目标

WXML模板语法
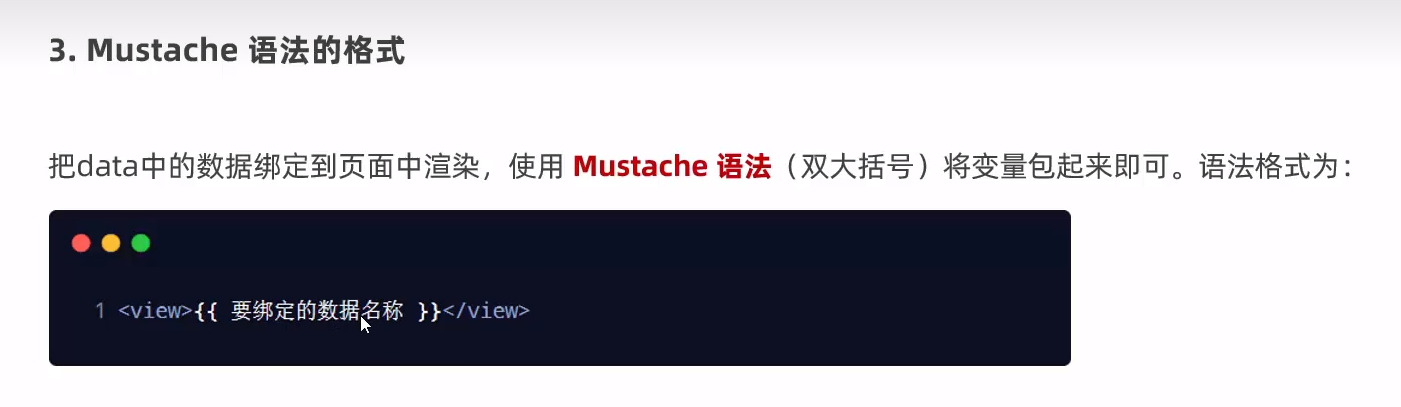
数据绑定







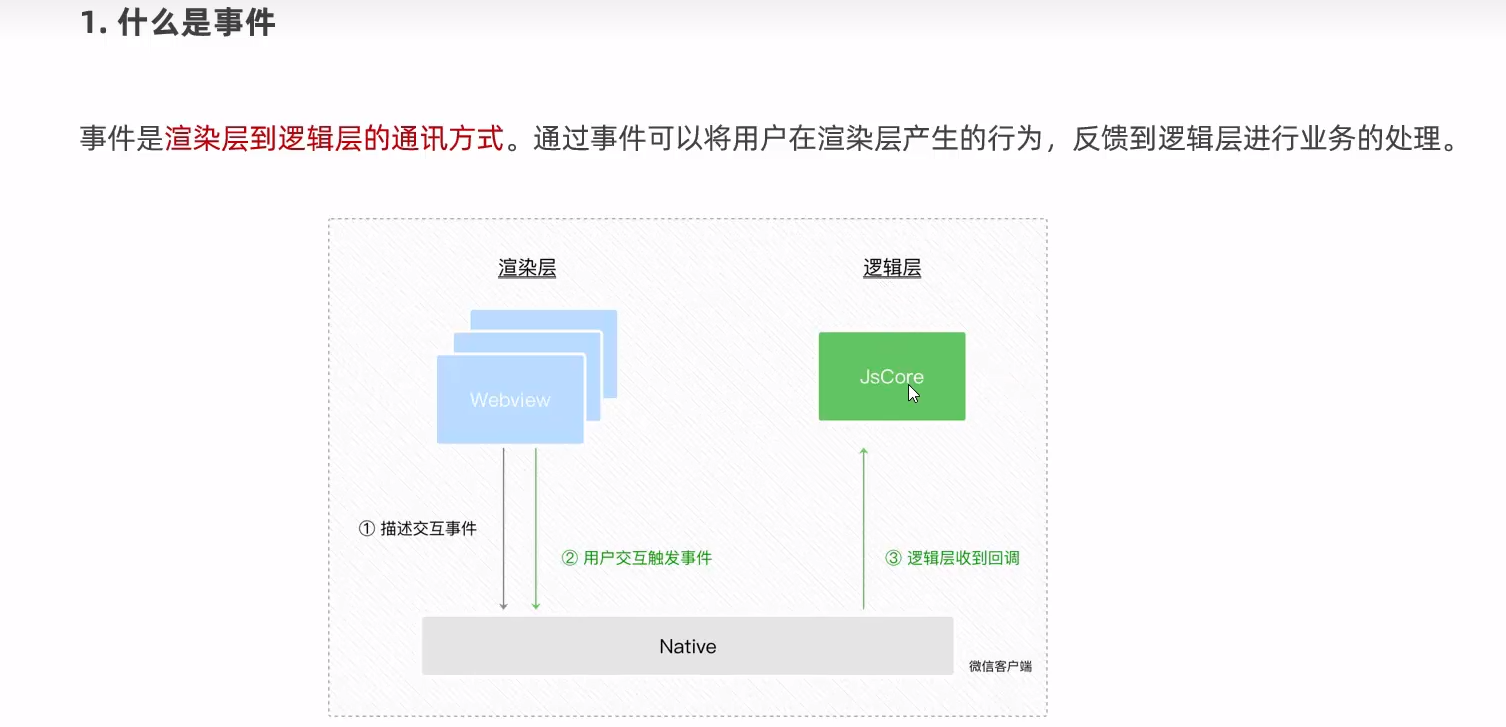
