文章目录
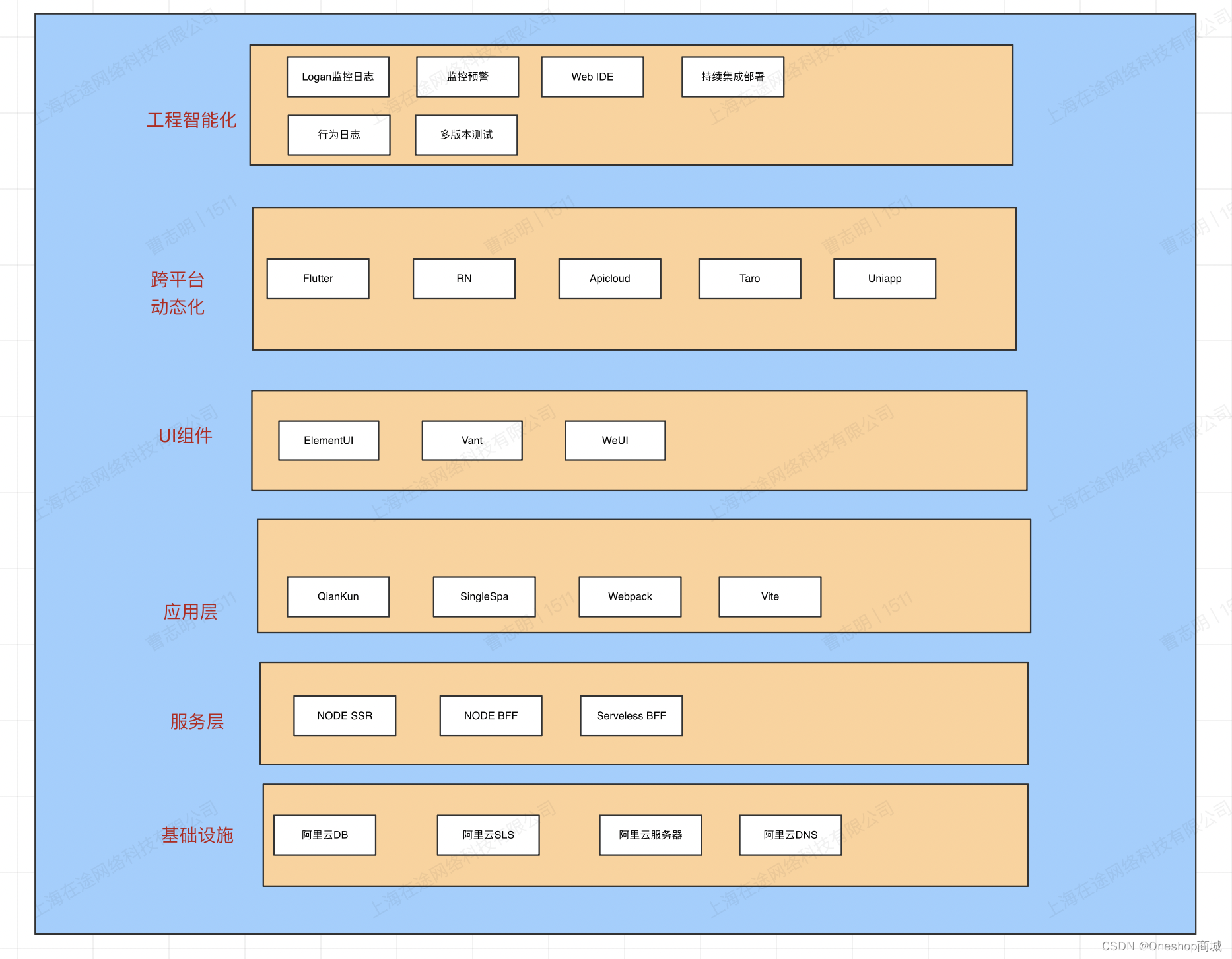
- 一、实验架构图
- 二、实验涉及的AWS服务
- 三、实验操作步骤
- 1. 创建S3存储桶,存放网站网页
- 2. 使用ACM建立域名证书
- 3. 设置Cloudfront,连接S3存储桶✴️
- 4. 设置Route53,解析域名服务
- 5. 通过CLI工具上传网页更新内容【可选】
- 四、实验总结
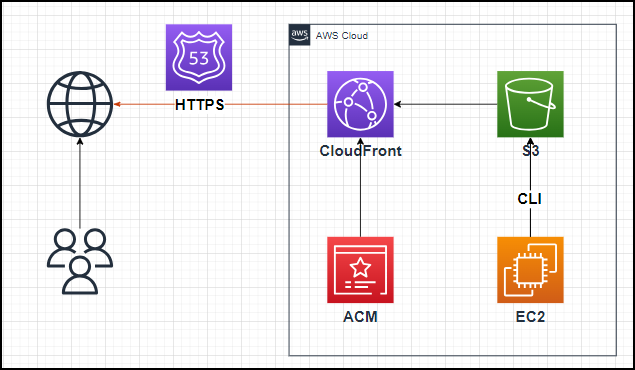
一、实验架构图

