一、Nginx导言
1、引言
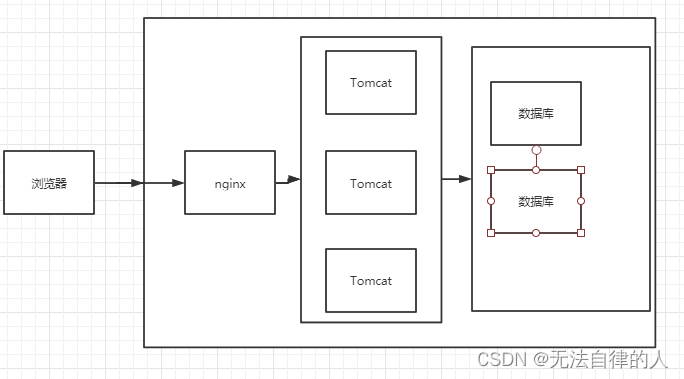
Nginx 是一款高性能的 Web 服务器和反向代理服务器,也可以充当负载均衡器、HTTP 缓存和安全防护设备。它的特点是内存占用小、稳定性高、并发性强、易于扩展,因此在互联网领域得到了广泛的使用。
总结出以下三点:
- 负载均衡:流量分摊
- 反向代理:处理外网访问内网问题
- 动静分离:判断动态请求还是静态请求,选择性的访问指定服务器
2、使用场景
-
Web 服务器:通过 Nginx 部署 Web 服务可以提升服务器的并发处理能力,降低响应延时和网络请求影响,同时支持多种负载均衡算法,能根据实际情况自动分配流量。
-
反向代理服务器:Nginx 可以作为反向代理服务器,实现多个后端服务器的负载均衡,并且可以根据实际情况分配请求,有效提升后端服务器的并发处理能力。
-
HTTP 缓存:Nginx 的 HTTP 缓存机制可以将经常访问的 Web 页面、图片、视频等静态资源缓存在本地,提高响应速度,降低服务器负载。
-
安全防护设备:Nginx 可以通过配置实现 Web 应用的访问控制、DOS 攻击防护、IP 黑名单等功能。
3、Nginx的使用
Nginx 的使用和部署项目需要注意的是,在部署项目之前,你需要了解你的项目的具体需求,并根据实际情况配置 Nginx。同时,确保服务器已经正确配置防火墙规则,以允许对应的访问端口。此外,建议备份配置文件和项目文件,以防止意外情况发生。
流程如下:
安装 Nginx:首先需要在服务器上安装 Nginx。具体的安装方法会因服务器操作系统的不同而有所不同,你可以参考 Nginx 官方文档或操作系统相关的教程进行安装。
配置 Nginx:安装完成后,需要对 Nginx 进行配置。主要包括设置监听端口、配置服务代理、设置负载均衡、配置缓存等。Nginx 的配置文件位于
/etc/nginx/nginx.conf或/usr/local/nginx/conf/nginx.conf。你可以根据实际需求进行相应的修改。启动 Nginx:配置完成后,通过终端命令或者服务管理工具启动 Nginx,比如通过执行
sudo service nginx start或/etc/init.d/nginx start来启动 Nginx。部署项目:将项目文件放置在 Nginx 的 Web 根目录下,根据需要创建对应的子目录。默认情况下,Nginx 的 Web 根目录在配置文件中的
root参数指定,一般是/usr/share/nginx/html或/var/www/html。配置项目访问:根据项目的需求,可以在 Nginx 的配置文件中添加对应的站点配置。主要包括设置域名和端口、指定访问路径、配置 HTTPS、设置访问权限等。
重启 Nginx:项目部署完成后,需要重新加载 Nginx 的配置文件使其生效。通过执行
sudo service nginx restart或/etc/init.d/nginx restart重新启动 Nginx。测试访问:在浏览器中输入 Nginx 服务器的 IP 地址或域名,加上对应的访问路径,如果能够正常访问项目页面,则说明部署成功。
二、Nginx安装
1、安装依赖
一键安装4个依赖,执行命令等待安装完成!
