放弃该放弃的是无奈,放弃不该放弃的是无能,不放弃该放弃的是无知,不放弃不该放弃的是执着!
【1. 聊天室小案例】
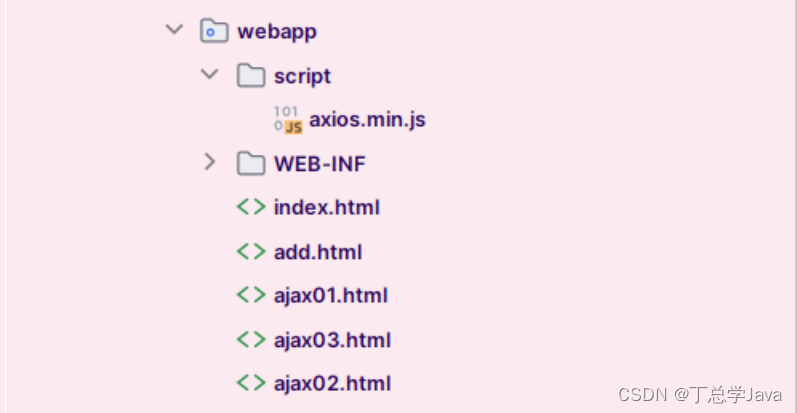
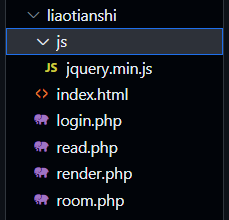
文件目录

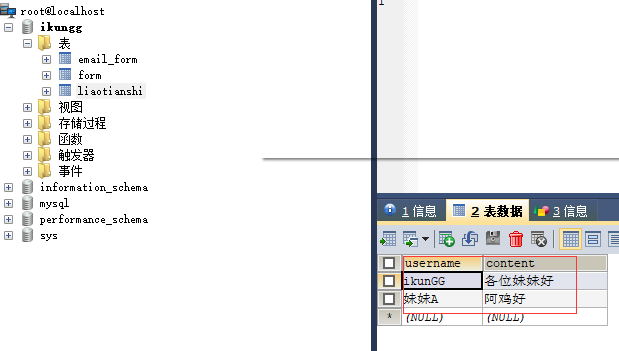
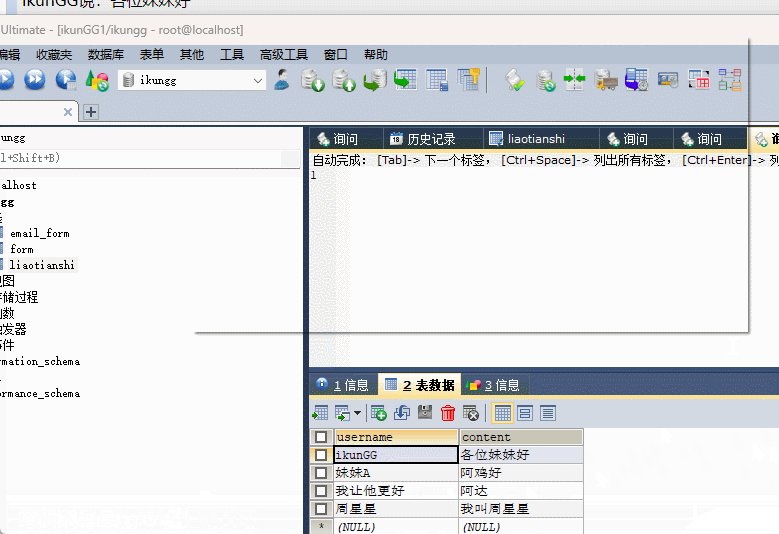
初始mysql数据库

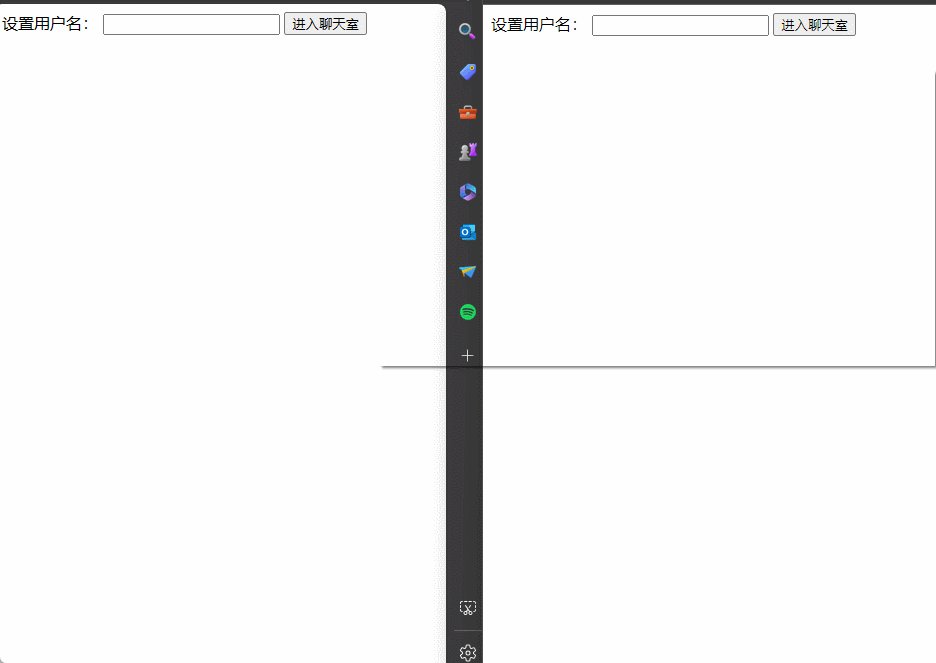
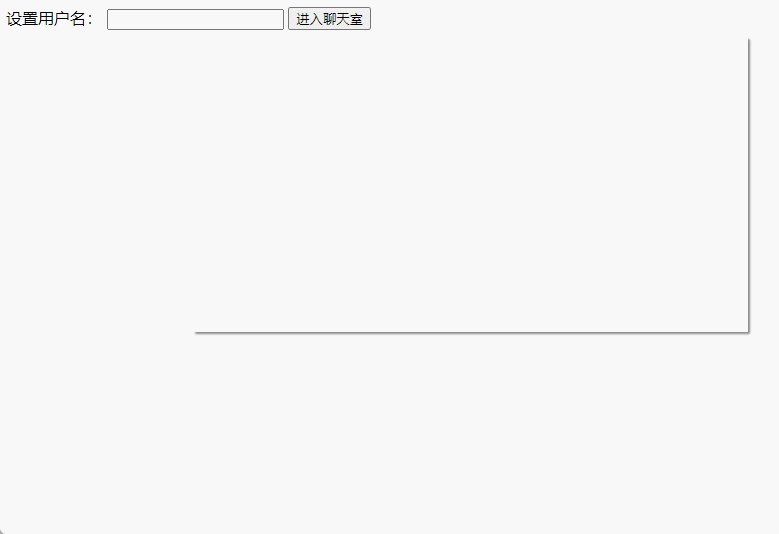
index.html
window.location.assign('url');
触发窗口加载并显示指定的 url的内容
当前页面会保存到会话历史中,即可以点击回退按钮回退到之前的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
设置用户名:
<input type="text" id="username">
<input type="button" id="btn" value="进入聊天室">
<script src="js/jquery.min.js"></script>
<script>
$('#btn').click(function ()
{
$.post("login.php", {
"username": $('#username').val()
// data:login.php返回的数据【回调函数】
}, function (data)
{
if (data === '1') {
// 触发窗口加载并显示指定的 url的内容
// 当前页面会保存到会话历史中,即可以点击回退按钮回退到之前的页面
window.location.assign('room.php');
// window.location = "room.php";
} else {
alert('请输入用户名')
}
}
);
});
</script>
</body>
</html>
login.php
session_start();
开启session会话