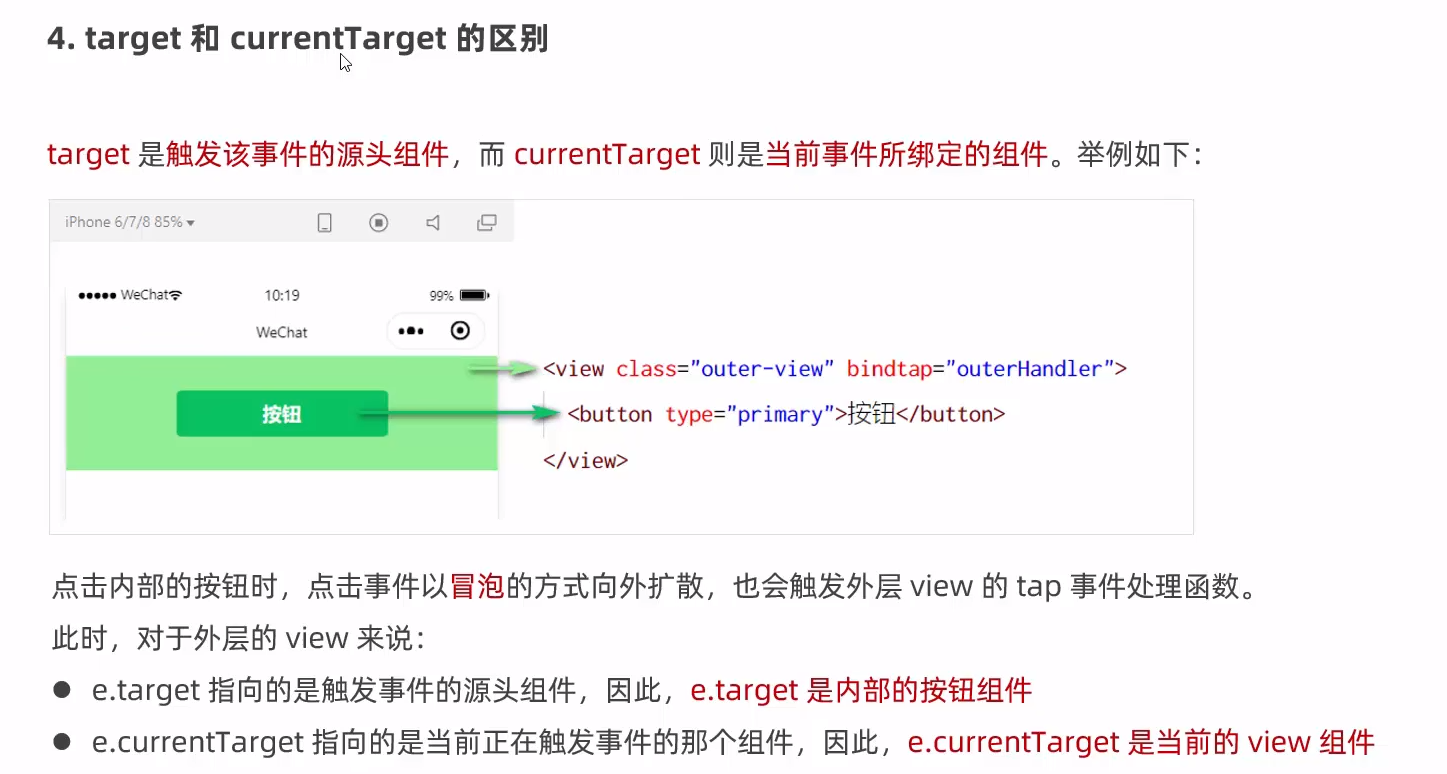
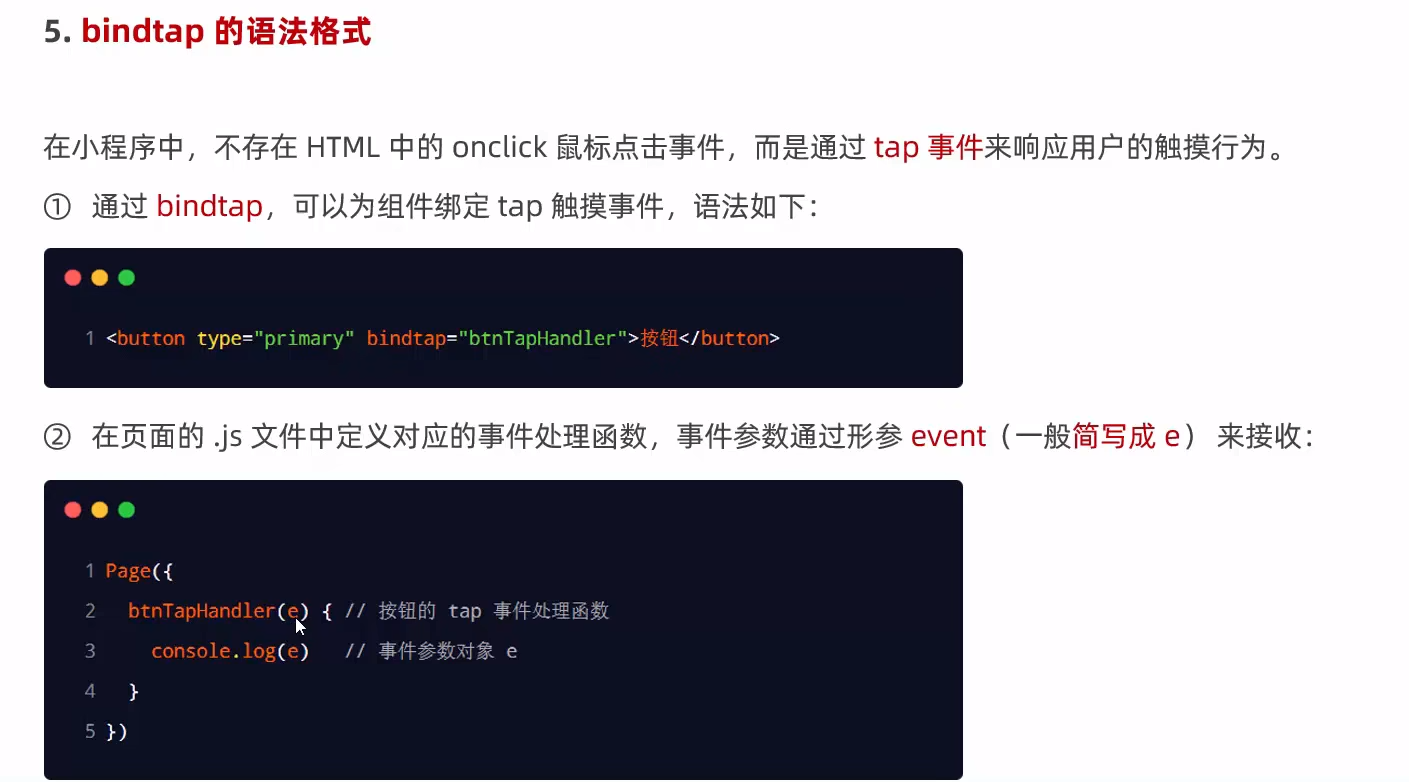
事件绑定