二、实验涉及的AWS服务
- AWS S3
- AWS Certificate Manager(简称:ACM)
- AWS Cloudfront
- AWS Route 53
- AWS CLI
三、实验操作步骤
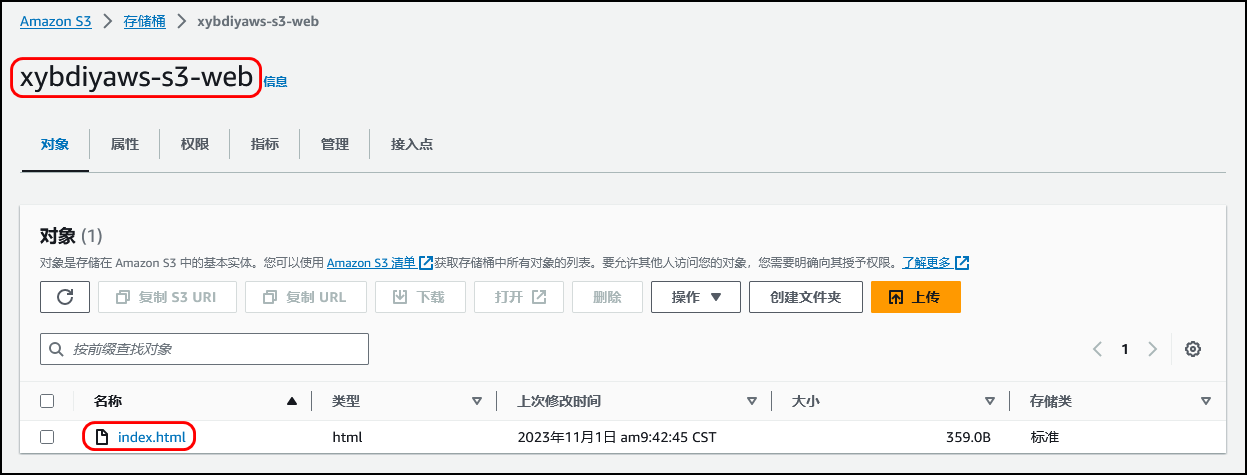
1. 创建S3存储桶,存放网站网页
创建S3存储桶
- Name:xybdiyaws-s3-web

测试网页代码如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xybaws</title>
</head>
<body>
<h1>
你好,AWS。
</h1>
</body>
</html>
2. 使用ACM建立域名证书
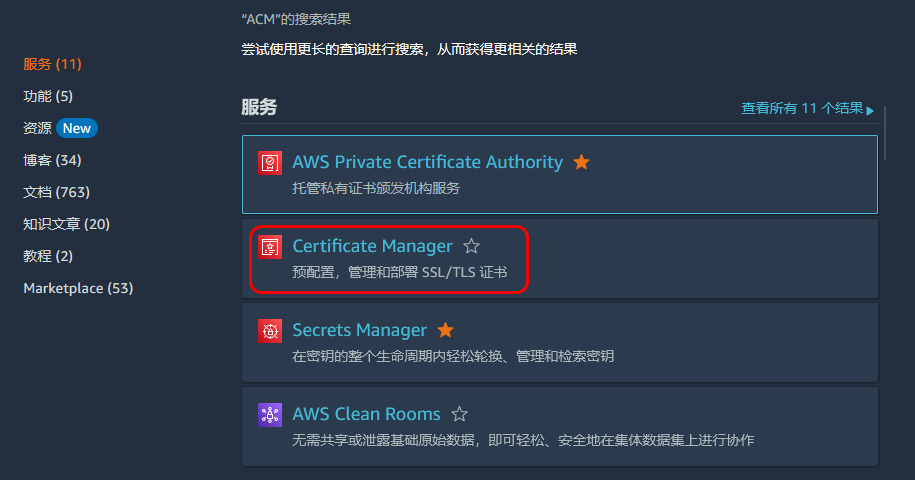
访问AWS官网ACM链接:https://aws.amazon.com/cn/certificate-manager/
- 导航至Certificate Manager

