1、是什么?
在我们做数据查询的时候,如果数据量很大,比如几万条数据,放在一个页面显示的话显然不友好,这时候就需要采用分页显示的形式,如每次只显示10条数据

要实现分页功能,实际上就是从结果集中显示第110条记录作为第1页,显示第1120条记录作为第2页,以此类推
因此,分页实际上就是从结果集中截取出第M~N条记录
2、实现方法
前端实现分页功能,需要后端返回必要的数据,如总的页数,总的数据量,当前页,当前的数据
{
"totalCount": 1836, // 总的条数
"totalPages": 92, // 总页数
"currentPage": 1 // 当前页数
"data": [ // 当前页的数据
{
...
}
]]后端采用mysql作为数据的持久性存储
下面以用户列表为例:当前数据共有八条

实现
前端向后端发送页面数page以及每页显示数据的数量pageSize,默认情况每条取10条数据,则每一条的数据的起始位置start为
const startIndex = (page - 1) * pageSize;
console.log(startIndex);//当page=1时startIndex=0当我们确定了limit和start值后就可以查询数据库
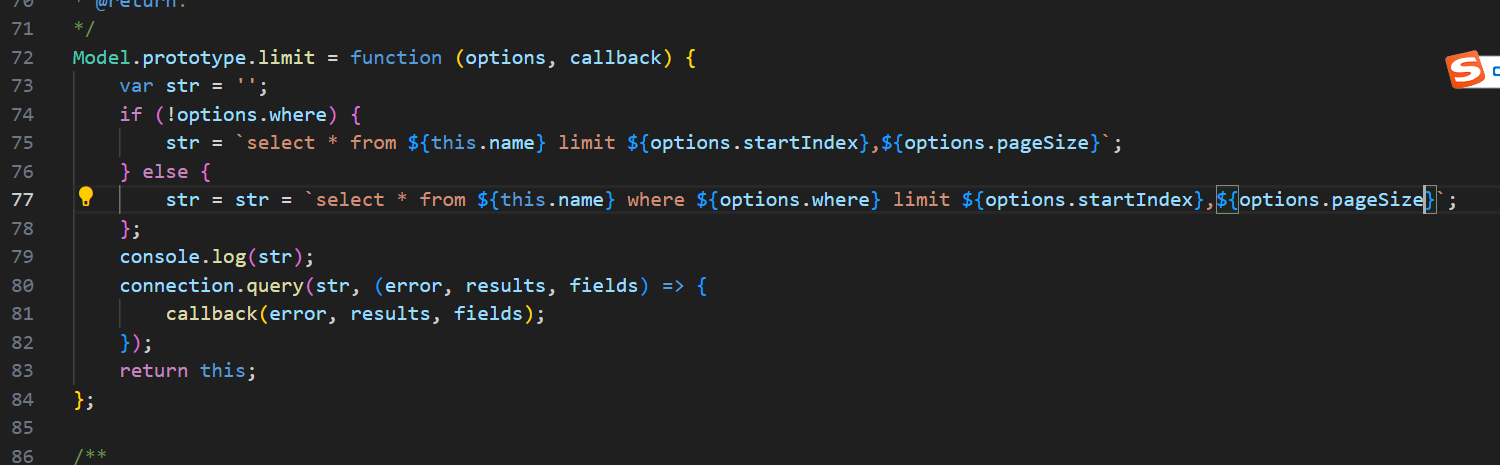
const sql =`select *from users limit ${pageSize} offset ${start}`上诉的代码意思是截取从start到start+pageSize之间的数据