那麽問題來了,一次點擊會觸發兩個組件事件的話,該怎么阻止事件冒泡呢?






文本框和data的双向绑定





注意点:
只在标签里面用value=“{{info}}”,只会是info到文本框的单向绑定,必须在触发函数里面实现从文本框到info的绑定。然后才能像vue的v-model一样实现双向绑定。
条件渲染

 相当于vue里面template.
相当于vue里面template.

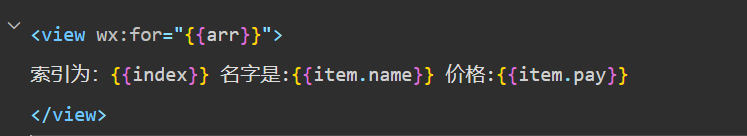
 列表渲染
列表渲染


这里也可以遍历对象数组。



 总结: 有id用id当做key值,没有的话就拿index当做key值。
总结: 有id用id当做key值,没有的话就拿index当做key值。
WXSS模板样式

RPX


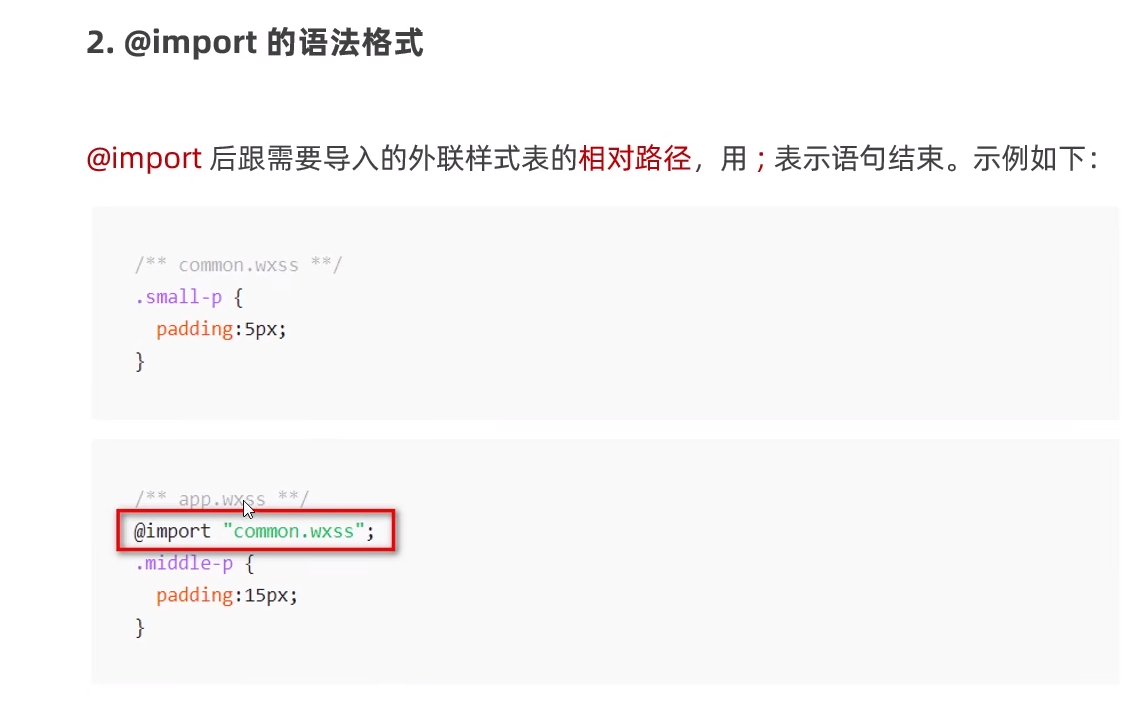
样式导入

全局样式和局部样式

 这里权重没有详细讲是什么东西。
这里权重没有详细讲是什么东西。
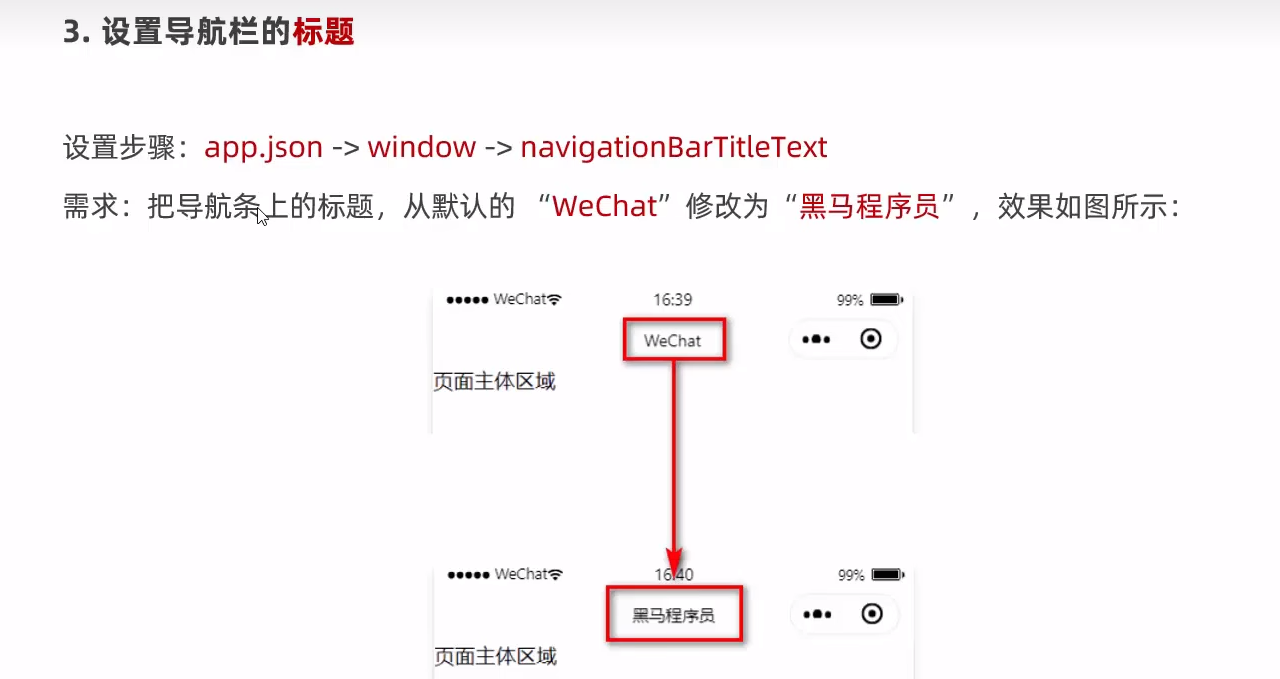
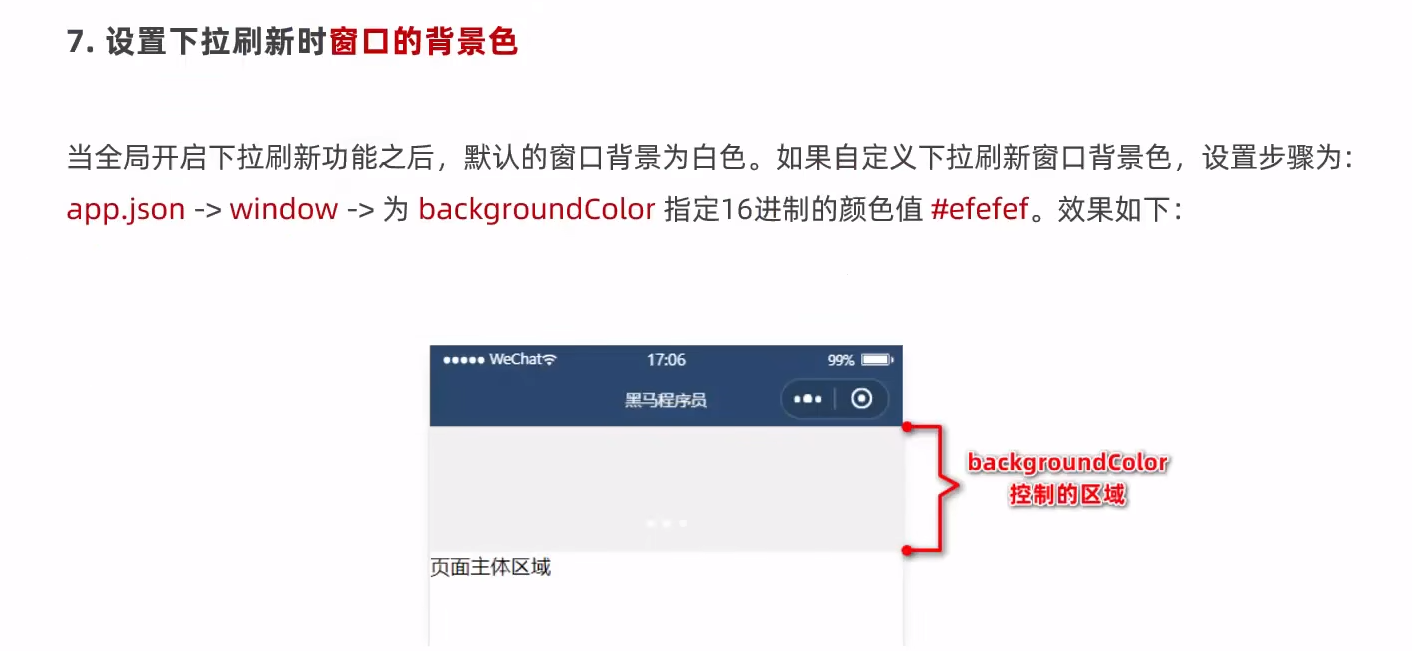
全局配置










