在开发报表中,如果报表数据行过多页面无法全部显示,或者内容溢出div,需要把表头和表尾固定表体滚动这样就可以在页面上全部显示,并且不会溢出div
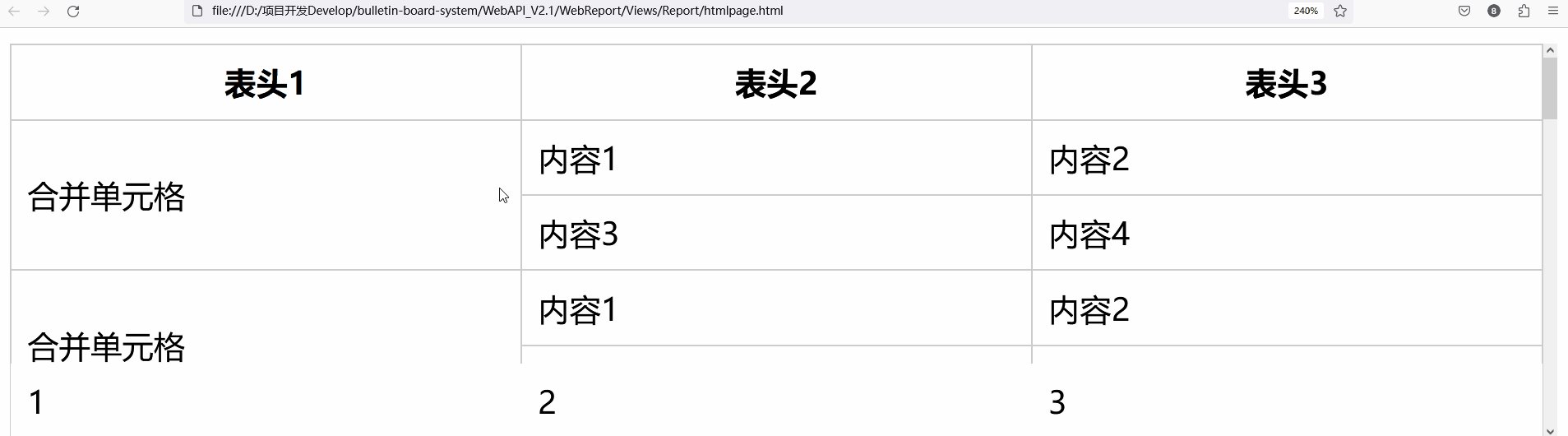
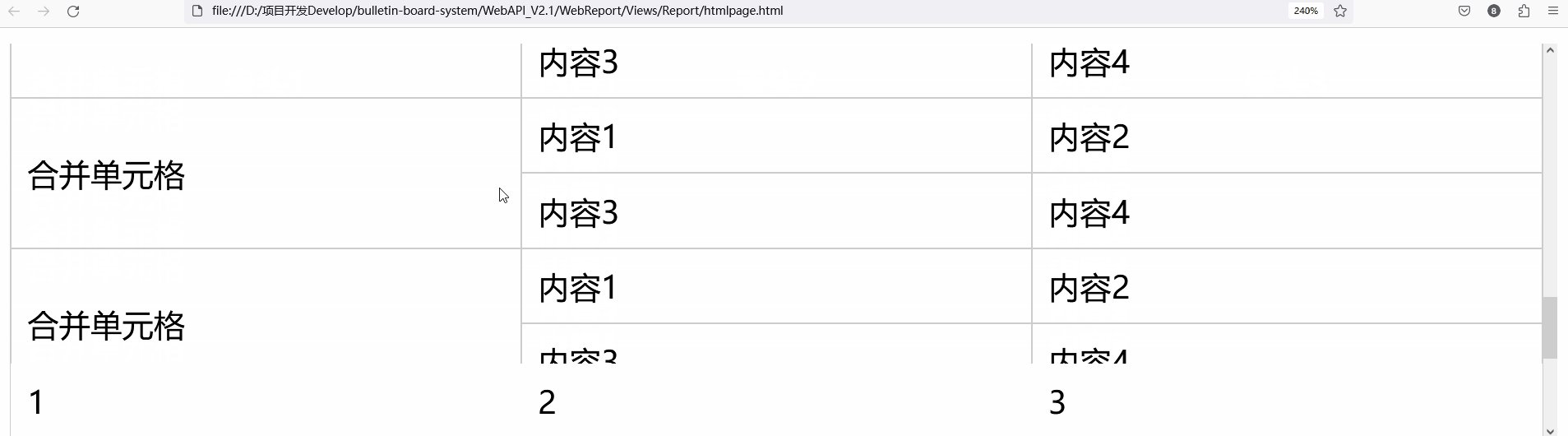
