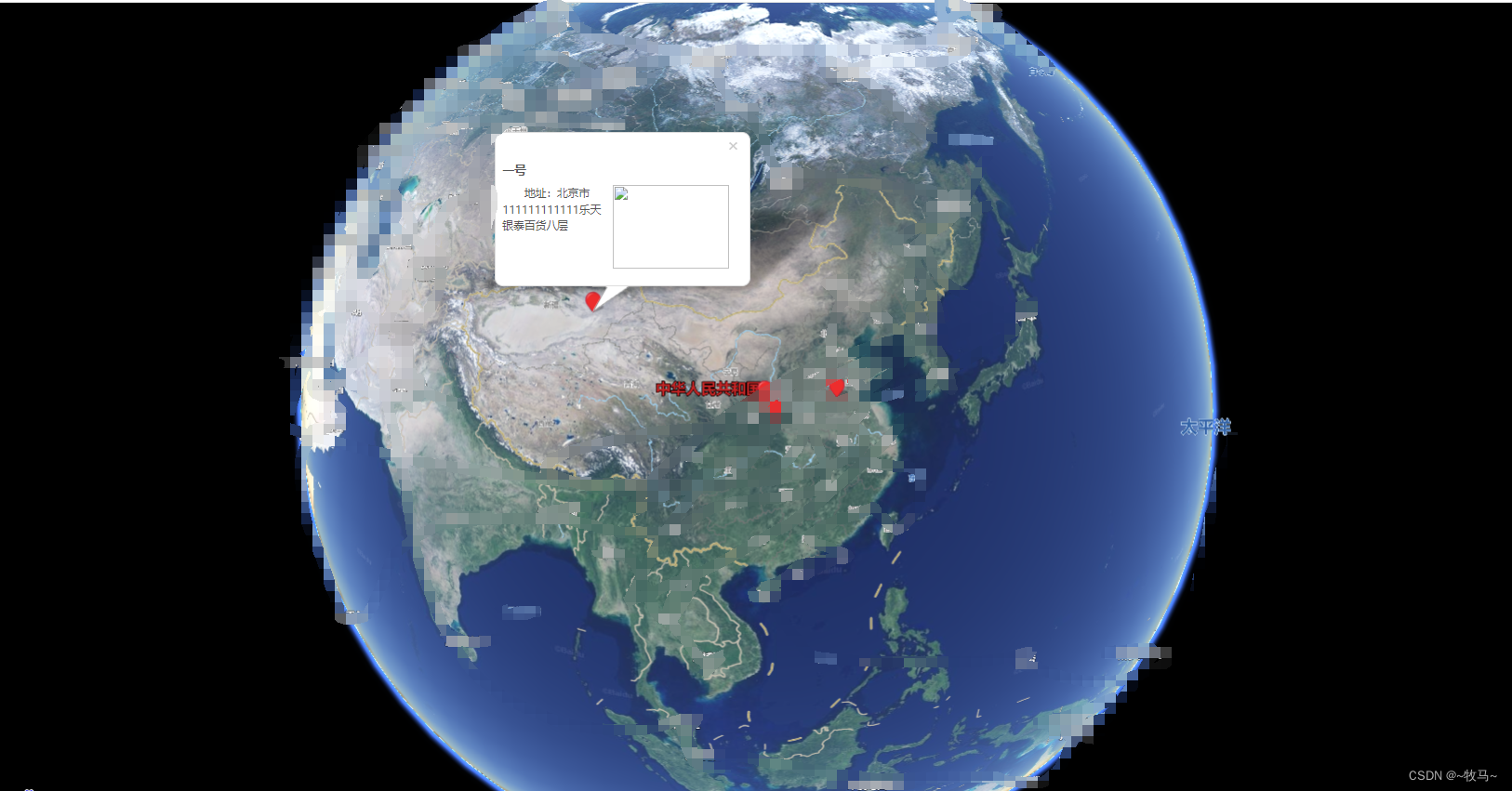
效果图:
直接放源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=TFUtDBf6i1qO7QVv35dMyk8NYgsVCEKy"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="static/common.js"></script>
<script src="https://unpkg.com/mapvgl@1.0.0-beta.186/dist/mapvgl.min.js"></script>
<title>地球模式</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
var map = new BMapGL.Map("allmap"); // 创建Map实例
// map.centerAndZoom(new BMapGL.Point(116.404, 39.915)); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var mPoint = new BMapGL.Point(108.953408, 34.332914);
map.enableScrollWheelZoom();
map.centerAndZoom(mPoint,5);
map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式 标准地图:BMAP_NORMAL_MAP 地球模式:BMAP_EARTH_MAP 普通卫星地图:BMAP_SATELLITE_MAP
let pointlist = [{lat:90.619712, cat:41.292458, title: '一号', label: '地址:北京市111111111111乐天银泰百货八层', url: 'https://lmg.jj20.com/up/allimg/1113/031H0113309/20031G13309-6-1200.jpg'}, {lat:116.939552, cat:35.146252, title: '二号坐标', label: '地址:北京市东城区王2222222222222百货八层' }, {lat:109.716308, cat:35.114520, title: '三号坐标', label: '地址:北京市东3333333乐天银泰百货八层'}, {lat:110.607865, cat:33.614877, title: '四号坐标', label: '地址:北京市东城区44444444银泰百货八层'},]
var opts;
for (let i = 0; i < pointlist.length; i++) {
var point = new BMapGL.Point(pointlist[i].lat, pointlist[i].cat)
var marker = new BMapGL.Marker(point );
map.addOverlay(marker); // 增加点
var sContent = `<h4 style="margin:0 0 5px 0;">${pointlist[i].title}</h4>
<img style="float:right;margin:0 4px 22px;" id=${'imgDemo'+i} src="${pointlist[i].url}" width="139" height="100"/>
<p style="margin:0;line-height:1.5;font-size:13px;text-indent:2em">${pointlist[i].label}</p></div>`
opts = {
min_width : 300, // 信息窗口zuixiao宽度
min_height: 100, // 信息窗口高度
// title : "" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
map.addOverlay(marker); // 将标注添加到地图中
addClickHandler(sContent,marker);
}
function addClickHandler(sContent,marker){
marker.addEventListener("click",function(e){
openInfo(sContent,e)}
);
}
function openInfo(sContent,e){
var p = e.target;
var point = new BMapGL.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMapGL.InfoWindow(sContent,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
};
</script>
采用的技术为百度地图“卫星图”