建立本图书馆书目推荐数据分析是为了通过系统对图书数据根据算法进行的分析好推荐,以方便用户对自己所需图书信息的查询,根据不同的算法机制推荐给不同用户不同的图书,用户便可以从系统中获得图书信息信息。 对用户相关数据进行分析,为相似度较高的用户建立邻居关系,基于协同过滤算法产生符合用户兴趣的个性化图书资源列表;最后对推荐结果进行排序,并通过可视化技术展示出来 。
通过图书馆书目推荐数据分析与可视化系统的研究可以更好地理解系统开发的意义,而且也有利于发展更多的智能系统,解决了人才的供给和需求的平衡问题,图书馆书目推荐数据分析与可视化系统的开发建设,由于其开发周期短,维护方便,所以它可以适应个性化智能图书推荐体系的基本要求。
而且这种图书推荐管理的方式,容易出现遗失或因为失误输入错误的信息等等。在这些基础上,我把 技术的图书馆书目推荐数据分析与可视化荐系统作为我的毕业设计,希望可以解决图书推荐管理中出现的问题,简化工作人员的压力,也可以方便管理员进行系统化、电子化的管理。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
本系统旨在建立用户、管理者、图书三者之间的桥梁关系,从而使用户能及时有效的从管理者手中获取到信息。随着电子技术的普及和快速发展,线上管理系统被广泛的使用,有很多商业机构都在实现电子信息化管理,图书推荐也不例外,由比较传统的人工管理转向了电子化、信息化、系统化的管理。
传统的图书推荐管理,一开始都是手工记录,然后将手工记录的文档进行存档;随着电脑的普及,个性化智能图书推荐管理演变成了手工记录后,输入电脑进行存档。传统的管理方式,对管理者来说工作量大。所以我们认为建立一个网上图书馆书目推荐数据分析是非常必要的,其方便高效、简单快捷的管理模式是很有使用性的。结合图书馆书籍借阅的具体特征的基础上,提出适用于馆藏书籍的个性化推荐模型; 

目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
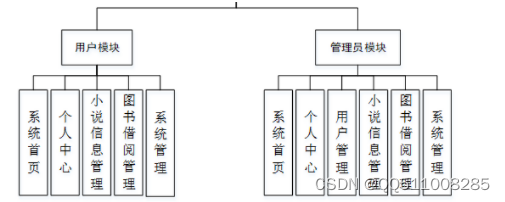
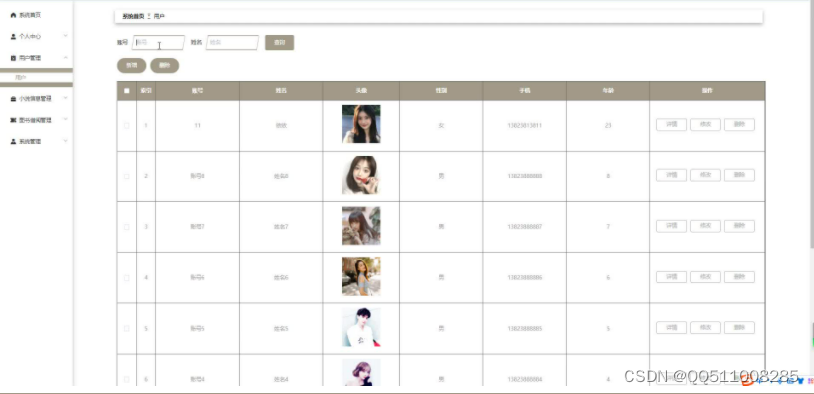
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30






![[PHP]pearProject协作系统 v2.8.14 前后端](https://img-blog.csdnimg.cn/3e92fc5b74484b908bf85ac160ff1ed8.png)


![[译]CSS Animations 与 CSS Transitions](https://img-blog.csdnimg.cn/img_convert/8bd8a7b3aa1707bf20d192bff02be6d6.png)