preg_match("/^[\\s]*$/",$m)—空字符串的正则
正则校验–匹配$m是否是非空字符串
exit();
exit() 函数输出一条消息,并退出当前php脚本。
<?php
// 开启session会话
session_start();
$username = $_POST['username'];
// 正则校验--匹配$username是否是非空字符串
if (preg_match("/^[\\s]*$/",$username)) {
// 如果是 空字符【没有输入用户名】
echo "0";
// exit() 函数输出一条消息,并退出当前php脚本。
exit();
}
// 赋值
$_SESSION['username'] = $username;
echo "1";
?>
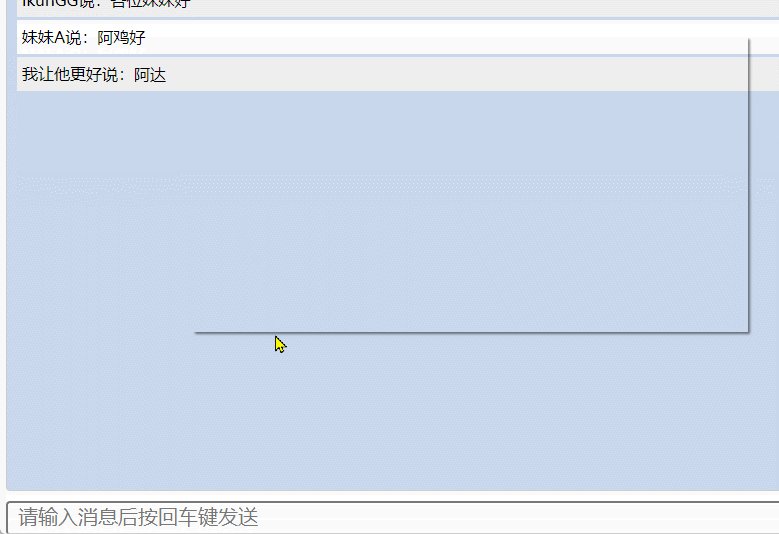
room.php
overflow-x: hidden;
将左右两边的溢出的内容隐藏掉
.info:nth-child(2n)
括号内写2n就是选中info父元素的所有子元素偶数项
实现Web端即时通讯的方法:
实现即时通讯主要有四种方式,它们分别是轮询、长轮询(comet)、长连接(SSE)、WebSocket。
它们大体可以分为两类,
一种是在HTTP基础上实现的,包括短轮询、comet和SSE;
另一种不是在HTTP基础上实现是,即WebSocket。
<?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 800px;
height: 500px;
border: 1px solid #ccc;
padding: 10px;
border-radius: 4px;
/* 将左右两边的溢出的内容隐藏掉 */
overflow-x: hidden;
background-color: rgb(200, 215, 236);
}
.info {
background: #eee;
line-height: 24px;
padding: 5px;
margin: 3px 0;
}
/* 括号内写2n就是选中info父元素的所有子元素偶数项 */
.info:nth-child(2n) {
background: #fff;
}
.sub {