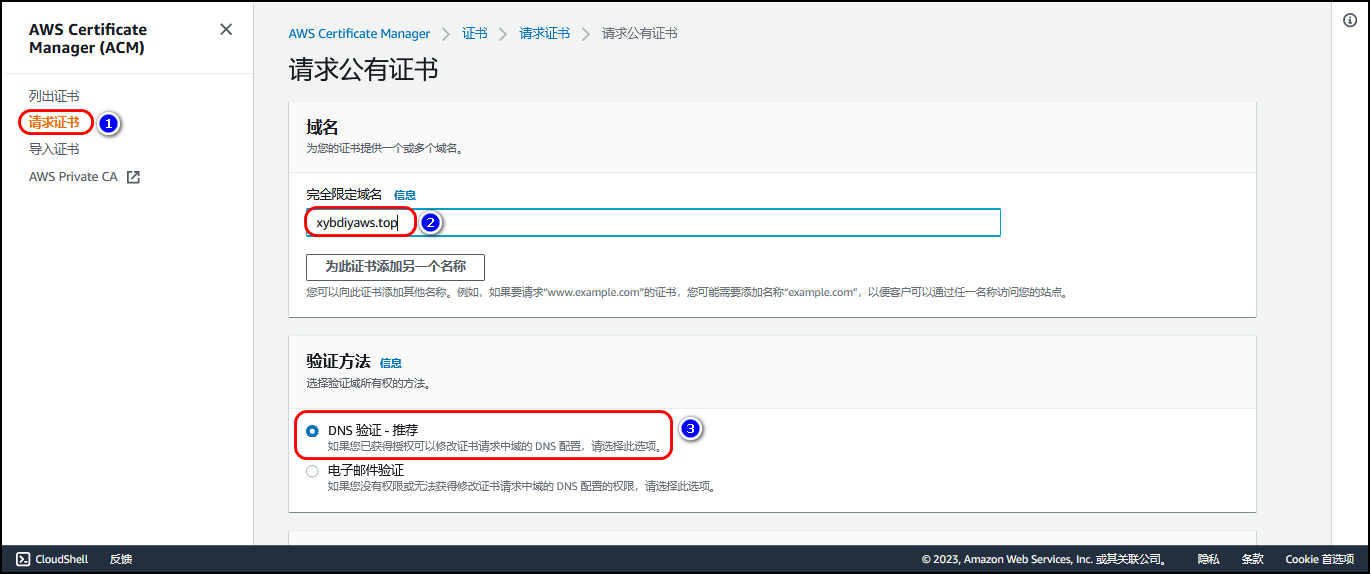
选择
请求证书。
- 域名:xybdiytop.top
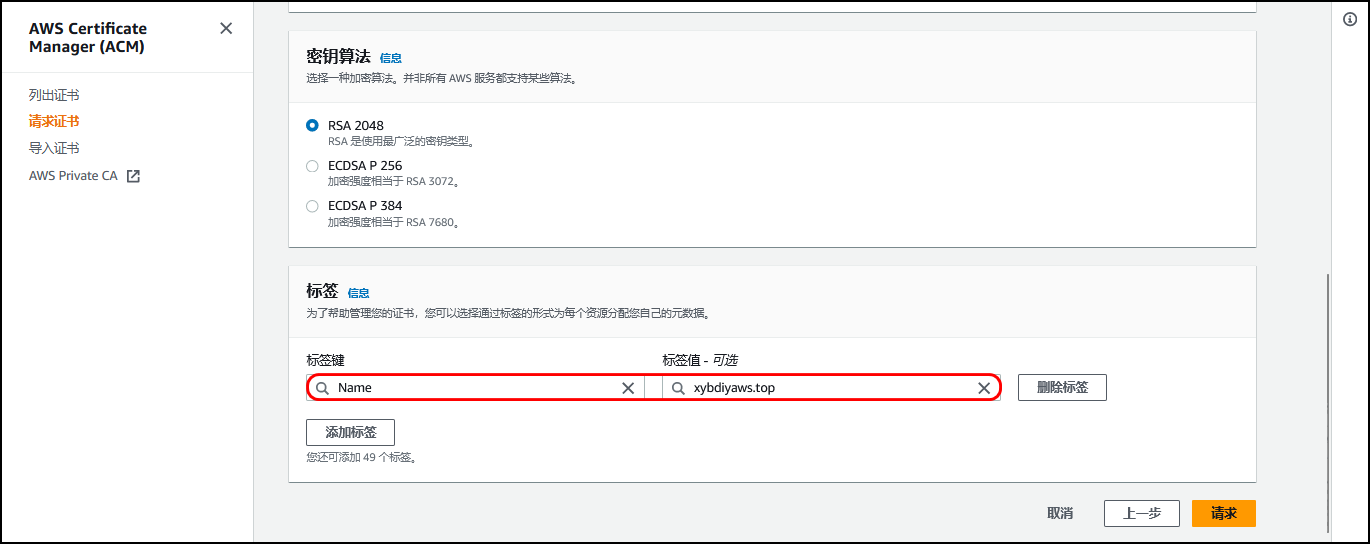
- 验证方法:DNS验证

