1.536 4.544-2.368 7.168-2.368s5.12 0.768 7.168 2.368l403.2 294.72L512 632.192 100.8 398.208l404.032-295.36z m426.176 816.96a12.288 12.288 0 0 1-8.64 3.584H101.632a12.16 12.16 0 0 1-12.16-12.16V434.304l413.376 235.264a18.688 18.688 0 0 0 18.368 0l413.312-236.352 0.064 477.952a12.8 12.8 0 0 1-3.584 8.64z m0 0"
fill="#333333" p-id="4246"></path>
</svg>
<input type="text" name="email" id="zcemail" placeholder="请输入邮箱" /><br /><br />
<svg t="1586147067477" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="5047" width="23"
height="23">
<path
d="M690.08 128l-356.448 0.128a23.168 23.168 0 0 0-22.72 23.392l0.256 721.056c0 12.864 10.24 23.36 22.752 23.392l356.48-0.16a23.104 23.104 0 0 0 22.72-23.392l-0.256-721.024A23.104 23.104 0 0 0 690.08 128z m-141.792 711.648c0 20.576-16.224 37.312-36.256 37.312-20 0-36.288-16.672-36.256-37.28-0.032-20.576 16.192-37.312 36.224-37.312 20.032-0.032 36.288 16.736 36.288 37.28zM695.36 229.504l0.192 530.528c0 12.864-10.24 23.392-22.72 23.392l-321.632 0.064a23.2 23.2 0 0 1-22.784-23.36l-0.16-530.528c0-12.832 10.24-23.36 22.752-23.36l321.632-0.096c12.48-0.032 22.72 10.464 22.72 23.36z"
fill="" p-id="5048"></path>
</svg>
<input type="tel" name="phone" id="zcpgone" placeholder="请输入手机号" /><br /><br />
<input type="image" src="images/立即注册.png" onclick="return onclickfun()">
<!-- 这里使用return onclickfun是为了防止页面自动刷新 -->
<!-- 原因是在 <form action="zhuche" method="post"> 执行onclick,所以每次页面都会刷新一次。 -->
</form>
</div>
</body>
</html>以上就是关于贪吃蛇小游戏的全部内容了。











![[Flask]各种子功能的实现](https://img-blog.csdnimg.cn/fcbeee0375534e3baf65792cef9ee252.png)