//获取所有用户
exports.allUser = (req, res) => {
(async function () {
// 先定义获取的参数
var param = ''
// 根据请求方法接收params
if (req.method == "POST") {
param = req.body
} else {
param = req.query || req.param
}
console.log(param);
if (param.page == '' || param.page == null || param.page == undefined) {
res.send({ status: 1, message: "缺少必传参数page" });
}
// 从请求中获取页码和每页数据项数量
const page = param.page //页码
const pageSize = param.pageSize || 5// 默认每页显示 10 条数据
// 计算查询的起始索引
const startIndex = (page - 1) * pageSize;
console.log(startIndex);//当page=1时startIndex=0
// 查询数据库获取所有用户
let result = await handleDB(res, "users", "limit", "users数据库查询出错", { startIndex, pageSize });
// 判断用户列表是否为空,用户为空返回用户列表为空
if (result.length == 0) return res.send({ stutus: 1, message: '用户列表为空!' })
// 创建一个新的对象,排除 password 属性
const dataWithoutPassword = result.map(({ password, ...rest }) => rest);
// 查询总记录数
let results = await handleDB(res, "users", "find", "users数据库查询出错",);
const total = results.length
res.send({
status: 0, message: '获取所有用户成功',
total: total,
totalPages: Math.ceil(total / pageSize),
currentPage: page,
data: dataWithoutPassword,
});
})();
}
- totalPages: 这个属性表示总共有多少页数据。它的计算通常是通过将总记录数 (total) 除以每页显示的记录数 (pageSize) 来得到的,然后使用 Math.ceil 函数向上取整以确保总页数是整数。总页数告诉你有多少页数据可供用户浏览。如果有100条记录,每页显示10条,那么总页数就是10页。