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2、下载解压安装包
如果你下载好了可以用客户端工具拖拽进去
没有下载好就执行以下命令,记得在你的放置的目录下执行。
下载命令:wget http://nginx.org/download/nginx-1.13.7.tar.gz
解压命令:tar -xvf nginx-1.13.7.tar.gz
3、安装nginx
1、进入解压后的目录进行安装:cd /nginx-1.13.7/
2、编译,执行配置: 考虑到后续安装ssl证书 添加两个模块 等待加载完成!
命令:./configure --with-http_stub_status_module --with-http_ssl_module
3、安装,等待安装完成!
命令:make && make install
4、启动
进入 /usr/local/nginx/sbin/ 目录下启动:cd /usr/local/nginx/sbin/
启动:./nginx
重启:./nginx -s reload
关闭:./nginx -s stop
或者,指定配置文件启动:./nginx -c /usr/local/nginx/conf/nginx.conf
5、测试
安装lsof插件
命令:yum install -y lsof
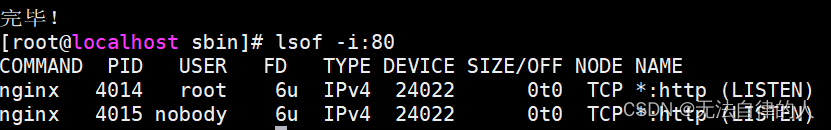
安装完成,使用命令:lsof -i:80
6、设置防火墙端口 80
启动防火墙:systemctl start firewalld
设置端口 80:firewall-cmd --zone=public --add-port=80/tcp --permanent
设置端口 8081:firewall-cmd --zone=public --add-port=8081/tcp --permanent
更新防火墙规则:firewall-cmd --reload
防火墙列表:firewall-cmd --zone=public --list-ports
firewall-cmd --reload && firewall-cmd --list-port
7、访问
使用我们的IP路径访问可以看到
三、tomcat负载均衡

1、准备工作
确保你的tomcat的/apache-tomcat-8.5.20/webapps/里面没有任何不属于的项目及文件
2、准备2个tomcat
准备两个tomcat,在你的根目录里面执行以下命令
命令 复制:cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
