欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。
文章目录
- 一项目简介
- 二、功能
- 三、火灾烟雾报警系统
- 四. 总结
一项目简介
YoloV5 是深度学习中用于目标检测的一种算法,可以对输入的图像进行识别,标识出其中的物体。
在火灾烟雾报警系统中,我们可以使用 YoloV5 对监控摄像头传回的图像进行检测,如果检测到烟雾或火焰等火灾相关的物体,则触发报警系统,通知相关部门采取相应的应急措施。
通过使用深度学习算法,我们可以提高火灾的检测率,并且减少误报率,从而更及时准确地发现火灾并采取应对措施,保障人们的安全。
二、功能
环境:Python3.8、OpenCV4.5、torch1.8.1、PyCharm
简介:深度学习之基于YoloV5火灾烟雾报警系统(GUI界面)
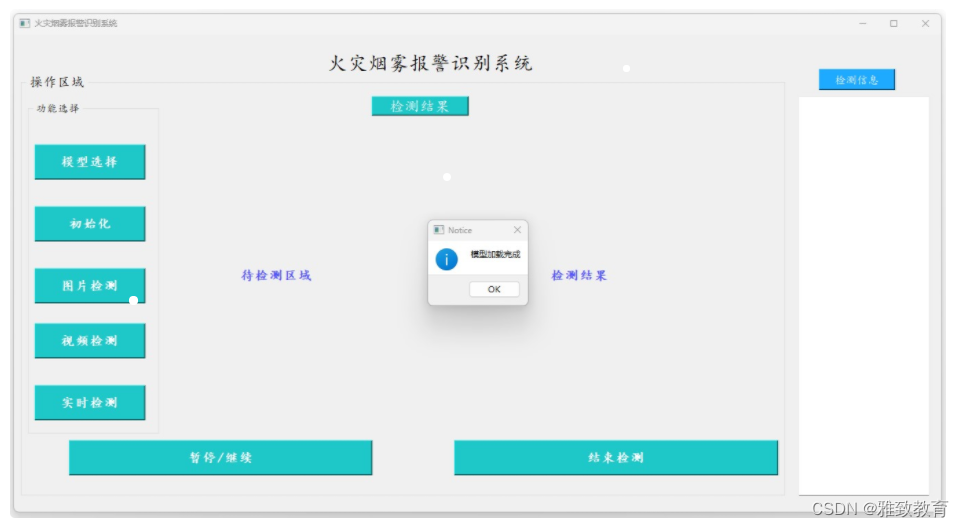
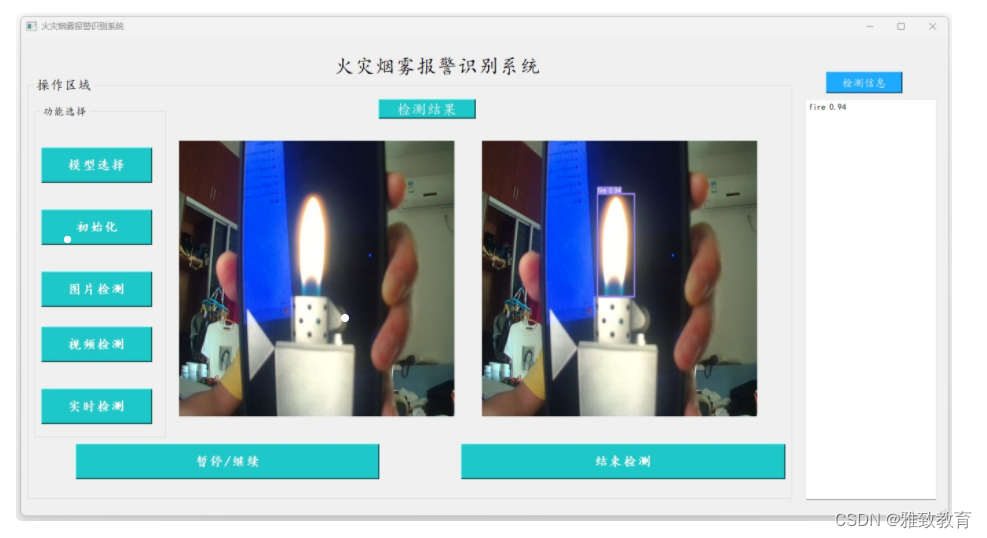
[1]可检测图片,视频,以及摄像头实时检测
[2]对摔倒行为具有报警提醒功能