- currentPage: 这个属性表示当前所处的页数。用户通常能够浏览多个页,这个属性用来标识用户当前正在浏览的页数。例如,如果用户点击了第三页,那么currentPage 就会被设置为3。这对于跟踪用户浏览数据非常有用,以便正确地显示用户所在的位置。
- total:这个属性表示总共有多少条数据

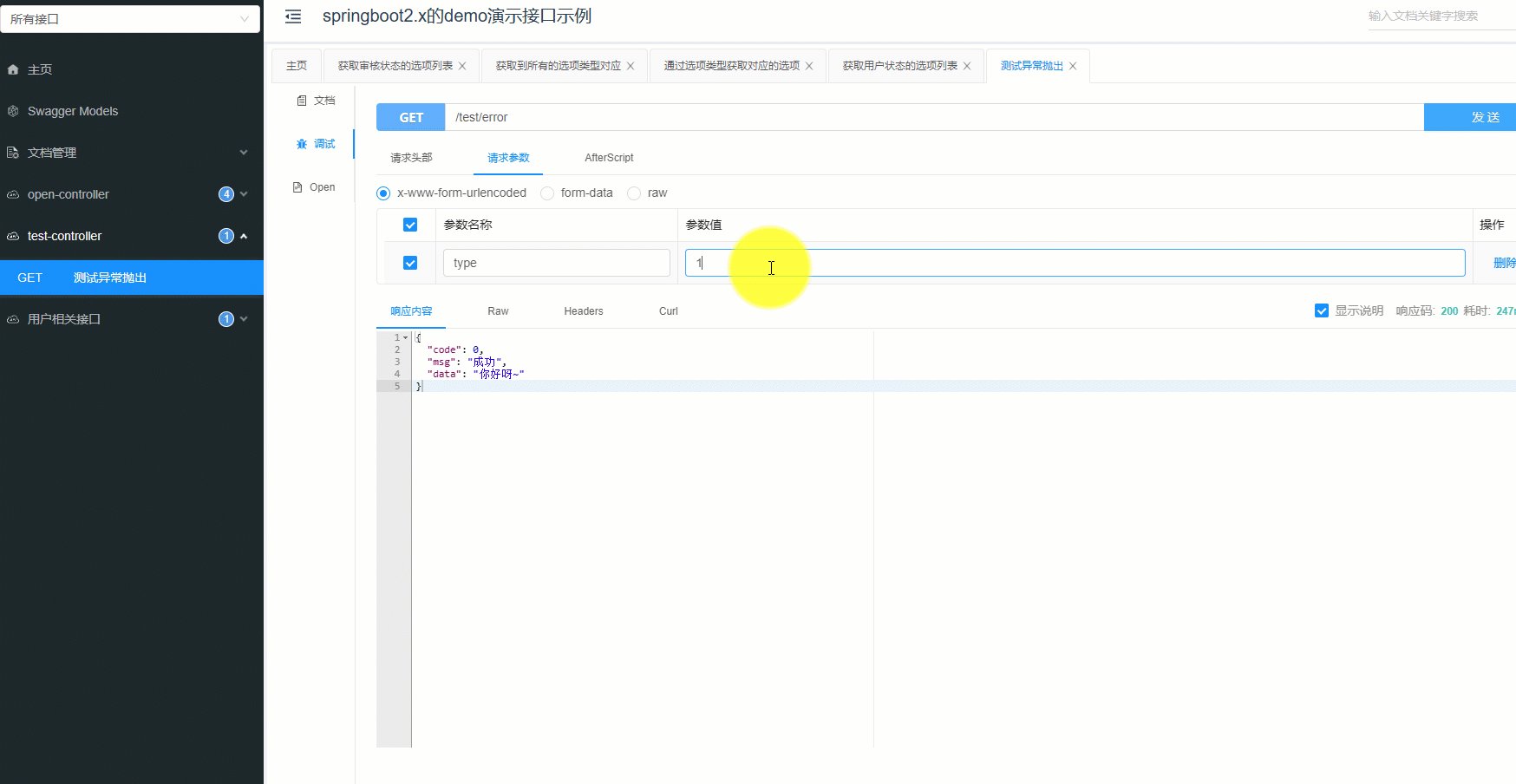
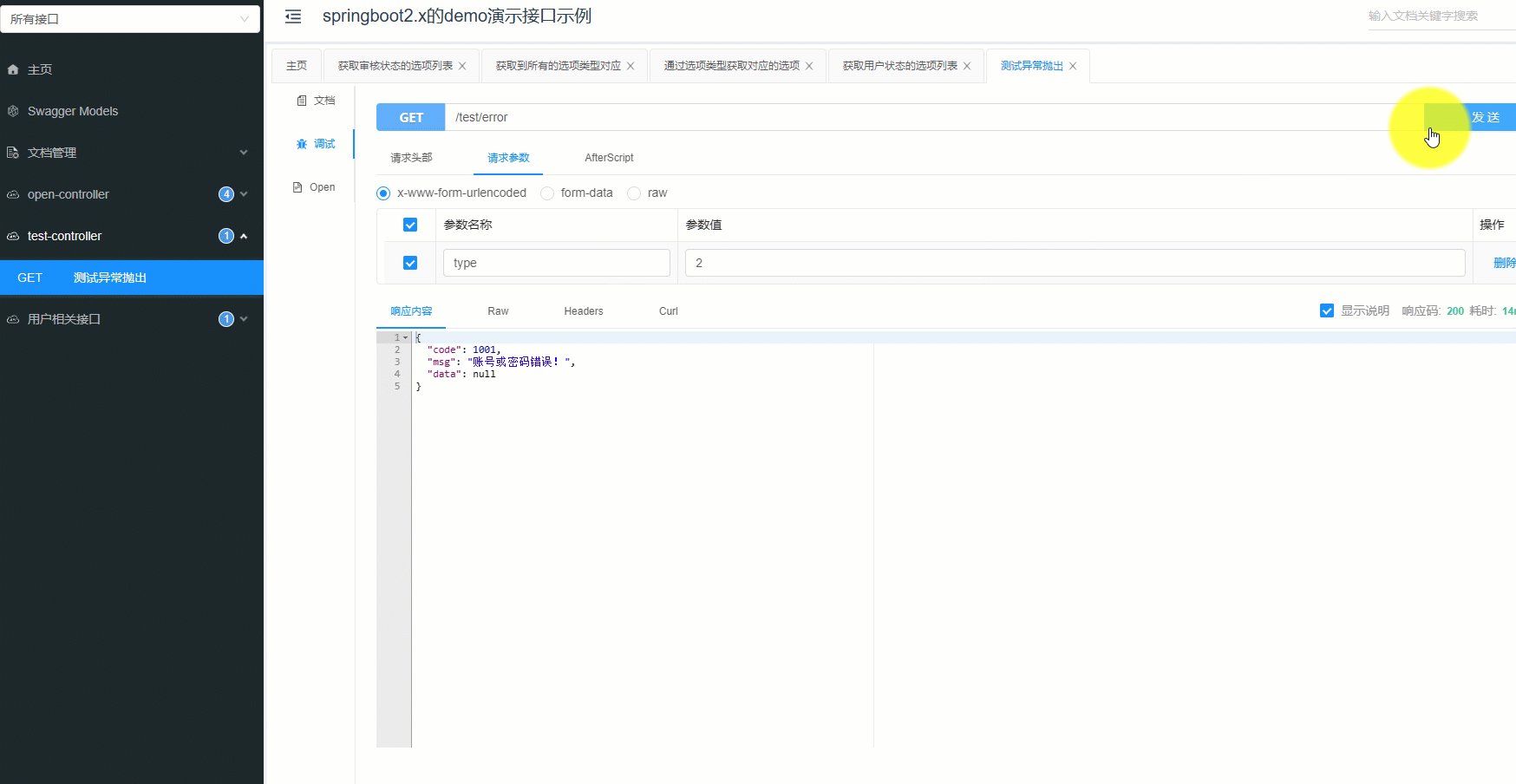
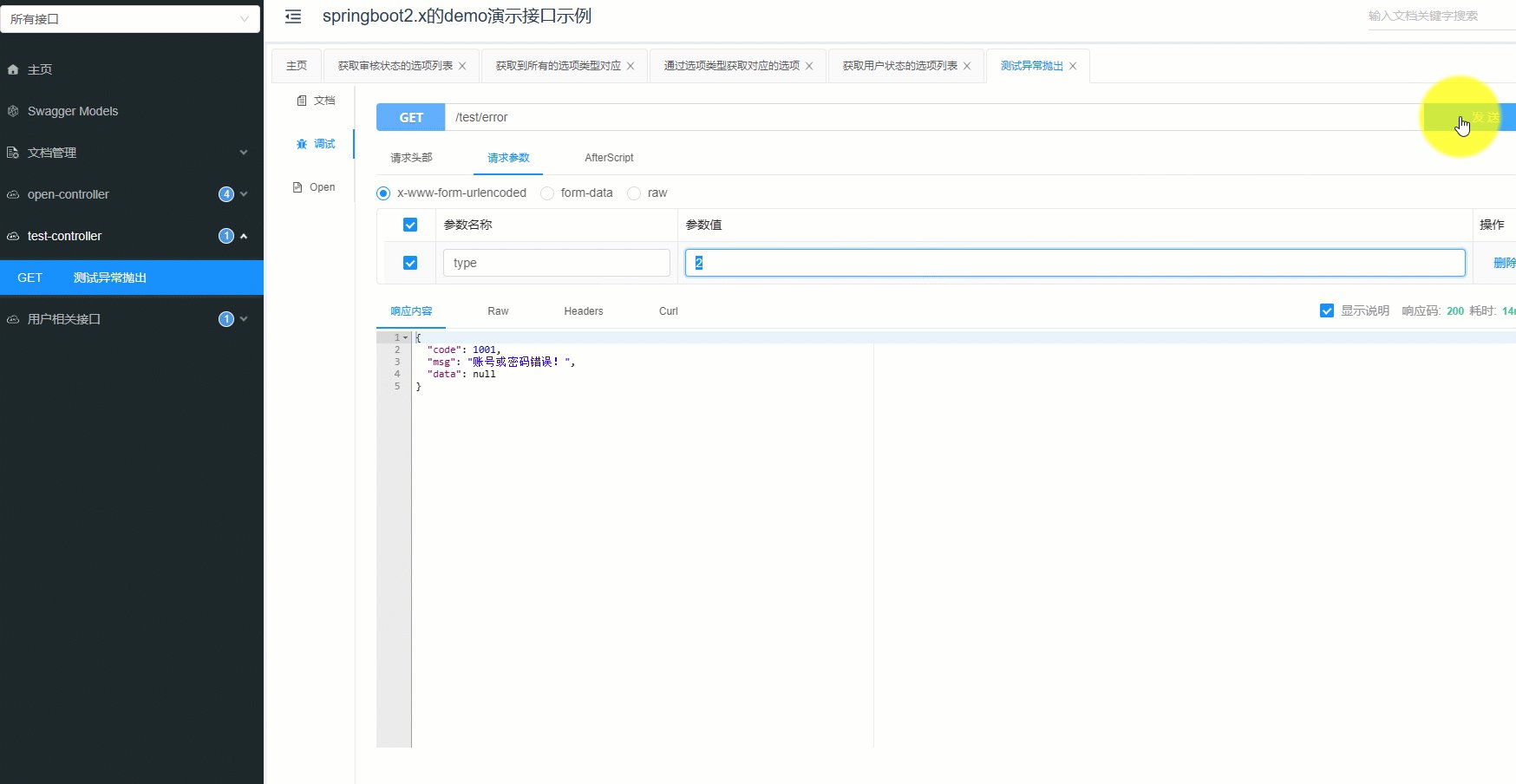
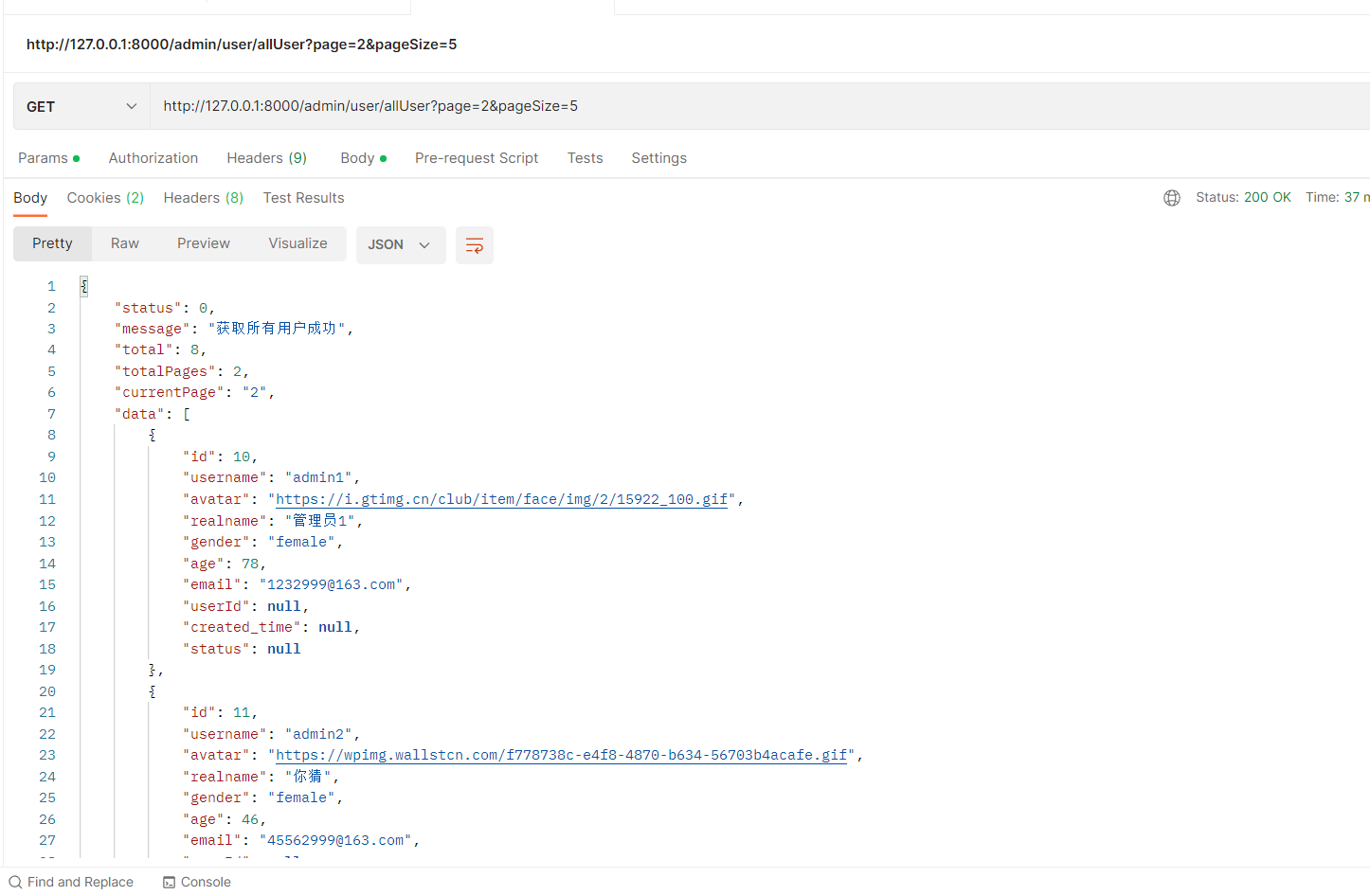
3、测试
下面数据也是5条,由于窗口可视有限看不到

当前数据3条

4、总结
// 从请求中获取页码和每页数据项数量
const page = param.page //页码
const pageSize = param.pageSize || 5// 默认每页显示 10 条数据首页要获取到page(页码)和pageSize(每页显示多少条数据)然后根据当前页面的索引page
5、优化
规范接收的page和pageSize参数
接收的page和pageSize参数转化为整数
且page大于等于1
且pageSize大于等于0
//获取所有用户
exports.allUser = (req, res) => {
(async function () {
// 先定义获取的参数
var param = '';