添加标签。
- Name:xybdiyaws.top

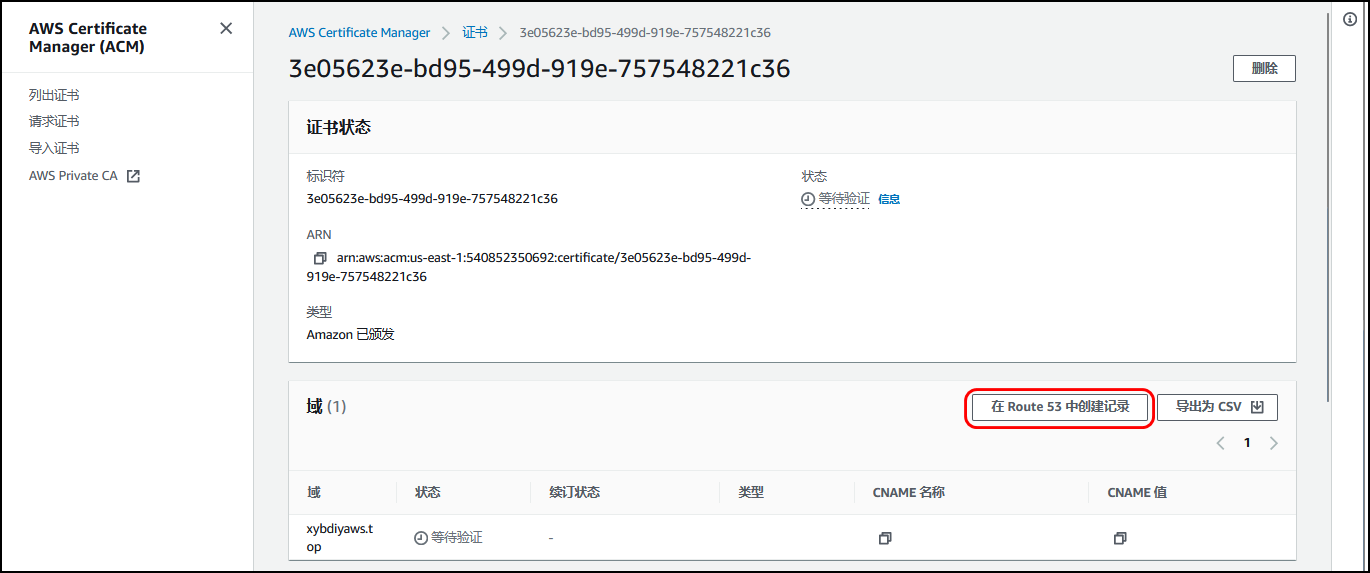
点击
在Route S3中创建记录。

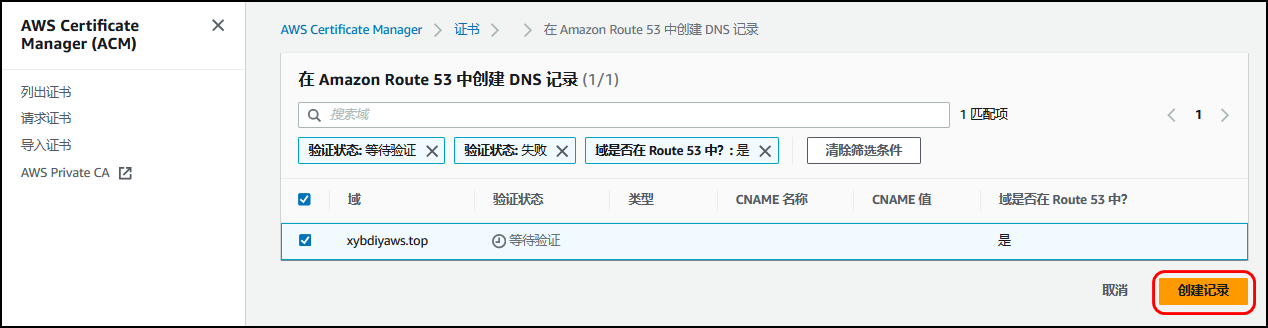
勾选该域名,选择
创建记录。

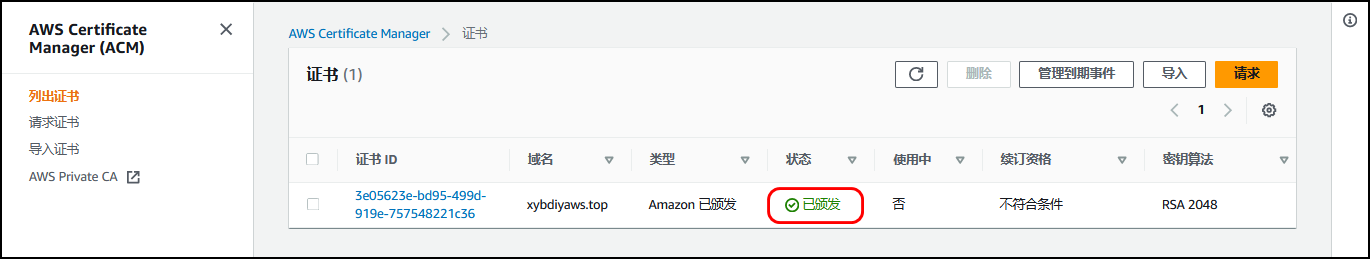
可以查看到该域名的状态,显示是
已颁发。

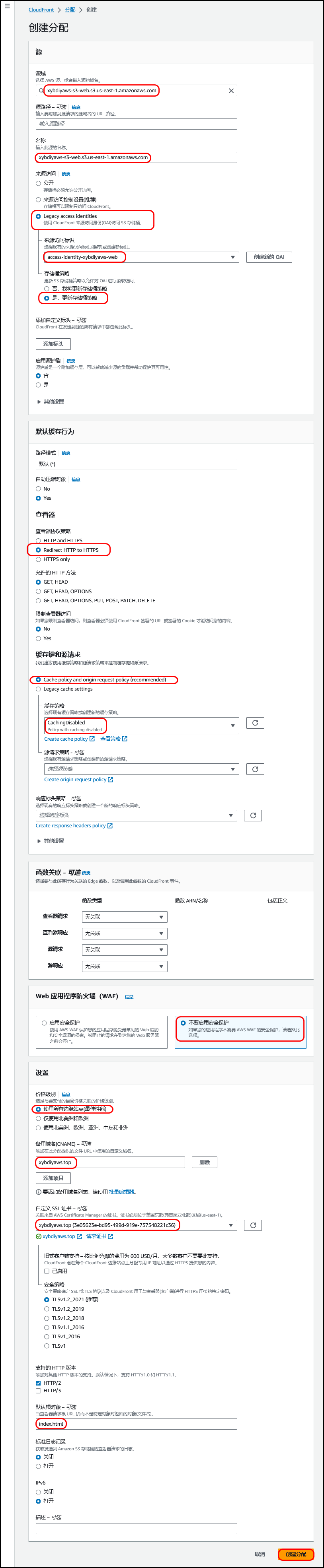
3. 设置Cloudfront,连接S3存储桶✴️
