简介
作用: 创建一个ref对象,其value值指向另一个对象中的某个属性
语法: const name = toRef(person, 'name')
应用: 要将响应式对象中的某个属性单独供应给外部使用时
扩展: toRefs与toRef功能一致,但可以批量创建多个ref对象,
语法:toRefs(person)
案列
<template>
<div>
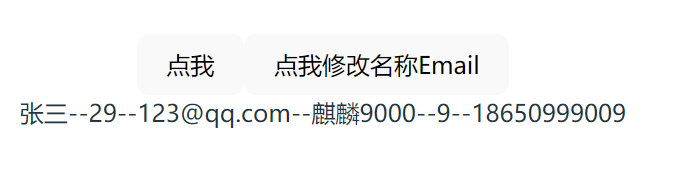
<button @click="getData">点我</button>
<button @click="myClick">点我修改名称Email</button>
<div>{{ name }}--{{ age }}--{{ email }}--{{ cpu }}--{{ screen }}--{{ mobile }}</div>
<ul>
<li v-for="item in list">{{ item }}</li>
</ul>
</div>
</template>
<script>
import { reactive, ref, toRef, toRefs } from 'vue';
export default {
setup() {
const mydata = reactive({
email: "ab@qq.com"
})
const obj = reactive({
name: "张三",
age: 29,
datalist: ["aaa", "bbb", "ccc"],
mytitle: "",
})
const myPhone = ref({
cpu: "麒麟9000",
screen: 9.0
})
const myClick = () => {
mydata.email = "123@qq.com"
}
const mobile = ref("18650999009")
const getData = () => {
console.log("被执行了")
let bannerList = reactive({
list: [],// 模板中直接 写入 list 就可以了
});
fetch("./src/1.json").then(res => res.json()).then(res => { //模拟一个异步请求:1.json的内容是:{"list":["中国","美国","俄罗斯"]}
bannerList.list = res.list;
})
return bannerList;
}
return {
//toRef将对象中的属性变成响应式数据,修改响应式数据是会影响到原始数据。
//单个转化方式(创建一个ref对象)
//toRef(mydata,"email")的作用就是将mydata对象中的email暴露出去
//这样做的好处就是:
//如果我们直接暴露出去mydata,如retrun{mydata} 在Dom模板中我要用到email的值就需要【对象名称.属性名称】的方式来取值 如:{{mydata.email}}
//如果用return{email: toRef(mydata,"email")} 暴露出去,在Dom模板中我要用到email的值就直接用email就行了 如:{{email}}
email: toRef(mydata, "email"),//注意:不能写成:email:mydate.email 因为这样写就不是响应式的了,到时候你执行myClick修改了email,Dom模板中的email值也不会发生改变()
//批量转化方式(批量创建多个ref对象)
//...toRefs(obj)的作用是将obj对象里面的每一项作为单独的项暴露出去:等同于 retrun{ name:toRef(obj,"name"),age:toRef(obj,"age"),datalist:toRef(obj,"datalist"),mytitle:toRef(obj,"mytitle")}
//...toRefs(obj)的好处就是:在Dom模板中使用的时候就不需要用【对象名称.属性名称】了.
//例如:
//retrun{obj}的方式,在Dom模板中我要用到name的值就需要这样来取 如:{{obj.name}}
//retrun{...toRefs(obj)}的方式,在Dom模板中我要用到name的值就直接取 如:{{name}}
...toRefs(obj),
...toRefs(getData()), //将getData()方法中的返回数据暴露出去
...toRefs(myPhone.value), //注意这种用ref包裹的对象,需要在对象名后面.value
mobile,
myClick,
}
}
}
</script>
ES6方法:"..."展开运算符
<script>
let a = [1, 2, 3]
let b = [4.5, 6]
//ES6的方法: ...
var c = [...a, ...b]
console.log(c) //输出:[1,2,3,4,5,6]
</script>...就是把数组里面的内容给展开,...a就是把a里面的内容全部展开,也就是1,2,3,然后...b展开以后和a展开放在一起,就成了c那样子