这篇涉及到HTML DOM的节点类型、节点层级关系、DOM对象的继承关系、操作DOM节点和HTML元素
还用到HTML5的本地存储技术。
换肤效果的原理:是在选择某种皮肤样式之后,通过JavaScript脚本来加载选中的样式,再通过localStorage存储。
先来回忆一下HTML DOM的相关知识。
DOM
DOM模型就是通过逻辑树来表示文档,树的每一个分支的终点都是一个节点Node,每一个节点都含有一个对象。
DOM的方法可以用来改变文档的结构、样式和内容,还可以关联事件处理器,在某一个事件触发后,所关联的事件处理器也会执行。
HTML文档中所有的内容都是节点,整个文档就是文档节点【也就是我们常说的document】;
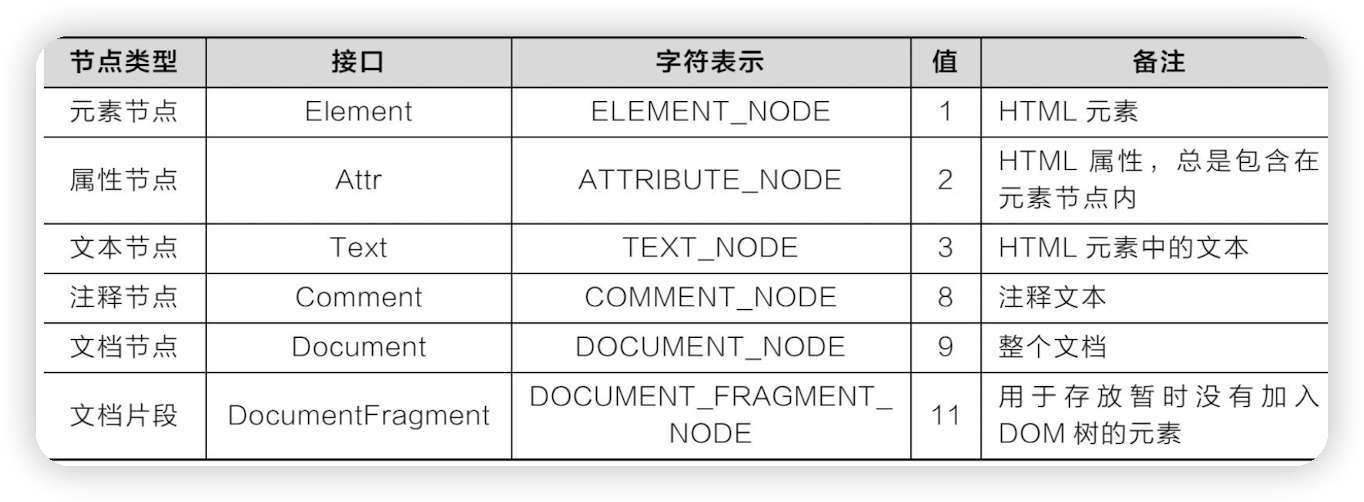
在整个HTML文档中,根据不同功能来划分,可以分为元素节点、文本节点、属性节点、注释节点等等。常见的节点类型如下图所示:

操作节点
在操作节点之前,我们先获取节点,然后追加、新增、删除、替换、复制、合并节点等等交互。
在文档中,我们是通过节点来操作文档中的元素,得到的返回值是节点集合。
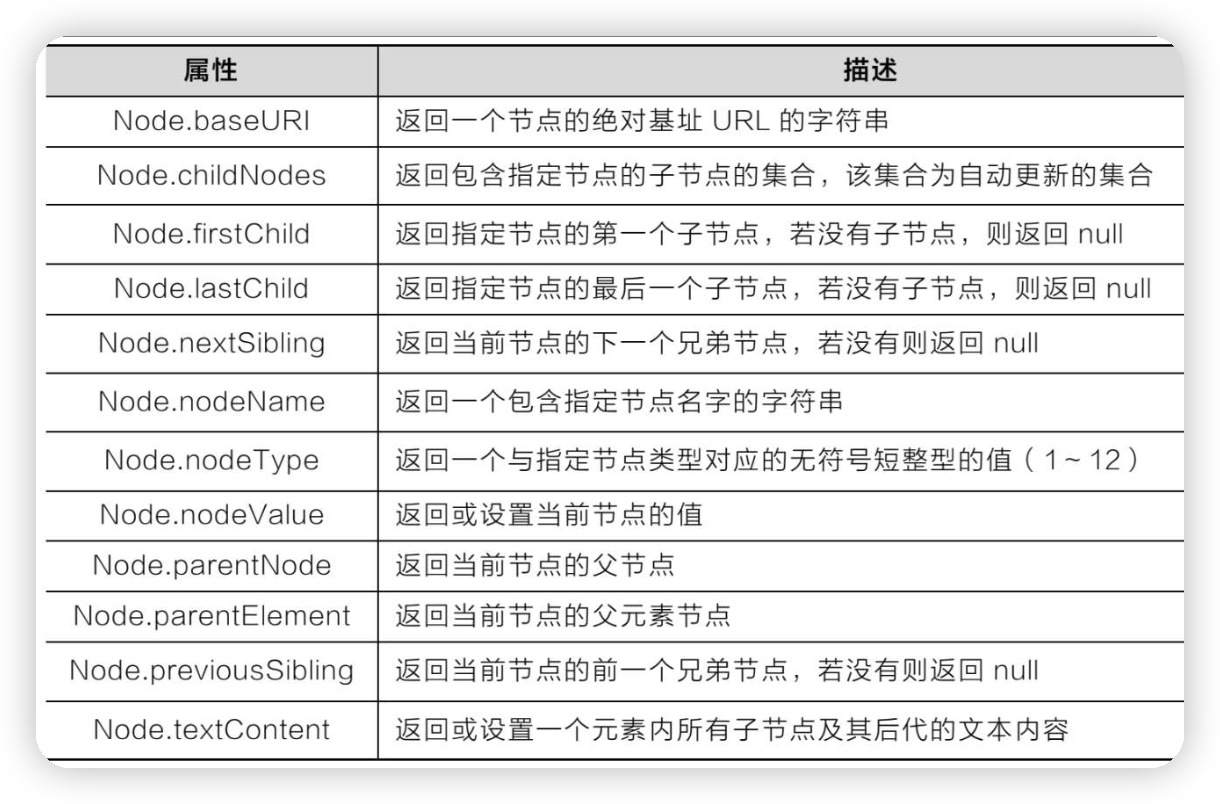
我们常用来获取节点的属性,如下图:

常用来追加和新增节点的方法,如下:
Node.appendChild(childNode);
Node.insertBefore(newNode,referenceNode)
删除和替换节点的方法:
Node.removeChild()
Node.replaceChild()
复制、合并节点:
Node.cloneNode(); // 参数为true/false,是否复制节点所有内容
Node.normalize(); // 合并相邻的文本节点并且清除空的文本节点
节点引用和包含关系的判断:
Node.isSameNode(other); // 比较两个节点
Node.hasChildNodes(); // 是否包含子节点
document和element
document是描述了任何类型文档的通用属性和方法,它的构造函数是Document();
所有Document对象下的对象都继承于ELement。ELement描述所有相同种的元素普遍具有的方法和属性。
document对象中获取元素的常用属性:
- document.all,返回整个 document 文档集合
- document.anchors,返回文档中所有锚点的元素,是一个 List
- document.body,返回当前文档的 body 或者 frameset 节点
- document.documentElement,返回当前文档的直接节点
- document.forms,返回当前文档的所有表单元素
- document.head,返回文档的 head 元素
- document.images,返回文档的所有图片元素
- document.links,返回所有超链接的列表
- document.scripts,返回所有的 script 元素