根据如下设置,创建分配。

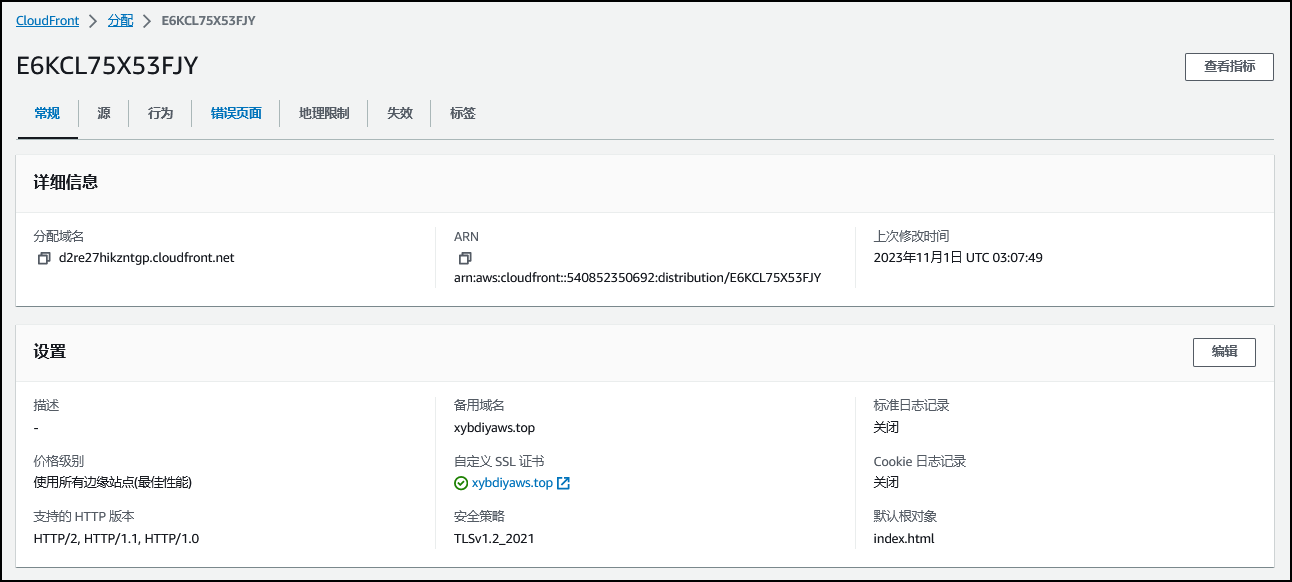
此时该分配的状态显示
已启用。

我们可以导航至
S3控制台,点击之前创建的名为xybdiyaws-s3-web的存储桶之中。点击权限。下拉至存储桶策略。

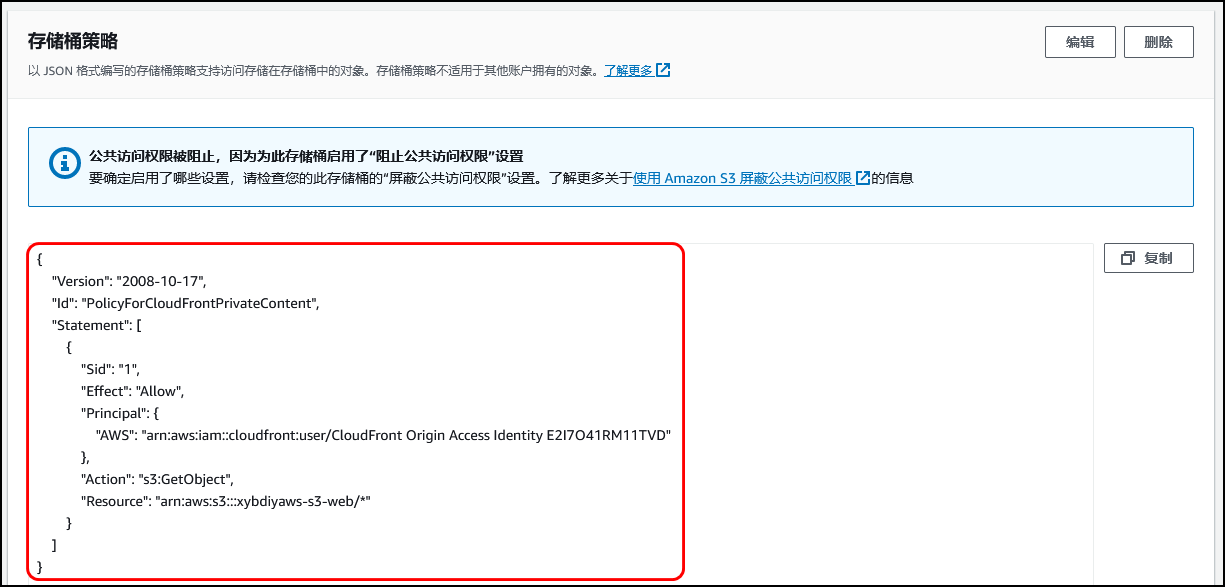
该存储桶依然是
阻止所有公开访问的设置状态,我们可以从存储桶策略中,看到允许通过Cloudfront的去访问到该存储桶。