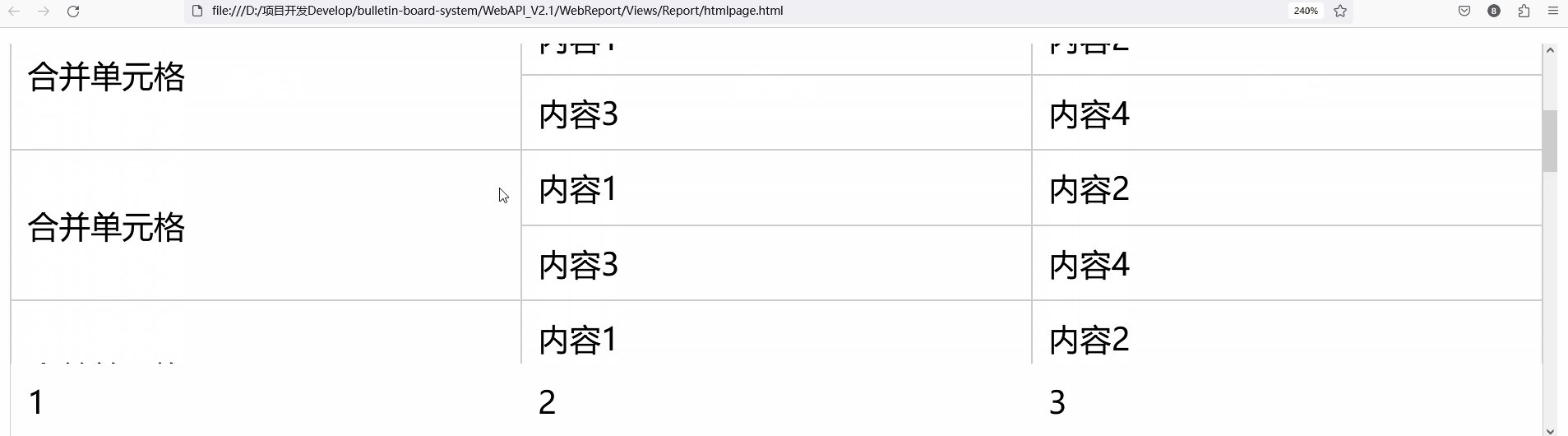
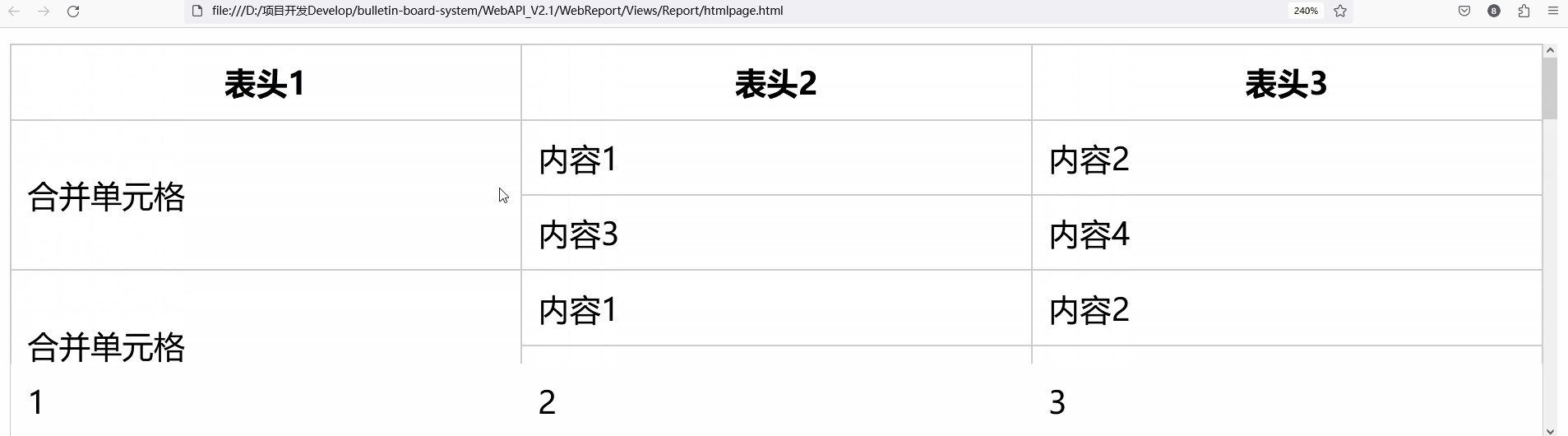
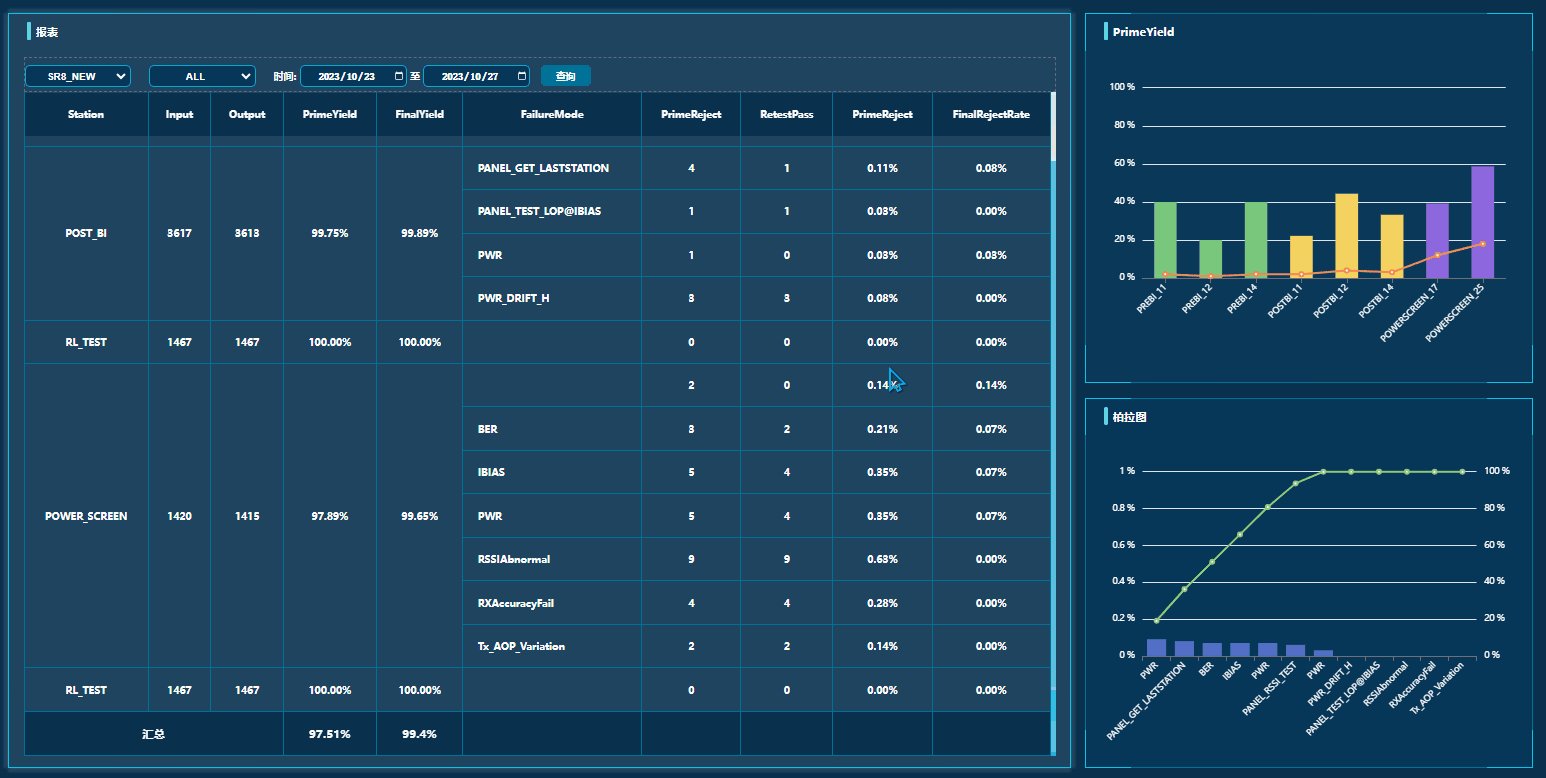
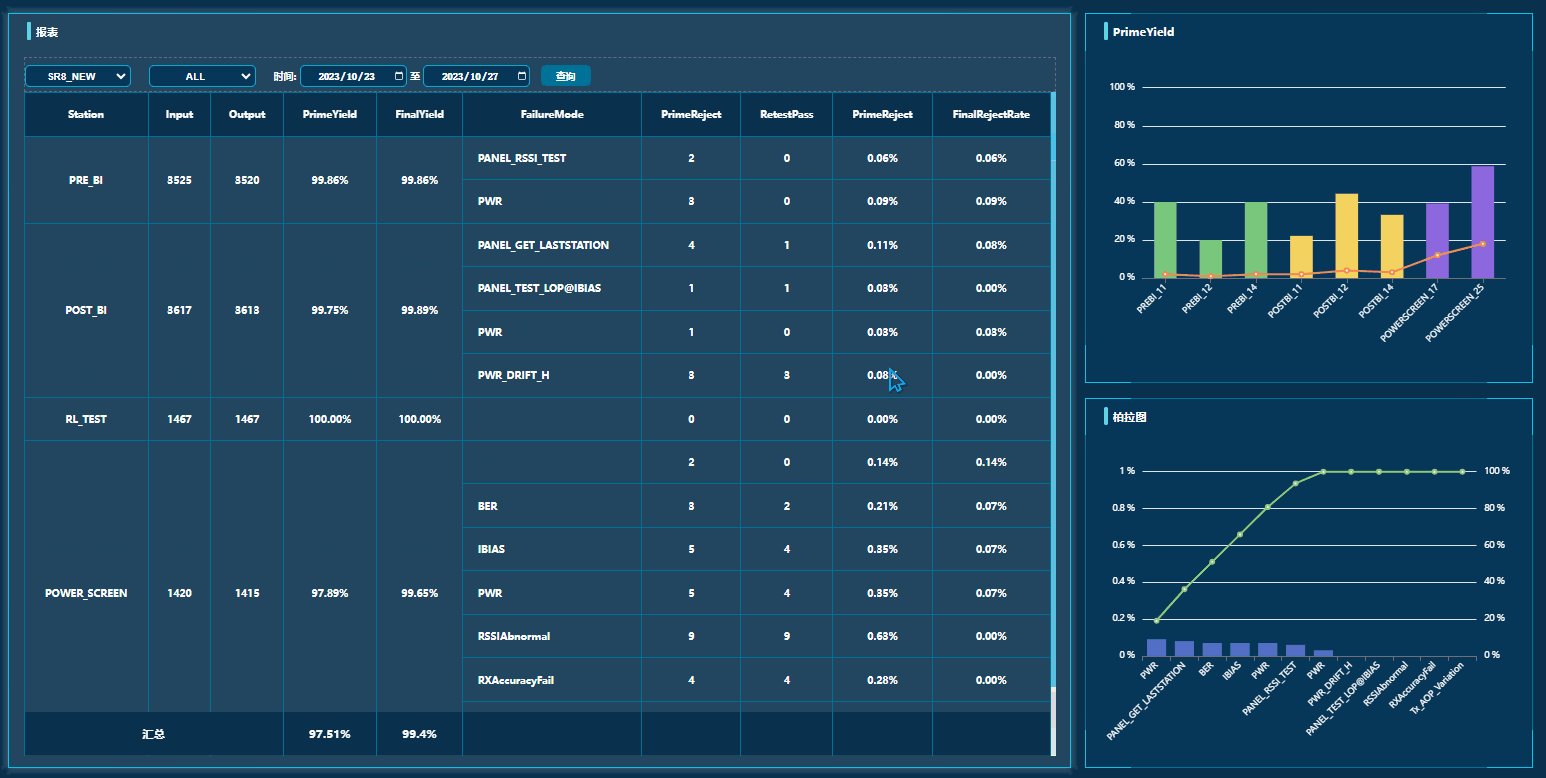
效果:

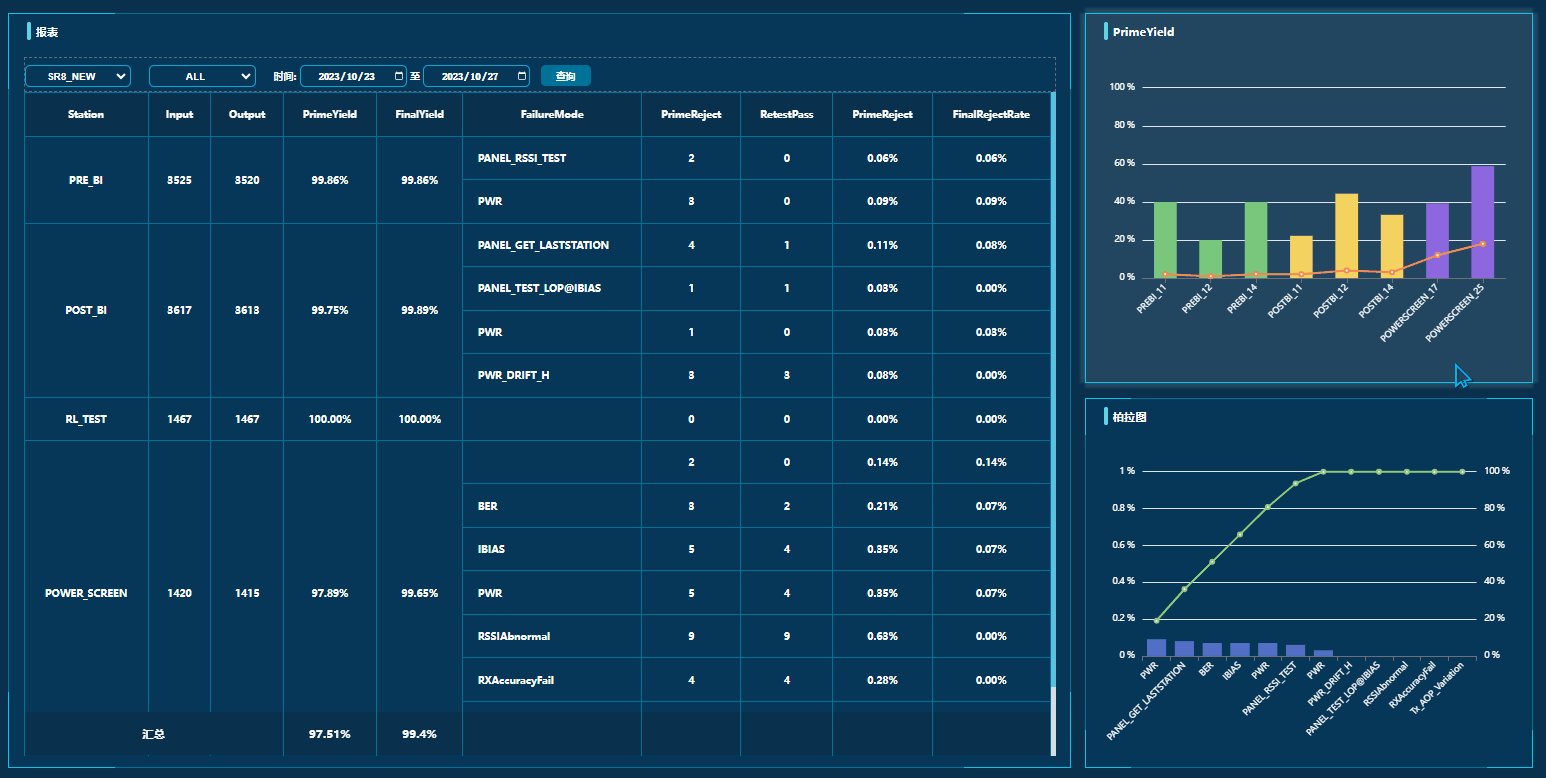