- document.styleSheetSets,返回文档中可用样式表的列表
- document.defaultView,返回 window 对象的应用
- document.title,获取当前文档的标题
document对象中获取元素的常用方法:
- document.getElementsByClassName(names),返回指定所有类名的元素
- document.getElementsByTagName(name),
- document.getElementByld(id)
- document.querySelector(selectors)
- document.query SelectorAll(selectors)
- document.getElementsByName(name)
document对象中创建元素的常用方法:
- document.createAttribute(name)
- document.createComment(data)
- document.createDocumentFragment)
- document.createElement(tagName[,options])
- document.create TextNode(data)
document对象中向文档中写入内容的方法:
- document. write(markup)
- document.writeln(line)
Element对象中获取元素的常用方法:
- Element.getElementsByClassName(names)
- Element.getElementsByTagName(name)
- Element.querySelector(selectors)
- Element.querySelectorAll(selectors)
Element对象的属性及其操作元素属性的方法:
- Element.classList
- Element.className
- Element.id
- Element.innerHTM
- Element.outerHTML
- Element.tagName
- Element.children
- Element.getAttribute (attr)
- Element.getAttributeNode(attr)
- Element.removeAttribute(attr)
- Element.removeAttributeNode(attrNode)
- Element.setAttribute(name,value)
- Element.setAttributeNode(attr)
- Element.toggleAttribute(name [,force])
Element对象中插入节点的常用方法:
- Element.insertAdjacentElement(pos,ele)
- Element.insertAdjacentHTML(pos,text)
- Element.insertAdjacentText(pos,ele)