{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity E2I7O41RM11TVD"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::xybdiyaws-s3-web/*"
}
]
}
通过该界面,可以查看到分配信息。

4. 设置Route53,解析域名服务
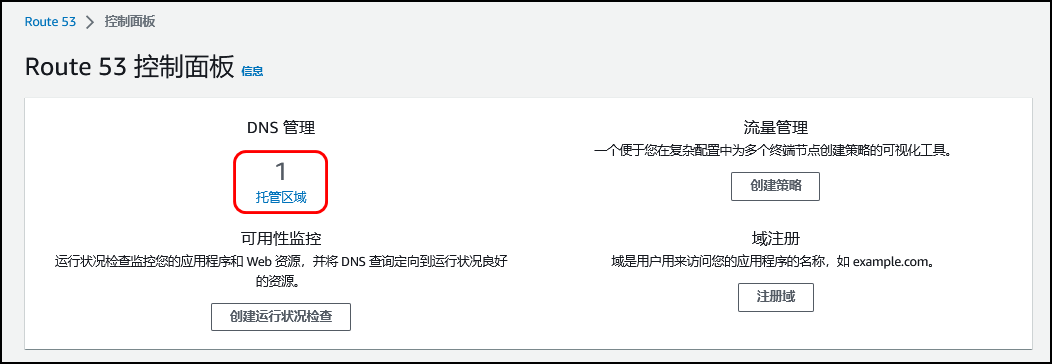
导航至
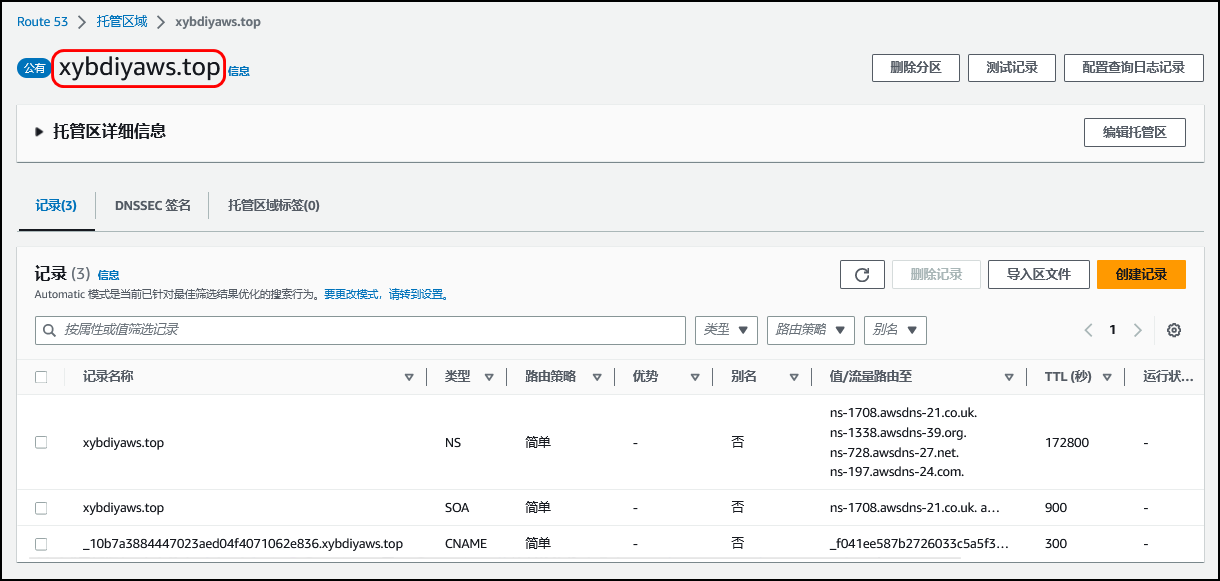
Route 53,我们选择xybdiyaws.top托管的域名。


