目录
一、nginx简介
1.1 定义
1.2 背景
1.3 作用
二、nginx搭载负载均衡提供前后分离后台接口数据
2.1 nginx安装
2.1.1 下载依赖
2.1.2 下载并解压安装包
2.1.3 安装nginx
2.1.4 启动nginx服务
2.2 tomcat负载均衡
2.2.1 负载均衡所需服务器准备
2.2.2 配置修改
2.2.3 重启nginx
2.2.4 效果展示
2.3 后端项目不同端口访问
三、前端项目打包
3.1 导包前测试及准备
3.2 前端项目打包处理
四、前端项目Linux部署
4.1 创建文件夹以存放前端项目解压包
4.2 将前端项目拷贝到对应文件夹
4.3 解压前端项目包以及配置项目动静态资源
4.3.1 下载onzip命令
4.3.2 用onzip命令解压前端项目压缩包
4.3.3 前端项目资源配置编辑
(1)静态资源配置
(2)动态资源配置
4.4 重启nginx服务
4.5 将域名映射到特定IP地址
一、nginx简介
1.1 定义
Nginx是一个高性能的开源Web服务器和反向代理服务器。它具有轻量级、高并发、低内存消耗的特点,被广泛用于构建高性能的Web应用和服务。
Nginx最初是由俄罗斯的工程师Igor Sysoev开发的,于2004年首次发布。它的设计目标是解决C10k问题,即同时处理上万个并发连接的问题。相比传统的Web服务器(如Apache),Nginx采用了事件驱动和异步非阻塞的处理方式,能够更高效地处理大量的并发请求。
1.2 背景
Nginx的背景可以追溯到2002年,当时俄罗斯的工程师Igor Sysoev开始开发这个项目。他当时是一家俄罗斯的在线广告公司的系统管理员,面临着处理大量并发连接的问题。他发现传统的Web服务器(如Apache)在处理大量并发连接时性能下降严重,无法满足需求。
为了解决这个问题,Sysoev开始着手开发一款高性能的Web服务器。他采用了事件驱动和异步非阻塞的处理方式,以及采用单线程模型来处理并发请求。这种设计使得Nginx能够高效地处理大量的并发连接,而无需为每个连接创建一个新的线程或进程。
在2004年,Nginx首次发布,并迅速获得了广泛的关注和使用。它的高性能、低内存消耗以及简单的配置语法使得它成为了很多网站和应用的首选。随着互联网的快速发展,Nginx逐渐成为了最受欢迎的Web服务器之一。
Nginx的成功也得益于其开源的特性,使得开发者可以自由地使用、修改和分发它。这促进了Nginx的快速发展和持续改进。如今,Nginx已经成为了全球最流行的Web服务器之一,被广泛应用于各种规模的网站、应用和服务中。
1.3 作用
Nginx的主要功能包括:
- 静态文件服务:Nginx可以快速地处理静态文件的请求,通过将文件缓存到内存中,减少了对磁盘的访问,提高了响应速度。
- 反向代理:Nginx可以作为反向代理服务器,将客户端的请求转发给后端的多个服务器,实现负载均衡和高可用性。
- 动态内容处理:Nginx支持通过FastCGI、uWSGI和SCGI等协议与后端应用服务器(如PHP、Python、Java)进行通信,实现动态内容的处理和渲染。
- SSL/TLS加密:Nginx支持SSL/TLS协议,可以提供安全的HTTPS连接,保护数据的传输过程。
- 缓存:Nginx可以使用内置的缓存模块,将经常访问的内容缓存到内存中,减少对后端服务器的请求,提高性能。
- URL重写和重定向:Nginx提供了强大的URL重写和重定向功能,可以根据规则修改URL,实现URL的美化和重定向。
- 日志记录:Nginx可以记录访问日志和错误日志,方便进行故障排查和性能分析。
总之,Nginx是一个高性能、可扩展、灵活的Web服务器和反向代理服务器,适用于构建高性能的Web应用和服务。它的简单配置和高效处理能力使得它成为了很多大型网站和应用的首选。
二、nginx搭载负载均衡提供前后分离后台接口数据
2.1 nginx安装
需要用到的指令:
1)一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2)下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz3)安装nginx
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 安装
make && make install4)启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下:进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf#设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port其它:
yum install lsof
lsof -i:80
kill -9 pid
2.1.1 下载依赖
一键安装4个依赖:
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
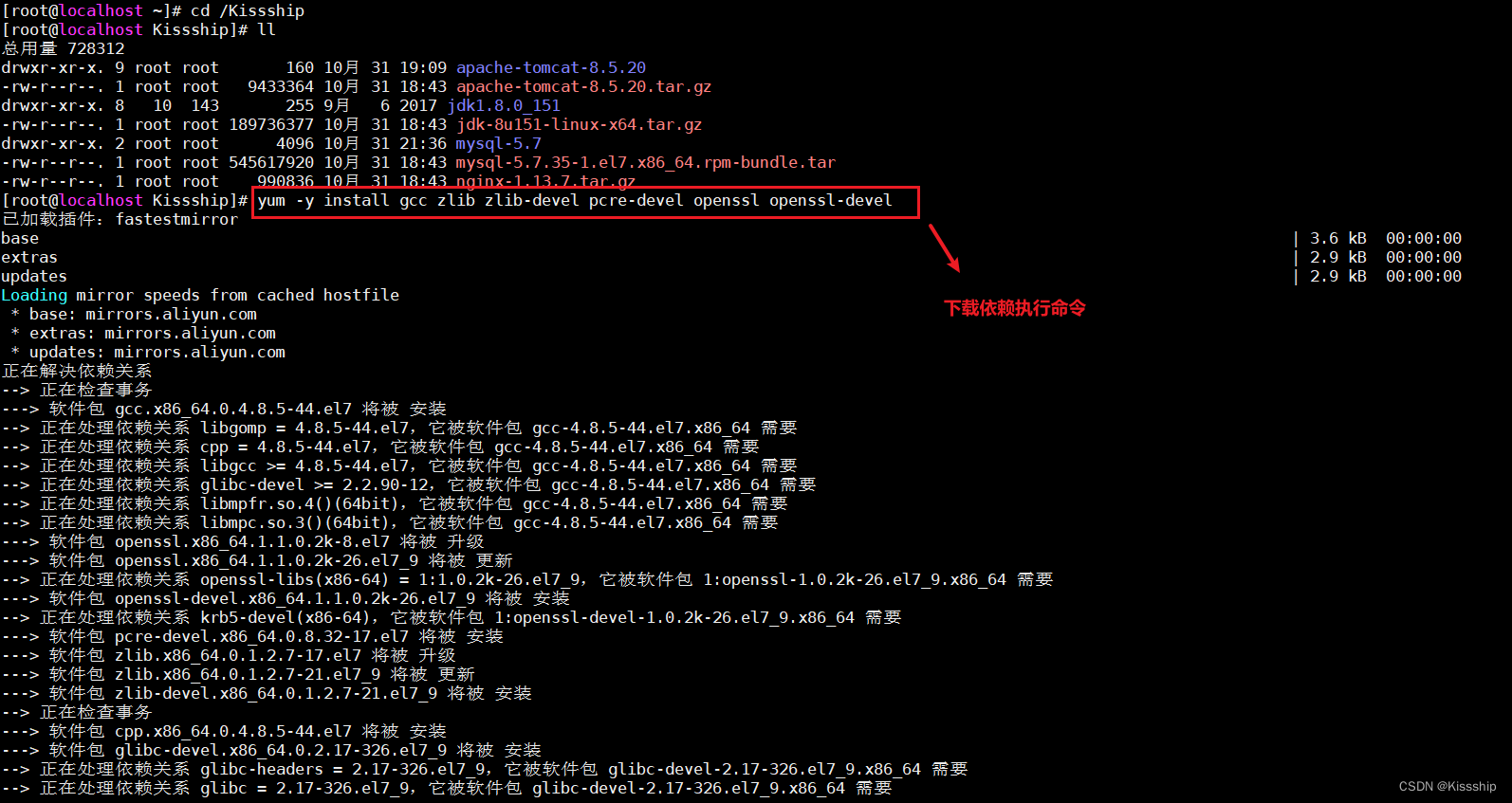
具体操作如下:
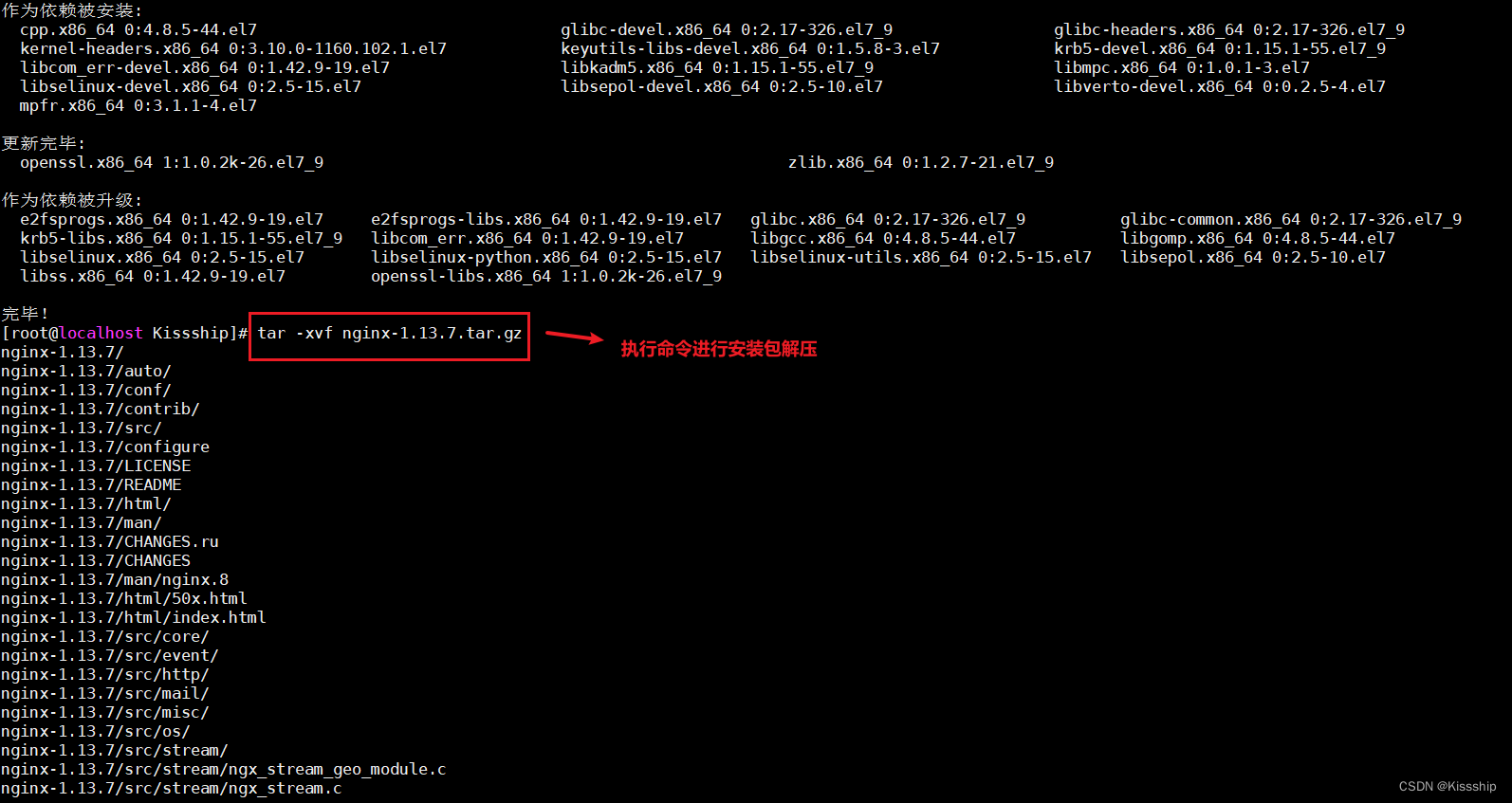
下载依赖完成!如下:
2.1.2 下载并解压安装包
命令如下:
下载、解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
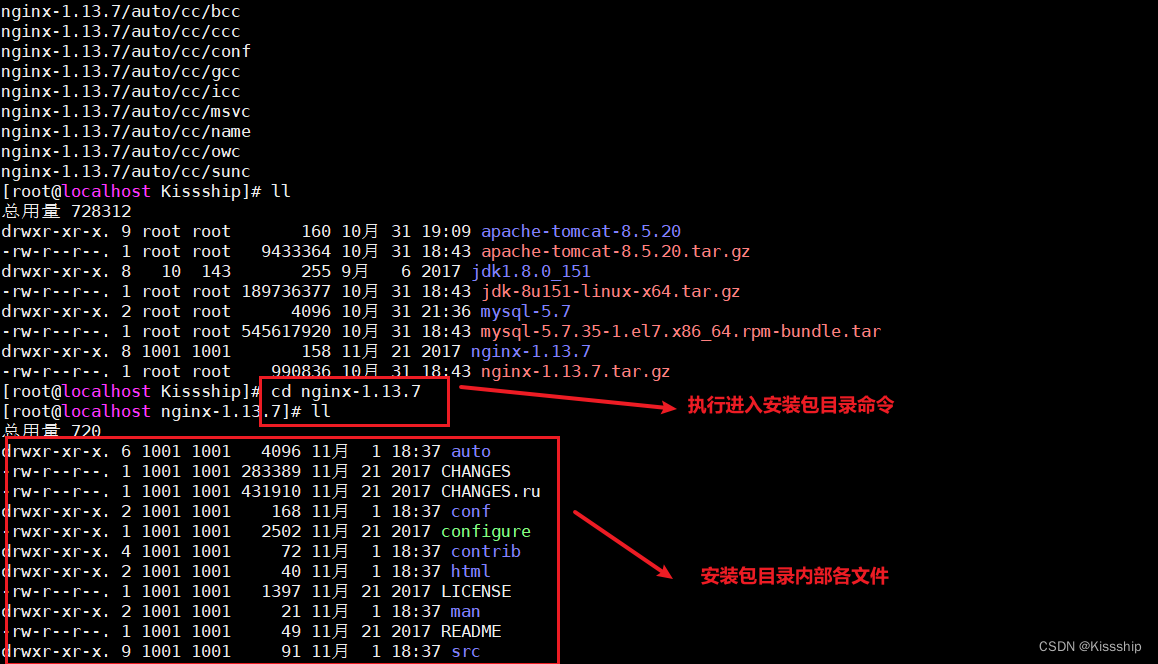
因为博主在之前就已经拷贝了nginx的安装包了,所以这里只需把安装包进行解压即可,具体操作如下:
输入指令查看是否解压成功:
2.1.3 安装nginx
命令如下:
进入安装包目录
cd nginx-1.13.7
编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
安装
make && make install
在解压好安装包之后,我们需要进入安装包目录给它进行安装设置,具体操作如下:
进入安装包目录:
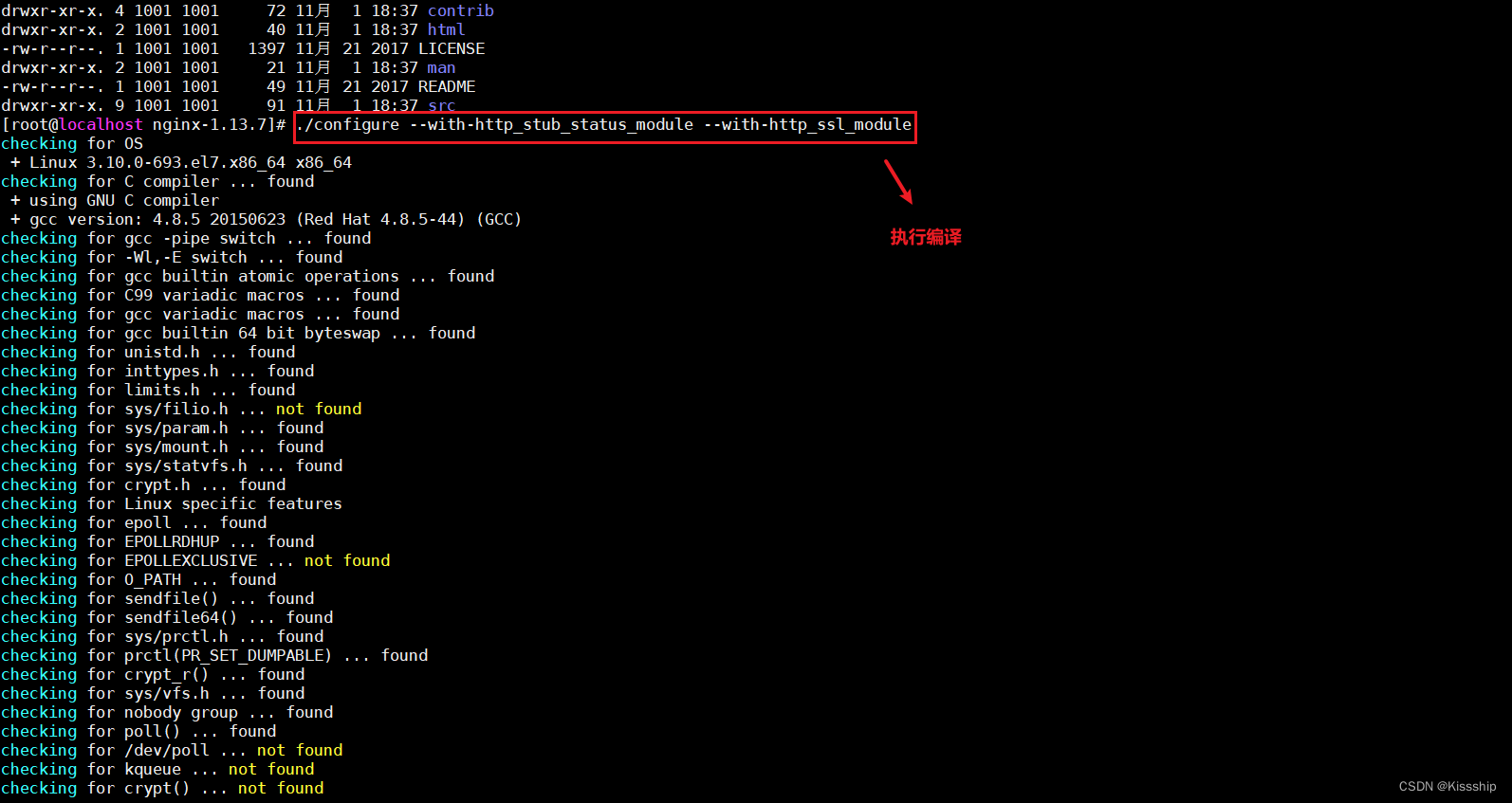
编译,执行配置:考虑到后续安装ssl证书 添加两个模块:
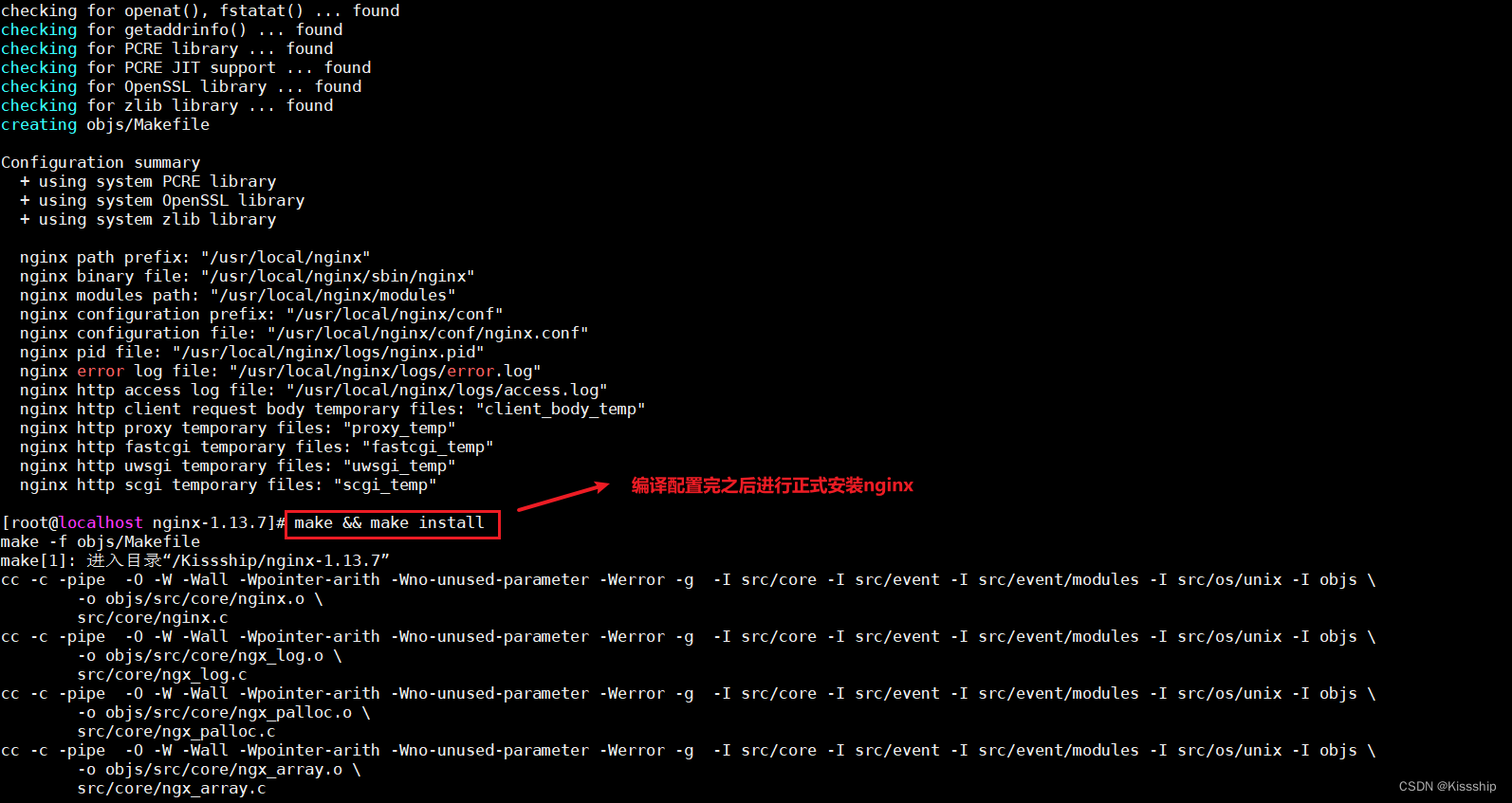
安装:
2.1.4 启动nginx服务
注:安装好的 nginx 服务在 /usr/local/nginx 下
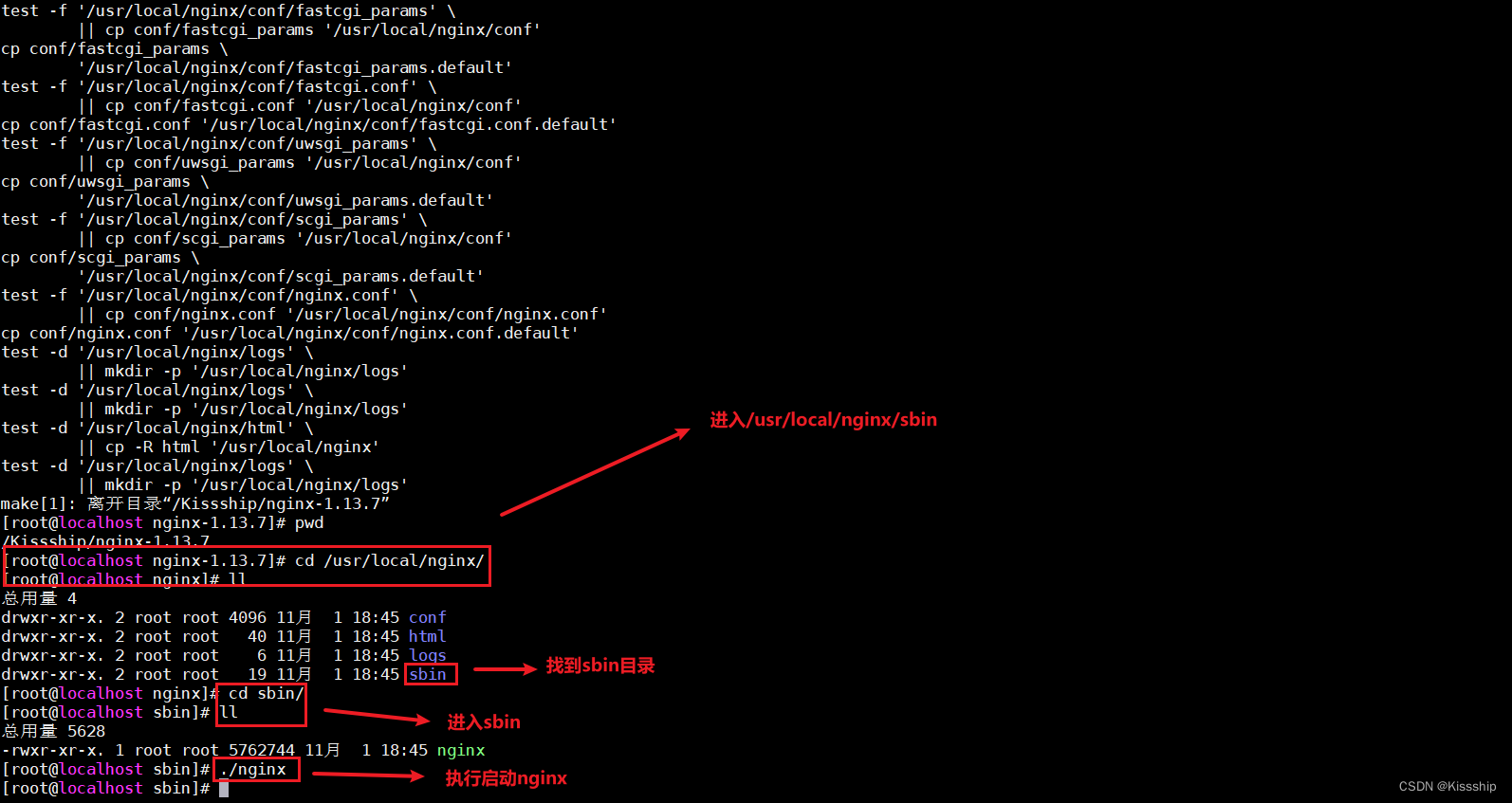
进入 /usr/local/nginx/sbin 目录下启动,具体步骤如下:
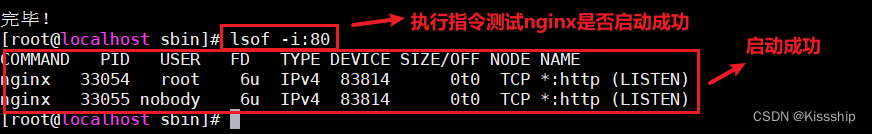
启动后输入指令lsof,测试启动是否成功,如下:
没有lsof命令,下载即可,如下:
下载好命令后,继续测试nginx是否启动成功,如下:
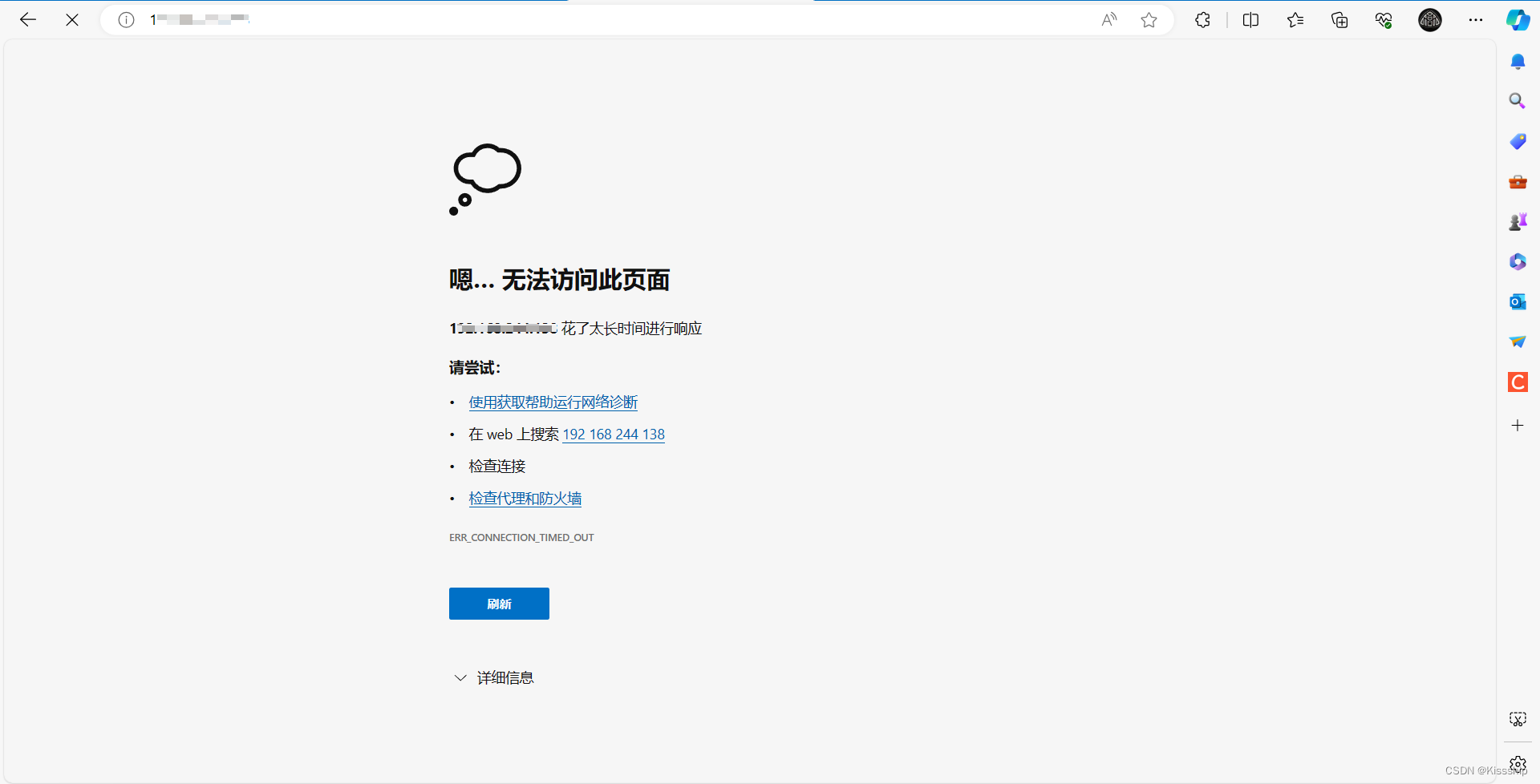
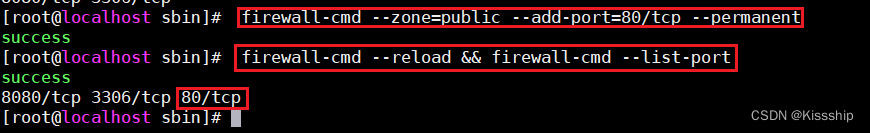
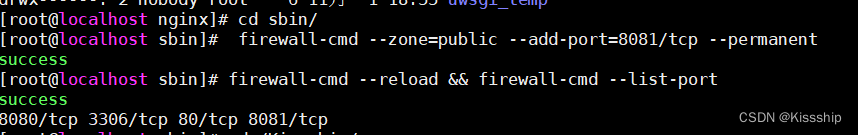
但是此时我们的防火墙并没有开放80端口,无疑nginx外部肯定不能进行访问,执行指令可以看到80端口并未开放,只有上篇博客开放过的8080与3306,如下:
此时,我们需要对80端口进行开放,才可以在外部访问nginx,如下:
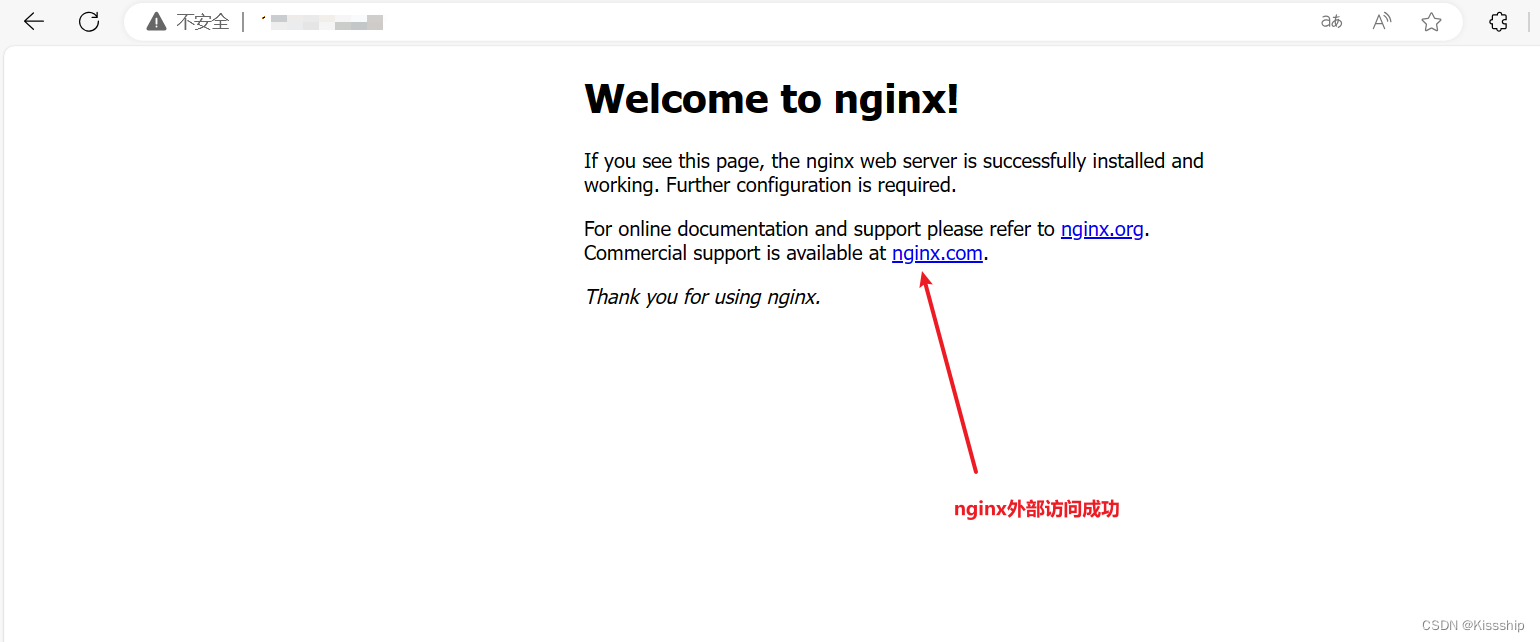
然后再进行外部访问测试,效果如下:
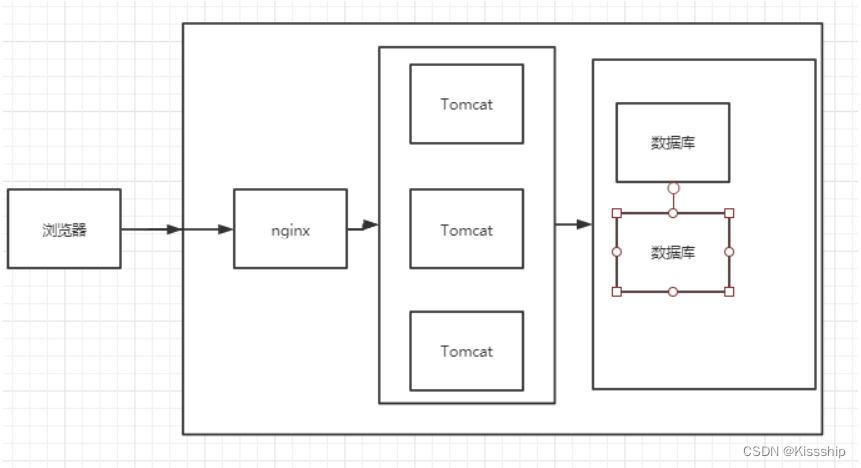
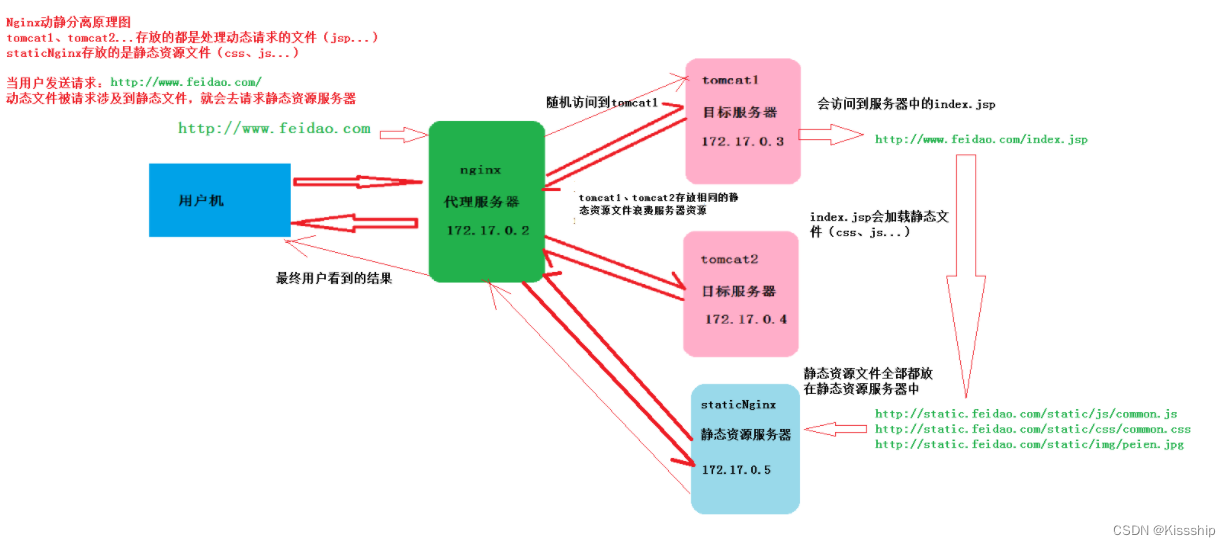
2.2 tomcat负载均衡
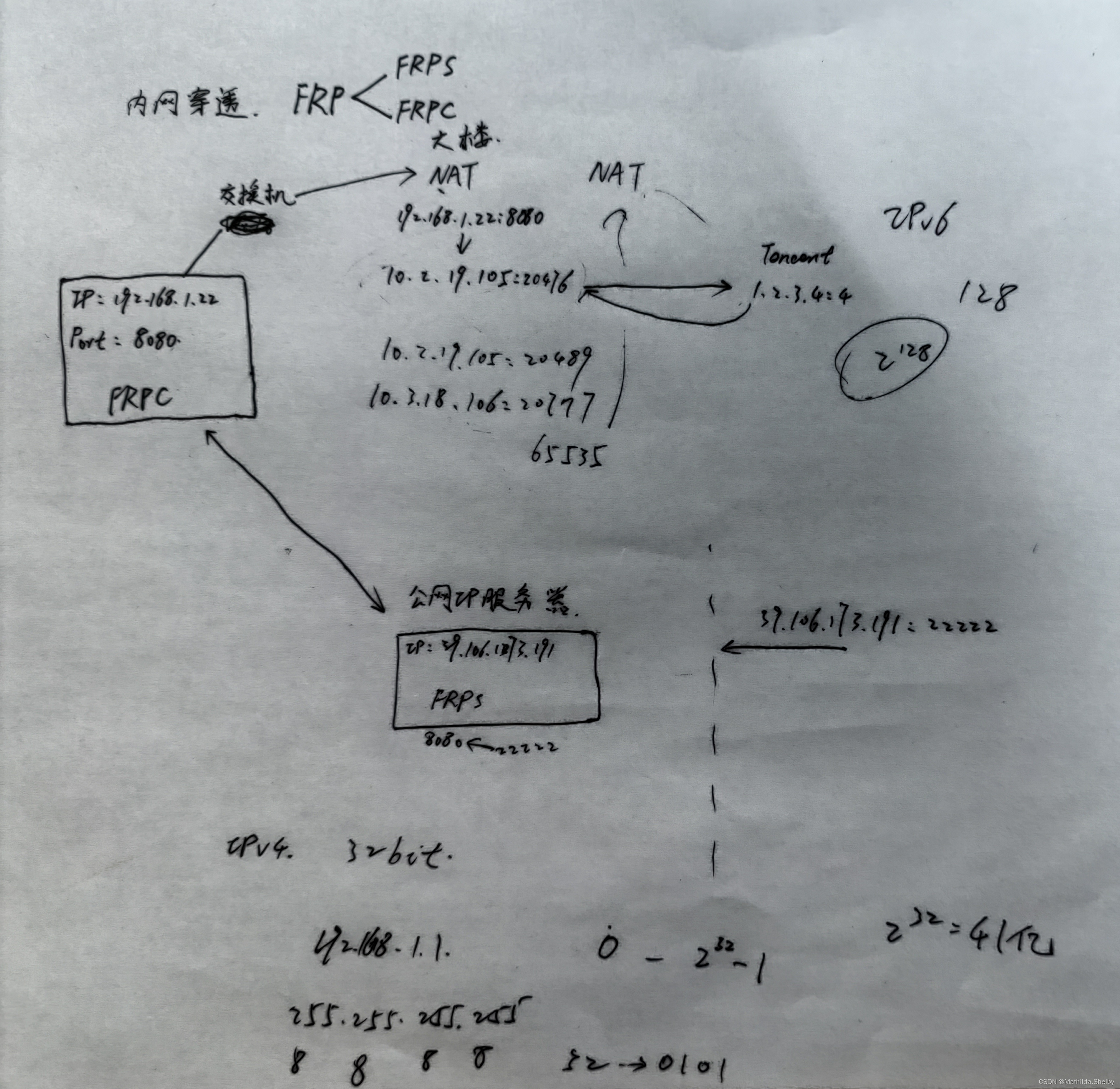
图解:

2.2.1 负载均衡所需服务器准备
所需指令:
#准备2个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
为了演示负载均衡,必须有三台服务器,我们已经有了一个nginx反向代理服务器,还需要准备两个tomcat服务器,具体操作如下:
首先开放8081端口,避免端口冲突,如下:
(注:前面所导入的项目尽量清空后再进行拷贝,排除tomcat启动过慢的问题)
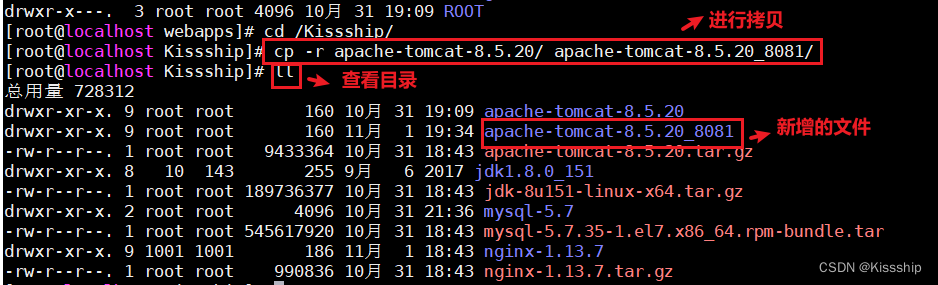
开放成功后,进行拷贝,如下:
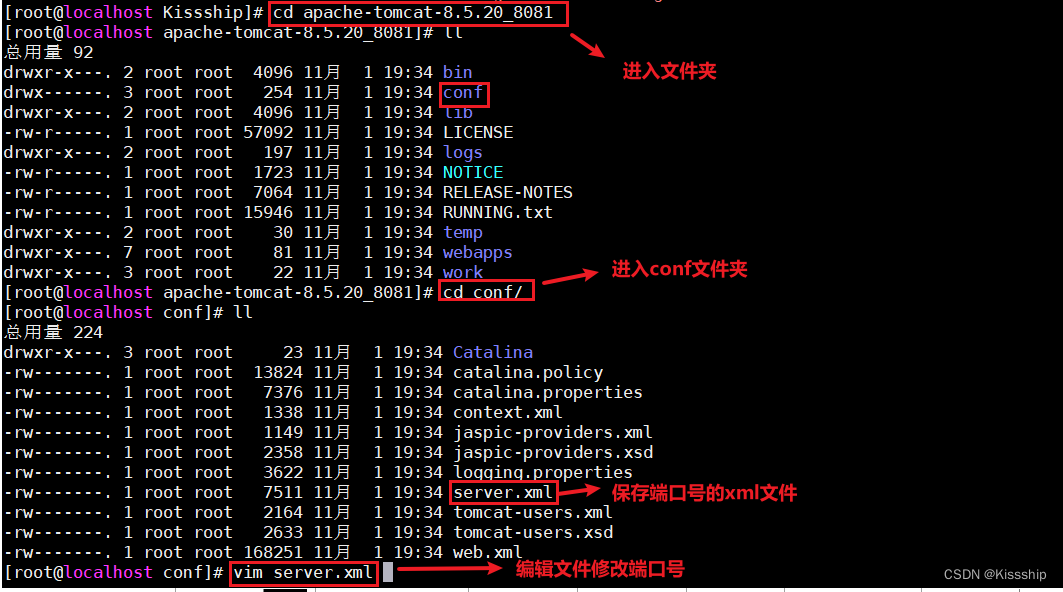
拷贝后我们必须进入文件去修改端口号,因为现在启动的还不是8081端口,具体操作如下:
进入apach tomcat文件夹中的conf文件后,编辑server.xml文件,进行端口修改:
修改端口号:
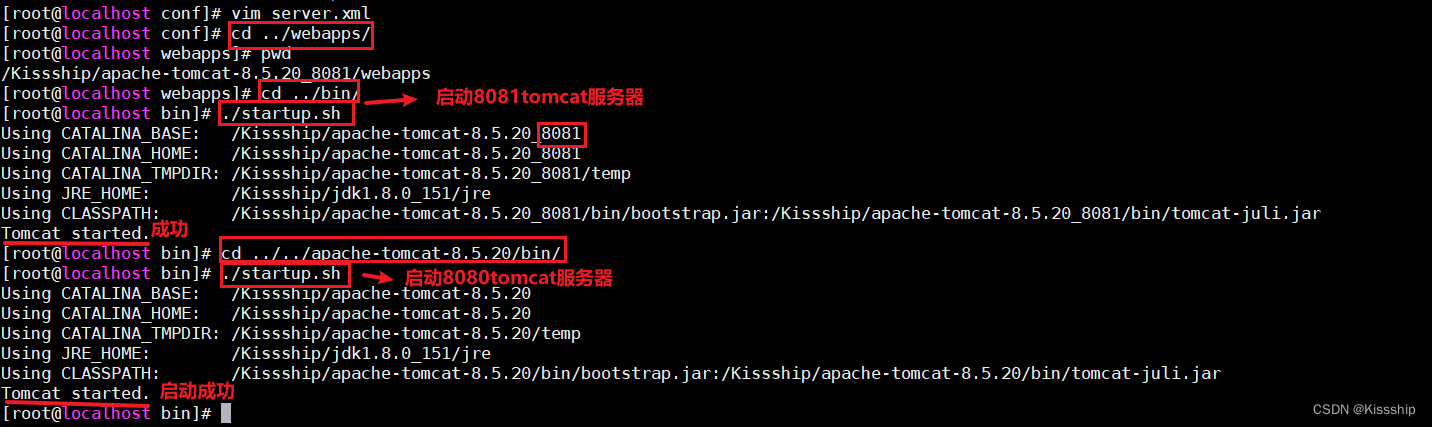
修改完后保存退出。然后分别启动8081与8080tomcat服务器,如下:
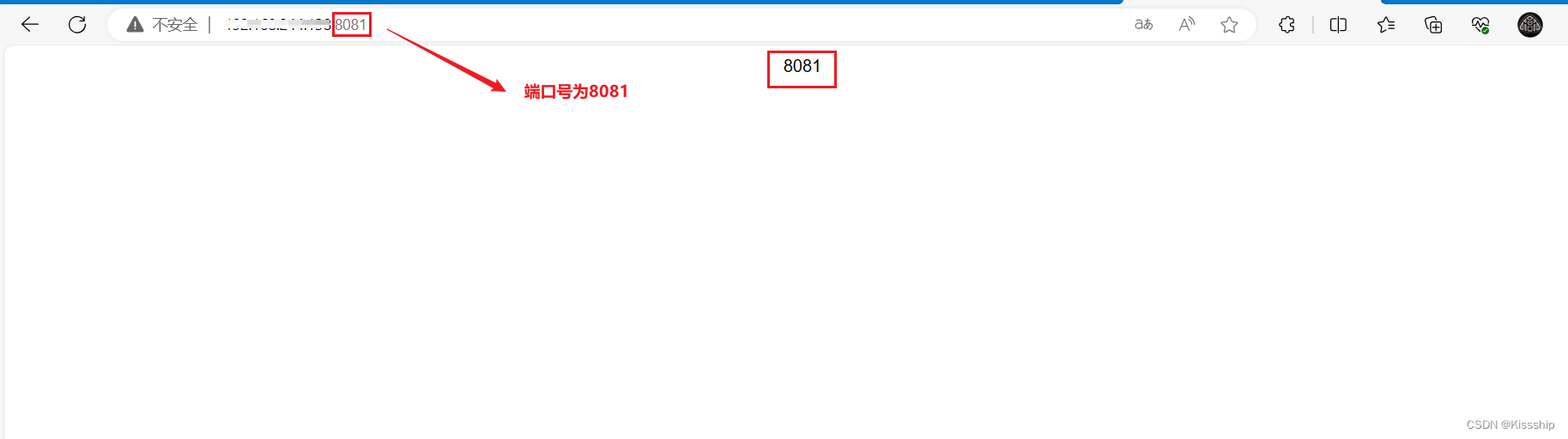
外部访问这两个端口服务器效果如下:
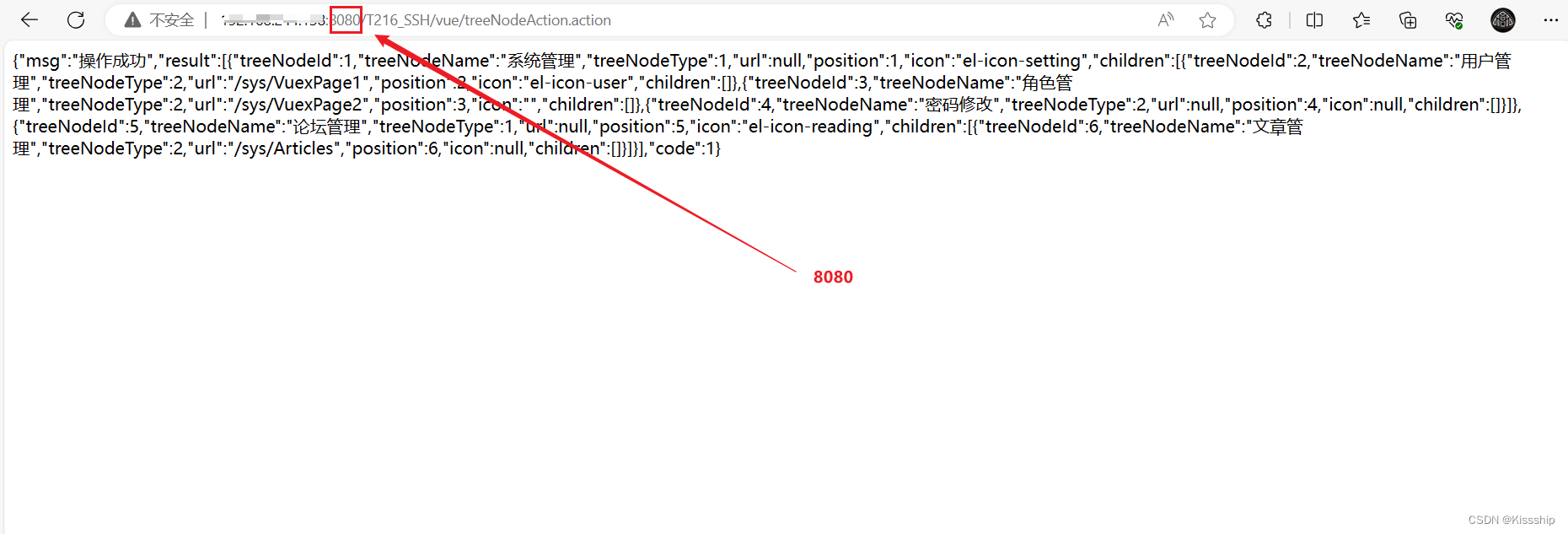
8080:
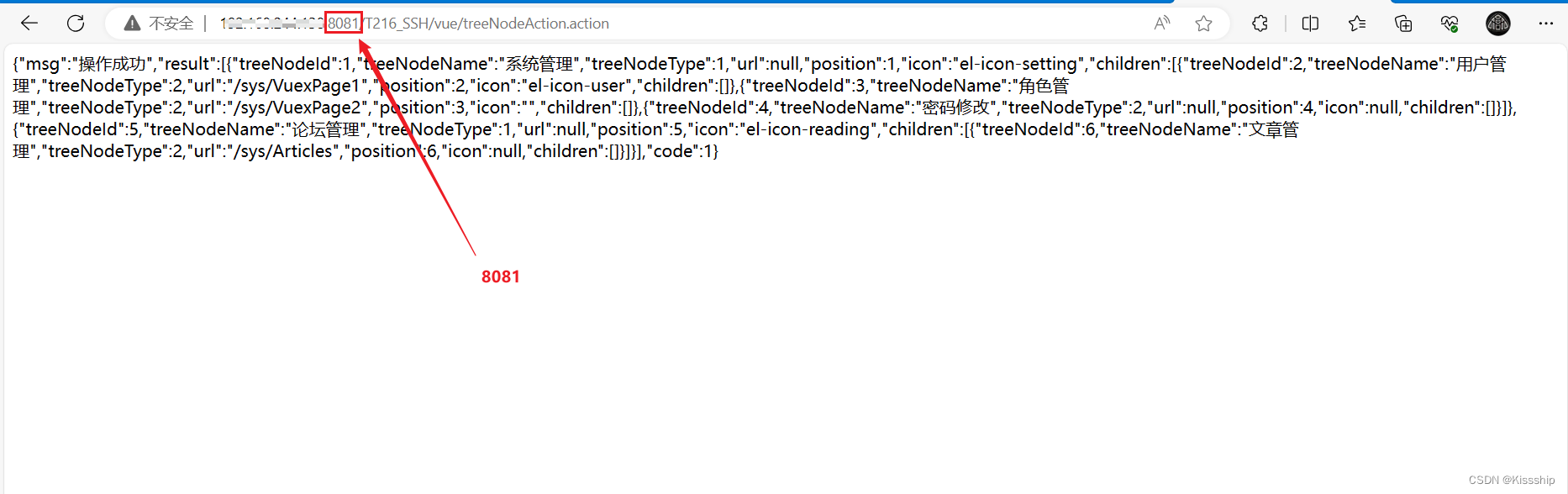
8081:
结合前面的反向代理服务器,三台服务器已经准备就绪。
2.2.2 配置修改
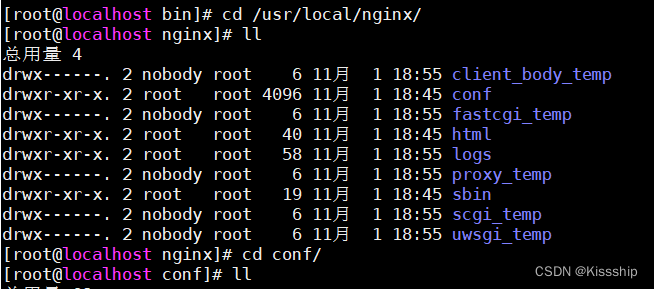
服务器准备好后,重新回到/usr/local/nginx/conf 目录下,
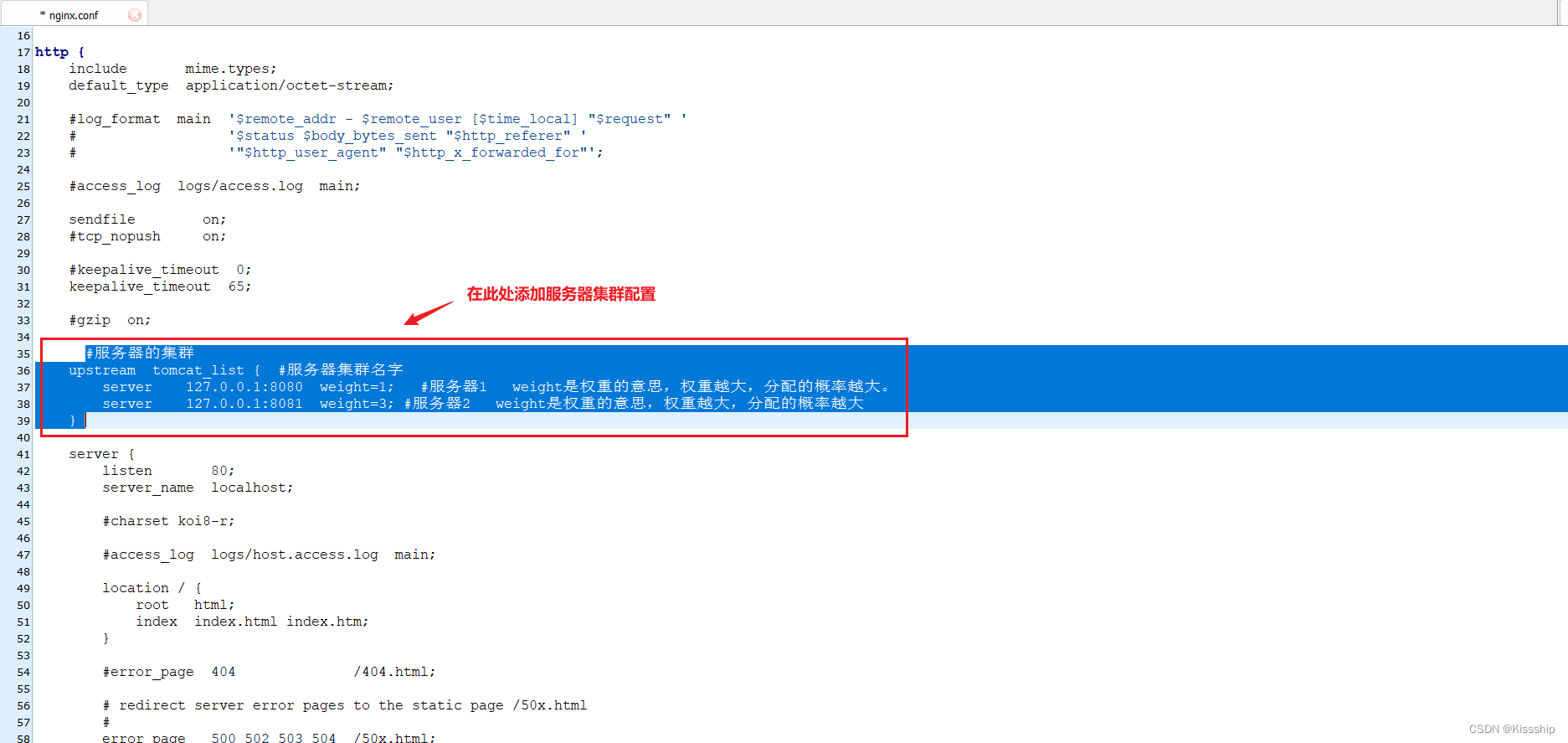
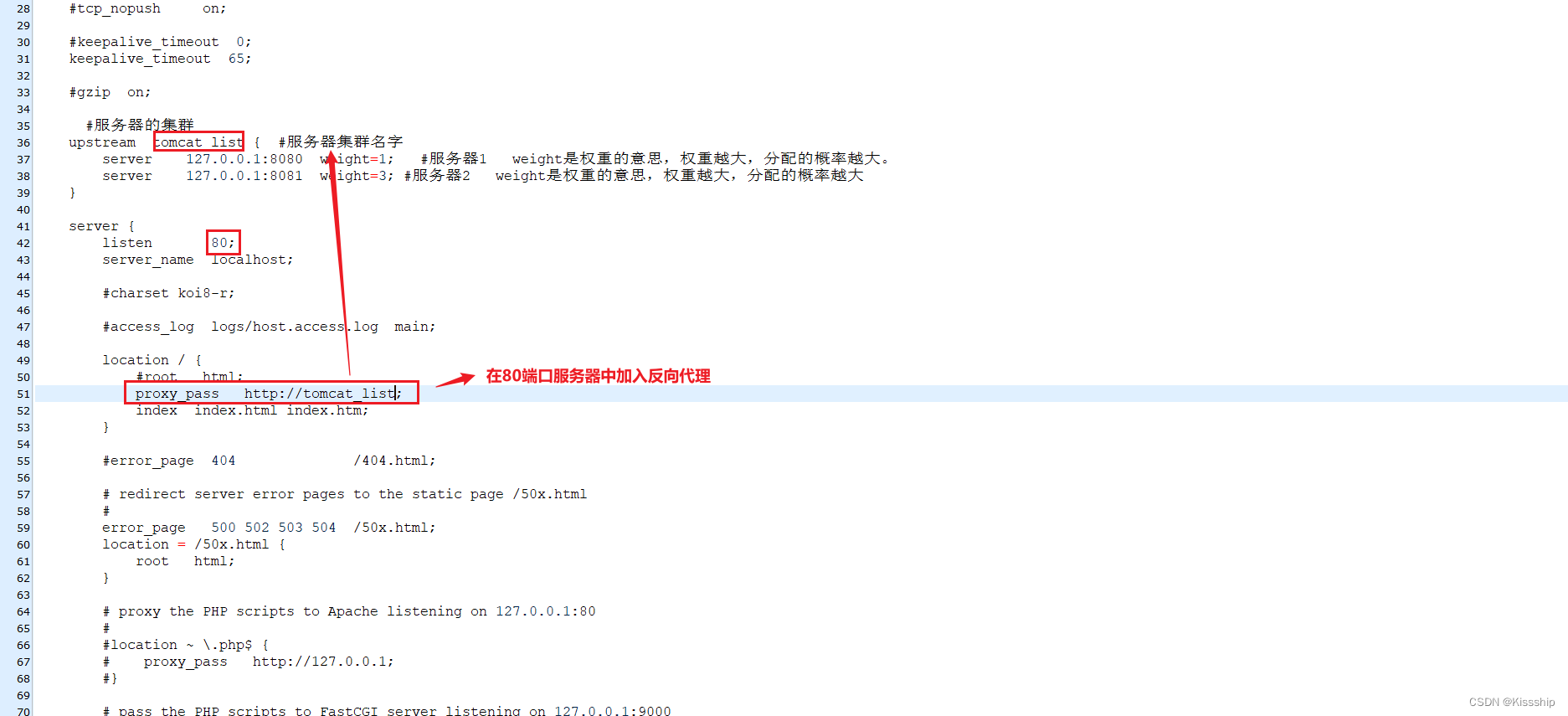
往nginx.conf里面加入服务器集群配置信息,如下:
添加反向代理:
nginx.conf内部代码如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=3; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
proxy_pass http://tomcat_list;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
2.2.3 重启nginx
添加代理保存后,重新返回sbin目录进行nginx重启具体操作如下:

2.2.4 效果展示
页面访问效果展示:
服务器集群权重效果展示:
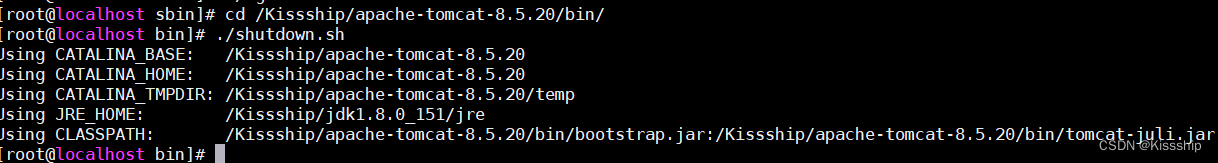
最后关闭8080端口的tomcat,操作如下:
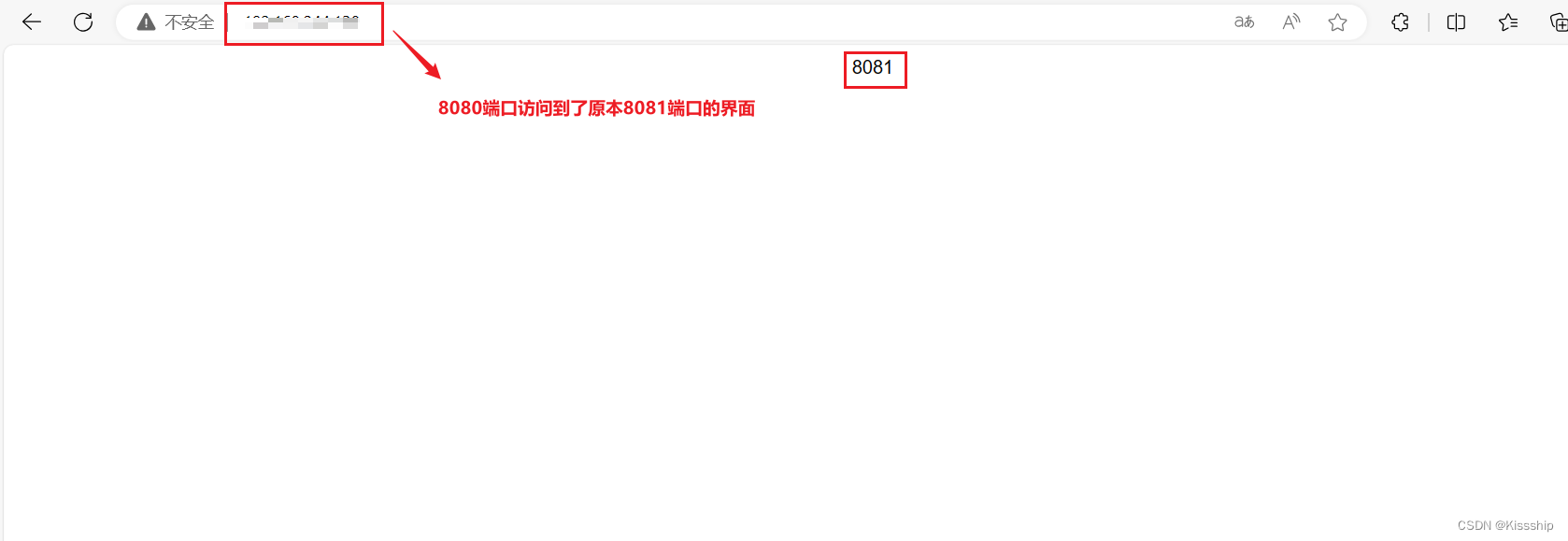
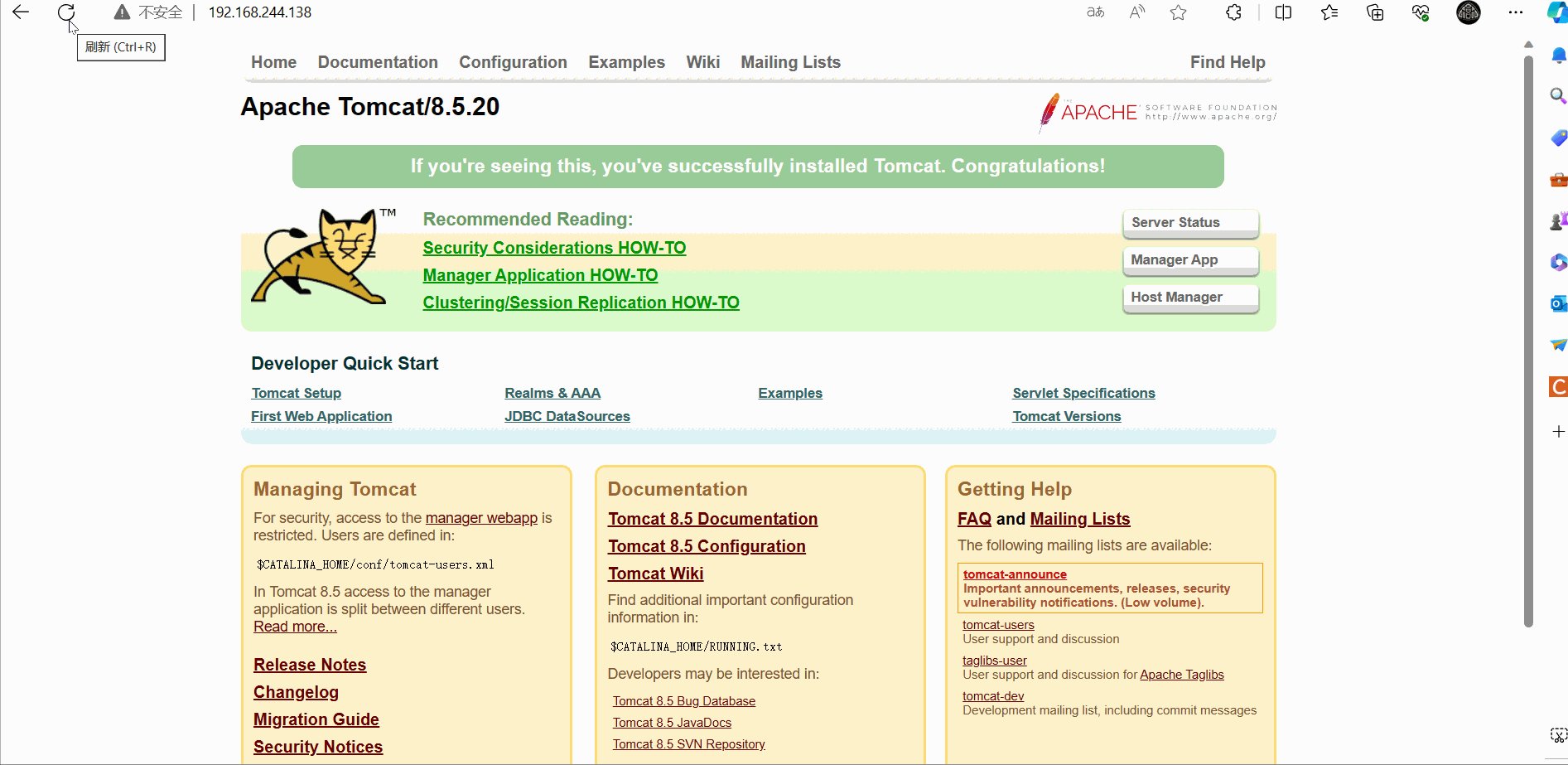
看看效果,如下:
可以看到关闭8080端口的tomcat后,原本8080端口域名只能访问8081端口的页面了。这就是tomcat负载均衡。
2.3 后端项目不同端口访问
8080端口效果如下:

8081端口效果如下:

三、前端项目打包
3.1 导包前测试及准备
项目功能检测:
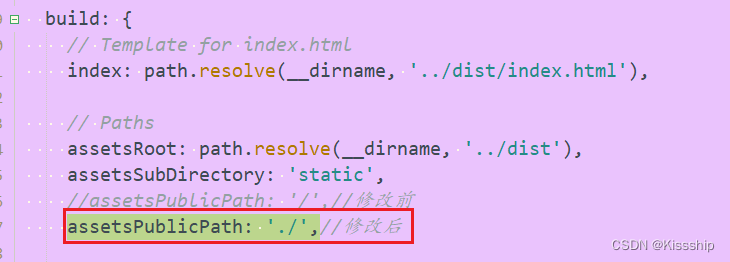
在config/index.js中build代码块下:新增代码,如下:
assetsPublicPath: './',具体操作如下:
注:必须添加,否则打包出现白屏问题。
在build/utils.js中if代码块下:新增代码如下:
//解决jcon路径加载错误 publicPath:'../../'具体操作如下:
3.2 前端项目打包处理
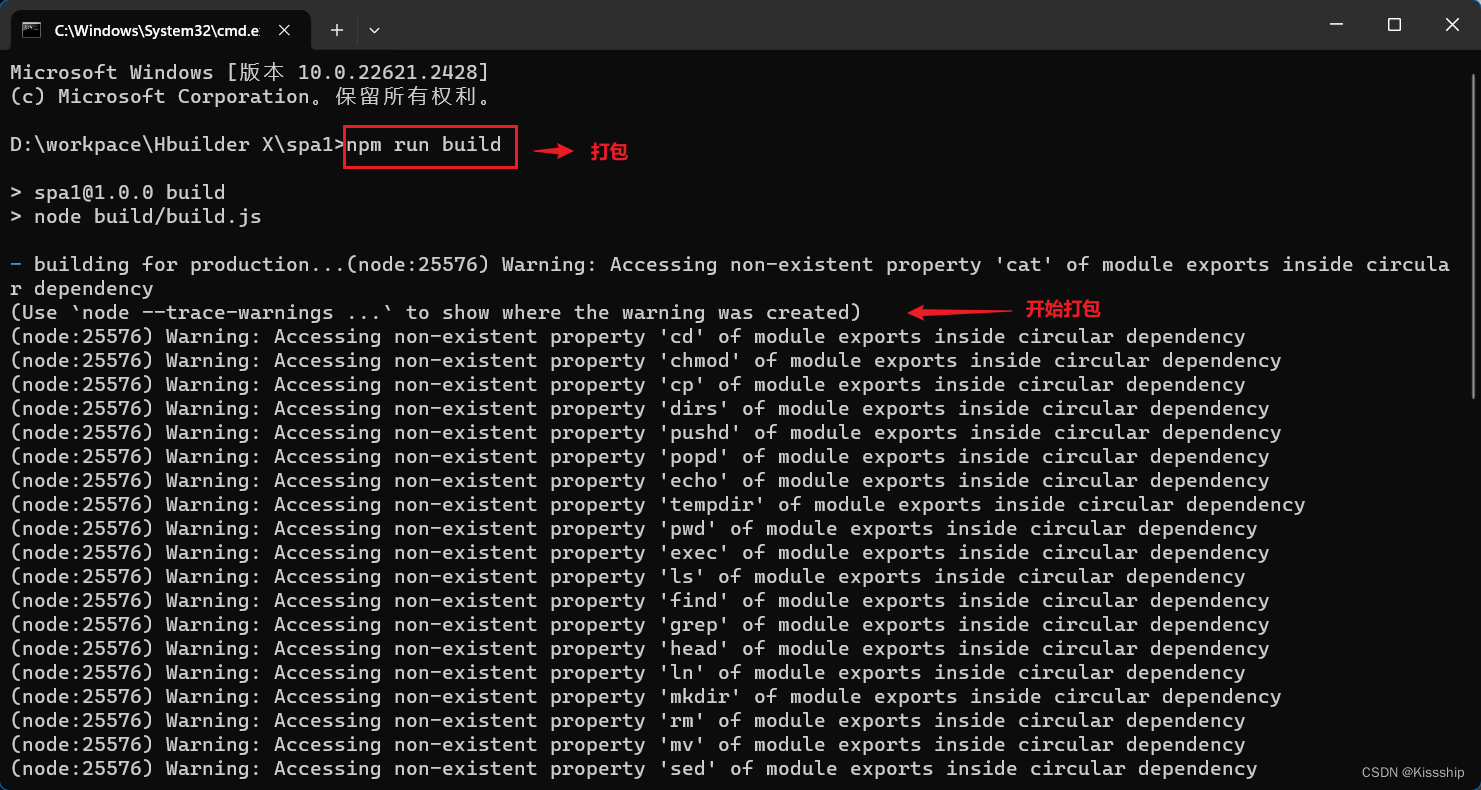
添加完打包必须的代码处理后,前往spa目录下输入cmd开始打包,具体步骤如下:
输入指令并开始打包:
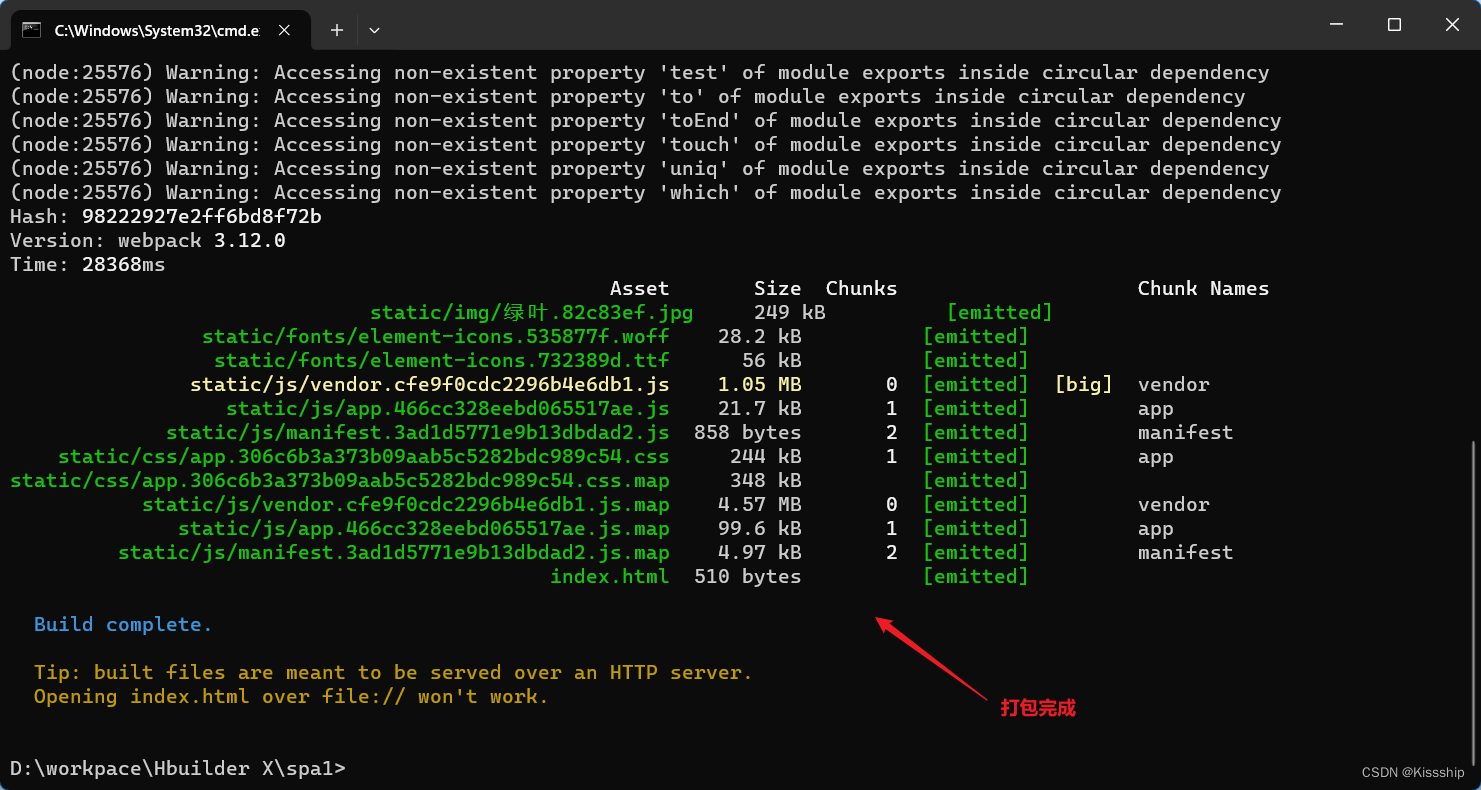
打包完成:
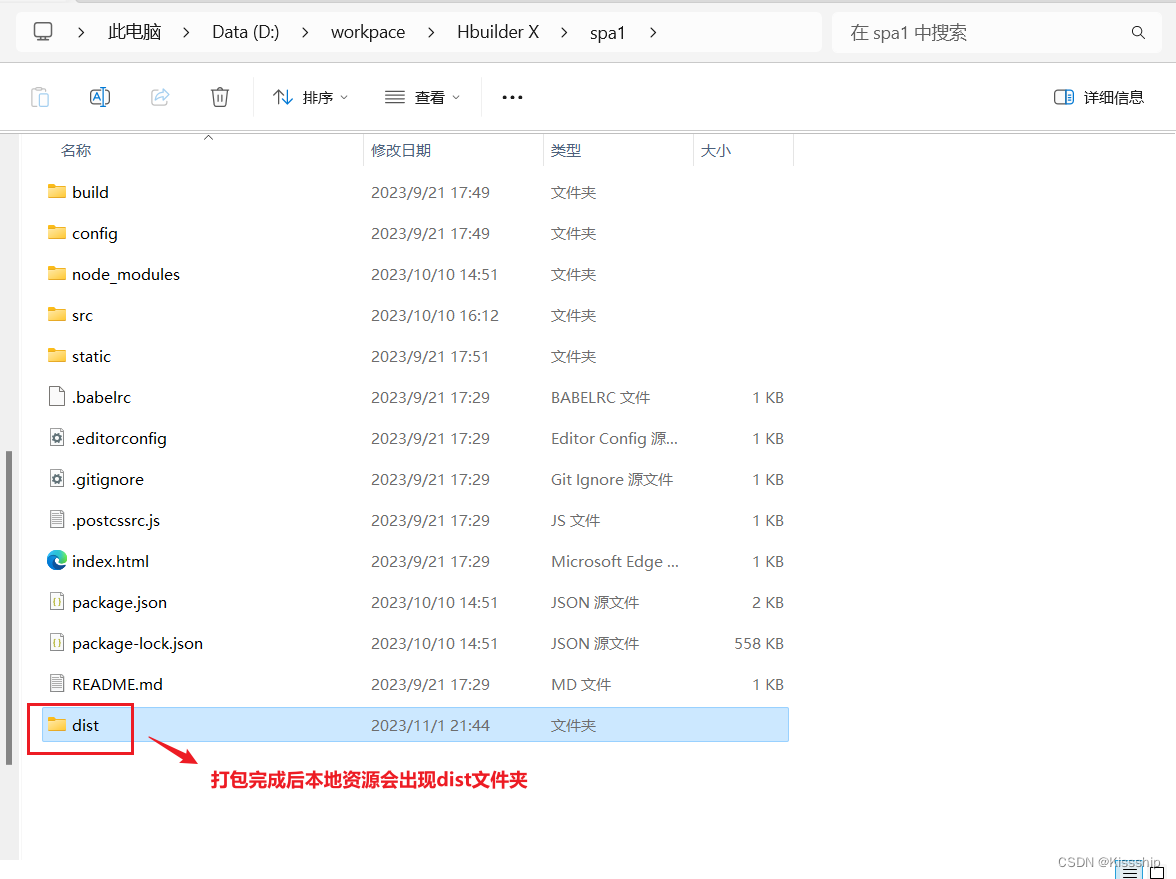
并且dist文件夹中会有前端项目的静态加载页面,如下:
到此前端项目打包完成。
四、前端项目Linux部署
4.1 创建文件夹以存放前端项目解压包
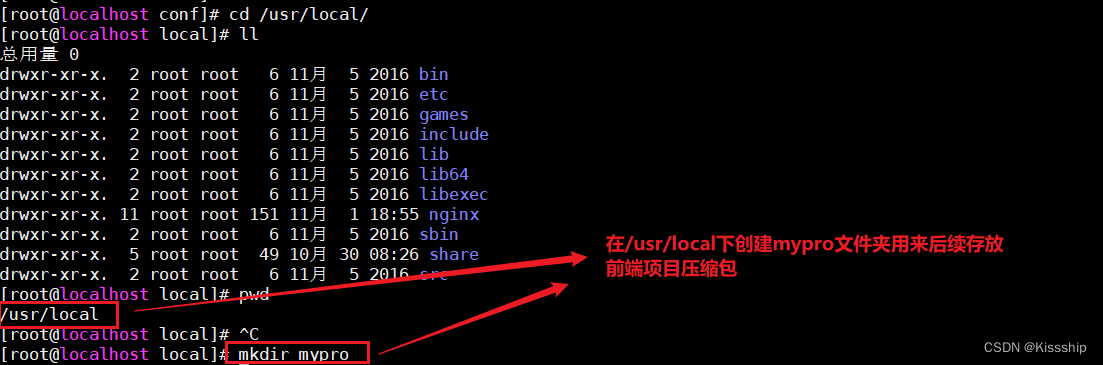
具体操作如下:

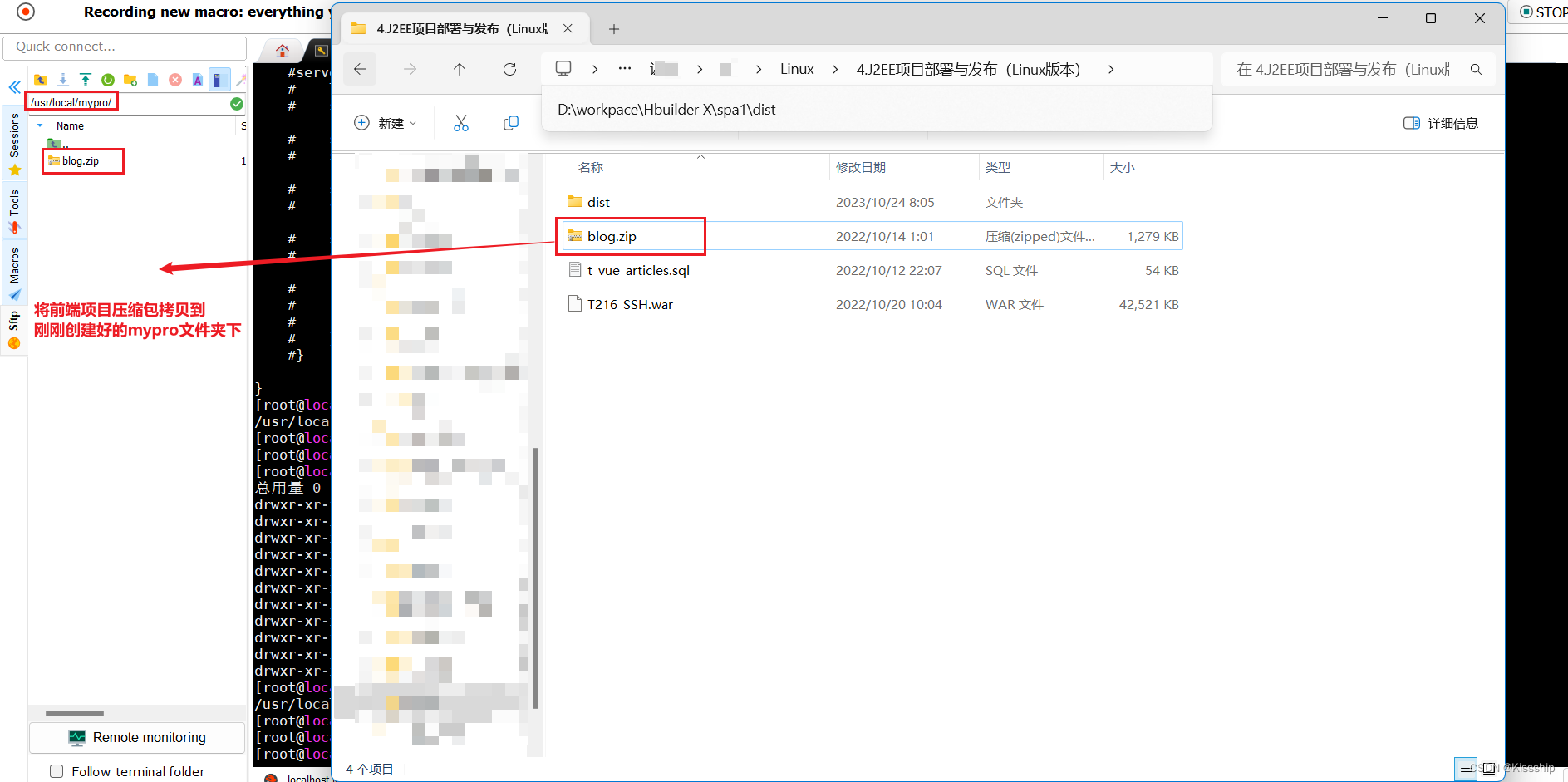
4.2 将前端项目拷贝到对应文件夹
具体操作如下:

4.3 解压前端项目包以及配置项目动静态资源
4.3.1 下载onzip命令
yum install -y unzip
因为前端项目压缩包后缀是zip,需要用到onzip命令去解压,所以我们在解压前需要下载onzip命令,具体操作如下:

4.3.2 用onzip命令解压前端项目压缩包
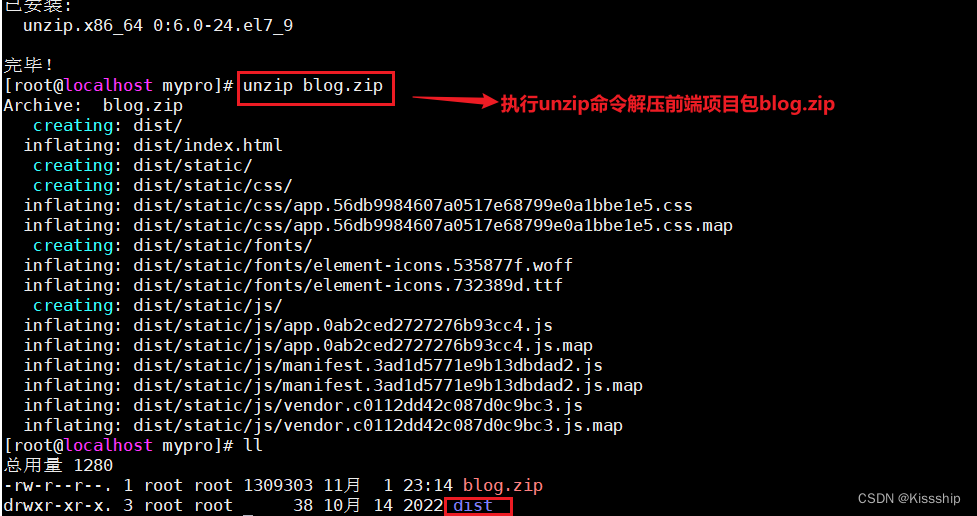
unzip blog.zip
用刚刚下载好的unzip命令,解压前端项目包,具体操作如下:

4.3.3 前端项目资源配置

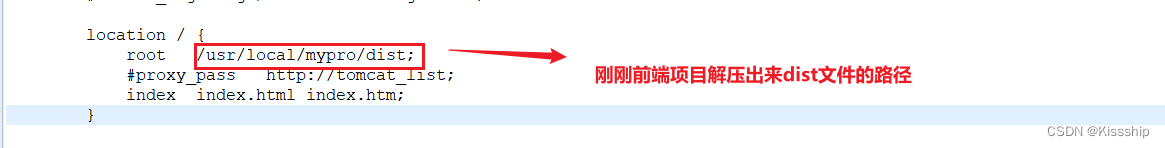
(1)静态资源配置
具体操作如下:

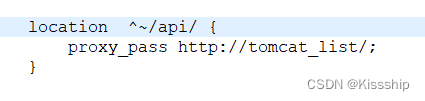
(2)动态资源配置
具体操作如下:
在静态资源下部配置动态资源:
^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api。
配置完成后保存即可。
4.4 重启nginx服务
重新回到/usr/local/nginx/sbin/下执行重启指令进行nginx重启服务,具体操作如下:

重启nginx服务之后,效果如下:

4.5 将域名映射到特定IP地址
具体操作如下:
win11主页搜索命令提示符并右键点击管理员运行,如下:

在命令提示符中,键入编辑命令
notepad c:\windows\system32\drivers\etc\hosts
来以管理员权限打开host文件。如下:

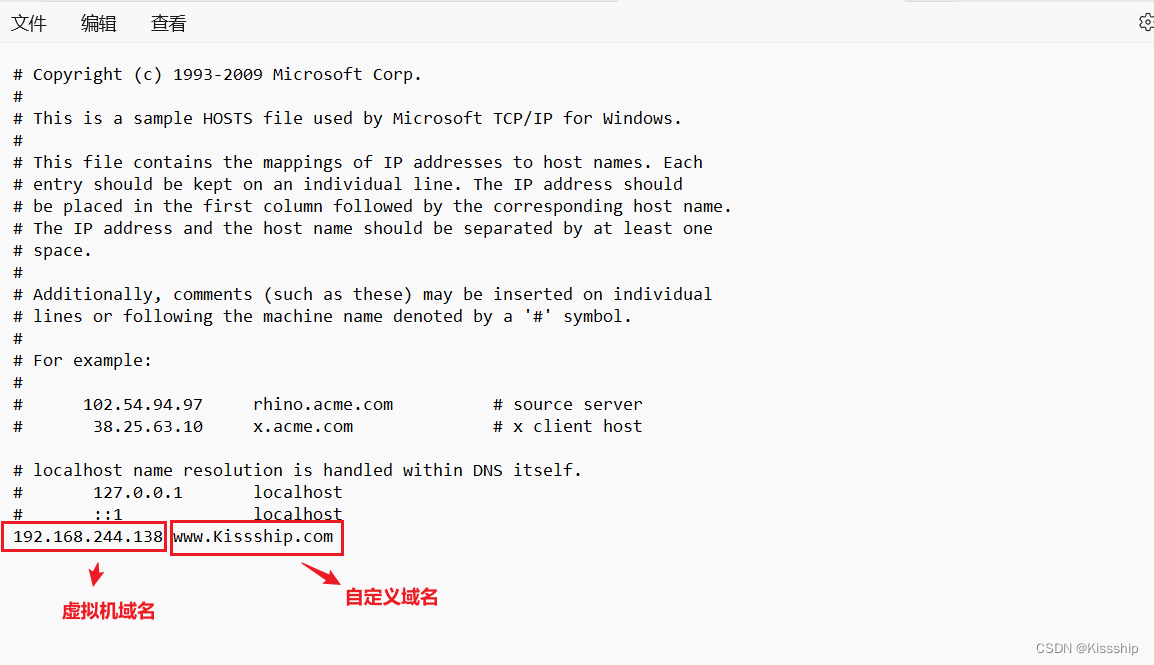
打开后,在下方输入虚拟机域名与特定IP地址,如下:

输入完成之后保存即可。
注:编辑hosts文件时,是以txt文件形式进行编辑的。保存也是以txt文件形式进行保存。将hosts.txt文件保存后,点击查看里面的内容,确认无误。如果无误,可以将原来hosts本地计算机文件删除,然后将刚刚保存的带有后缀名.txt的文件重命名,将.txt后缀名删除即可。计算机会自动转成hosts。
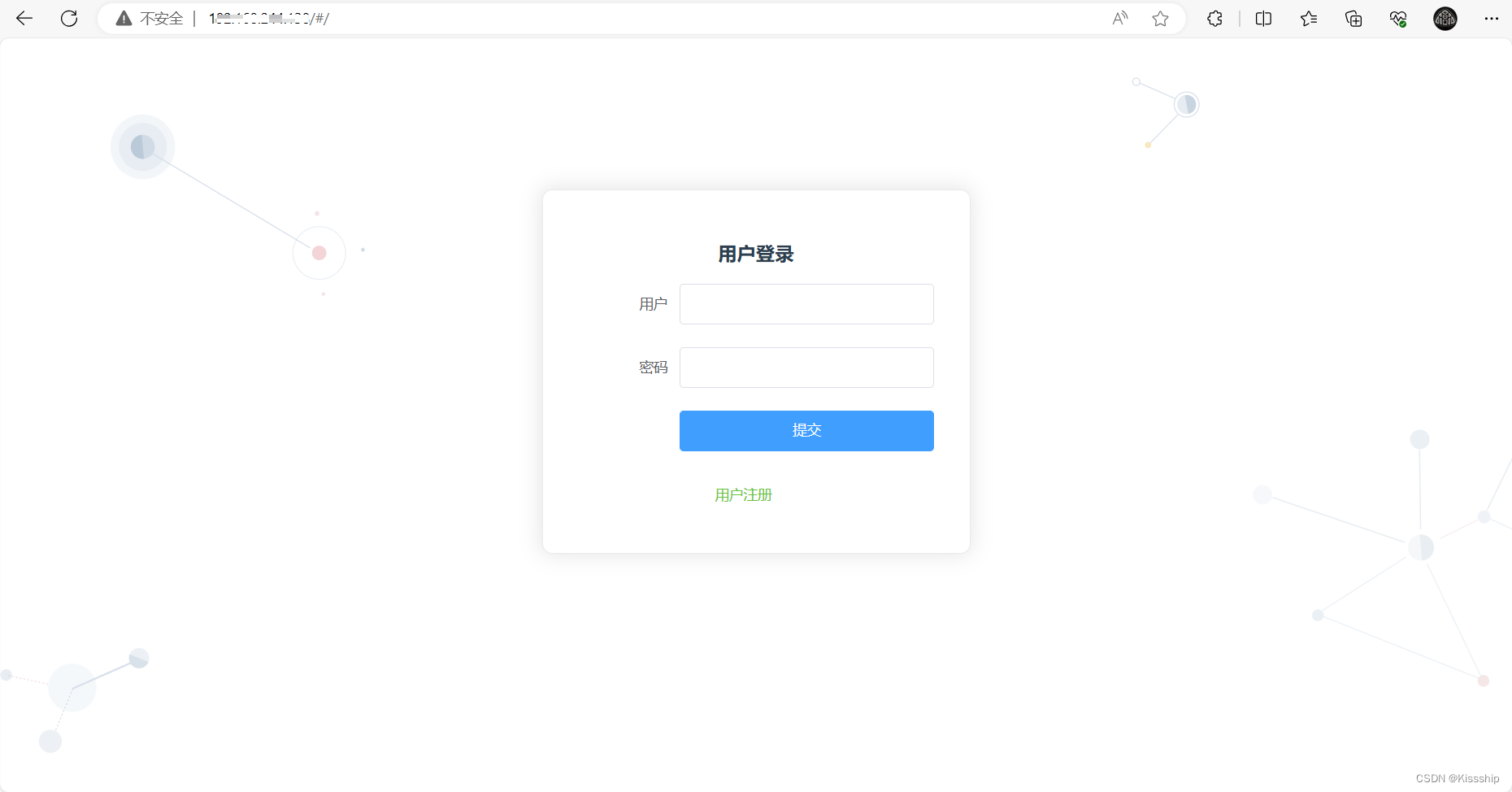
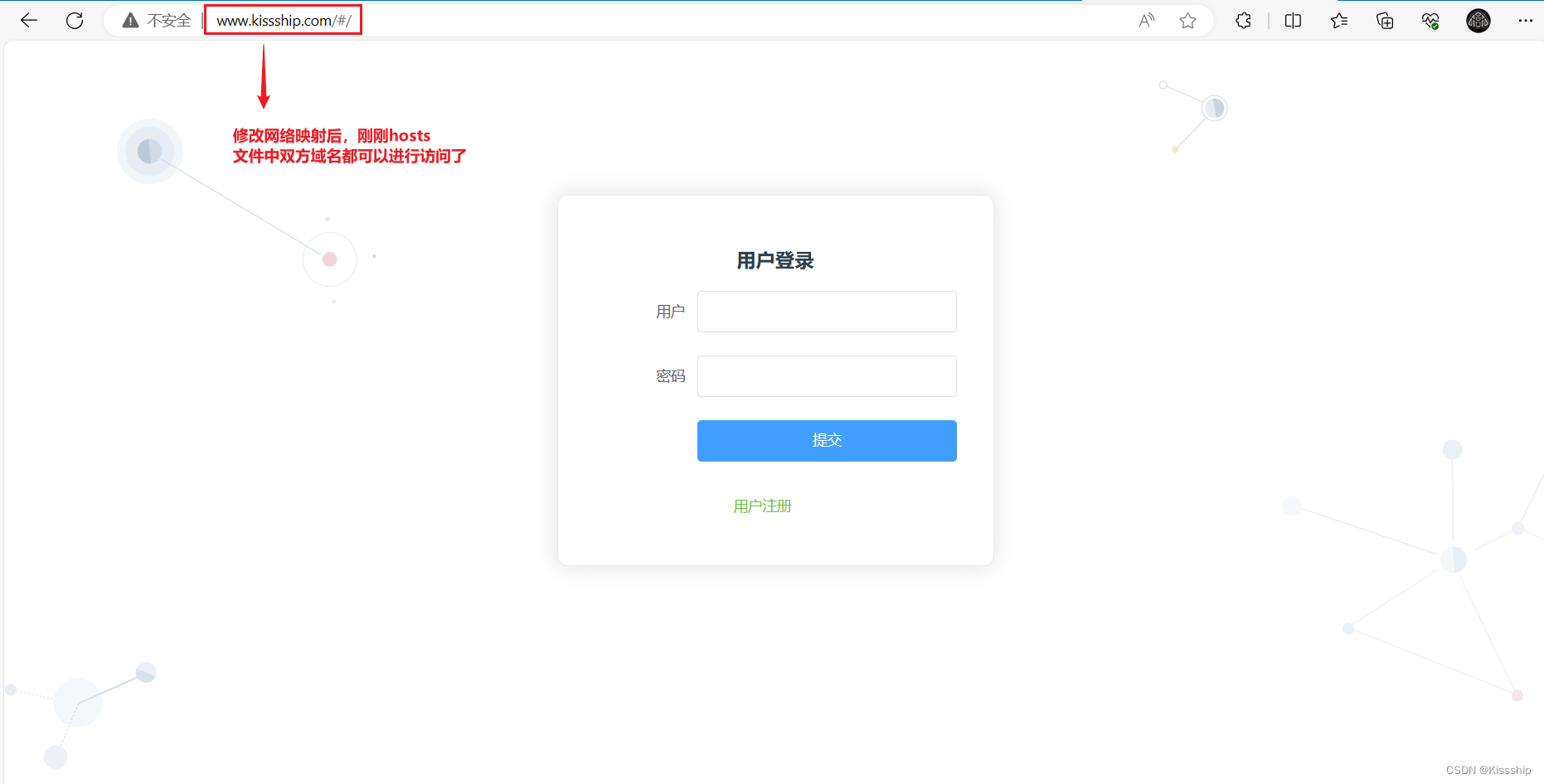
最后,用www.Kissship.com特定IP地址访问的效果如下:

最后Nignx安装&负载均衡&动静分离以及Linux前端项目部署&将域名映射到特定IP地址就到这里,祝大家在敲代码的路上一路通畅!
















































![[PHP]pearProject协作系统 v2.8.14 前后端](https://img-blog.csdnimg.cn/3e92fc5b74484b908bf85ac160ff1ed8.png)


![[译]CSS Animations 与 CSS Transitions](https://img-blog.csdnimg.cn/img_convert/8bd8a7b3aa1707bf20d192bff02be6d6.png)