CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
CSS注释
/*这是注释*/CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>CSS选择器
元素选择器
p {color: "red";}ID选择器
#i1 {
background-color: red;
}类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {
color: white;
}组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}不怎么使用的选择器
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}分组和嵌套
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}伪元素选择器
before和after多用于清除浮动。它可以解决浮动中得父标签塌陷问题
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
} 选择器的优先级
比较选择器的优先级高低1. 选择器相同的情况下:
离谁越近,就听谁的,就近原则.2. 选择器不同的情况下:
行内选择器 >>> id选择器 >>> 类选择器 >>> 标签选择器CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体大小
p {
font-size: 14px;
}如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}首行缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/边框
边框属性
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}通常使用简写方式:
#i1 {
border: 2px solid red;
}边框样式
| 值 | 描述 |
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
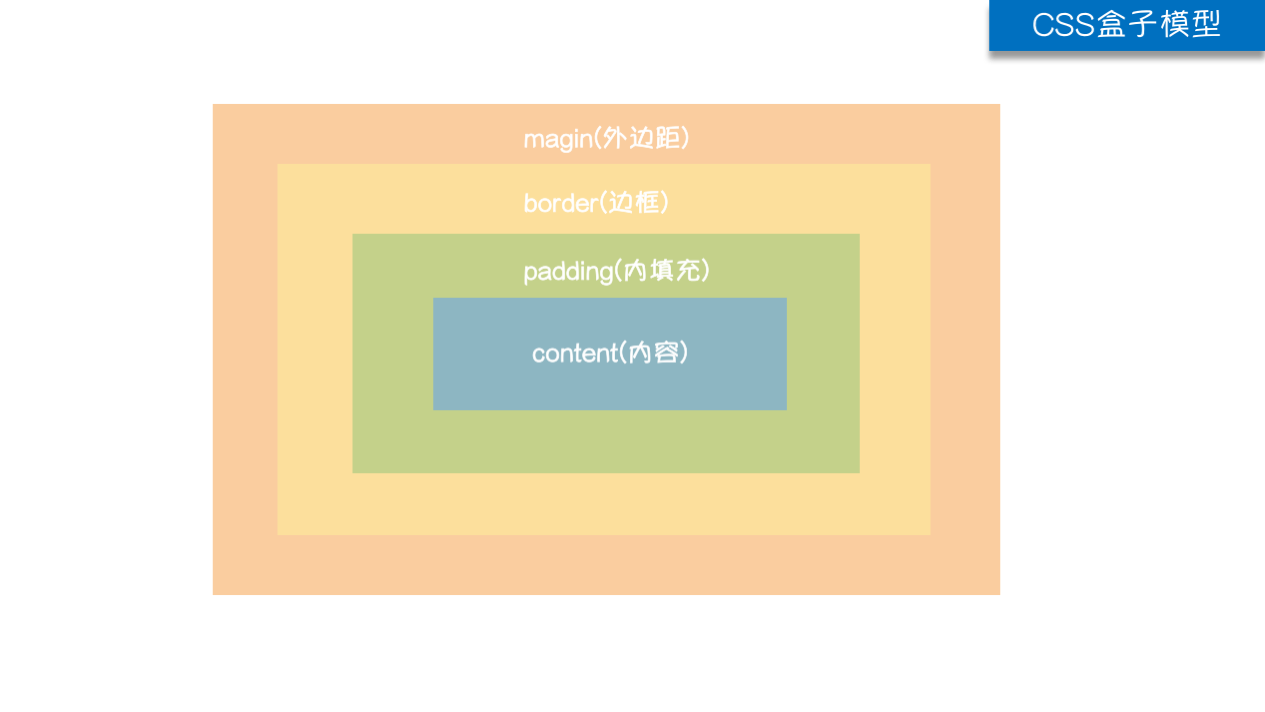
CSS盒子模型
CSS盒子模型是指在网页布局中,每个元素都被看作是一个矩形盒子,包括内容区域、内边距、边框和外边距四个部分。每个盒子有四个边界:上边界、下边界、左边界和右边界。
以快递盒为例
1. 快递盒和快递盒之间的举例称为是外边距,用margin值表示
2. 快递盒和里面物品之间的举例称为是内边距,用padding来表示
3. 盒子的厚度我们称为是边框,用border来表示
4. 物品的实际大小称为是content
盒子模型在CSS中有两种模式:标准模式和怪异模式。标准模式中,元素的宽度和高度包括了内容区域、内边距和边框的宽度,而怪异模式中只包括内容区域的宽度和高度。可以通过设置box-sizing属性改变盒子模型的模式。
●margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
●padding: 用于控制内容与边框之间的距离;
●Border(边框): 围绕在内边距和内容外的边框。
●Content(内容): 盒子的内容,显示文本和图像。
看图吧:
CSS盒子模型
MAGIN(外边距)
BORDER(边框)
PADDING(内填充)
CONTENT(内容)

margin外边距
推荐使用简写:
顺序:上右下左
常见居中:
padding内填充
推荐使用简写:
顺序:上右下左
补充padding的常用简写方式
●提供一个,用于四边;
●提供两个,第一个用于上-下,第二个用于左-右;
●如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
●提供四个参数值,将按上-右-下-左的顺序作用于四边;
float浮动
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
值 描述
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
● 固定高度
● 伪元素清除法
● overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}END



![[论文笔记]RetroMAE](https://img-blog.csdnimg.cn/img_convert/7e97dd435dd42fbbbb647c5f8d92549e.png)