3、修改端口
进入第二个tomcat/conf里面server.xml文件进行端口的修改
编辑文件:vim server.xml
为了避免两个的tomcat冲突,我们在这些地方都+1
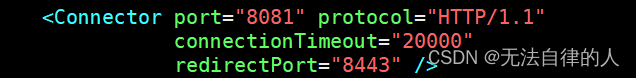
- HTTP端口,默认8080,如下改为8081
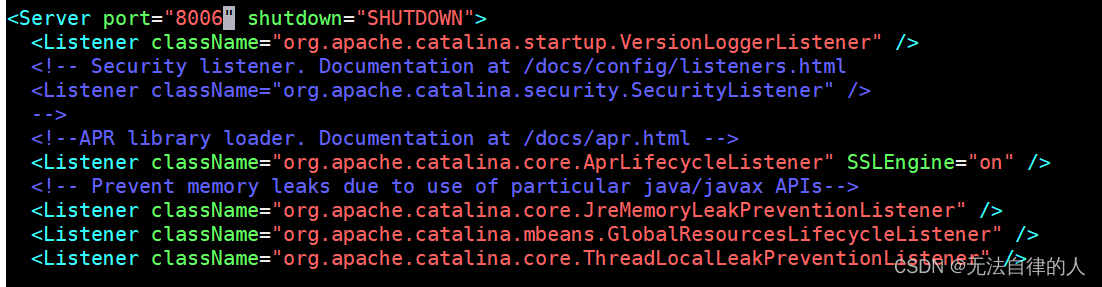
- 远程停服务端口,默认8005,如下改为8006
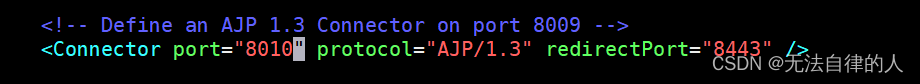
- AJP端口,默认8009,如下改,8010
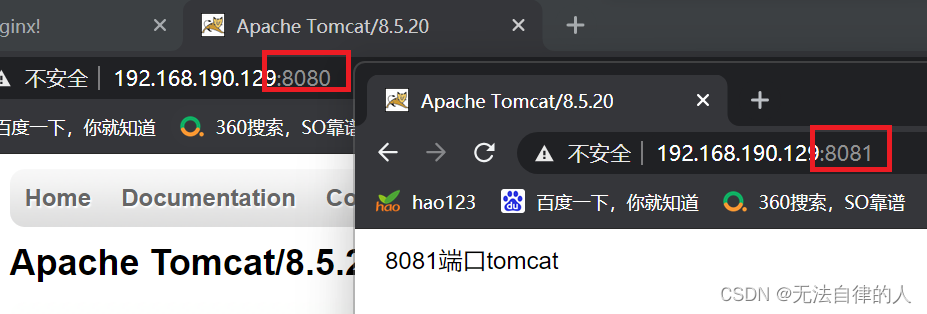
4、测试端口
我们在两个tomcat里面分别启动 ./startup.sh
5、服务器的集群
进入 cd /usr/local/nginx/conf/ 里面编辑nginx.conf文件
编辑:vim nginx.conf
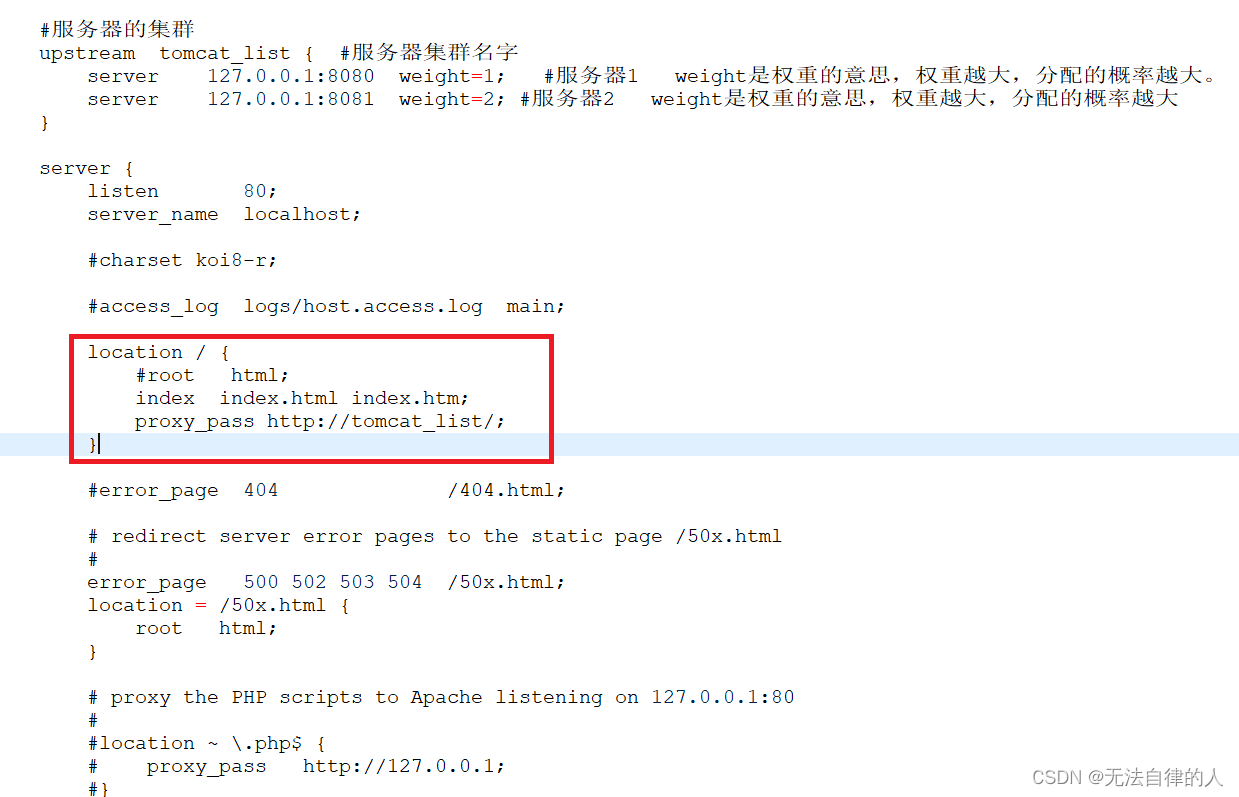
添加以下代码