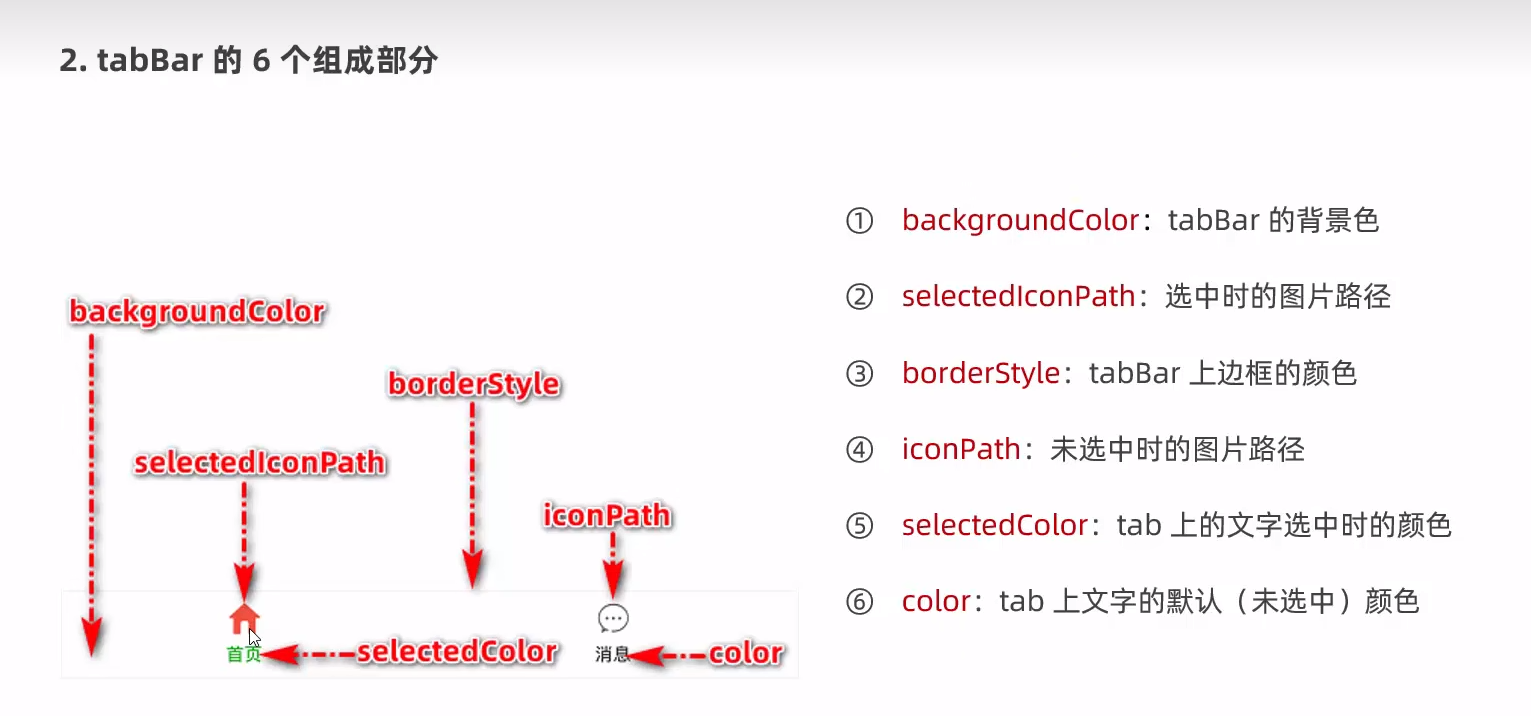
tabBar








页面配置


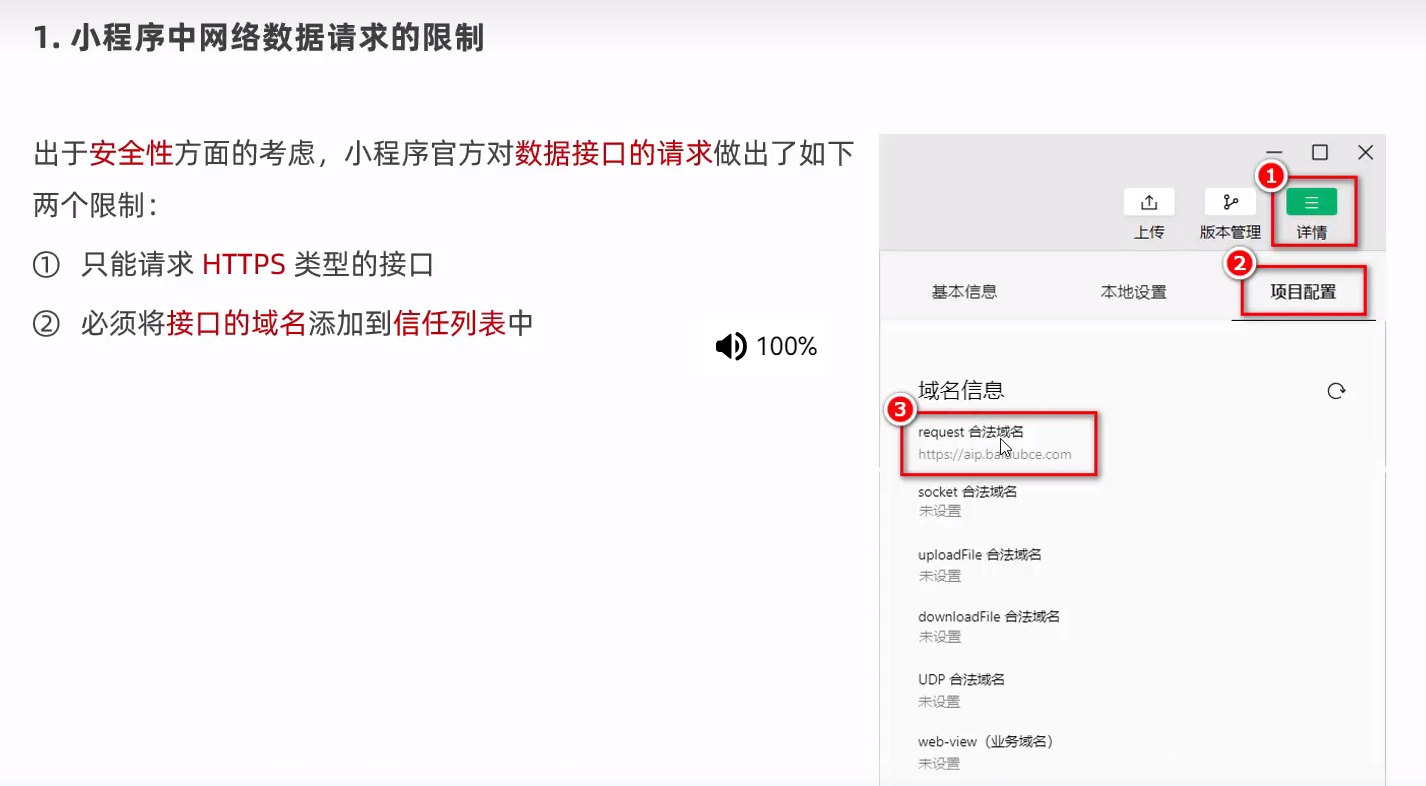