// 根据请求方法接收params
if (req.method == "POST") {
param = req.body;
} else {
param = req.query || req.param;
}
if (param.page == '' || param.page == null || param.page == undefined) {
res.send({ status: 1, message: "缺少必传参数page" });
} else {
// 从请求中获取页码和每页数据项数量
const page = parseInt(param.page, 10); // 将page参数解析为整数,使用十进制表示
const pageSize = parseInt(param.pageSize, 10); // 将pageSize参数解析为整数
// 验证page和pageSize是否是有效的整数
if (!Number.isInteger(page) || page < 1) {
res.send({ status: 1, message: "参数page必须是有效的整数且大于等于1" });
} else if (!Number.isInteger(pageSize) || pageSize < 0) {
res.send({ status: 1, message: "参数pageSize必须是有效的整数且大于等于0" });
} else {
// 计算查询的起始索引
const startIndex = (page - 1) * pageSize;
console.log(startIndex); // 当page=1时startIndex=0
// 查询数据库获取所有用户
let result = await handleDB(res, "users", "limit", "users数据库查询出错", { startIndex, pageSize });
// 判断用户列表是否为空,用户为空返回用户列表为空
if (result.length == 0) return res.send({ status: 1, message: '用户列表为空!' });
// 创建一个新的对象,排除 password 属性
const dataWithoutPassword = result.map(({ password, ...rest }) => rest);
// 查询总记录数
let results = await handleDB(res, "users", "find", "users数据库查询出错");
const total = results.length;
res.send({
status: 0, message: '获取所有用户成功',
total: total,
totalPages: Math.ceil(total / pageSize),
currentPage: page,
data: dataWithoutPassword,
});
}
}
})();
}