#服务器的集群 upstream tomcat_list { #服务器集群名字 server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。 server 127.0.0.1:8081 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大 }
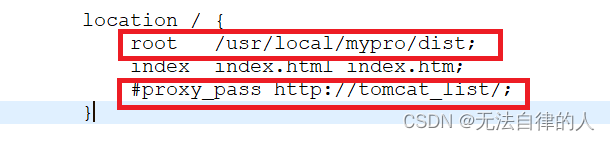
在里面注释root,添加proxy_pass http://tomcat_list/;
进入/usr/local/nginx/sbin/:cd ../sbin/
重启nginx:./nginx -s reload
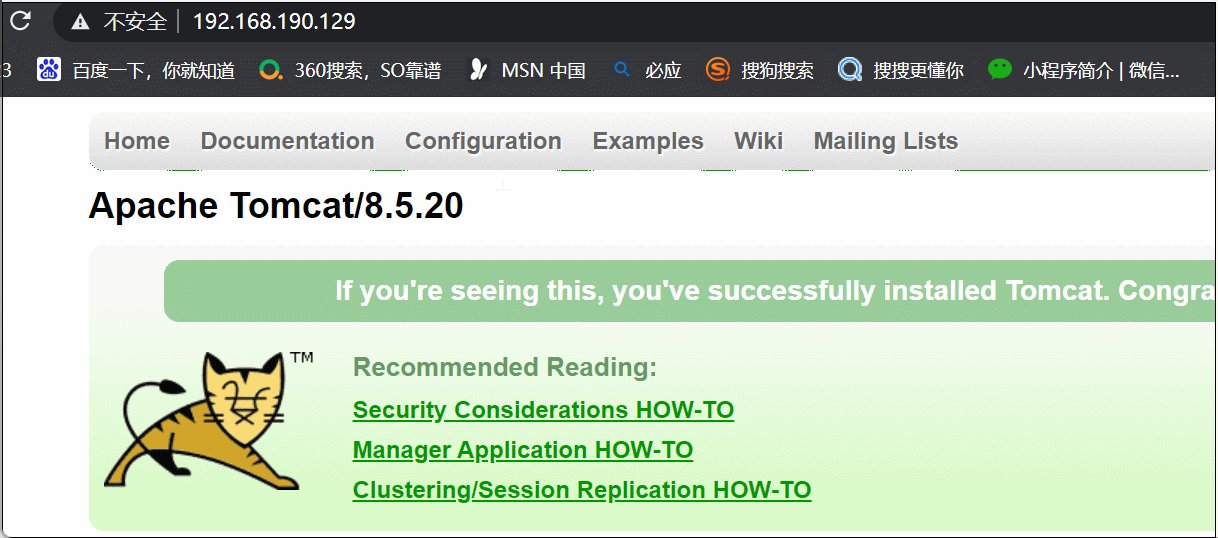
最后我们直接访问我们的IP地址可以看到
如果有一个服务器tomcat停掉了一个,就只会用另外一个了
四、后端接口部署
1、导入项目启动
- 用我们的客户端工具在我们两个tomcat中webapps文件夹里面都放入我们的war包。
- 如果你的两个tomcat都是开启的状态我们在两个tomcat里面停止运行./shutdown.sh。
- 然后我们再开启两个tomcat服务器./startup.sh。
- MySQL的数据可以查看【Linux】Linux项目部署及更改访问端口号。
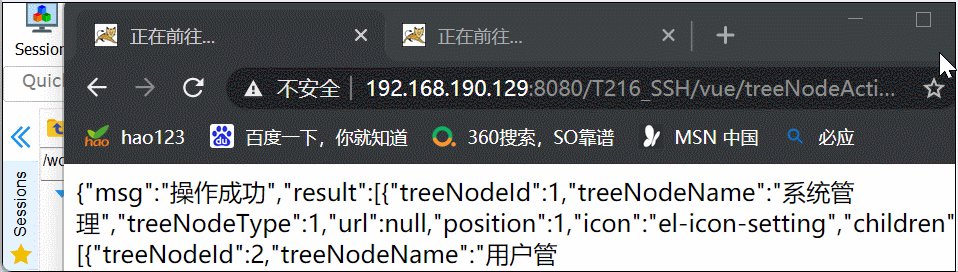
