Vue路由(router)的安装和使用
安装vue-router插件
- 第一步:在CMD窗口中,使用命令跳转到vue的安装路径下
- 第二步:输入命令:
npm i vue-router@3- vue2 要安装 vue-router3
- npm i vue-router@3
- vu3 要安装 vue-router4
- npm i vue-router@4
- vue2 要安装 vue-router3
- 第三步:出现
added 1 package in 2m表示安装成功

vue-router配置环境
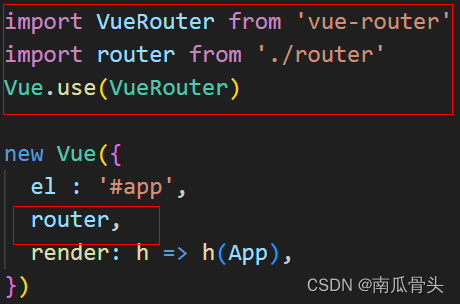
- 第一步:在main.js文件中导入vue-router命令:
import VueRouter from 'vue-router' - 第二步:使用命令
Vue.use(VueRouter) - 第三步:添加配置项,添加新的文件夹router,在router文件夹中添加index.js文件,并导入在main.js文件中:
import router from './router/index'- 注意:router文件夹中的index.js文件在导入时,可以省略不写index:
import router from './router'
- 注意:router文件夹中的index.js文件在导入时,可以省略不写index:


如何使用路由
单级路由
- 在router文件夹中添加index.js文件,输入命令(使用路由需要先导入组件)
- 注意:导入路由的组件,最好和普通组件有所区分,建议创建一个pages文件夹用来存放路由组件
// index.js
// 引入路由
import VueRouter from 'vue-router'
// 引入路由组件
import A from '../pages/A'
import B from '../pages/B'
// 创建路由器
export default new VueRouter({
// 可以配置多个路由
routes : [
{
// 用于连接路由器的路径
path : '/a',
// 路由相关联的组件
component : A
},
{
path : '/b',
component : B
}
]
})
// A.vue,B.vue内容简单修改即可
<template>
<div>
<h2>A</h2>
<ul>
<li>A1 Li</li>
<li>A2 Li</li>
</ul>
</div>
</template>
<script>
export default {
name : 'A'
}
</script>
// App.vue
<template>
<div>
<div>
<ul>
<li><router-link to="/a">A Li</router-link></li>
<li><router-link to="/b">B Li</router-link></li>
</ul>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name : 'App'
}
</script>
<router-link to=""></router-link>与<a href=""></a>- 在vue文件中,router-link 标签是用来代替 a 标签的
- router-link 标签最终编译之后的还是 a 标签。vue-router 库帮助我们完成的
<router-view></router-view>:路由组件显示的位置,router-view 标签只是一个占位符- 注意:路由组件在进行切换的时候,被切换的组件会被销毁。
多级路由(children子路由)
- 功能:在路由组件下创建新的路由,又叫子路由,用于在一个路由组件创造新的功能
// index.js
// 引入路由
import VueRouter from 'vue-router'
// 引入路由组件
import A from '../pages/A'
import B from '../pages/B'
// 引入新的路由组件
import C from '../pages/C'
// 创建路由器
export default new VueRouter({
// 可以配置多个路由
routes : [
{
// 用于连接路由器的路径
path : '/a',
// 路由相关联的组件
component : A,
children : [
// 可以有多个子组件
{
// 在子组件中,path不用加“/”不要添加,系统会自己加上去的
path : 'c',
component : C,
}, // 可以往下添加子组件
]
},
{
path : '/b',
component : B
}
]
})
// App.vue
<template>
<div>
<div>
<ul>
<li><router-link to="/a/c">A Li</router-link></li>
</ul>
</div>
<router-view></router-view>
</div>
</template>
<script>
export default {
name : 'App'
}
</script>
// C.vue
<template>
<div>
<h2>C</h2>
<ul>
<li>C1 Li</li>
<li>C2 Li</li>
<li>CC Li</li>
</ul>
</div>
</template>
<script>
export default {
name : 'C'
}
</script>














![[LeetCode]-27. 移除元素-26.删除有序数组中的重复项-88.合并两个有序数组](https://img-blog.csdnimg.cn/1e3023a966c44f11a9fa2443ed6dac85.png)