- 文档:https://sortablejs.github.io/Sortable/
- github:https://github.com/SortableJS/Sortable
- Vue2: https://github.com/SortableJS/Vue.Draggable
- Vue3: https://github.com/SortableJS/vue.draggable.next
- npm https://www.npmjs.com/package/vuedraggable
# vue2
npm install vuedraggable --save
# vue3
npm install vuedraggable@next --save
Vue3示例
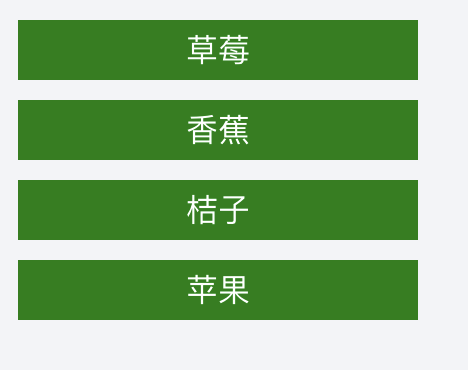
实现效果

实现代码
<template>
<draggable
v-model="myArray"
item-key="id"
>
<template #item="{ element }">
<div class="draggable__item">{{ element.name }}</div>
</template>
</draggable>
</template>
<script>
// created at 2023-11-01
import draggable from 'vuedraggable'
export default {
components: {
draggable,
},
data() {
return {
myArray: [
{ name: '苹果' },
{ name: '香蕉' },
{ name: '桔子' },
{ name: '草莓' },
],
}
},
}
</script>
<style lang="less">
.draggable__item {
background-color: green;
color: #fff;
line-height: 30px;
width: 200px;
text-align: center;
margin-bottom: 10px;
cursor: move;
}
</style>