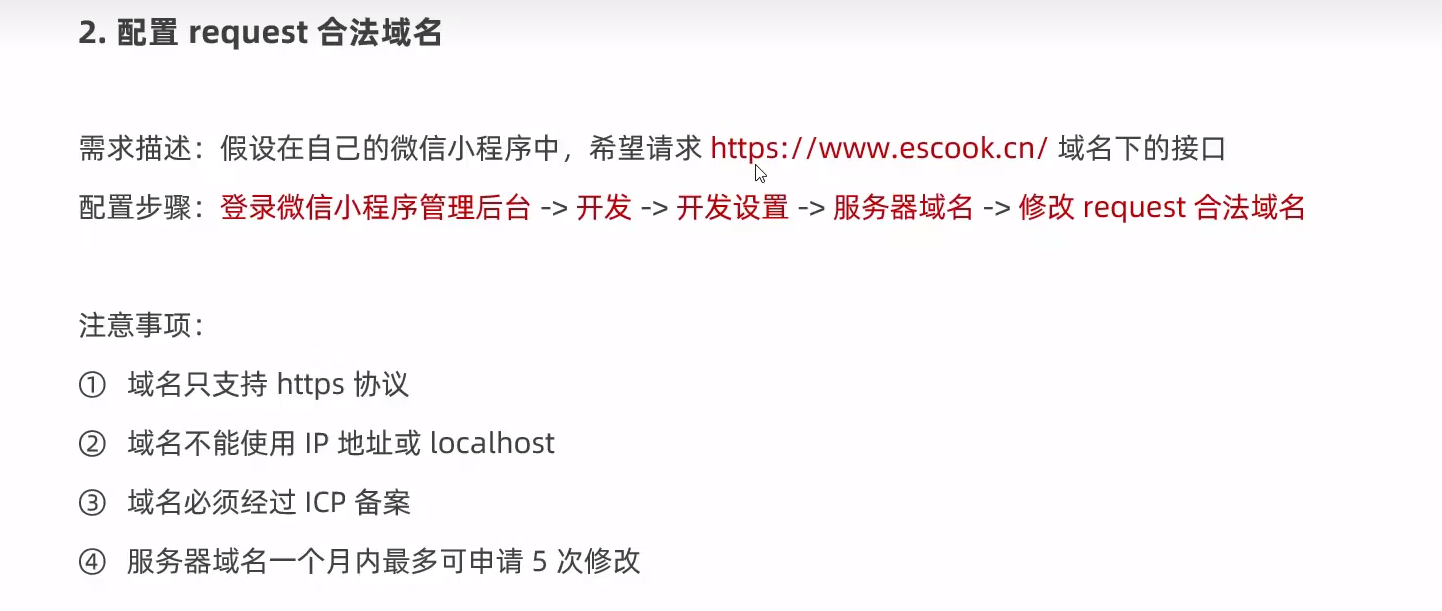
网络数据请求








案例-本地生活(首页)