2、测试
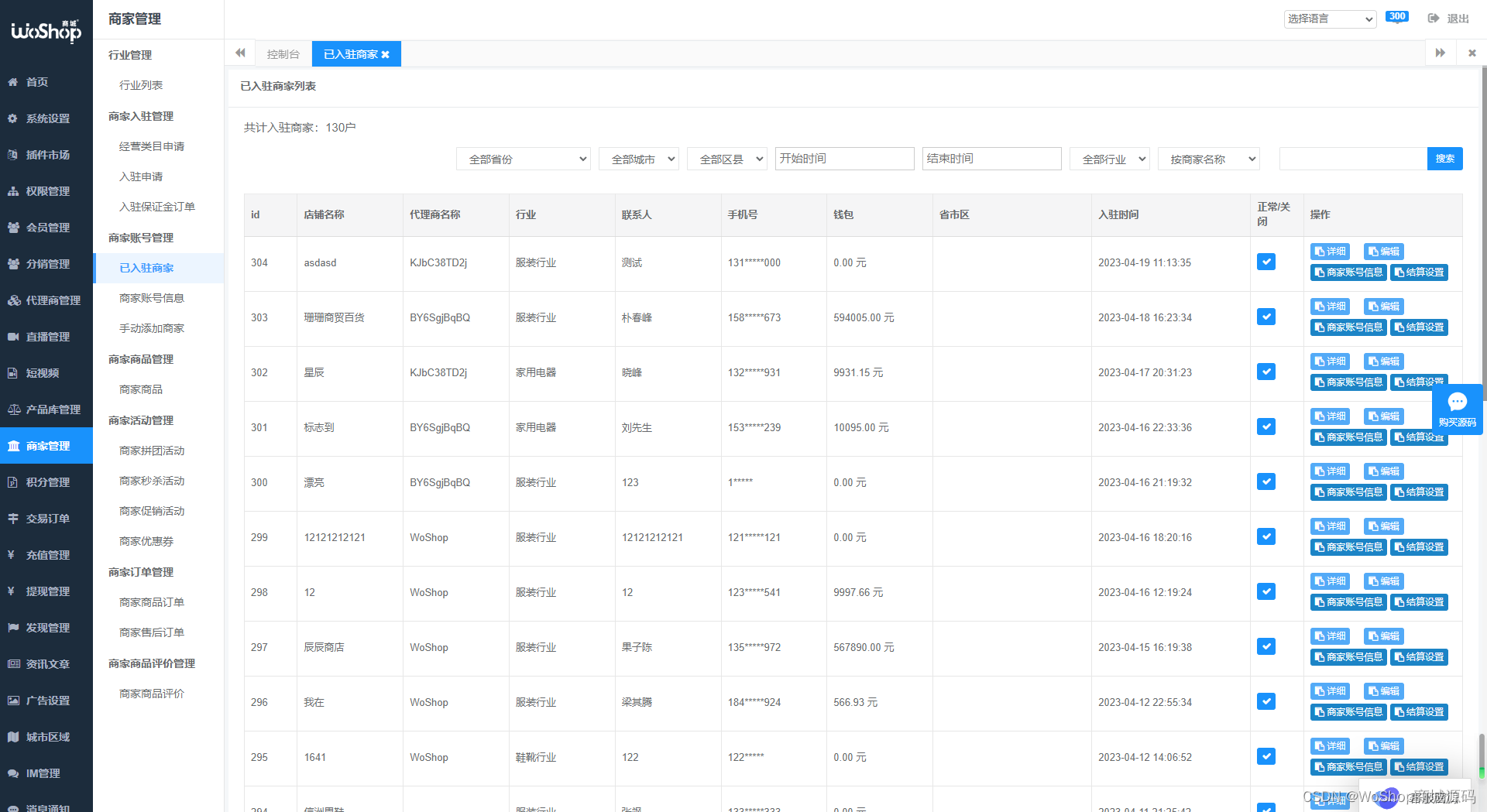
我们访问我们的端口数据
五、前端部署
1、前端打包
1.1、简介
SPA(Single Page Application)是一种运行在单个页面上的 Web 应用程序,主要采用 JavaScript、Ajax 等技术动态加载页面内容,提供像桌面应用程序一样的用户体验。将前端 SPA 进行打包主要是为了加快页面的加载速度,减少资源请求次数,保证前端应用的快速响应。
1.2、步骤
- 再打包之前记得运行一遍你的项目,以便出意外的麻烦操作。(确保项目运行没问题)
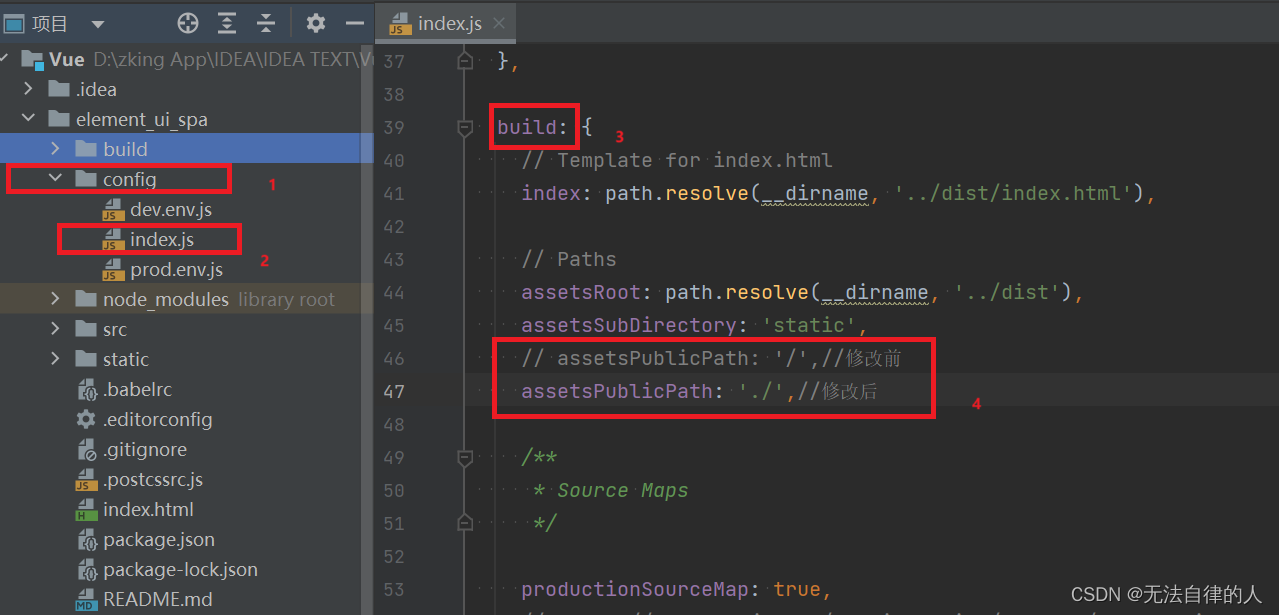
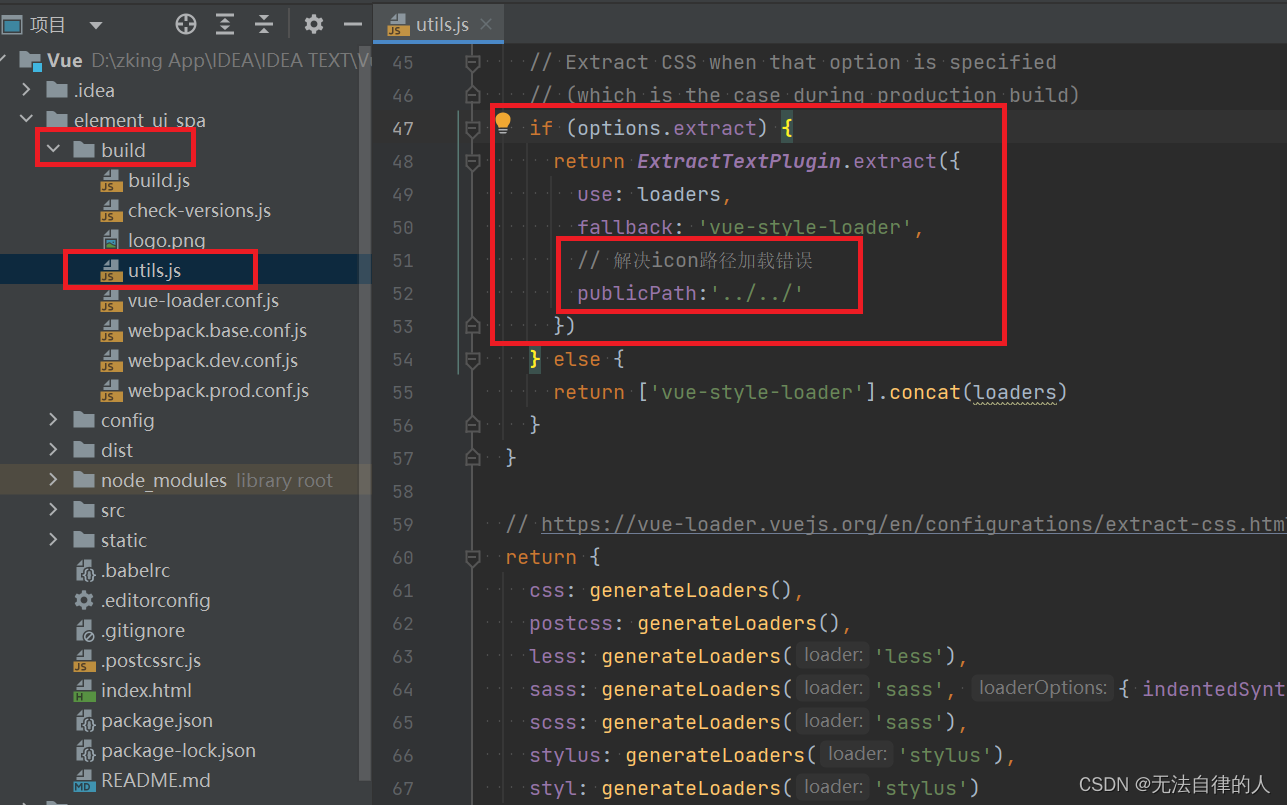
- 在spa前端项目里面的config/index.js里面build里面修改assetsPublicPath
- 。在build/utils.js里面添加publicPath。
- 在你的前端spa项目的目录里面cmd进入命令窗口。
- 在命令窗口输入命令:npm run build
- 在目录里面可以看到dist文件,里面是我们打包好的前端项目。
2、前端部署
2.1、导入\解压文件