width: 800px;
margin-top: 10px;
}
.sub #info {
border-color: #ccc;
width: 800px;
padding: 0 10px;
height: 30px;
border-radius: 4px;
font-size: 20px;
color: orangered;
}
</style>
</head>
<body>
<h1><?php echo $_SESSION["username"]; ?>你好,欢迎来到聊天室!</h1>
<div class="container">
<div class="info">
获取信息中...
</div>
</div>
<div class="sub">
<input type="text" id="info" placeholder="请输入消息后按回车键发送">
</div>
<script src="js/jquery.min.js"></script>
<script>
// 长轮询的请求,请求的是数据库中的信息【在服务端hold一段时间】
// 读取数据
setInterval(function() {
// 读取数据 返回mysql存着的聊天数据
$.get("read.php", function(data) {
$(".container").html("");
console.log(data);
for (let i = 0; i < data.result.length; i++) {
const o = data.result[i];
// append() 方法在被选元素的结尾插入内容(仍然在该元素的内部)。
$(".container").append("<div class='info'>" + o.username + "说:" + o.content + "</div>")
}
})
}, 1000);
// 发送消息
// 当键盘键被按下时,设置
$("#info").keydown(function(e) {
// 如果按下的按键是13,即回车键
if (e.keyCode === 13) {
// 如果按下的按键是回车键,那么重新渲染页面
if ($("#info").val()) {
//如果input框输入的值非空,进入判断体