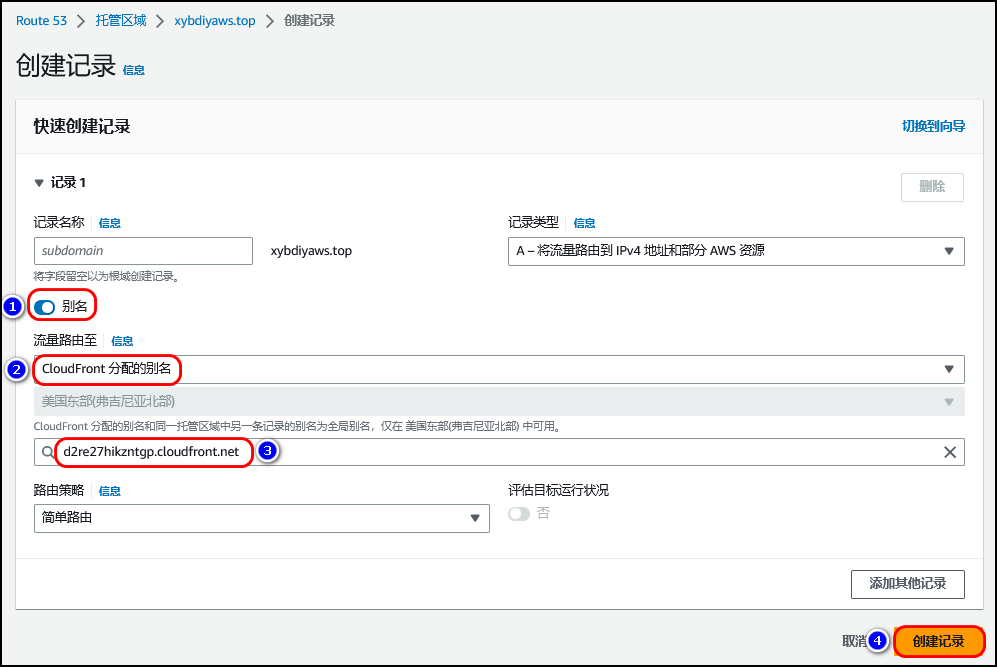
创建记录。
- 开启
别名- 流量路由至
CloudFront分配的别名- 选择之前cloudfront创建临时的域名