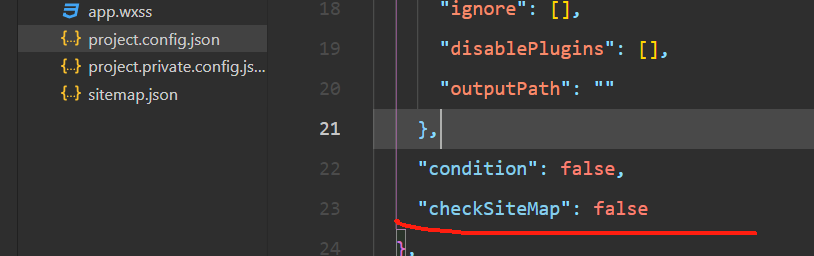
该语句的作用是隐藏未校验域名的黄色警告。

接口的域名部分改成了https://applet-base-api-t.itheima.net
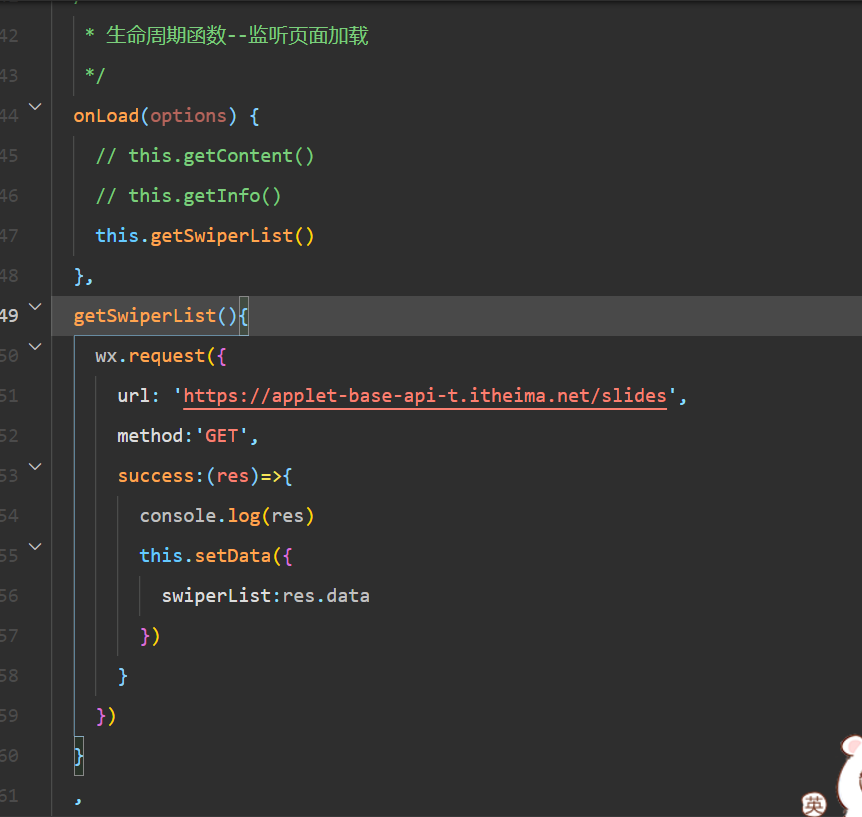
获取轮播图数据
然后赋值给了一个数组

渲染轮播图

使用获取到的数据渲染图片,并加上圆点效果和的衔接效果.