// 发送请求【将聊天的内容传递给render.php】
$.post("render.php", {
"content": $("#info").val()
},function(data){
// "result":"error"
console.log(data);
// 清空输入框
$("#info").val("")
})
}
}
})
</script>
</body>
</html>
render.php
<?php
// 开启会话
session_start();
//获取信息
$username = $_SESSION['username'];
$content = $_POST['content'];
// 多添加的
header('Content-type: application/json');
// 链接数据库
$connet = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 设置字符串
mysql_query("SET NAMES UTF8MB4");
// 插入sql
$sql = "INSERT INTO liaotianshi (username,content) VALUES ('{$username}','{$content}')";
$result = mysql_query($sql);
if($result == 1) {
echo '{"result":"success"}';
}else{
echo '{"result":"error"}';
}
// 关闭服务器
mysql_close();
?>
read.php
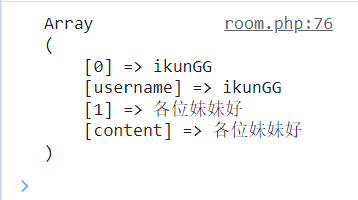
1:php输出Resource id #3,这个结果表示的是输出一个记录集合
$result = mysql_query($sql);
echo $result;
// 有截图42

2:php输出Resource id #3,这个结果表示的是输出一个记录集合
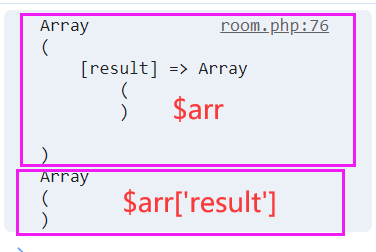
// 总结果存放到一个数组中
$arr = array("result"=>array());