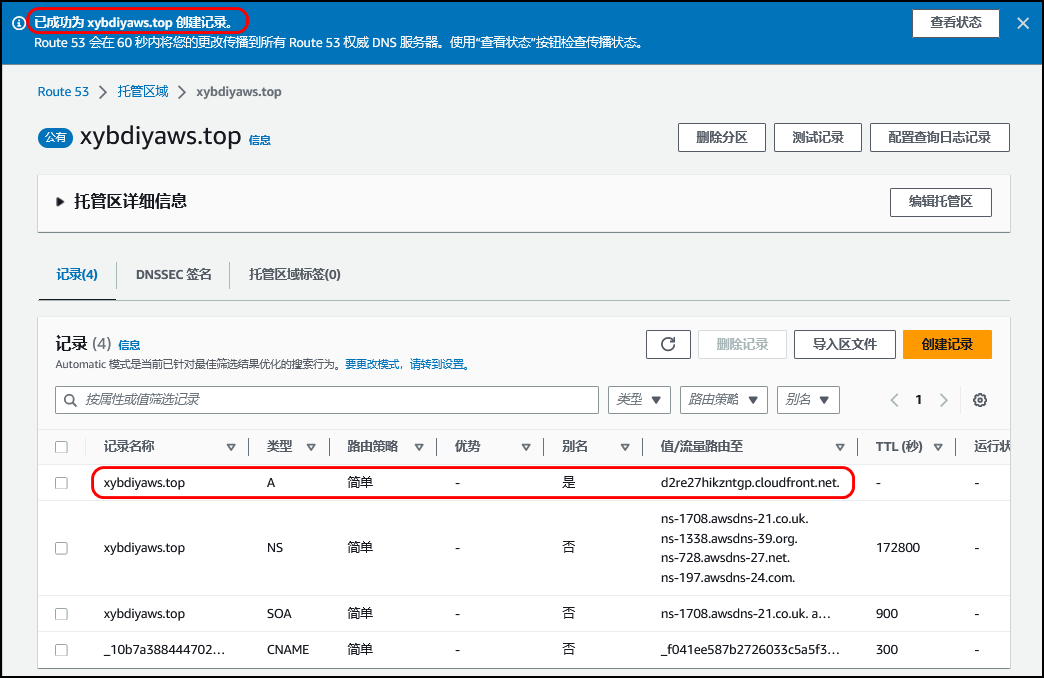
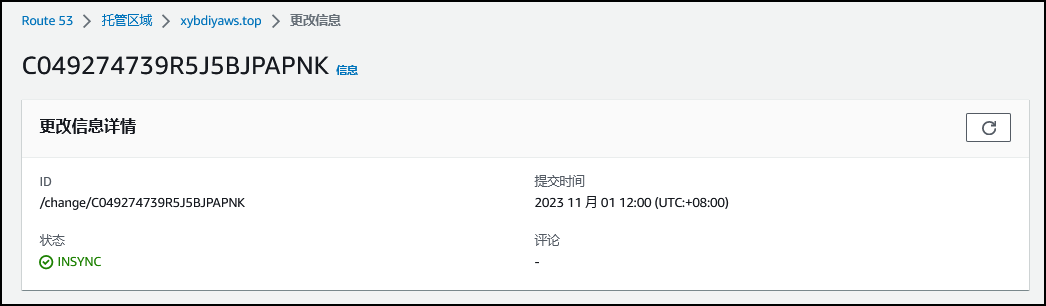
显示
已成功为xybdiyaws.top创建记录。

查看显示状态。

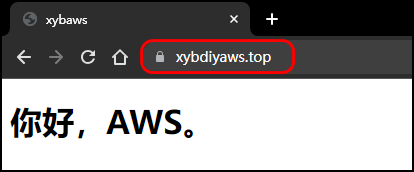
测试通过该域名是否可以正常访问到AWS S3中的资源。

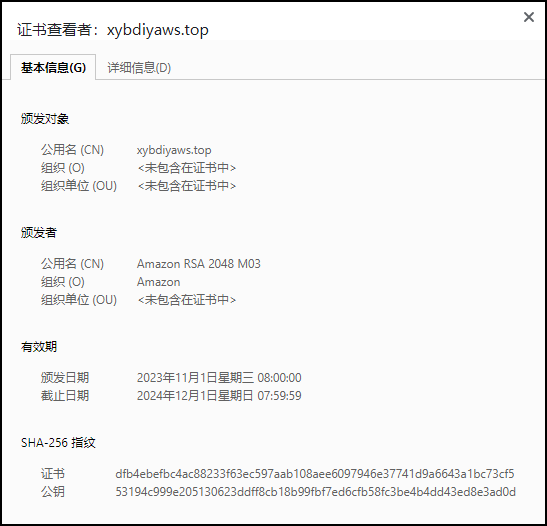
HTTPS加密传输。

5. 通过CLI工具上传网页更新内容【可选】
通过 AWS CLI 命令行工具,上传网页更新内容
前提:设置好 AWS CLI 授权配置,拥有对于 S3 的读写权限
- 列出S3存储桶一览表
C:\Users\xyb>aws s3 ls
2023-10-30 09:41:01 xybaws-account-access-s3
2023-10-30 16:16:46 xybaws-web
2023-09-20 23:32:14 xybawsbucket
2023-11-01 09:42:28 xybdiyaws-s3-web
2023-10-31 17:41:24 xybdiyaws-web-s3
- 测试本地应用
$ npm run dev
- 打包编辑本地应用
$ npm run build
$ npm run generate
- 上传至 S3 xybdiyaws 存储桶
$ aws s3 sync ./dist s3://xybdiyaws-web/ --delete
四、实验总结
通过该实验,掌握了如何创建S3存储桶并上传资源,通过ACM创建域名证书,进而设置CloudFront连接到S3存储桶,最后设置Route 53,解析该域名服务,最终达到通过该域名访问到S3存储桶中的资源的目的。