文章目录
- 前言
- 一、fs的复制
- 1.方式一(先读取后写入)
- 2.方式二(流式读取写入)
- 3.两种方式的区别
- 二、文件的重命名和移动(fs.rename)
- 1. 参数
- 2. 基本使用(文件的重命名)
- 3. 基本使用(文件的移动)
- 4.文件移动和重命名的同步
- 5.文件移动和重命名的区别
- 三、文件的删除(fs.unlink)
- 1. 参数
- 2.基本使用
- 3.文件删除的同步
前言
一、fs的复制
提示: 本身没有复制的方法,本质是是读取和写入做到的效果
1.方式一(先读取后写入)
const fs = require('fs')
// 方式一(先读取后写入)
// 1.1读取
const data = fs.readFileSync('./text.txt')
// 1.2写入
fs.writeFileSync('./text1.txt', data);


2.方式二(流式读取写入)
const rs = fs.createReadStream('./text.txt') // 读取
const ws = fs.createWriteStream('./text2.txt') // 写入
// 如果文件较大的话,读取的熟读远远大于写入的速度,所以需要
rs.on('data', chunk => {
ws.write(chunk)
})

3.两种方式的区别
方式一:将所有内容读取完成后,进行写入。逻辑简单
方法二:读取一部分,写入一部分。内存占用更小(由于流式读取的远远大于流式写入速度,实际占用空间会更小)
二、文件的重命名和移动(fs.rename)
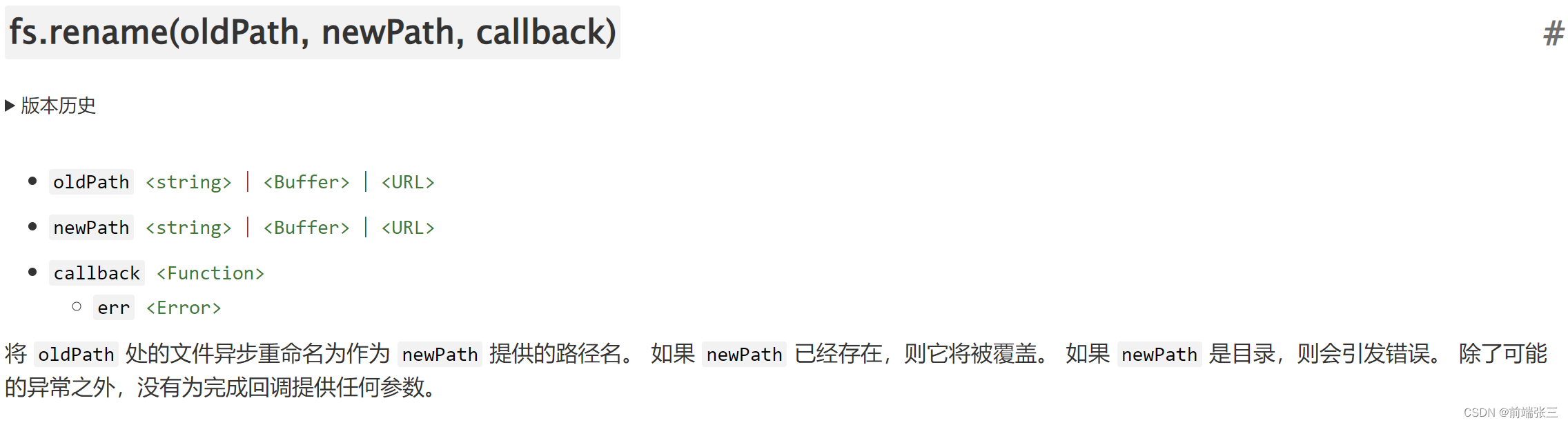
1. 参数
参数1:oldPath 旧文件路径名
参数2:newPath 新文件路径名
参数3:回调函数
2. 基本使用(文件的重命名)
const fs = require('fs')
// 文件的重命名
fs.rename('./text.txt', './update.txt', err => {
if (err) {
console.log('操作失败');
} else {
console.log('操作成功');
}
})

3. 基本使用(文件的移动)
fs.rename('./update.txt', './update/update.txt', err => {
if (err) {
console.log('操作失败');
} else {
console.log('操作成功');
}
})

4.文件移动和重命名的同步
和前面的一样,没有回调函数,不过多解释了。
fs.renameSync('要移动/重命名的文件路径', '修改后的文件路径')
5.文件移动和重命名的区别
就是第二个参数(修改后的文件路径)改了而已。引用官网的一句话:如果 newPath 已经存在,则它将被覆盖。 如果 newPath 是目录,则会引发错误。 除了可能的异常之外,没有为完成回调提供任何参数。
三、文件的删除(fs.unlink)
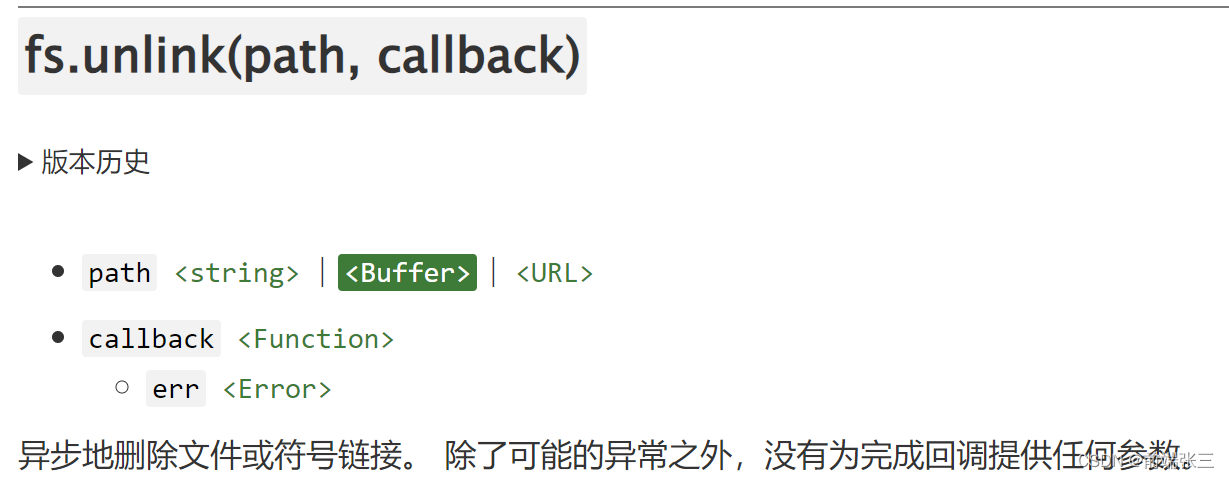
1. 参数
参数1: 删除的文件路径
参数2:回调函数
2.基本使用
// 文件的删除
fs.unlink('./text1.txt', err => {
if (err) {
console.log('删除失败');
} else {
console.log('删除成功');
}
})

3.文件删除的同步
还是和之前的一样,没有回调函数,不过多解释了
fs.unlinkSync('删除的文件路径');