print_r($arr);
print_r($arr['result']); //空数组
// 有截图44

<?php
// 返回的数据格式是josn
header('Content-type: application/json');
// 链接数据库
$connet = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 设置字符串
mysql_query("SET NAMES UTF8MB4");
// 查询sql
$sql = "SELECT * FROM liaotianshi";
$result = mysql_query($sql);
// echo $result;
// php输出Resource id #3,这个结果表示的是输出一个记录集合
// 有截图42
// 总结果存放到一个数组中
$arr = array("result"=>array());
// print_r($arr);
// print_r($arr['result']); //空数组
// 有截图44
// $arr = array();
// print_r($arr);
// mysqli_fetch_array() 函数从结果集中取得一行作为关联数组,或数字数组
// 返回的是记录集,所以我们将数据放到mysql_fetch_array中
while($row = mysql_fetch_array ($result)){
// 向数组$arr['result']尾部添加$row
array_push($arr['result'],$row);
};
// echo $arr;
// 固定写法,返回json格式
$json = json_encode($arr);
print_r($json);
// 关闭服务器
mysql_close();
?>
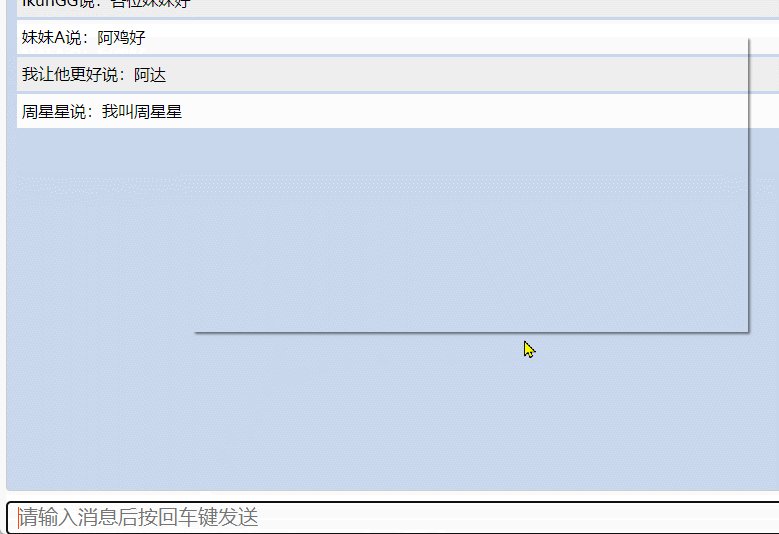
效果展示1:

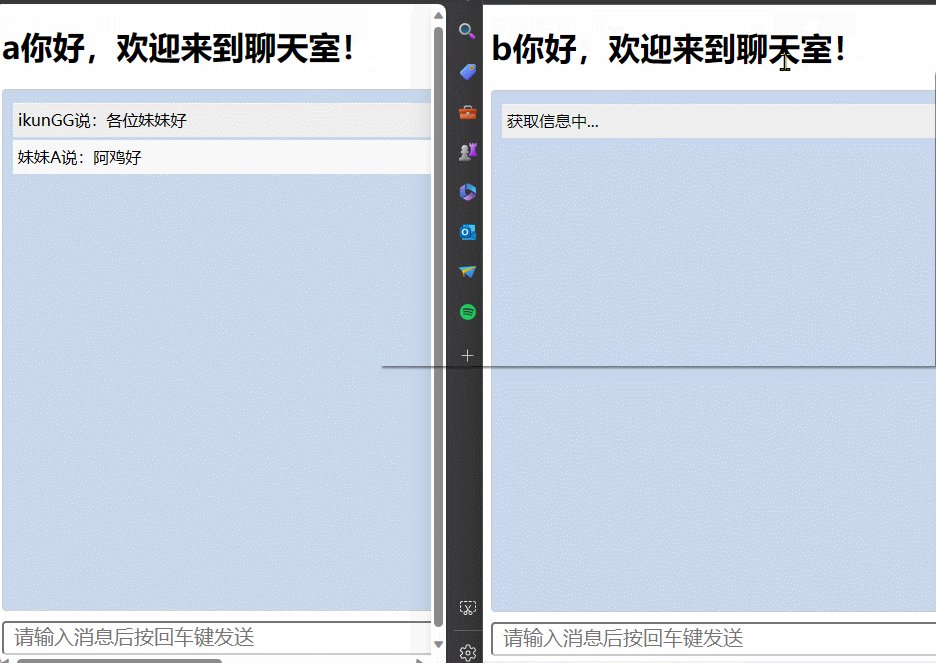
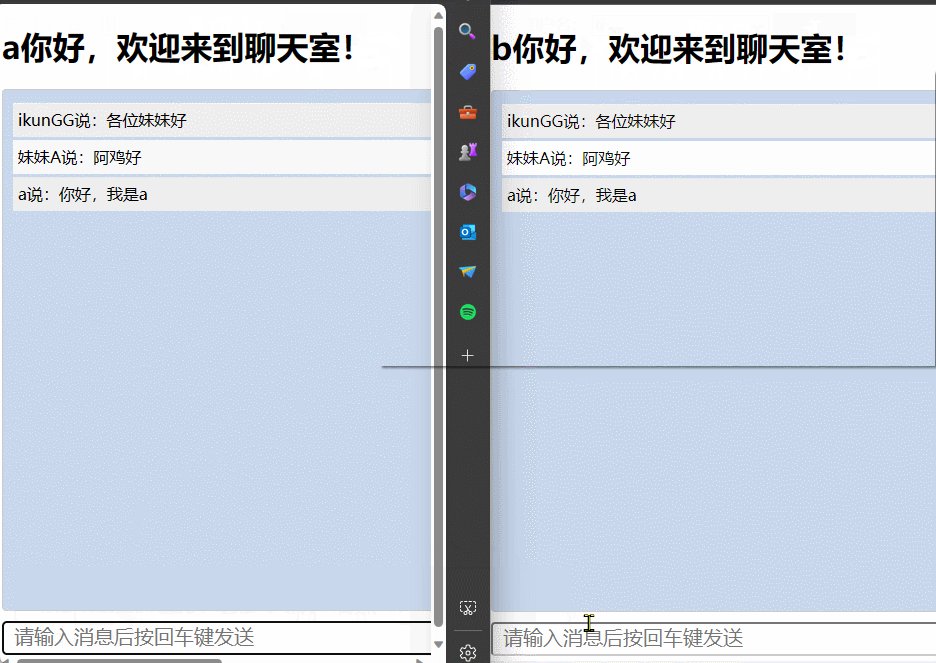
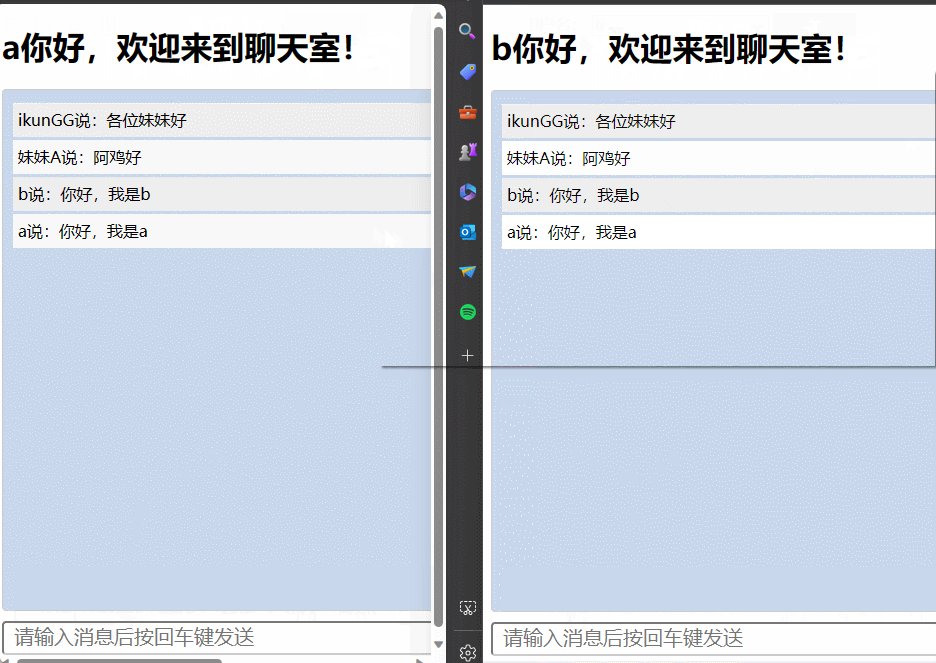
**效果展示2:**两个浏览器