- 在/usr/local/里面新建一个文件夹mypro放入自己的前端项目zip。
- 进入mypro里面
- 解压前端
- 安装解压插件:yum install -y unzip
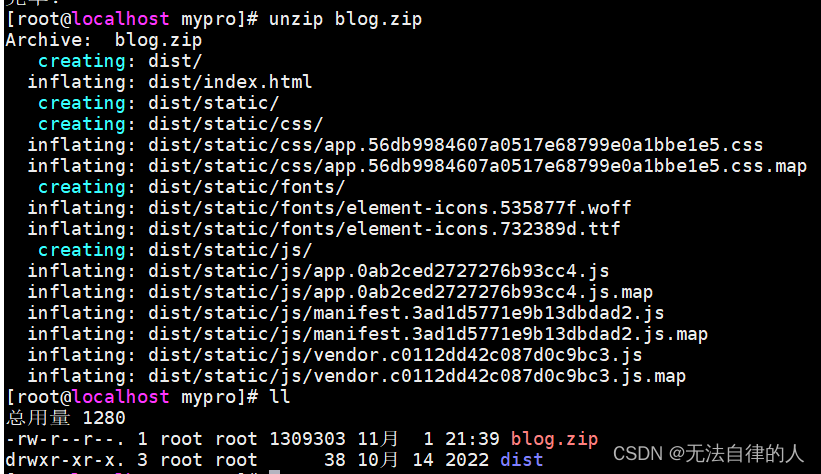
- 解压:unzip blog.zip
2.2、配置
在/usr/local/nginx/conf/编辑nginx.conf文件。
静态资源配置
把root 的路径改成你解压的文件路径;注释proxy_pass。
动态资源配置
在下面添加保存;^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api。
location ^~/api/ { proxy_pass http://tomcat_list/; }
进入:cd /usr/local/nginx/sbin/
重启nginx :./nginx -s reload
访问IP地址可以看到我们的前端
2.3、加载映射关系
看你的项目请求路径是什么,如果你的项目请求路径是对应的我们就可以不用修改。
我们进入我们主机的C:\Windows\System32\drivers\etc\hosts文件进行编辑配置,配置我们项目访问对应的访问路径配置成我们服务器对应的IP地址。
2.4、访问
这样我们的主机就能访问了