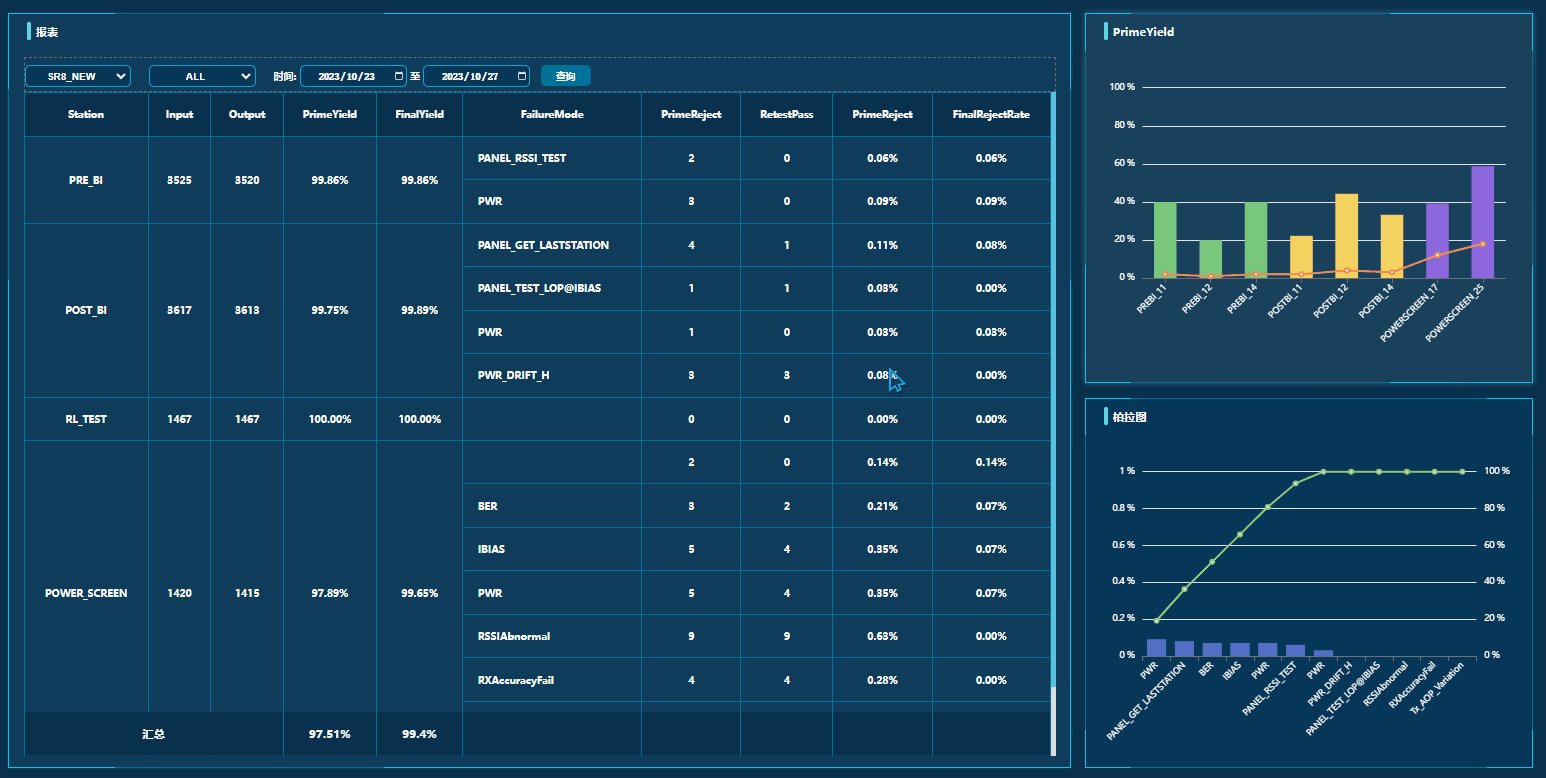
最终实现效果

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.table-container {
height: 200px;
overflow-y: auto;
}
table {
width: 100%;
table-layout: fixed;
border-collapse: collapse;
}
thead {
position: sticky;
top: 0;
background-color: #fff;
}
th, td {
padding: 8px;
border: 1px solid #ccc;
}
tfoot {
position: sticky;
bottom: 0;
background-color: #fff;
}
</style>
</head>
<body>
<div class="table-container">
<table>
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<tr>
<td rowspan="2">合并单元格</td>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
<!-- 更多行... -->
</tbody>
<tfoot>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>