样式设置了轮播图区域的高度为350rpx。并设置图片铺满。
九宫格效果

域名一样要改变。 
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}" mode=""/>
<text>{{item.name}}</text>
</view>
</view>.grid-list{
display: flex;
flex-wrap:wrap;
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item{
width:33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
}
.grid-item image{
width:60rpx;
height: 60rpx;
}
.grid-item text{
font-size: 24rpx;
margin-top: 10rpx;
}底层图片布局
<!--图片区域-->
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix"/>
<image src="/images/link-02.png" mode="widthFix"/>
</view>.img-box{
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image{
width: 45%;
}最终效果和代码
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
</swiper>
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}" mode=""/>
<text>{{item.name}}</text>
</view>
</view>
<!--图片区域-->
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix"/>
<image src="/images/link-02.png" mode="widthFix"/>
</view>/* pages/list/list.wxss */
@import "/commons/common.wxss";
swiper{
height: 350rpx;
}
swiper image{
width: 100%;
height: 100%;
}
.grid-list{
display: flex;
flex-wrap:wrap;
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item{
width:33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
}
.grid-item image{
width:60rpx;
height: 60rpx;
}
.grid-item text{
font-size: 24rpx;
margin-top: 10rpx;
}
.img-box{
display: flex;
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image{
width: 45%;
}
Page({
/**
* 页面的初始数据
*/
data: {
//存放轮播图
swiperList:[],
//存放9宫格
gridList:[]
},
/**
* 生命周期函数--监听页面加载
*/
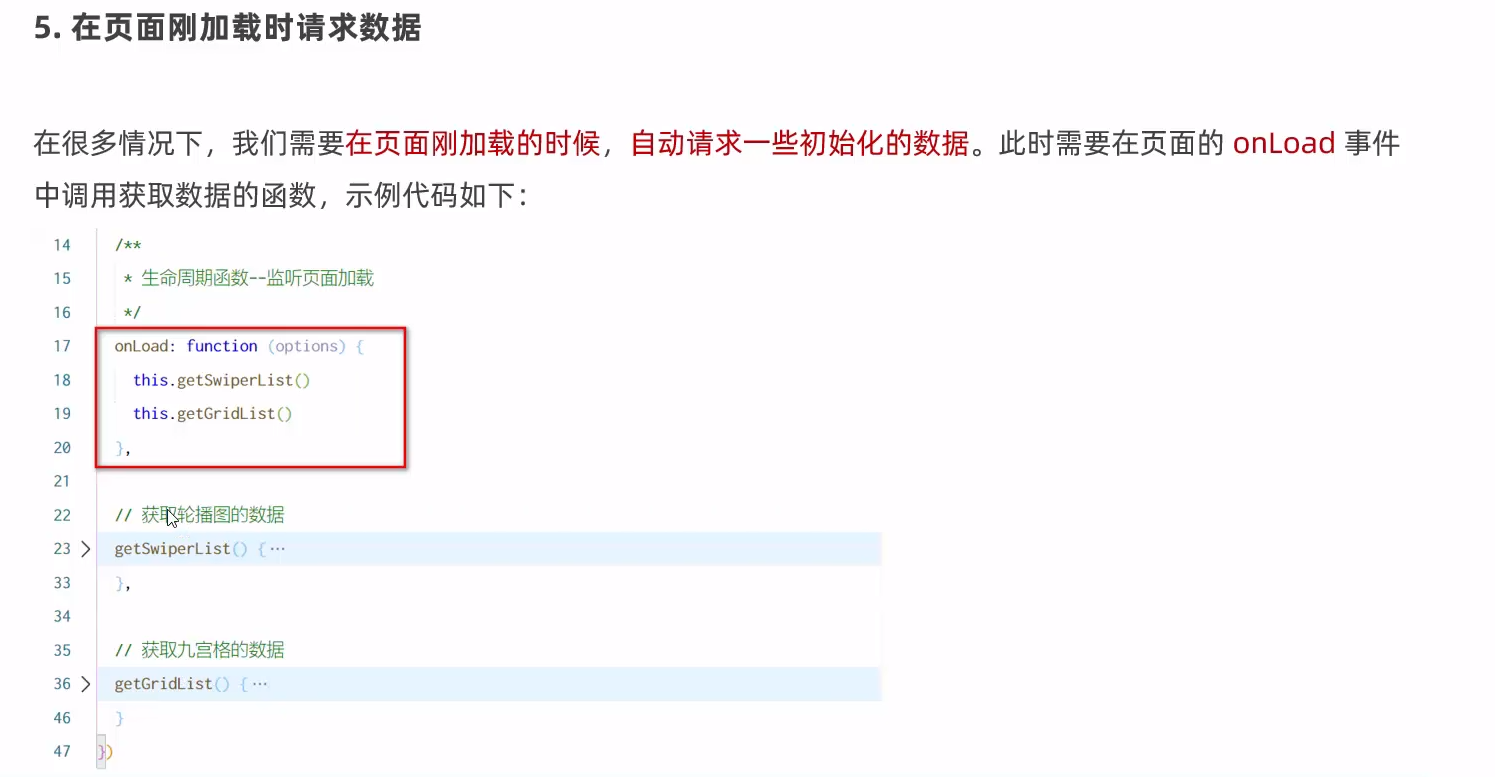
onLoad(options) {
this.getSwiperList(),
this.getGridList()
},
getSwiperList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(res)=>{
console.log(res)
this.setData({
swiperList:res.data
})
}
})
},
getGridList(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/categories',
method:'GET',
success:(res)=>{
console.log(res)
this.setData({
gridList:res.data
})
}
})
}
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
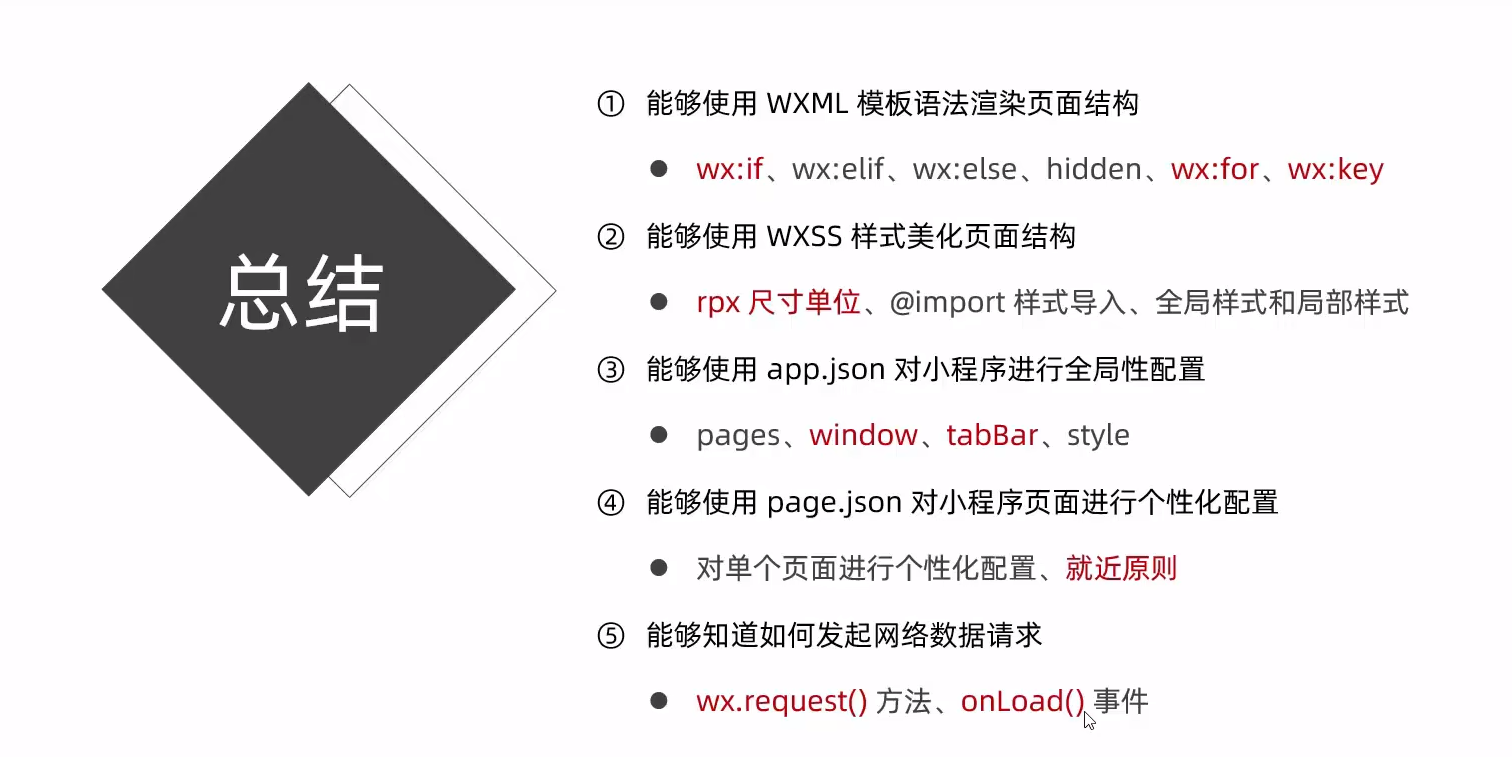
})总结