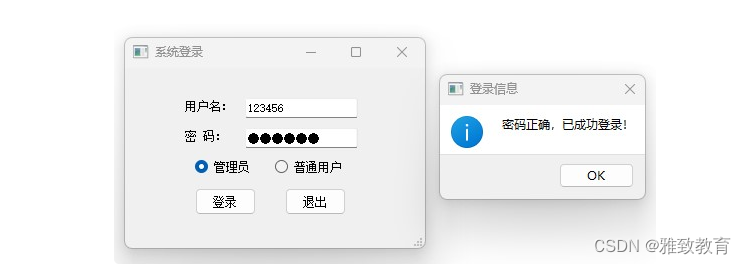
[3]具有可视化界面,并附带登录注册功能
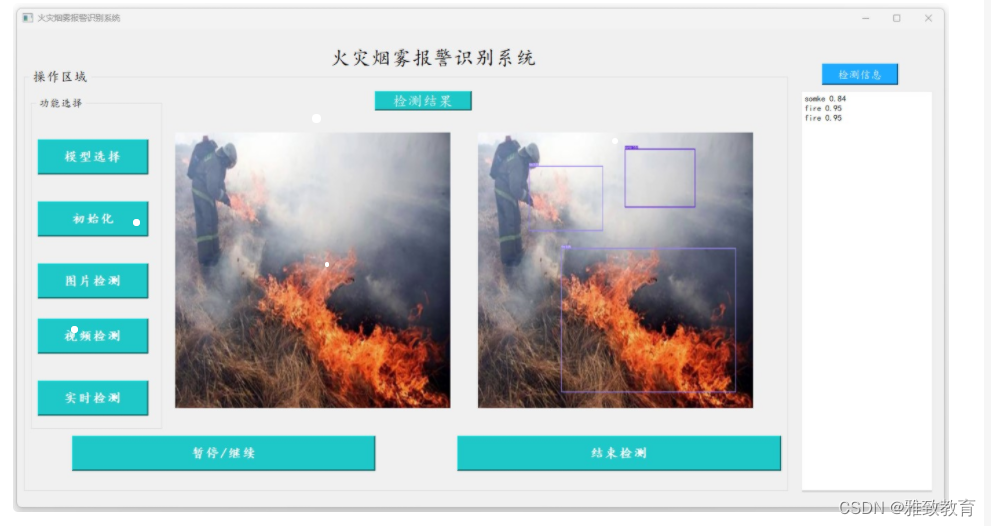
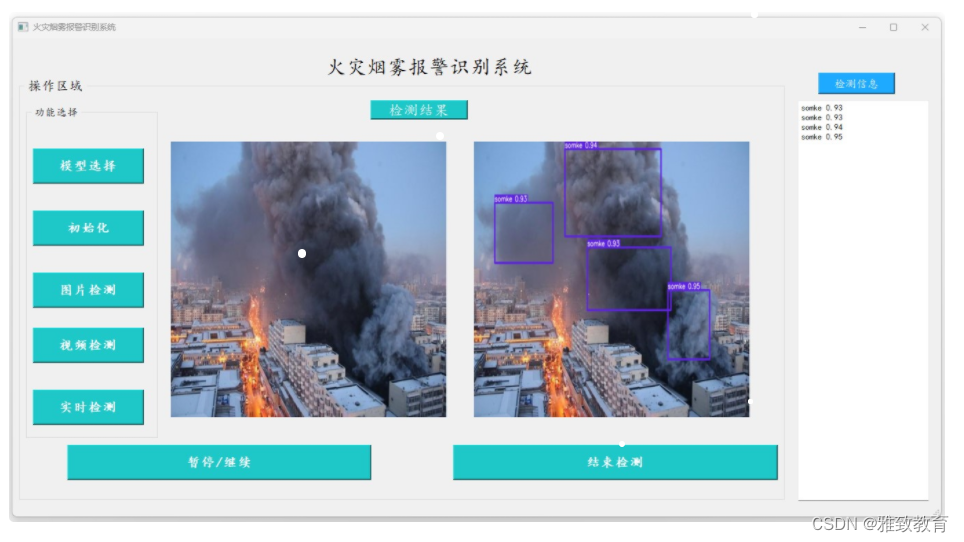
三、火灾烟雾报警系统






四. 总结
基于YoloV5的火灾烟雾报警系统是一种利用深度学习算法进行目标检测的系统,旨在及时准确地检测火灾和烟雾。
该系统的核心是YoloV5算法,它能够对输入的图像进行实时的目标检测,快速而准确地标识出火灾和烟雾等火灾相关的物体。相比于传统的检测方法,YoloV5具有更高的检测率和较低的误报率。
系统主要的工作流程包括以下几个步骤:首先,从监控摄像头获取图像数据,然后将这些图像输入到YoloV5模型中进行目标检测。如果在图像中检测到火灾或烟雾的物体,系统会触发报警系统,通知相关人员或部门采取紧急措施。
通过采用深度学习算法,基于YoloV5的火灾烟雾报警系统能够提高火灾检测的准确性和及时性,帮助保障人们的生命财产安全。它可以应用于各种需要火灾检测的场景,如建筑物、工厂、仓库等,为火灾预防和救援工作提供重要的支持。